 |
Возможности браузера Netscape
|
|
|
|
Браузер Netscape, начиная с версии 3.0, позволяет использовать три дополнительных параметра: BORDER, FRAMEBORDER и BORDERCOLOR. Параметр BORDER применяется только в тэге <FRAMESET>. Значение параметра BORDER определяет толщину рамок между фреймами в пикселах.
Параметр FRAMEBORDER может применяться как в тэге <FRAMESET>, так и в тэге <FRAME> и определяет наличие рамки между фреймов. Этот параметр может принимать значение Yes или NO. Если параметр записан в тэге <FRAMESET>, то его действие распространяется на все фреймы этой группы. Для отдельного фрейма значение может быть переопределено. По умолчанию принимается значение Yes.
Заметим, что параметры BORDER и FRAMEBORDER работают независимо друг от друга. Например, если в качестве значения FRAMEBORDER задано NO, а для BORDER задано значение, отличное от нуля, то рамка между фреймами прорисовываться не будет, но место под нее, определенное значением параметра BORDER, все равно будет отведено.
Параметр BORDERCOLOR может применяться как в тэге <FRAMESET>, так и в тэге <FRAME> и определяет цвет рамки, который может задаваться названием цвета или его шестнадцатеричным представлением.
Приведем пример:
<FRAMESET COLS=2*,*,* BORDER=10 FRAMEBORDER=No BORDERCOLOR=red>
<FRAME SRC=frame_a.htm NAME="A">
<FRAME SRC=empty.htm NAME="B">
<FRAME SRC=empty.htm NAME="C" FRAMEBORDER=Yes>
</FRAMESET>
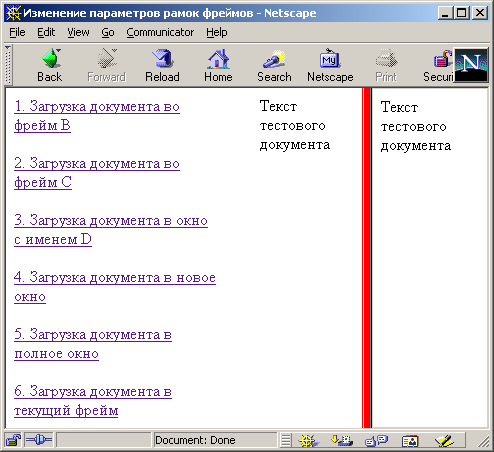
Первая строка этого HTML-кода задает три фрейма, между которыми оставлено место под рамку толщиной 10 пикселов (рис. 5.13).

Рис. 5.13. Прорисовка рамок между фреймами в браузере Netscape
Между окнами фреймов "А" и "в" рамка не прорисовывается благодаря значению NO параметра FRAMEBORDER, тем не менее для рамки определен красный цвет (red). Для последнего фрейма "с" значение FRAMEBORDER задано равным Yes и переопределяет значение, установленное в первой строке. Поэтому между фреймами с именами "в" и "С" все-таки будет нарисована рамка красного цвета и толщиной 10 пикселов.
|
|
|
Примечание
Если рамки между фреймами не прорисовываются, то браузер Netscape не позволит изменять размеры фреймов путем перетаскивания рамок мышью даже при отсутствии параметра NORESIZE. Для Microsoft Internet Explorer ситуация иная.
Заметим, что фреймы без рамок используются не так уж и редко. Следует помнить, что отсутствие рамок не запрещает появление полос прокрутки (рис. 5.14).

Рис. 5.14. Полосы прокрутки во фрейме без рамок
Возможности браузера Microsoft Internet Explorer
Браузер Microsoft Internet Explorer разрешает использовать параметр FRAMEBORDER для тех же целей, как было описано выше, но не позволяет задавать цвет и толщину рамок. Однако в качестве значения параметра FRAMEBORDER допустимо использовать только числовое значение "О" для отмены прорисовки рамки или отличное от нуля числовое значение для прорисовки рамки.
Различие в правилах задания значений параметра FRAMEBORDER для разных браузеров весьма неприятно. Попробуйте, например, задать FRAMEBORDER=Yes. Такая запись верна для Netscape, а для Microsoft Internet Explorer приведет к отсутствию рамки. Предыдущий пример (рис. 5.13) при просмотре в Microsoft Internet Explorer будет представлен без рамки.
Совет
Можно рекомендовать всегда записывать значение параметра FRAMEBORDER в числовом виде, например, FRAMEBORDER=0. Это соответствует правилам записи параметра для Microsoft Internet Explorer, но нарушает правила для Netscape (хотя и верно воспринимается последним).
Примечание
Если рамки между фреймами не прорисовываются, то браузер Microsoft Internet Explorer (в отличие от Netscape) при отсутствии параметра NORESIZE позволит "наощупь" изменять размеры фреймов путем перетаскивания рамок мышью. Поймать место, где должна находиться рамка, можно по изменению формы указателя мыши.
Браузер Microsoft Internet Explorer разрешает использовать дополнительный параметр FRAMESPACING, записываемый в тэге <FRAMESET>, значение которого определяет количество пикселов между фреймами, оставляемое пустыми.
|
|
|
Приведем пример, результат отображения которого приводится на рис. 5.15.
<HTML>
<HEAD>
<TITLE>Изменение расстояния между фреймами</TITLE>
</HEAD>
<FRAMESET COLS=2*,*,* FRAMESPACING=30>
<FRAME SRC=frame_a.htm NAME="A">
<FRAME SRC=empty.htm NAME="B">
<FRAME SRC=empty.htm NAME="C">
</FRAMESET>
</HTML>

Рис. 5.15. Пустое пространство между фреймами в Microsoft Internet Explorer
Примечание
К сожалению, во многих описаниях языка HTML ошибочно указывается, что параметр FRAMESPACING должен использоваться в тэге <FRAME>. Microsoft Internet Explorer допускает использование этого параметра только в тэге <FRAMESET>.
Плавающие фреймы
Браузер Microsoft Internet Explorer разрешает использовать уникальный тег <IFRAME>, который реализует концепцию плавающих фреймов. В отличие от обычных фреймов описание плавающих фреймов может встречаться в тексте обычного HTML-документа. Браузеры, не поддерживающие тег <IFRAME>, вместо фрейма будут отображать любую информацию, записанную между <IFRAME> и </IFRAME>. В ТЭГС <IFRAME>применяются точно такие же параметры, как и в тэге описания обычных фреймов <FRAME>. Единственным исключением является параметр NORESIZE, применение которого бессмысленно, так как размер плавающих фреймов в любом случае не может быть изменен пользователем при просмотре документа.
Кроме того, для задания расположения и размеров плавающего фрейма в документе можно использовать следующие дополнительные параметры: WIDTH, HEIGHT, HSPACE, VSPACE, ALIGN. Их назначение и порядок использования совпадает с соответствующими параметрами для встроенных изображений, которые задаются тэгом <IMG>.
Приведем пример использования плавающих фреймов:
<HTML>
<HEAD>
<TITLE>Использование плавающих фреймов</TITLE>
</HEAD>
<BODY>
<CEMTEK><H2>Пример использования концепции плавающих фреймов</H2></СЕМТЕК>
<IFRAME SRC=float.htm NAME="A" HEIGHT=300 WIDTH=40% HSPACE=10 SCROLLING=YES ALIGN=RIGHT>
Ваш браузер не позволяет отображать плавающие фреймы
</IFRAME>
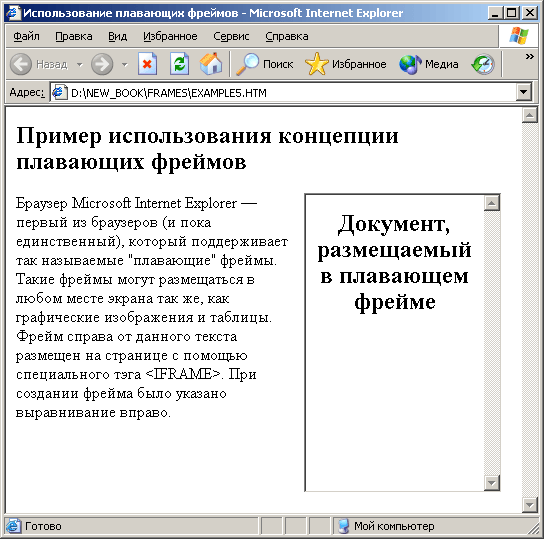
Браузер Microsoft Internet Explorer — первый из браузеров (и пока единственный), который поддерживает так называемые "плавающие" фреймы.
|
|
|
Такие фреймы могут размещаться в любом месте экрана так же, как графические изображения и таблицы.
Фрейм справа от данного текста размещен на странице с помощью специального тега <IFRAME>. При создании фрейма было указано выравнивание вправо.
</BODY>
</HTML>
Результат отображения данного примера браузером Microsoft Internet Explorer показан на рис. 5.16. Браузеры, не поддерживающие концепцию плавающих фреймов, для данного примера вместо отображения содержимого документа float.htm выдадут текст "Ваш браузер не позволяет отображать плавающие фреймы".

Рис. 5.16. Плавающий фрейм в Microsoft Internet Explorer
Отметим, что концепция плавающих фреймов близка по идеологии к встроенным изображениям или таблицам. Здесь в нужное место HTML-документа целиком встраивается другой HTML-документ.
Совет
В настоящий момент применение плавающих фреймов ограничивается единственным браузером — Microsoft Internet Explorer версии 3.0 и выше. Следует помнить, что пользователи других браузеров (в частности, Netscape) не смогут увидеть содержимого плавающих фреймов.
Средства создания документов, содержащих фреймы
HTML-документ, содержащий фреймы, как и любой другой документ, может быть создан или отредактирован вручную при помощи любого доступного текстового редактора. Большинство специализированных HTML-редакторов либо не имеют возможностей визуального создания фреймов, либо обладают весьма ограниченными возможностями. Существует несколько специальных редакторов, которые ориентированы на создание фреймов. Кратко опишем возможности некоторых из них.
|
|
|


