 |
Эволюция плоского (Flat) дизайна
|
|
|
|
Web дизайн
Книгатрендов
2015-2016
Copyright © 2015 by UXPin Inc.
Содержание
Эволюция плоского (Flat) дизайна. 6
Новый Flat дизайн. 6
5 характеристик плоского дизайна. 9
Превалирующие тенденции в плоском дизайне. 14
Плоский дизайн и материальный дизайн. 19
Взгляд вне времени. 20
10 Бесплатных ресурсов и инструментов. 23
Функциональный минимализм.. 25
Только самое необходимое. 26
Сочетание минимализма с другими стилями. 27
Отрицательное пространство. 31
Визуальная гармония и симметрия. 32
Контраст. 35
Действительно ли минимализм нужен вашему сайту?. 36
Лучшие практики минимализма. 38
Взгляд вне времени. 41
Схемы карточного интерфейса. 45
Дизайн контейнерного стиля. 46
Карты в мобильном и адаптивном дизайне. 48
Преимущества и недостатки. 50
Карты в действии. 52
Карты и материальный дизайн. 54
10 Бесплатных ресурсов и инструментов. 58
Многонаправленное взаимодействие. 59
Сила интерактивности. 60
5 Основных положений интерактивного дизайна. 61
Эволюция интерактивности. 63
“Web-графика”. 64
Примеры интерактивного дизайна. 67
10 Бесплатных ресурсов и инструментов. 71
Прекрасная анимация. 73
До интернетовские предпосылки. 74
Атрибуты web-анимации. 76
8 Популярных техник анимации. 78
Взгляд вне времени. 87
10 Бесплатных ресурсов и инструментов. 90
Выразительное оформление. 91
Основы оформления. 93
Доступность шрифта. 95
Экстремальные размеры.. 97
Креативное использование простых шрифтов. 104
Пользовательский шрифт. 105
Художественныешрифты.. 107
Комбинированные техники. 108
Взгляд в будущее. 109
10 Бесплатных ресурсов и инструментов. 111
Яркие цвета. 113
Влияние фэшн дизайнеров и дизайнеров интерьеров. 113
Почему сейчас?. 124
|
|
|
Монохромные схемы.. 125
Акценты.. 126
Блочность и наведение курсора. 127
Цвет и текстура. 128
Лучшие примеры реализации. 130
Взгляд вне времени. 134
Захватывающая фотография. 138
Тенденции в современной Web-фотографии. 141
Пользовательская фотография. 145
Stock Фотография. 148
Комбинирование пользовательских и сток фотографий. 150
10 бесплатных ресурсов и инструментов. 153
Длинная прокрутка. 155
Короткая история длинной прокрутки. 156
Влияние размера экрана. 157
Повествование. 158
Возможности прокрутки. 160
Лучшие примеры реализации. 163
Взгляд вне времени. 166
10 бесплатных ресурсов и инструментов. 168
HDФоны.. 170
Некоторые основы HD фонов. 171
3 тенденции в HDфонах. 174
Взгляд вне времени. 180
10 бесплатных ресурсов и инструментов. 183
 Джерри Цао - контент стратег в UXPin, где ему приходится излагать идеи его бурного воображения на бумаге каждый день. В прошлом, он работал контент стратегом для клиентов в Brafton, а также в сфере традиционной рекламы в DDB Сан-Франциско. В свободное время он любит играть на электрогитаре, смотреть зарубежные фильмы ужасов и расширять свои знания о различных случайных фактах. Ссылка в Твиттере Follow me on Twitter
Джерри Цао - контент стратег в UXPin, где ему приходится излагать идеи его бурного воображения на бумаге каждый день. В прошлом, он работал контент стратегом для клиентов в Brafton, а также в сфере традиционной рекламы в DDB Сан-Франциско. В свободное время он любит играть на электрогитаре, смотреть зарубежные фильмы ужасов и расширять свои знания о различных случайных фактах. Ссылка в Твиттере Follow me on Twitter
Кэрри Казинс имеет опыт более 10 лет в медиаиндустрии, включая дизайн, редакторскую деятельность и написание статей для печатной и он-лайн публикации.  Кэрри также является спортивным фанатом и проводит очень много времени, планируя футбольные и баскетбольные поездки, а еще она помешана на соревнованиях.
Кэрри также является спортивным фанатом и проводит очень много времени, планируя футбольные и баскетбольные поездки, а еще она помешана на соревнованиях.
Ссылка в Твиттере Follow me on Twitter
 Соучредитель и руководитель продукта, Камиль, ранее работал в качестве дизайнера UX/UI в Grupa Nokaut. Изучал программную инженерию в университете, но дизайн и психология всегда были его большим увлечением.
Соучредитель и руководитель продукта, Камиль, ранее работал в качестве дизайнера UX/UI в Grupa Nokaut. Изучал программную инженерию в университете, но дизайн и психология всегда были его большим увлечением.
Ссылка в Твиттере Follow me on Twitter @ziebak
Эволюция плоского (Flat) дизайна
Пиктограммный стиль дизайна 2010-х никуда не делся, он потихоньку развивается.
|
|
|
А вот революция плоского дизайна (Flat дизайна) набирает обороты с удивительной скоростью в последние несколько лет. Учитывая присущую ему простоту, нетрудно заметить почему: он делает любой интерфейс более интуитивным, хорошо сочетается с требованиями дизайна и современными фрэймворками и, конечно, выглядит потрясающе (если хорошо сделан).
Но стиль плоского дизайна не может стоять на месте, даже если все еще остается популярным. В следующем году или около того, мы можем ожидать, что он будет адаптироваться к изменяющимся потребностям и новым творческим взглядам. Насколько сильно он изменится? Давайте посмотрим.
Новый Flat дизайн
Взяв свое начало как противодействие доминирующему скевоморфизному стилю, плоский дизайн получил признание, и больше не является вспомогательным инструментом «номер 2», как было ранее. Сегодня и в ближайшем будущем этот стиль интерфейса развивается и перерастает в то, что Райан Аллен назвал “Flat 2.0.”
«Flat 2.0 – это эволюция, а не революция», - пишет Аллен. «То время, когда плоский дизайн был радикальным отклонением от распространенного скевоморфизма, уже минуло. Flat 2.0 – это полноценная ветвь плоского дерева. Flat дизайн – это рождественская елка, Flat 2.0 – это орнаменты и карамельные палочки. И подарки. Больше никаких мыслей о том, что это беспорядок, который нужно срочно устранить.»

На фотографии: Слева- iPhone iOS 6. Manesh Mohan. Creative Commons.
Справа- iPhone 6 Apps. Microservios Geek Crew. Creative Com- mons.
Первоначально плоский дизайн был абсолютно плоским, с небольшим контрастом и сильно выраженным минимализмом. Новый flat, однако, радует более игривыми завитушками, которые делают его «почти плоским». Позже мы увидим больше радующих глаз элементов, таких как изображение теней и расцветка, которые ярые приверженцы плоского дизайна отметают, но остальное сообщество дизайнеров использует в взаимодействии с другими популярными дизайнерскими приемами.
Вы можете наглядно увидеть, что плоский дизайн развивается в трех нижеописанных примерах:

Фото: http://hlkagency.com/
The HLK Agency - это пример абсолютно плоского дизайна, благодаря минимализму. Никаких цветов, никаких отвлекающих внимание визуализаций – никакой чепухи.
|
|
|

Фото: http://agencysurvivalkit.com/
С другой стороны, The Agency Survival kit использовало несколько таких вольностей, как тень и текстура, но он все еще напоминает плоский дизайн.

Фото: http://www.forestapp.cc/
Последний, сайт the Forest App, больше похож на гибрид, сочетающий в себе незамысловатые элементы плоского дизайна с реалистичными фотографиями.
5 характеристик плоского дизайна
Под влиянием Swiss/international design и художественного минимализма плоский дизайн использует техники из разных сред и областей и собирает их вместе, объединяя в нечто особенное. Вот 5 наиболее узнаваемых техник нового плоского дизайна, которые используются самостоятельно, отдельно от конкурирующих стилей, также включая те, от которых они произошли.
1. Длинные тени
Одним из элементов Flat 2.0 являются длинные тени, они добавляют глубину и сложность, не умаляя достоинств минималистических элементов, которые и делают плоский дизайн таким привлекательным.
. 
Источник: Duffy & Partners
Несмотря на то, что в последние годы заметна мода на более длинные, более черные тени, с недавних пор наблюдается тенденция перехода к тонким теням. На примере, приведенном выше от Duffy & Partners, тени продукта (и отражение) тонкие и ненавязчивые, но все же делают его вид немного интереснее.
2. Изменяющиеся цвета
Чтобы сделать внешний вид немного привлекательнее, плоский дизайн использует динамическое изменение цвета, особенно яркие оттенки. Благодаря броским и контрастным цветам, страница из нескольких элементов не кажется скучной и простоватой.

Источник: Helbak
Так как использование цветов является ключевым моментом для флэт дизайна, сайт Flat UI Colors собрал несколько наиболее эффективных схем.
3. Простое оформление текста
По правде говоря, оформление текста в плоском дизайне делается таким образом, чтобы он оставался простым и легким для чтения, что обычно означает отсутствие дополнительных графических элементов шрифта и одинаковую ширину строк.
|
|
|

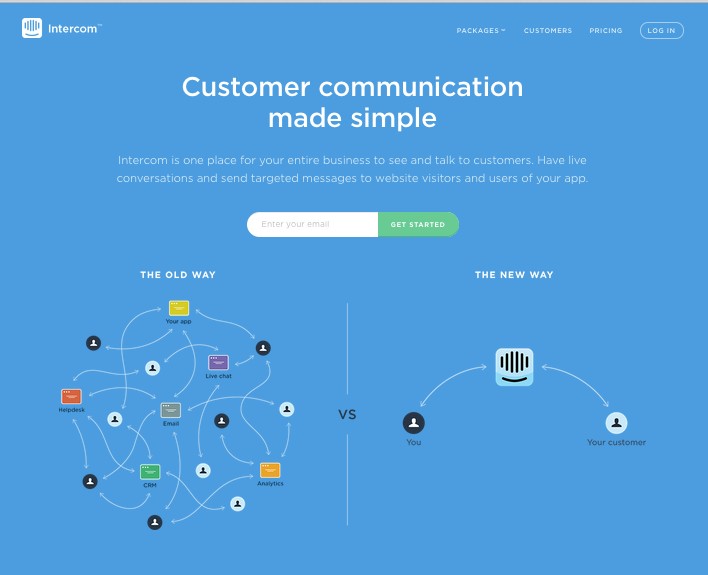
Источник: Intercom
Благодаря акценту на удобочитаемость, flat шрифты получили распространение и в других, менее минималистических стилях дизайна.
4. Контурные / призрачные кнопки
Одними из наиболее популярных элементов вэб дизайна в последнее время являются контурные кнопки, они хорошо смотрятся с изображением во весь экран в качестве фона и подходят для плоского дизайна по той причине, что не привлекают слишком много внимания к себе, но все же в них узнаются кнопки.

Источник: Vaughn Shave

Источник: IndieGogo
Простой текст внутри кнопок также не привлекает слишком много внимания.
5. Минимализм
Плоский дизайн и минимализм идут бок о бок, разделяя такие принципы, как простота и дизайн, сфокусированный на содержании.

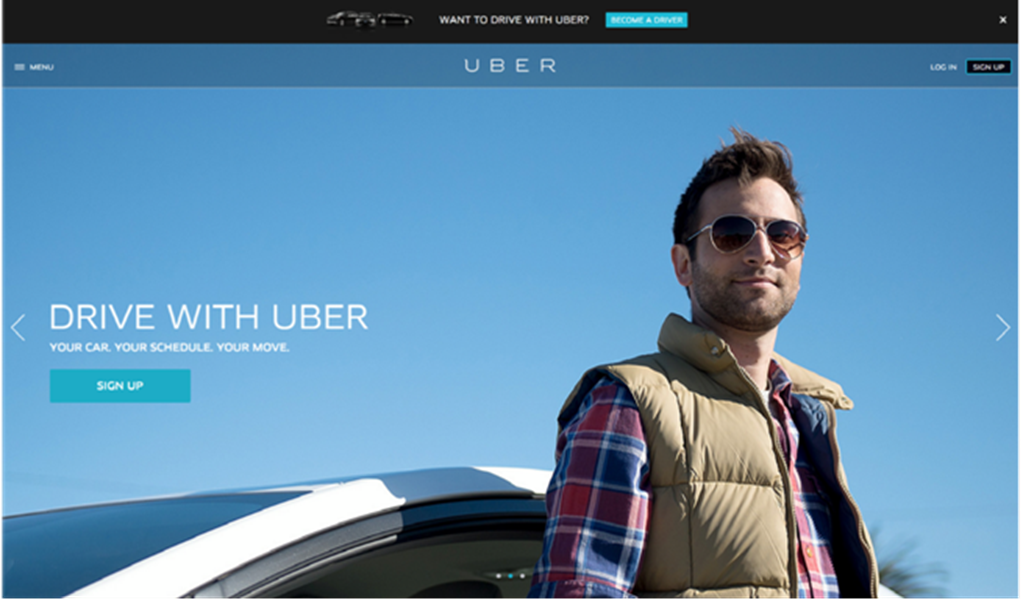
Источник: Uber
Вам может показаться, что это легко, но на самом же деле, добиться минимализма гораздо труднее. Меньшее количество элементов означает, что вы должны использовать доступные элементы очень осторожно. Обсудим минимализм более подробно в следующей главе.
Преимущества и недостатки
Неважно, насколько превосходным является плоский дизайн, важнее то, будет ли он работать на вашем сайте. Взгляните на преимущества и недостатки, приведенные ниже, чтобы увидеть, насколько он подойдет для вашего сайта.
Преимущества
• Подходит для адаптивного дизайна
• Пользователям легко понять систему и навигацию
• Структурированное расположение элементов, а также незамысловатые изображения дают представление о логике сайта
• Более высокая скорость загрузки
• Простота шрифта способствует удобству чтения (readability)
Недостатки
• Не так легко сделать его хорошо
• Простота стиля ослабляет понимание значения (signifiers)
• Высокий риск того, что сайт окажется скучным
• Недостаток индивидуальности в связи с популярностью стиля
• Нет визуального разделения иерархии
Плоский дизайн, по сути, является простым и минималистичным, поэтому с его помощью сложнее передавать визуально сложные сообщения. Внимательно обдумайте, какую идею должен нести ваш сайт, прежде чем погрузиться с головой в плоский дизайн.
Превалирующие тенденции в плоском дизайне
В эволюции плоского дизайна мы заострили внимание на особенностях, которые наберут обороты в ближайшем будущем. В 2015 – 2016 годах ожидается, что будут преобладать следующие особенности:
1. Креативная иконография
|
|
|
Поскольку на экране только те элементы, которые имеют значение, иконки должны быть более детальными и способными вызвать интерес.

Фото: Munchery

Фото: Mixpanel
Иконки увеличиваются в размерах, чтобы объединить в себе несколько деталей и, фактически, они становятся чем-то большим, нежели просто базовым художественным элементом сайта.
2. Выделяющийся шрифт
Поскольку мы обсуждаем будущее оформление текста в нашей бесплатной книге «Тенденции типографии: настоящее и будущее» Typography Trends Present & Future, здесь мы затронем тему возрастающего применения типографии, радующей глаз, пользовательские шрифты, поиск подходящего шрифта для надписей.

Фото: Beoplay
Оформление текста, получившее популярность в плоском дизайне, теперь применяется и другими направлениями, как например главные заголовки (hero headers), огромные текстовые надписи (oversized typography) или сайты только с текстом (type-only websites).
3. Выделение цветом
Характерная яркость цветовой палитры плоского дизайна никогда полностью не выходит за рамки стиля. Похоже, что тенденция движется в сторону более устойчивых цветовых палитр, а яркие цвета используются только как акценты.

Фот:: Infographic Arte

Фото:: Rdio
Выделение яркими цветами на сдержанном фоне с окружающими элементами позволяет дизайнеру лучше контролировать, что должно быть видно, а что – нет.
4. Один дизайн, один шрифт
Кроме логотипов с названием марки, основная часть текста в плоском дизайне также использует такой же или похожий шрифт.

Фото: Dropbox Guide
И поскольку эти шрифты обычно просты и незамысловаты, использование одного и того же шрифта везде приводит к тому, что внимание пользователя концентрируется на содержании, а не на том, как выглядят буквы.
5. Минимализм
Минимализм может быть трендом сейчас, и на это есть причины. Его простота одновременно притягательна на вид и функциональна, что делает его популярным при выборе дизайна для продающих страниц.

Фото: http://www.micelistudios.com/
Преимущество минимализма для адаптивного дизайна слишком очевидно, так как облегченный дизайн легче переносится на экраны разных размеров.
Плоский дизайн и материальный дизайн
Плоский и материальный дизайны сочетаются намного больше, чем можно себе представить. Материальный дизайн от Google (Material Design) следует трем ключевым принципам:
• Реалистичные визуальные подсказки
• Основные принципы теории дизайна
• Движения, которые передают смысл
Это абсолютно совпадает с идеалами плоского дизайна, но с некоторой существенной разницей: в материальном дизайне больше внимания уделяется движению, анимации и наложению разных элементов дизайна. Эстетически материальный дизайн похож на бумажную версию плоского дизайна с более искусными текстурами и заполнением с использованием вертикальных осей.

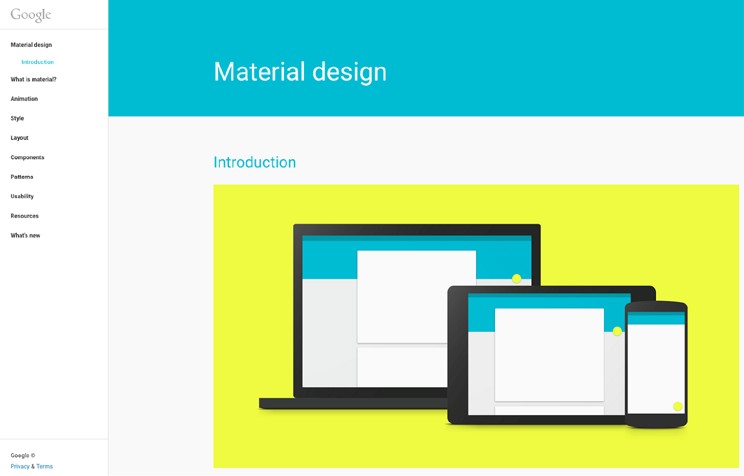
Фото: Google Material Design Principles
Единственное, что остается неизменным – это единообразие визуальных эффектов: цвета, формы и общей структуры, которая стремится к простоте и предназначена для создания веселой атмосферы, которую мы обсуждали выше. Даже накладывающиеся эффекты материального дизайна, которые кажутся противоположностью единого пространства плоского дизайна, выглядят просто, так что их легко спутать с плоским дизайном.
Рассматривая четкие картинки, ясно очерченные границы и живой вид, вы можете увидеть, как более старый плоский дизайн повлиял на перспективный материальный дизайн.
В любом случае, материальный дизайн предпочитает практичность, а не простоту. Его эффект многослойности дает большую свободу действий и улучшает зрительное восприятие, позволяя включить больше элементов, каждый из которых легко отличить. В то же время, нестрогие визуальные правила допускают больше скевоморфных значений и использование всех практические преимуществ анимации.
Взгляд вне времени
Плоский дизайн уже оказал сильное влияние на культуру дизайна и его широкое распространение в настоящее время еще больше усиливает это влияние.
В ближайшем будущем ожидается, что элементы плоского дизайна сольются и объединятся в другие стили. Например, легкая визуальная загрузка и забавное окружение прекрасно подходит для параллакс прокрутки (parallax scrolling).
Canal TP сочетает простые визуальные элементы плоского дизайна и шрифт с более сложной анимацией и прокруткой, чтобы создать что-то, что будет золотой серединой.

http://www.canaltp.fr/
Flat дизайн продолжает совмещать анимацию и другие интерактивные элементы. Хотя это может быть не совсем простой дизайн, эти улучшения будут выполнены в таком стиле, чтобы поддерживать художественный минимализм.

http://www.papertelevision.com/
Papertelevision кажется достаточно простым сайтом, но бросается в глаза анимация при определенных действиях, которая придает ему ощущение современного и конкурентоспособного сайта.
Сердцем flat дизайна является простая до безобразия практичность.
Заметные визуализации улучшают воспринимаемость, поскольку пользователи интуитивно понимают, как работает сайт. Мы предполагаем, что четкие иконки и элегантный стиль кнопок flat дизайна проникнут в другие течения дизайна.

http://www.emilianobarri.com/
Другой, набирающей популярность тенденцией, является выпуклость группы изображений, и мы увидим, как это и плоский дизайн начнут переплетаться. В то время как ранние flat сайты не использовали много фотографий, сегодняшнее (и завтрашнее) развитие flat дизайна создает прекрасные креативные вещи с реалистичными изображениями.
Emiliano Barri (выше) соединяет простые в использовании элементы для навигации и минимальные художественные эффекты, но использует высоко стилизованную и стимулирующую картинку на центральном месте. В результате этого комбинирования получилось что-то, что имеет преимущества обоих стилей.
Даже несмотря на то, что flat дизайн вырос как противодействие скевоморфизму, сегодня нет причин, по которым эти два вида дизайна не могли бы сосуществовать. Так же долго, как плоский дизайн может отклоняться от немного «жесткого однообразия», он может и будет свободно смешиваться с более сложными и реалистичными элементами скевоморфизма.
Создавайте проекты flatдизайна с UXPin!
10 Бесплатных ресурсов и инструментов
1. Flat UI Colors Цвета для ПИ в стиле flat: Подробная цветовая информация для воплощения традиционных цветовых схем плоского дизайна.
2. “Полное руководство по Flat дизайну”: коллекция наборов иконок, инструменты, шрифты и WordPress темы от WebdesignerDepot.
3. Flat Design 2.0: Сайт, на котором приведен анализ различий между современным и традиционным flat дизайном.
4. Flat Design Website Inspiration from Awwwards: Регулярно обновляющаяся галерея лучших вебсайтов с плоским дизайном.
5. Flat ПИ шрифты: Инструмент, позволяющий предварительно оценить, какой вид будет иметь текст в плоском дизайне прежде чем вы будете его применять.
6. Руководство по Google Material Design: «Живой документ» от Google, в котором представлены концепции и темы, используемые лидером Интернета.
7. “История Flat дизайна: Как эффективность и минимализм превратили цифровой мир в плоский”: Статья от The Next Web, которая освещает историю плоского дизайна и его удивительно глубокие корни.
8. Урок создания длинных теней Create a Long Shadow Tutorial: Обучающее руководство о том, как создать длинную тень, не используя набор инструментов.
9. 50 наборов Flat иконок: Обзор 50 наборов плоских иконок, которые бесплатно доступны для использования или просмотра.
10. 25 Flat макетов устройств: Шаблоны для создания плоских дизайнерских макетов на разных устройствах.
Функциональный минимализм
Взявшее начало во времена после второй мировой войны, художественное движение the post-World War II artistic movement минимализма вновь появилось в качестве мощной техники в современном веб дизайне. Воплощая идею «меньше значит больше», минималистические сайты сосредоточились вокруг негативного (negative) пространства, простого неприукрашенного текста и небольшого количества элементов. Совместно с flat дизайном, минималистические сайты предлагают набор практических преимуществ наряду с привлекательно элегантным внешним видом.

Источник: “Untitled.” Lauryn. Creative Commons.
В этой части мы обсудим применение минимализма в веб проектировании пользовательского интерфейса и как провести эту тонкую линию между «простым» и «скучным».
Только самое необходимое
Ключевой идеей философии минимализма является то, что чем меньше элементов на экране, тем они заметнее. Это означает, что если у вас только 4 основных элемента…

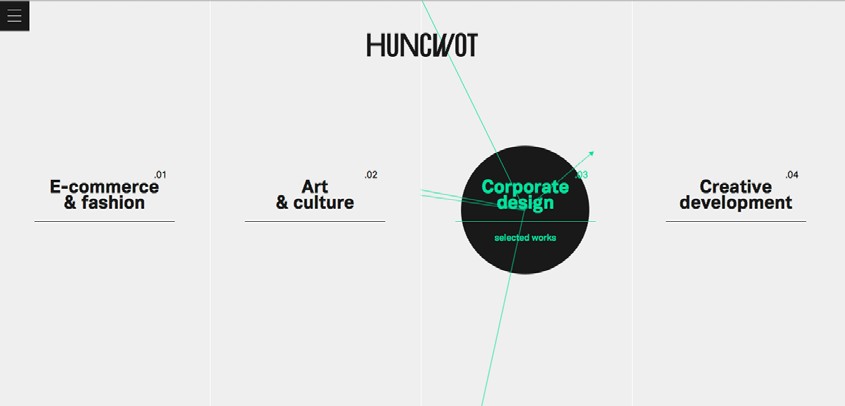
Источник: Huncwot
... то каждый из них привлекает больше внимания, чем если бы их у вас было больше...

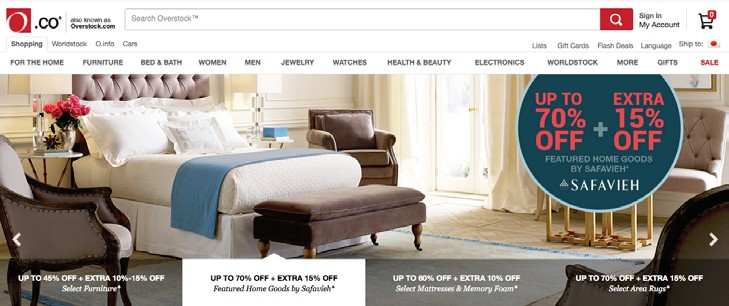
Источник: Overstock
Согласно этой логики, если у вас один единственный элемент на экране, вы можете быть уверенным, что ваше сообщение будет донесено до пользователя.

Источник: Edgar Schmitz
Минимализм – это не просто пустота или отсутствие. Это умышленный отказ от всего, что отвлекает пользователей от содержания. Дизайн вокруг содержания, и оставьте немного второстепенных элементов (как навигация, например), чтобы не запутывать пользователей.
Сочетание минимализма с другими стилями
Одной из черт, делающих минимализм таким прекрасным, является то, что он хорошо дополняет другие стили.
Особенно в виду сегодняшнего распространения мобильных устройств и сайтов с загружающимися тяжеловесными анимациями, минимализм предлагает способ снижения нагрузки сайта без вреда для его качества. По этим и другим причинам минимализм часто используются совместно с техниками, приведенными ниже.
1. Flat дизайн

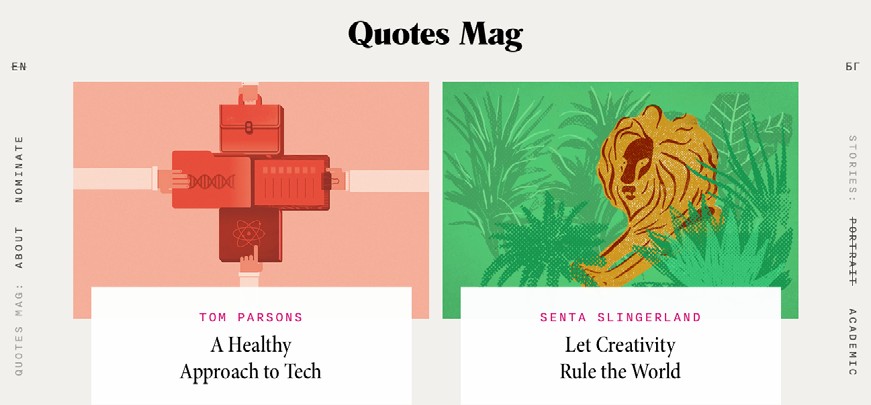
Источник: Quotes Magazine
Минимализм и flat дизайн часто хорошо сочетаются благодаря преобладанию идей упрощенности. Оба направления воздерживаются от излишних хитростей дизайна, чтобы сосредоточить внимание на содержании и минимализм, по сути, является основным визуальным стилем flat дизайна.
2. Огромные заголовки и картинки (HeroHeadersandImages)

Источник: Apple

Источник: Beats
Большие HD картинки набирают популярность с тех пор, как они добавили больше реалистичности интерфейсам с плоским дизайном без отклонения в сторону скевоморфизма. Учитывая, что эти картинки играют важную роль для большинства макетов страниц, минималистический подход помогает убрать нагромождение визуальных элементов, при этом все же оставив достаточно хорошо заметными ключевые элементы сайта (такие как кнопки и навигация).
3. Простая навигация

Источник: ETQ
Простая навигация может быть представлена иконками, набором простых текстовых меток или спорного «гамбургер»-меню (hamburger menu).
Гамбургер-меню в пользовательском интерфейсе убирает все навигационные элементы в единую упрощенную иконку с тремя полосками. Хотя эта стратегия является наиболее быстрым путем перехода к абсолютному минимализму, она не рекомендуется для каждого сайта – такое чрезмерное упрощение снижает понятность пунктов навигации, так что вам понадобится действовать осторожно.
Как предлагает дизайнер интерфейсов Adobe Сандиа Толуокер, удостоверьтесь, что вам понятны первичная, вторичная и третичная функция навигации.
Помните, что меню гамбургер также делает элементы навигации менее понятными и их труднее будет понять людям старше 44 (как отмечает Линн Визард в Usability Matters). Разузнайте побольше о ваших пользователях и содержании сайта, а затем решите, имеет ли смысл применять гамбургер-меню.
4. Выделение текста

Источник: The Outpost
Типографика приобретает совершенно иную важную роль для минималистических сайтов, которые не используют визуализацию. В таком случае она становится одним из немногих способов, которые остаются у минималистического сайта, чтобы показать его особенность и создать соответствующую атмосферу.
Для сайтов, на которых присутствуют другие визуальные элементы, текст также остается значимым элементом сайта.
Из-за того, что минимализм вынуждает нас уменьшать общее количество элементов, вы должны рассматривать каждый элемент как самостоятельный. Визуальный стиль имеет гораздо большее значение, когда ничего не отвлекает от нюансов. Как мы описали в книге «Интерактивный дизайн: лучшие примеры реализации» (Interaction Design Best Practices), слова являются основой всего взаимодействия. В соответствии с этим, инвестируйте достаточное количество своего времени, поскольку в минималистическом макете страницы ваш текст и то, как он выглядит, говорит особенно громко.
Отрицательное пространство
Не удивительно, что большинство используемых элементов в минимализме вообще не элементы. Отрицательное пространство, еще известное как белое пространство – наиболее важный элемент минимализма и то, что его усиливает.
Как описывается в статье «Веб дизайн для человеческого глаза» (Web Design for the Human Eye), чем больше негативного пространства вокруг объекта, тем больше он притягивает взгляд.
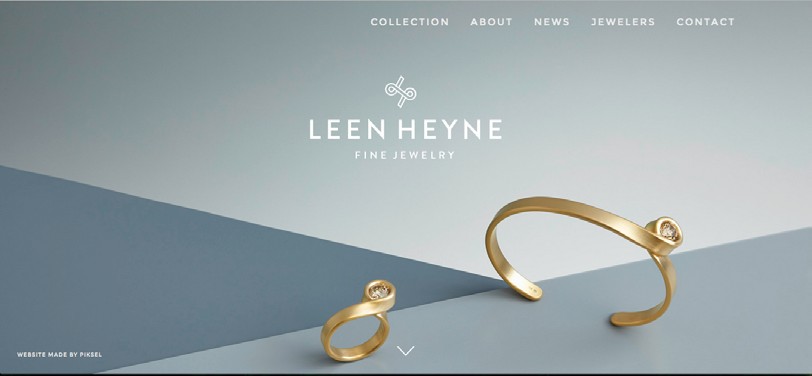
Например, на сайте Leen Heyne монохромный логотип и название компании конкурирует с золотом и блестящим драгоценным камнем ювелирного украшения. Оба окружены распространяющимся негативным пространством таким образом, что можно не сомневаться, что глаза пользователя будут перемещаться туда-сюда между этими двумя элементами.

Источник: Leen Heyne
Кроме того, негативное пространство придает легкость и элегантность, делая минимализм стилем, который преимущественно используют для элитных брэндов и других компаний, стремящихся выглядеть эксклюзивно. Негативное пространство вызывает доверие к вашему сайту, говоря пользователям о том, чтобы вам не нужно загромождать его и наполнять лишним содержанием (или элементами пользовательского интерфейса), чтобы заявить о своей ценности.
Чтобы узнать больше о технике негативного пространства в вебдизайне, прочтите бесплатную электронную книгу «Созерцание белого пространства» The Zen of White Space.
Визуальная гармония и симметрия
Для того, чтобы минималистичный дизайн был эффективным, он должен быть эффективно структурирован. Это означает жесткую сетку, визуальный баланс и тщательно продуманное расположение.
Стандартным подходящим решением в минимализме является поместить контент по центру (успешная и безопасная стратегия, но конечно, не единственная) иногда текст смещается от центра, чтобы добавить немного динамики, но наиболее эффективным способом является вообще избегание «центральной оси».
Это требует понимания различных форм симметрии и как выдержать баланс больших и маленьких элементов на экране. Мы можем выделить четыре вида симметрии:
1. Половинная симметрия – наразделенном пополам экране располагаются элементы, в большинстве случаев горизонтально, но бывает, и вертикально.

Источник: Velvet Hammer
2. Приблизительная симметрия – хотя расположение элементов может быть таким же, визуально по обе стороны экрана вес их одинаковый. Например, один большой элемент балансирует с несколькими элементами поменьше. Как вы можете увидеть ниже, большой визуальный элемент слева – является чем-то, что уравновешивает текст и кнопку призыва справа.

Источник: Squarespace
3. Радиальная симметрия – Начинаясь в центральной точке, элементы располагаются симметрично по определенной модели по кругу

Источник: Carlo Barberis
4. Асимметрия – Организованный хаос, можно сказать. Этот рискованный и весьма сложный для применения макет страницы придаст вашему сайту «другое» ощущение по сравнению с остальными сайтами, что может как раз оказаться тем, к чему вы стремитесь. Асимметрия добавляет живости интерфейсу, заставляя пользователя «наслаждаться видом» когда они перемещаются, куда им нужно. Из нашего опыта, чтобы добиться успехов в асимметрии требуется высокое мастерство, чем просто создать несимметричный макет страницы.

Источник: Julie Flogeac
Контраст
Т.к. вы должны создать сайт с минимальным количеством элементов, вам нужно быть креативным, когда дело коснется создания визуальной иерархии.
Вы можете создать контраст при помощи цвета, размера, формы или расположения.

Источник: We Ain’t Plastic
На примере приведенном выше We Ain’t Plastic вы можете увидеть классический минимализм, когда белый (или почти белый) фон контрастирует с черным драгоценным камнем. Кроме того, можно заметить использование масштабирования текста: название брэнда больше чем “Hire Me” в левом углу, хотя оба текста кажутся маленькими по отношению к картинке.
Сайт портфолио использует контраст, чтобы сначала привлечь ваше внимание к камню, который, конечно же, производит сильное впечатление. Если вам интересно, что же он может из себя представлять, вы прокрутите экран вниз и увидите, как дизайнер ловко перечисляет свои навыки словно «драгоценные камни», что дополняет визуальную метафору.
Когда дело касается одностраничных сайтов, минималистический макет страницы хорошо подходит т.к. помогает разделить контент на небольшие кусочки. Правильный уровень контраста тогда создает ясную визуальную иерархию для каждого раздела, делая процесс прокручивания экрана эффективным и приятным.
Действительно ли минимализм нужен вашему сайту?
По мнению команды искусных дизайнеров, минимализм подходит не для каждого сайта.

Фото: Hasselblad
Давайте рассмотрим несколько распространенных проблем сайтов, которые стали использовать минимализм.
• Слишком много содержания – сайты электронной коммерции, такие как Ebay или Amazon поддерживают разного рода продукты, поэтому дизайн их сайта должен поддерживать сложную информационную архитектуру. Все равно, даже эти сайты, применяют некоторые принципы минимализма, такие как спрятанный контент, пока он не понадобится, и ненавязчивый фон.
• Слишком много рекламы – В общем случае, посторонняя реклама и минимализм не сочетаются друг с другом. Минимализм требует конкретности и тщательного исполнения, поэтому, если вы не можете контролировать, что приходится рекламировать, целостность вашего дизайна может нарушить какая-нибудь такая тривиальность, как цвет объявления, например. Даже если рекламное объявление походящим образом обработано, оно все же является еще одним элементом в разработанной схеме, где возможно использование всего нескольких элементов.
• Детские и молодежные сайты – Кратковременная концентрация внимания младшей аудитории приведет к тому, что минимализм покажется им скучным, и они бы предпочли сайты, на которых больше визуальной нагрузки.
Помните, что философия минимализма, ориентированного на содержание, подходит для любого сайта, но минималистическая художественная ценность (в т.ч. тон белого пространства, рассеянные элементы) не всегда будет уместна.
Лучшие практики минимализма
Минимализм не так прост, как может показаться, так что давайте рассмотрим некоторые ключевые положения.
1. Минималистическая только лэндинговая страница – Недостаток элементов может быть губительным для конкретных сайтов с богатым насыщенным контентом. В этих случаях, лучшим вариантом может быть создание минималистической лэндинговой страницы, которая ведет к другим более сложным страницам сайта.
2. Четкая копия – Так же, как и принцип “избегайте ненужных слов” это в общем отличный совет для писателей, а для минимализма он еще полезней. Следуй Хемингуэю, когда пишете свой текст.
3. Больше нагрузки сверху – В соответствии с привычками поиска информации пользователями, размещайте важный контент с достаточным запасом негативного пространства в верху экрана, затем увеличивайте плотность содержимого по мере прокрутки.

Фото: Squarespace
4. Оставайтесь интересными – Ситуация, когда пользователю скучно, является распространенной угрозой для минимализма, поэтому изменяйте макеты вашей страницы просто чтобы в дальнейшем зацепить пользователей. Чередующиеся фоны страниц помогут следовать принципам Z-образного чтения сайтов пользователями (Z-shaped reading pattern)

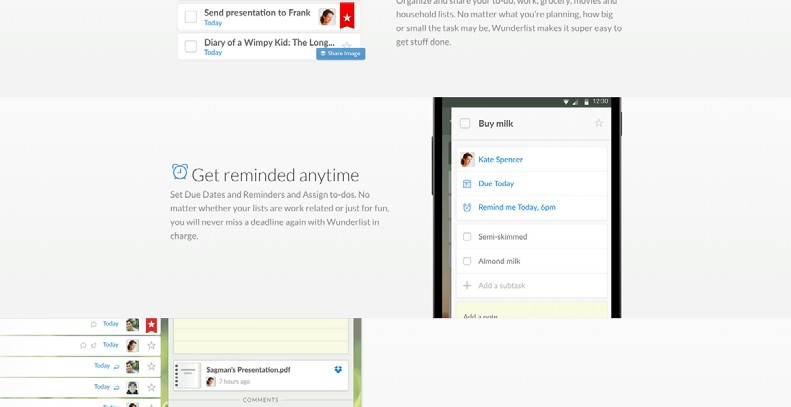
Фото: Wunderlist
5. Одна концепция на страницу – В духе простоты, каждая страница/экран должна уделять внимание только одной идее, сосредоточенной вокруг единственного визуального элемента.
6. Простой старт – Полезнымспособом разработки может быть начать использовать черно-белый макет, а затем придать живости при помощи цвета. Это поможет вам в первую очередь сфокусировать внимание на контенте (который является тем, что заботит пользователей больше всего).
Если вы новичок в применении минимализма, довольно трудно р
|
|
|


