 |
Лабораторная работа № 5. Создание макета Web – сайта
|
|
|
|
Лабораторная работа № 5. Создание макета Web – сайта
Цель работы. Научиться создавать структуру Web - сайта, просматривать структуру и гиперссылки узла, проверять работу гиперссылок.
Краткие теоретические сведения.
Web - сайт (или Web-узел) – это набор связанных между собой, близких по смыслу Web-страниц и файлов. На каждом Web-сайте существует одна особенная Web-страница, называемая домашней или главной страницей (homepage). Домашняя страница должна иметь имя Index. Гиперссылка – это текст или изображение на Web-странице, при щелчке на котором происходит переход к другой Web-странице или сайту.
Для создания web-узла нужно:
- Выполнить команду ФайлÞ Создать (FileÞ New)
- В появившемся окне « Создать » выбрать вкладку « Web – узел », выбрать параметр « Пустой Web – узел », указать место нового сайта, то есть ввести имя диска и папки, в которой будут размещены папки и файлы создаваемого web-узла, например: В: \Student\D401\Myweb. Нажать ОК.
После выполнения этих действий в левой половине окна откроется (если на панели Views - Вид нажата кнопка Folders-Папки ) список содержимого web-узла Folder List (Список папок), в котором автоматически будет создана структура папок:
E: \ Student \D- 401 \...... \Myweb
_pivate (папка для web - страниц);
_images (папка для графических файлов);
index. htm (домашняя страница).
Стартовой страницей созданного web-узла является index. htm. Эта страница, как правило, состоит из заголовка, панели навигации в виде кнопки под заголовком, панели навигации в виде гиперссылок в левой части страницы и текста в правой части страницы Welcome to my…
Для установки основных свойств страницы следует:
- Выполнить команду FileÞ Properties (ФайлÞ Свойства).

|
|
|
- В появившемся окне Page Properties (Страница свойств) выбрать вкладку « Общие » ( General). В поле Title (Название) ввести название документа на русском языке, например, Персональная страница. Заполнить поля « Описание страницы » и « Ключевые слова », это необходимо для быстрого поиска сайта в сети Интернет.
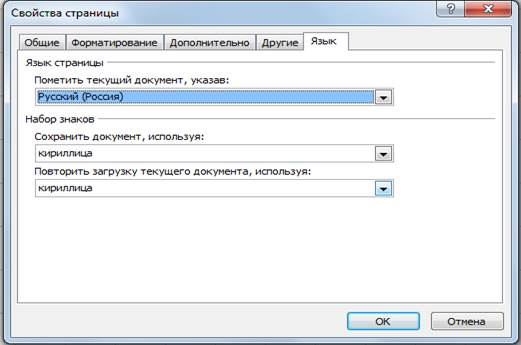
- Для правильного отображения символов русского языка следует установить значения на вкладке Language (Язык).
- Пометить текущий документ выбрать Russian (Русский), в списке поля Сохранить документ выбрать Cyrillic (Кириллица), в списке поля (Перезагрузить текущий выбрать Cyrillic (Кириллица) и щелкнуть ОК.
- Вкладка « Форматирование » позволяет установить цвет фона страницы, цвет символов текста страницы, а также установить фоновый рисунок страницы.
- Вкладка « Дополнительно » позволяет установить отступ (поле), на которое будет смещено содержимое страницы при просмотре в программе – браузере.
Для создания новой страницы следует выполнить команду « Файл » Þ « Создать » Þ « Страница », будет открыта рабочая область для создания страницы и создана вкладка « Без названия Х. html », новую страницу следует сохранить в папке с домашней страницей.
Для просмотра гиперссылок Web - узла следует
1. Открыть домашнюю страницу.
2. Войти в режим просмотра гиперссылок, для этого выбрать вкладку « Web – узел », внизу рабочей области выбрать вкладку « Переходы »
3. На экране будут показаны все гиперссылки данного узла.
Если на значке страницы есть знак «+», это означает, что данная страница имеет ссылки следующего уровня, при щелчке мыши ссылки будут раскрыты. Для добавления новой связи на макете сайта следует имя страницы перетащить на макет, будет образована новая связь, которая соответствует гиперссылки.
Горизонтальные линии применяются на Web – страницах, чтобы логически отделить одну часть страницы от другой, как правило внизу страницы, после черты помещают информацию о разработчиках.
|
|
|
Для вставки горизонтальной линии следует выполнить команду « Вставка » Þ « Элементы управления SharePoint » Þ « Другие элементы управления », откроется панель « Элементы управления », на которой выбрать элемент « Горизонтальная линия » и перетащить его на страницу.
Графическое изображения на странице может бы разделено на части (области), каждая часть организована как ссылка на Web – страницу. Область может быть прямоугольной, круглой или в виде многоугольника. Картинку, на которой организовано несколько ссылок на разные документы, называют картой ссылок. Например, на странице размещена карта города, ссылки на разных частях карты города будут открывать страницы с информацией о районах города.
Для создания карты ссылок следует:
1. разместить на странице картинку,
2. выделить картинку,
3. в контекстном меню выбрать пункт «Показать панель инструментов рисунков».


4. Выбрать на панели вид области, например прямоугольная и разместить ее на рисунке;
5. Появится окно «Вставка гиперссылки», выбрать имя страницы
|
|
|


