 |
Создание обучающего контента.
|
|
|
|
Ваша главная страница работает. Приступаем к созданию непосредственного обучающего контента.
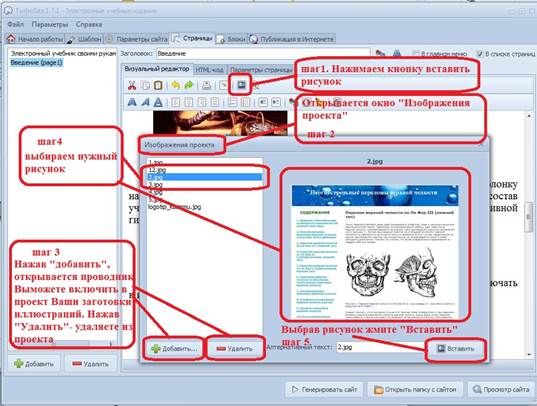
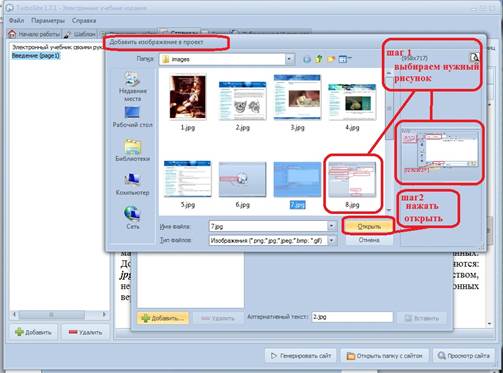
Как было отмечено на рисунке 11, на вкладке «Страницы» с помощью кнопок «Добавить», Вы создаете новую страницу проекта. По аналогии с главной страницей заполняете вкладки «Параметры страницы». В строку Заголовок введите название раздела (страницы). На вкладке «Виртуальный редактор» вводите текст. Остановимся подробней на вставке рисунков. Шаг 1 – жмем кнопку «вставить рисунок» (рисунок 13). Откроется мини-окно «Изображения проекта». Шаг 2 – жмем кнопку «добавить». Вплывает проводник «Добавить изображение в проект» (Рисунок 14). Войдя в папку с заготовленными заранее иллюстрациями, выделяем курсором мыши нужный рисунок. Жмем «Открыть» и возвращаемся к окну «Изображение проекта». Курсором мыши выбираем наименование нужной иллюстрации из списка на левой панели. Убедившись в появлении в центре мини-окна рисунка, нажимаем «Вставить». Фотографии, рисунки введенные в текст, можно изменить в размере, поменять их положение по Вашему усмотрению. Вновь обязательно нажать кнопку «Генерировать сайт».

Рисунок 13. Вставка иллюстрации.

Рисунок 14. Интерфейс проводника «Добавить изображение в проект».
Таким образом Вы можете создать неограниченное количество страниц. Заполняя графу «Заголовок» новыми названиями разделов и проводя генерирование сайта, Вы также обновляете список содержания страниц книги.
Важно: Не рекомендуется создавать в одном электронном учебном издании более 8 – 10 страниц. Во первых это значительно перегружает операционную систему и процессор, особенно если Вы планируете использовать ЭУИ на мобильных устройствах (смартфон, планшет). Во вторых, многие бесплатные версии компиляторов HTML страниц имеют ограниченное число загружаемых файлов в одну книгу.
|
|
|
Конечно, в настоящее время обучающий контент должен включать не только линейный текст, но и дополнительные видео материалы. Этим мы и займемся.
С основными требованиями к используемым видео-фильмам Вы можете ознакомиться в положении о электронном учебном издании в конце нашего пособия. Главная задача при подготовке видео файла заключается в том, чтобы он не был большого объема – в среднем не более 60 – 70 мбайт. Конечно, с помощью программы Nero возможно его урезать (рисунок 15).
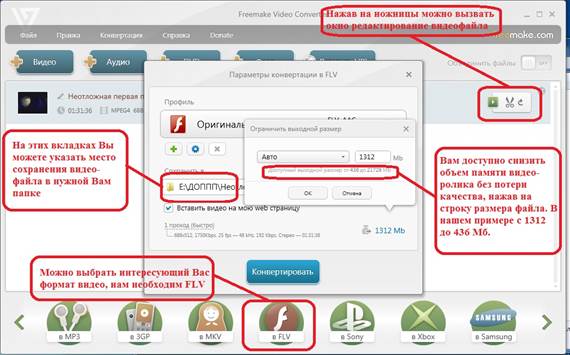
Но эффективнее перевести общепринятый формат «avi» в формат «FLV». Прежде всего формат видео -файлов FLV предназначен для потокового видео, однако существует возможность использовать его для локального хранения и воспроизведения видео. Этот стандарт видеосжатия при том же низком битрейте выдаёт значительно более детализированное и «ясное» изображение, особенно в динамических сценах. С задачей конвертации файла прекрасно справляется программа Freemake. Программа распространяется в интернете бесплатно, ссылка указана выше. Работать с приложением Freemake не сложно, особенно, если у Вас будет установлена русская версия. Помимо видео-файлов, можно редактировать DVD, фото, аудио- файлы. На рисунке 16 показано окно изменения размера конвертируемого файла и выбора формата. Редакционное окно показано на рисунке 17.

Рисунок 15. Интерфейс рабочего окна программы Nero.

Рисунок 16. Рабочее окно программы Freemake.

Рисунок 17. Окно редактирования файлов.
Если читатели захотят более подробно ознакомиться с методами обработки видео, они могут подать заявку на электронную почту автора.
Создание тестов.
Современное учебно-методическое электронное издание невозможно без средств самоконтроля. Чаще всего с этой целью используют ситуационные задачи или тестовые задания. Программа TurboSite позволяет автоматически создавать тестовые задания с одним правильным ответом.
|
|
|
Проведем процедуру создания тестовых заданий пошагово.
Шаг 1. Уже по стандарту на вкладе «Страницы» с помощью кнопок «Добавить», создать новую страницу проекта.
Шаг 2. В это же окне жмем на вкладку «Параметры страницы». В открывшимся окне в строке «Заголовок» введите название, у мы назвали раздела – Создание тестов(рисунок 18).

Рисунок 18. Создание тестов, шаги с 1 по 3.
Шаг 3. Нажать кнопку JavaScript «Создать». Откроется окно редактора тестов, с активной вкладкой «Параметы» (Рисунок 19).
Шаг 4. Заполните поля «Название теста», «автор» по нашему примеру.
Шаг 5. Кликом курсива «мыши» необходимо выставить галочки только в двух первых строках.
Шаг 6. Нажать на вкладку «Задания». Переходим на следующее окно.

Рисунок 19. Заполнение параметров тестовых заданий. Шаги с 4 по 5.
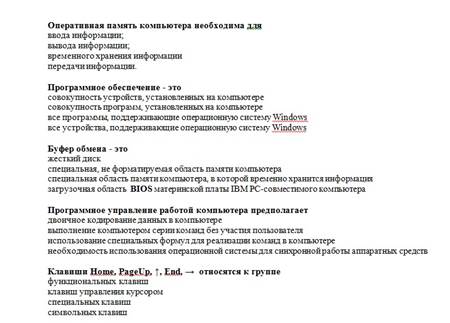
Шаг 7. Откройте и проверьте приготовленные заранее тестовые задания. Как видите на рисунке 20, это простейший текстовый документ Microsoft Word.
Важно: проследите, что бы вопрос и варианты ответов начинались с новой строки. Ни в коем случае не пронумеровывайте тестовые задания. Желательно не включать в документ макросы или ссылки.
.

Рисунок 20. Пример тестовых заданий. Шаг 7.
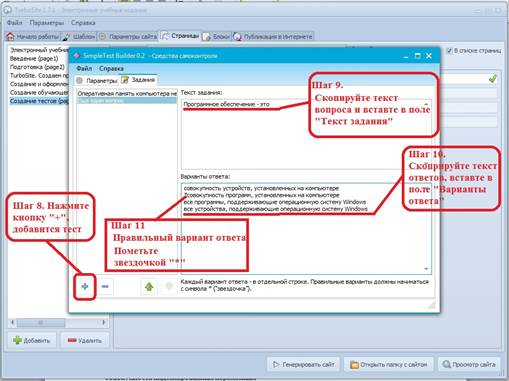
Шаг 8. В вкладке «Задания» нажмите на кнопку «+», активируются поля «Текст задания», «Варианты ответа».
Шаг 9. Скопируйте текст вопроса и вставьте в поле «Текст задания» через меню клика правой кнопки мыши или одновременно нажав клавиши клавиатуры «Ctrl + С» (копирование), «Ctrl + V» (вставить).
Шаг 10. Также копируем текст ответов и вставляем в поле «Варианты ответов» через меню клика правой кнопки мыши или одновременно нажав клавиши клавиатуры «Ctrl + С» (копирование), «Ctrl + V» (вставить).
Шаг 11. Чтобы программа могла распознать правильный вариант ответа, поставьте значок звездочка «*» в начале строки.
Шаг 12. Чтобы сохранить Тестовые задания, нажимаем на «Файл». В меню выбираем «сохранить» (Рисунок 22). Закрываем окно через меню «Файл» или кнопки в правом верхнем углу окна.
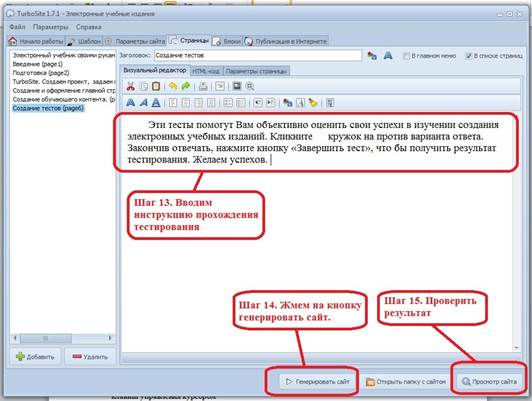
Шаг 13. После закрытия редактора тестовых заданий, активируется окно «Виртуального редактора». Непременно наберите вручную или скопируйте инструкцию прохождения тестирования (Рисунок 23).
|
|
|
Шаг 14. Сохранение страницы проводим нажатием кнопки «Генерировать сайт».
Шаг 15. Проверяем работоспособность тестовых заданий (рисунок 24)

Рисунок 21. Введение текста тестового задания. Шаги с 8 по 11.

Рисунок 22. Сохранение тестового задания и выход. Шаг 12.

Рисунок 23. Завершение создание тестового задания. Шаги с 13 по 15.

Рисунок 24. Проверка работоспособности тестовых заданий.
|
|
|


