 |
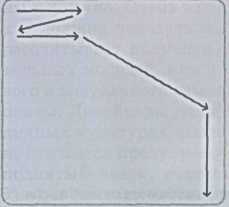
Неудобный логический маршрут
|
|
|
|
Все разбросано по экрану

|

|
Рис. 14.3. Движение взгляда по интерфейсу должно прокладывать логический маршрут, позволяющий пользователям эффективно и успешно решать задачи и достигать целей
Симметрия и баланс
Симметрия - полезное средство организации интерфейса с точки зрения достижения визуального равновесия. Несимметричные интерфейсы обычно выглядят так, словно вот-вот завалятся на один бок. Опытные дизайнеры способны достигать асимметричного равновесия, управляя визуальным весом отдельных элементов, подобно тому, как можно достичь равновесия качелей-доски, если посадить на противоположные концы детей различного веса. В контексте пользовательского интерфейса трудно получить асимметричный дизайн из-за высокой стоимости экранного пространства. Тест с прищуриванием позволяет проверить сбалансированность интерфейса.
В интерфейсах чаще всего применяют два типа симметрии: вертикальная осевая симметрия (симметрия относительно вертикальной линии, проведенной через центр группы элементов) и диагональная осевая симметрия (симметрия относительно диагонали). В большинстве диалоговых окон присутствует симметрия одного из этих типов, чаще всего диагональная (рис. 14.4).
Монопольные приложения, как правило, не обладают симметрией на верхнем уровне (они достигают равновесия посредством качественной сетки), но элементы хорошо спроектированного интерфейса у таких приложений почти наверняка в той или иной степени симметричны (рис. 14.5).
Глава 14. Визуальный дизайн интерфейсов

Рис. 14.4. Диагональная симметрия внутри диалогового окна Список (Bullets and Numbering) приложения Microsoft Word. Ось симметрии проходит из нижнего левого угла в верхний правый
|
|
|

Рис. 14.5. Вертикальная симметрия в палитре инструментов Macromedia Fireworks
Принципы визуального дизайна интерфейса 349
Используйте целостные, непротиворечивые и соответствующие контексту образы
Применение пиктограмм и других наглядных элементов способно помочь пользователю разобраться в интерфейсе или, наоборот, вызвать раздражение, запутать или даже оскорбить, если пиктограммы выбраны неудачно. Очень важно, чтобы дизайнеры понимали, какое послание должна передать пользователю программа и какое послание он рассчитывает получить. Хорошее понимание персонажей и их ментальных моделей, как правило, дает прочный фундамент для текстового и визуального языков интерфейса. Играют роль и культурные аспекты. Дизайнеры должны отдавать себе отчет в том, что цвет в различных культурах имеет различные значения (в Китае красный цвет не считается предупреждающим), равно как и жесты (большой палец, поднятый вверх, считается крайне оскорбительным жестом в Турции), и символы (восьмиугольник предписывает остановку в США, но мало в каких еще странах). Кроме того, следует знать цветовые коды, принятые в разных областях человеческой деятельности. Например, в больницах желтый цвет обозначает радиацию, а красный, как правило, используется в ситуациях, угрожающих жизни. На терминале фондового рынка красный - сигнал продавать. Прежде чем вы возьметесь за дело, убедитесь, что понимаете визуальный язык, принятый в сфере деятельности и культурном окружении ваших пользователей.
Визуальные элементы должны быть частью глобального визуального языка, связующего компоненты интерфейса. Это означает, что логически сходные элементы должны иметь общие визуальные свойства, такие как положение, размер, толщина линий и общий стиль, различаясь лишь в том, что подчеркивает их значение. Идея состоит в создании связной системы элементов. Интерфейс, в котором эта цель достигнута, кажется безупречным: ни один элемент не выглядит так, словно его добавили в последнюю минуту.
|
|
|
Помимо функциональной ценности пиктограммы способны играть значительную роль в передаче атрибутов бренда. Яркие «мультяш-ные» пиктограммы могут попасть в точку, если вы проектируете вебсайт для детей, а выверенные сдержанные пиктограммы больше подойдут для бизнес-приложения. Независимо от того, какой стиль выбран, соблюдайте преемственность - если на одних пиктограммах линии - жирные и черные со скругленными углами, а на других - тонкие ломаные, визуальный стиль «развалится».
Дизайн и рисование пиктограмм - совершенно самостоятельная область. Создание понятных изображений при низком разрешении требует значительного времени и практики - лучше делегировать эту задачу опытным дизайнерам. Пиктограммы - сложная тема в плане восприятия, так что мы здесь подчеркнем лишь несколько важных ключевых моментов. Тех читателей, кто хочет больше узнать о пригодных
350 Глава 14. Визуальный дизайн интерфейсов
к использованию пиктограммах, мы настойчиво отсылаем к книге Уильяма Хортона (William Horton) «The Icon Book». Примеры в этой книге, возможно, покажутся вам устаревшими, но основные принципы по-прежнему актуальны.
Функциональные пиктограммы
Разработка пиктограмм, представляющих функции или операции, выполняемые над объектами, - занятие нелегкое, но увлекательное. Основная трудность заключается в представлении абстрактных понятий на пиктографическом, визуальном языке. В таких случаях вместо образов, в которых никто не разберется, лучше опираться на идиомы и снабжать их всплывающими подсказками (см. главу 23) или подписями.
В случае очевидных и конкретных функций придерживайтесь следующих правил:
• Помещайте на пиктограмму как функцию, так и объект, чтобы об
легчить пользователю понимание пиктограммы. Глагол в сочета
нии с существительным понять легче, чем глагол сам по себе. На
пример, если команду Вырезать представить в виде перечеркнутого
крестом документа, это будет понятнее, чем метафорическое изо
бражение ножниц.
• Остерегайтесь метафор и представлений, которые могут не обла
дать требуемыми значениями в глазах целевой аудитории. К при
меру, поднятый вверх большой палец в западной культуре означает
«о'кей» и может показаться подходящей пиктограммой для обозна
чения положительной реакции, однако на Среднем Востоке и в дру
гих культурах этот жест является оскорбительным - в любом при
ложении, предназначенном для глобального рынка, его следует из
бегать.
|
|
|
• Визуально группируйте взаимосвязанные функции - либо про
странственно, либо, если это невозможно, с помощью цвета и иных
изобразительных средств.
• Создавайте простые пиктограммы; избегайте лишних деталей.
• Используйте элементы повторно везде, где это возможно, чтобы
пользователь изучил их однажды и навсегда.
Символы как отражение объектов
Создание уникальных символов для различных типов объектов в интерфейсе также помогает пользователю лучше понимать интерфейс. Такие символы не всегда могут быть образными или метафорическими -а значит, они часто идиоматичны (сила идиом подробно обсуждается в главе 13). Такие визуальные маркеры позволяют пользователю ориентироваться среди объектов быстрее, чем просто подписи. Чтобы установить связь между символом и объектом, используйте символ всякий раз, когда объект появляется на экране.
Принципы визуального дизайна интерфейса 351
Элементы, различающиеся поведением, должны разли-
принцип чаться и визуально.
проектирования '
Дизайнер интерфейсов должен позаботиться также о том, чтобы символы, представляющие объекты различных типов, зрительно различались. Вычленить конкретную пиктограмму на экране, переполненном почти одинаковыми пиктограммами, столь же трудно, как и найти конкретное слово на экране, заполненном текстом. Очень важно зрительно дифференцировать (противопоставлять) объекты с разным поведением, в том числе различные варианты элементов управления, таких как кнопки, ползунки и флажки.
Визуализация пиктограмм и символов
По мере того как графические возможности цветных дисплеев расширяются, растет и искушение представлять пиктограммы и символы все более детально, достигая почти фотореализма. Однако эта тенденция, в конечном счете, не отвечает целям пользователя, особенно в бизнес-приложениях. Пиктограммы должны оставаться простыми и схематичными, с минимумом цветов и теней, и сохранять свои скромные размеры. В Windows Vista и Mac OS X были предприняты шаги в направлении более подробного представления пиктограмм. Хотя такие пиктограммы выглядят впечатляюще, они незаслуженно привлекают к себе внимание, а при малом размере отображаются плохо - то есть либо занимают избыточно много дорогостоящего места на экране, либо неразборчивы. Кроме того, они вынуждают разработчика пренебрегать визуальной связностью элементов в интерфейсе, поскольку очень немногие функции (в основном те, что относятся к аппаратной части) могут быть адекватно представлены конкретными фотореалистичными изображениями. Фотографические пиктограммы подобны тексту, набранному только заглавными буквами: различия между ними нечеткие, и в них легко запутаться. Пользователям легче всего различать пиктограммы по форме, однако в случае Mac OS X контуры всех пиктограмм одинаково размытые. Интерфейс Mac OS X переполнен фотореализмом, отвлекающим пользователей и не работающим на их благо (рис. 14.6).
|
|
|
Визуализация поведения
Вместо того чтобы описывать результаты работы функций в интерфейсе исключительно словами (или, что еще хуже, не давать никаких описаний), показывайте пользователю, какими будут эти результаты. Для этой цели применяйте визуальные элементы. Не следует путать этот прием с использованием пиктограмм на элементах управления, представляющих ожидаемые назначения. В дополнение к тексту, описывающему параметр или состояние, поместите картинку или диаграмму, описывающую поведение. Хотя визуализация, как правило,
| 352 Глава 14. Визуальный дизайн интерфейсов |

Рис. 14.6. Фотореалистичные пиктограммы в Mac OS X. Подобный уровень детализации лишь отвлекает внимание от функциональных и информационных элементов. Кроме того, если в некоторых случаях детализация знакомых пользователю объектов оправданна, какой смысл в детализированных изображениях незнакомых предметов или абстрактных понятий (таких как компьютерная сеть)? Сколько пользователей видели «голый» жесткий диск (крайняя справа пиктограмма)? В конечном счете пользователю приходится ориентироваться по подписям, чтобы разобраться в пиктограммах, которые нужны ему не очень часто
требует дополнительного места на экране, ее способность ясно передавать смысл стоит потраченных на это пикселов. Компания Microsoft совершила это открытие несколько лет назад, и с тех пор диалоговые окна (в частности, в Microsoft Word) изобилуют визуальными элементами, дополняющими текстовые описания элементов управления. Photoshop и другие графические приложения уже давно показывают пользователю результаты операций в виде миниатюр.
|
|
|
принцип Доносите до пользователя функцию и поведение визуально.
Проектирования
Диалоговое окно Предварительный просмотр в Microsoft Word (рис. 14.7) показывает, как будет выглядеть напечатанный документ с учетом установленного размера бумаги и полей. Многие пользователи плохо представляют, как выглядит левое поле размером 1,2 дюйма, а Предварительный просмотр наглядно показывает им это. Компания Microsoft могла пойти еще дальше и организовать непосредственный ввод в этом диалоговом окне. Тогда пользователи могли бы перетаскивать границу левого поля и наблюдать, как меняется числовое значение в соответствующем счетчике. Связанное с таким элементом управления числовое поле ввода не утрачивает своей важности, его нельзя полностью заменить визуальным элементом. Поле ввода показывает точные значения параметров, а визуальный элемент демонстрирует окончательный внешний вид страницы.
Интегрируйте визуальный стиль с функциональностью осмысленно и последовательно
Если дизайнеры интерфейсов решили придерживаться в интерфейсе определенного стиля, это следует делать глобально. Каждый аспект интерфейса должен быть проанализирован с точки зрения соответствия стилю; нельзя ограничиваться лишь некоторыми визуальными

Рис. 14.7. Функция предварительного просмотра в Microsoft Word наглядно демонстрирует визуальное выражение функций приложения. Эта функция не требует, чтобы пользователь пытался представить, как будет выглядеть поле в 1,2 дюйма, но при этом позволяет легко понять, к каким результатам приводит то или иное значение
элементами. Вы же не хотите, чтобы интерфейс выглядел так, словно кто-то в спешке замазал его слоем краски? Необходимо убедиться, что функциональные аспекты графического'интерфейса программы находятся в полной гармонии с общим визуальным стилем бренда вашей продукции. Поведение программы — часть бренда, и опыт взаимодействия пользователя с продуктом должен отражать баланс формы, содержания и поведения.
Форма и функция
Для многих заинтересованных лиц (владельцев проекта) визуальный стиль - очень притягательная область, однако стилизованные элементы интерфейса следует держать под неусыпным контролем - особенно при проектировании монопольных приложений. Движущими силами в разработке визуального стиля должны быть базовые формы, поведение и ожидаемое назначение (см. главу 13), тогда как соображения эстетического плана не должны мешать передаче смысла в интерфейсе и взаимодействию пользователя с продуктом.
!2 3ак. 1494
354 Глава 14. Визуальный дизайн интерфейсов
При этом образовательные и развлекательные приложения (особенно адресованные детям) оставляют больше возможностей для экспериментов со стилем. В таких случаях и визуальное впечатление, создаваемое интерфейсом, и содержимое приложения оказывают влияние на то удовольствие, которое пользователь получает от взаимодействия с приложением; это служит весомым аргументом в пользу более тесной связи оформления управляющих элементов с содержимым. Но и здесь следует помнить об ожидаемом назначении, позволяющем пользователям быстро получать доступ к информации.
Бренд, опыт потребителей и пользовательский интерфейс
Большинство успешных компаний вкладывает значительные средства в создание и поддержание своих брендов. Компания, культивирующая собственный бренд, может диктовать цены на свои товары, одновременно морально поощряя лояльность потребителей. Бренд является индикатором высокого качества продукта и предполагает, что пользователь предпочтет его, опираясь на свой вкус.
В самом простом смысле слова бренд есть сумма всех взаимодействий людей с конкретной компанией. Поскольку взаимодействие все чаще происходит по каналам, основанным на современных технологиях, неудивительно, что усилия фирм, направленные на создание «брендо-вых» интерфейсов, велики как никогда. Если цель состоит в постоянном и позитивном взаимодействии с потребителем, то вербальные, визуальные и бихевиоральные (поведенческие) послания бренда должны быть согласованными и непротиворечивыми. Например, если потребитель пытается узнать цены на DSL-услуги в своем районе и не обнаруживает на веб-сайте телефонной компании полезной информации (даже после значительных усилий по ее поиску), он уходит в полной уверенности, что и сама компания - заведение грубое и неприятное. От этого не спасет никакой в мире дизайн. То же верно и для других каналов: если человек не получает нужных ему ответов, то не имеет значения, что компьютерный голос звучит дружелюбно, система принимает голосовой ввод, а представитель службы поддержки завершает беседу наилучшими пожеланиями.
Хотя компании уже довольно давно овладели способами работы с брендом применительно к традиционным маркетинговым и коммуникационным каналам, многие только-только начинают думать о брендах в терминах пользовательского опыта. Чтобы понять работу с брендами в контексте пользовательского интерфейса, полезно рассмотреть ее с двух точек зрения: первое впечатление и долгосрочные отношения.
Как и в отношениях между людьми, первое впечатление от пользовательского интерфейса исключительно важно. Первые пять минут общения закладывают фундамент для долгосрочных отношений. Чтобы это первое пятиминутное общение оказалось успешным, пользова-
Принципы визуального дизайна интерфейса ■ 355
тельский интерфейс должен четко и быстро представить бренд. Как правило, визуальный дизайн играет важнейшую роль в создании первого впечатления - в основном с помощью изображений и цвета. Выбрав подходящую цветовую палитру и стиль изображений для интерфейса, нацеленного на поддержку бренда, вы сильно приблизитесь к использованию бренда для создания положительного первого впечатления.
Первые впечатления могут значительным образом влиять и на субъективную пригодность продукта к использованию. В полезнейшей книге «Universal Principles of Design» (Lidwell, Holden, and Butler, 2003) Уильям Лидвел (William Lidwell), Критина Холден (Kritina Holden) и Джил Батлер (Jill Butler) называют это «эффектом эстетического юзабилити». Согласно сформулированному ими принципу (основанному на результатах исследований), дизайн, более приятный с эстетической точки зрения, люди воспринимают как более простой в применении по сравнению с эстетически менее привлекательным дизайном независимо от действительной функциональности.
После того как у человека сложилось первое впечатление, он начинает оценивать, насколько поведение интерфейса соответствует его облику. Создание бренда и построение долгосрочных отношений с клиентами является выполнением тех обещаний, которые были даны при первом знакомстве. Часто проектирование взаимодействия и управление поведением - лучшие способы выполнить обещания, данные пользователю во время знакомства с брендом.
|
|
|


