 |
Первая программа «Арифметический калькулятор»
|
|
|
|
Лабораторная работа
«Объектно-ориентированное программирование. Компоненты Lazarus»
Цель работы – изучение компонентов Lazarus. Создание пректа.
Теоретические сведения и последовательность работы
Lazarus - это IDE (Integrated Development Environment) - Интегрированная Среда Разработки программ, использующая компилятор FPC (Free Pascal Compiler), редакторы кода, форм, Инспектор Объектов, отладчик и многие другие инструменты.
Еще говорят, что среда Lazarus - это RAD (Rapid Application Development) - среда Быстрой Разработки Приложений.
До сих пор среды разработки программ, подобные Lazarus, были исключительно платными. Lazarus же стал первой (и пока единственной) IDE, доступной образовательным и государственным учреждениям совершенно бесплатно. Более того, Lazarus является проектом Open Source - проектом с открытым исходным кодом. Многие программисты по всему миру принимают участие в его развитии, исходный код Lazarus доступен для изучения и модификации. Lazarus имеет поддержку множества языков, в том числе и русского, что выгодно отличает его от других IDE.

Рисунок 1 –Первый запуск Lazarus
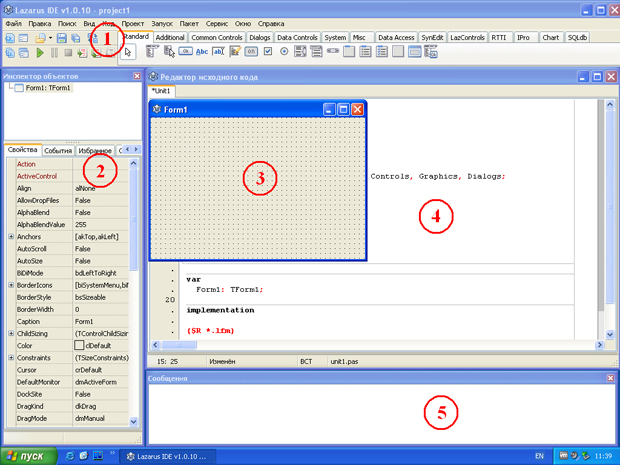
Lazarus состоит из нескольких окон (рисунок 2), которые стоит подравнять, чтобы они занимали весь рабочий стол и не мешали друг другу:
1. Главное окно
2. Инспектор объектов
3. Редактор форм
4. Редактор кода
5. Окно сообщений

Рисунок 2 – Окна Lazarus
Главное окно состоит из следующих элементов:

Рисунок 3 – Главное окно Lazarus
1. Главное меню содержит все команды, необходимые для правки, компиляции, отладки программы, для запуска различных вспомогательных утилит.
2. Панель инструментов содержит кнопки чаще всего применяемых команд (эти же команды можно выполнить и с помощью Главного меню).
3. Палитра компонентов содержит множество вкладок, на которых содержится богатый выбор компонентов из собственной библиотеки компонентов Lazarus - LCL (Lazarus Component Library).
|
|
|
Окно Инспектора объектов состоит из двух частей (рисунок 4):
· Дерево объектов, в котором в древовидной форме располагаются все объекты, используемые в текущей форме.
· Окно с вкладками, в котором можно настраивать различные свойства текущего объекта. Несмотря на то, что имеется 4 вкладки (Свойства, События, Избранное, Ограничения), чаще всего используются только первые две. О свойствах и событиях мы поговорим подробней в следующих лекциях.

Рисунок 4 – Инспектор объектов
Последние три окна проще. Редактор форм предназначен, соответственно, для редактирования формы - положения и размеров компонентов, размещенных на этой форме.
Несмотря на явную схожесть, форма и окно приложения - не одно и то же. Форма - это то, что видит программист в процессе разработки проекта, а окно - это то, что увидит пользователь, когда загрузит нашу программу.
Редактор кода (рисунок 5) содержит исходный код, который нам придется вводить и модифицировать. Редактор обладает рядом полезных умений: подсвечивает синтаксис команд, делает авто-отступ и авто-завершение команд, выводит необходимые подсказки, в общем, сильно облегчает жизнь программисту.

Рисунок 5 – Редактор кода
Для переключения между Редактором форм и Редактором кода проще всего использовать кнопку <F12>.
И, наконец, Окно сообщений выводит различные сообщения: о найденных ошибках, о завершении компиляции, о наличии объявленных, но неиспользуемых переменных и т.п.
Первая программа «Арифметический калькулятор»
Компонент - это некий виртуальный объект, который обладает своими свойствами и событиями, находится на Палитре компонентов, и который можно установить на форму.
Форма не находится в Палитре компонентов, однако, это тоже компонент! Ведь и у формы есть свойства и события, а мы имеем возможность менять первые и программировать вторые. Прежде всего, необходимо создать общую папку, в которую будут складываться все проекты. Кроме этого каждый проект по правилам, должен сохраняться в отдельную папку.
|
|
|
Проект - это то, что разрабатывает программист. Когда проект готов и скомпилирован, получается программа, с которой может работать пользователь. Проект - это набор связанных файлов различного типа, а программа - это полученный в результате компиляции исполняемый файл.
Загружаем Lazarus, если он еще не загружен, и выделяем редактор форм. В левой части находится Инспектор объектов, и в нем выделена вкладка "Свойства" - это нам и нужно. Среди свойств найдите Caption, и вместо текста
Form1
который там находится по умолчанию, впишите
Калькулятор
По окончании этой процедуры нажмите <Enter>. Как только вы это сделаете, текст в заголовке формы изменится:

Рисунок 6 – Начальный вид главной формы
Теперь обратите внимание на Палитру компонентов. На вкладке Standard, четвертый значок изображает кнопку с надписью "Ok" на ней (рисунок 7). Эта кнопка нам и нужна.
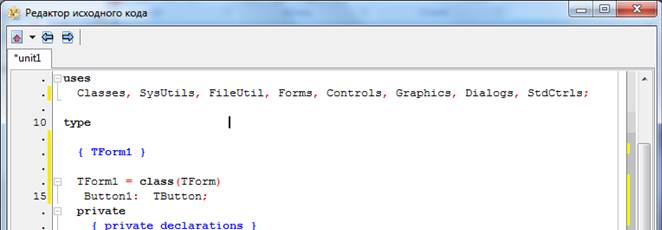
В редакторе исходного кода в разделе type форма описана как класс:
TForm1 = class(TForm)

Рисунок 7 – Кнопка TButton в Палитре компонентов
Щелкните по ней мышью, а затем щелкните уже по форме в правом нижнем углу. На форме тут же появится кнопка, обрамленная рамочкой, с надписью Button1 - такое имя Lazarus дал кнопке по умолчанию. Рамочка вокруг кнопки говорит о том, что ухватившись мышью за одну из ее сторон или углов, мы сможем менять размеры кнопки. Ухватившись за саму кнопку, мы сможем перемещать ее по форме.
В редакторе исходного кода появилось описание этой кнопки как объекта класса Форма (рисунок 8).

Рисунок 8 – Описание кнопки в исходном коде
Слева, в Инспекторе объектов, список свойств также изменился - некоторые остались прежними, другие добавились. Поступим, как и в прошлый раз - в свойстве Caption вместо Button1 впишем Выход. Затем мышью изменим размеры и расположение кнопки, чтобы у нас получилось примерно следующее:

| 
|
| кнопка до обработки | кнопка после обработки |
Рисунок 9 – Кнопка до и после обработки
|
|
|
Обратите внимание: перемещать кнопку по форме можно не только мышью, но и клавишами <Ctrl> + <Кнопки управления курсором> (стрелки вверх, вниз, влево, вправо). А изменять ее размеры - клавишами <Shift> + <Кнопки управления курсором>. Этот способ удобней для более точной настройки положения и размеров любых компонентов, не только кнопки.
Теперь поработаем с исходным кодом. Двойной щелчок по кнопке приведет к тому, что Lazarus сгенерирует событие - нажатие на эту кнопку. Сразу же Редактор кода окажется наверху, и вы увидите мигающий курсор там, где нужно запрограммировать это событие, а именно в процедуре-подпрограмме TForm1.Button1Click, где TForm1 – класс, Button1 – объект (экземпляр класса). Код, который мы туда впишем, будет выполняться всякий раз, когда пользователь нажмет на эту кнопку. Впишем туда короткое
Close;
Это оператор закрытия окна. А если это окно главное, то значит, закроется вся программа:

Рисунок 10 – Программирование события нажатия на кнопку «Выход»
Сама процедура объявлена в разделе type^
procedure Button1Click(Sender: TObject);
Обратите внимание на имя процедуры: Button1Click. Button1 - это имя нашей кнопки, а событие, которое мы программировали, называется OnClick - событие нажатия на кнопку. В Инспекторе объектов перейдите на вкладку События, и найдите событие OnClick. Как видите, там уже прописана именно эта процедура (рисунок 11).

Рисунок 11 – Событие OnClick кнопки
Проверим работу проекта. Для этого нужно сохранить его и скомпилировать в программу. Выберите команду меню Файл -> Сохранить все, или (что проще) нажмите соответствующую кнопку на Панели инструментов (рисунок 12):

Рисунок 12 – Кнопки сохранения
Кнопка "Сохранить" сохраняет изменения текущей формы, кнопка "Сохранить всё" - изменения всех форм и модулей проекта. Поскольку форма у нас одна, то можно нажать любую из них. Как только вы это сделаете, выйдет окно сохранения проекта. На своем носителе создайте папку с именем, например, Калькулятор. Название проекта оставьте без изменений.
Как только вы сохраните проект, выйдет еще один запрос - на сохранение файла модуля Unit1. Здесь мы тоже оставляем название по умолчанию, нажмем лишь кнопку "Сохранить". Обратите внимание - кнопки "Сохранить" и "Сохранить всё" стали неактивными - это означает, что ни в форме, ни в проекте в целом у нас изменений нет.
|
|
|
Чтобы получить работающую программу, нужно скомпилировать проект. Причем сделать это можно тремя командами Главного меню:
· Запуск -> Компилировать
· Запуск -> Собрать
· Запуск -> Запустить
Последняя команда не только компилирует проект и создает загрузочный файл программы, но и сразу запускает его на выполнение, так что в большинстве случаев предпочтительней именно эта команда. Удобнее всего воспользоваться соответствующей кнопкой на Панели инструментов (рисунок 13):

Рисунок 13 – Кнопка запуска
Нажмите эту кнопку, проект скомпилируется, о чем выйдет сообщение в соответствующем окне (рисунок 14), и сразу же запуститься (рисунок 15).

Рисунок 14 – Сообщение об успешной компиляции

Рисунок 15 – Работа программы
Нажмите кнопку Выход и выйдите из программы (не из проекта!). Если выйдет подобное сообщение:

Рисунок 16 – Сообщение об остановке выполнения
то советую нажать кнопку "Больше не показывать это сообщение". После этого можете закрыть и Lazarus. Исполняемый файл project1.exe с нашей программой вы найдете в папке, куда сохраняли проект. Это уже вполне работоспособная программа, её можно запустить прямо из этой папки.
Продолжим работу над калькулятором. Установим на форму компонент TLabel (метку), который позволит выводить на форме текст. Компонент находится на вкладке Standard:

Рисунок 17 – Метка TLabel
Щелкните мышкой по метке, затем по форме, в верхней левой части окна. Имя метки (свойство Name) по умолчанию - Label1 можно оставить. А вот в свойстве Caption метки напишите: Первое число
Справа от метки поместите компонент TEdit - редактируемое текстовое поле, в котором пользователь сможет написать что-то:

Рисунок 18 – Текстовое поле TEdit
У этого компонента свойство Name также оставим по умолчанию - Edit1. Как вы можете заметить, у этого компонента свойства Caption нет, зато появилось свойство Text - именно тут и содержится текст, отображенный в поле. По умолчанию, он совпадает с именем компонента. Просто очистим это свойство, удалив из него старый текст (не забывайте про <Enter>).

Рисунок 19 – Вид главной формы
Аналогично ниже создадим метку и поле для ввода второго числа (Label2 и Edit2). Изменим положение и размеры компонентов и самой формы так, чтобы форма приняла примерно такой вид:

Рисунок 20 – Вид главной формы с вводом двух чисел
|
|
|
Ниже установим четыре кнопки TButton (четыре арифметических действия). Оставим их имена по умолчанию, а в свойствах Caption напишем «+», «-», «*», «/».
В итоге получим следующую форму:

Рисунок 21 – Окончательный вид главной формы
Сохраните и скомпилируйте проект. Запустите программу. Как видно, программа «реагирует» только на кнопку Выход.
Для вывода результата вычислений создадим на форме еще один компонент TLabel (метку) правее кнопок арифметических операций и в свойстве Caption сотрем информацию и нажмем Enter.
Теперь запрограммируем нажатие арифметических кнопок.
Начнем с кнопки «+». Щелкните по ней дважды, чтобы сгенерировалось событие, и автоматически открылся Редактор кода. Курсор оказался в теле процедуры TForm1.Button2Click, обрабатывающей событие нажатия на кнопку.
Введите команду
rez:=StrToInt(Edit1.Text)+StrToInt(Edit2.Text);
где Edit1.Text – место положения первого числа в формате строки (объект.свойство);
StrToInt – функция перевода строки в целое число.
Таким образом, переменная rez будет содержать результат сложения двух введенных пользователем чисел. Не забудьте объявить эту переменную в разделе var.
Теперь результат вычислений необходимо вывести. Для этого ниже введем команду
Label3.Caption:='Результат = '+FloatToStr(rez);
где FloatToStr(rez) – функция перевода вещественного числа в строку, т.к в объекте Edit информация представляется в формате строки;
Label3.Caption – место вывода результата(объект.свойство).
Код обработчика кнопки должен выглядеть так:

Рисунок 22 – Код обработчика кнопки «+»
Скомпилируйте проект. Запустите программу и проверьте вычисление суммы двух чисел.
Аналогично запрограммируйте нажатие кнопок «-» и «*».
При программировании нажатия кнопки «/» нужно учесть тот факт, что делить на нуль нельзя. Следовательно, редактор кода должен выглядеть так:

Рисунок 22 – Код обработчика кнопки «/»
Процедура ShowMessage('строка') показывает простое диалоговое окно с кнопкой ОК, содержащее заданную строку
Сохраните и скомпилируйте проект. Запустите программу и проверьте ее работу.
Закройте Lazarus. Откройте папку, где сохранили проект, найдите приложение и запустите его. Убедитесь в работоспособности приложения.
Как видно, проект состоит из восьми файлов:
· project1.exe (Исполняемый файл программы).
· project1.ico (Файл с "иконкой" проекта - изображением в виде лапы гепарда, которое появляется в верхнем левом углу окна программы).
· project1.lpi (Информационный файл проекта). Если вы желаете открыть данный проект в Lazarus, то запускать нужно именно этот, информационный файл.
· project1.lpr (Исходный файл проекта). Запуск этого файла также приведет к запуску Lazarus с загрузкой данного проекта.
· project1.lps (Конфигурация проекта в виде xml-кода)
· project1.res (Файл ресурсов, используемых в проекте)
· unit1.lfm (Файл формы модуля. В нем в текстовом виде отображены настройки всех компонентов, используемых в модуле. Редактировать этот файл вручную настоятельно не рекомендуется, для редактирования этих данных нужно использовать Редактор форм).
· unit1.pas (Исходный код модуля на языке Object Pascal).
Файлы с именем project1 - это файлы всего проекта в целом, файлы с именем unit1 - это файлы модуля.
Модуль - это отдельная единица исходного кода, выполненная в виде файла с расширением *.pas. Совокупность таких единиц составляет программу.
Когда мы создаем окно, то для него создается два файла: модуль - файл *.pas с исходным кодом, и файл *.lfm, в котором содержатся настройки используемых на форме компонентов. Текст модуля мы можем видеть в Редакторе кода. Однако модуль не всегда имеет окно, это может быть и просто текстовый файл с исходным кодом. О модулях и их разделах мы поговорим подробней в одной из следующих лекций. В нашем проекте всего один модуль, но вообще их может быть сколько угодно. И каждый модуль будет представлен этой парой файлов.
Кроме того, в папке проекта находится папка lib, в которой располагаются подключаемые к проекту данные и информация о компиляции. Если же вы изменяли проект, и сохраняли эти изменения, то появится также папка backup, в которой будут храниться резервные копии старых вариантов проекта.
Нередко программист добавляет в проект и свои типы файлов. Например, в проекте можно использовать базу данных, какой-нибудь текстовый файл или ini-файл для сохранения пользовательских настроек. Разумно располагать эти файлы также в папке с проектом.
Теперь пару советов по поводу наименования проекта и модулей. Проект следует называть так, как мы хотим, чтобы называлась наша программа.
Модули же нужно называть, исходя из их значения. Всегда в проекте есть главный модуль. В наших проектах пока что было по одному окну. Модуль, созданный для этого окна, и будет главным. В учебной литературе есть множество рекомендаций, как обозначать модули, остановимся на одной из них. Главный модуль называют Main (англ. main - главный), а другим модулям давают смысловые названия, например, Options, Editor и т.п. Форму этого модуля (точнее, свойство Name формы) будем называть также, но с приставкой f-, обозначающей форму. То есть, fMain, fOptions, fEditor и так далее.
|
|
|


