 |
Задание 2. Анимация в Photoshop
|
|
|
|
Лабораторная работа № 10
Слои
Цель работы: знакомство с возможностями редактора Photoshop: введение понятия послойной организации изображения, овладение умениями работать со слоями, знакомство с операциями над слоями;
Задание: изучить работу со слоями в Adobe Photoshop. Выполнить упражнения. Сделать выводы о проделанной работе. Ответить на контрольные вопросы. Подготовить отчет.
Справочно-информационный блок
Понятие слоёв, фоновый слой
Photoshop предлагает гибкий и удобный способ хранения объектов слои. Слои похожи на прозрачные пленки, сложенные стопкой. На каждой пленке нарисован один объект, а остальная ее часть пуста (прозрачна). Если посмотреть на такую стопку сверху, вы увидите результат наложения изображенных на пленках объектов.
Всякое изображение в Photoshop имеет хотя бы один слой.
Единственный слой, который имеет большинство изображений, называется фоновым (Background) и отличается от прочих слоев. Основное отличие состоит в том, что фоновый слой не может иметь прозрачных областей. фоновый слой скорее аналогичен листу бумаги. Фоновый слой всегда располагается под остальными слоями и служит фоном для размещенных на них объектов.

Рисунок 20.1
Создание слоёв.
Создание «пустого» слоя производится двумя способами: через меню Layers|New|Layer... (комбинанация Shift+Ctrl+N) или нажатием на пиктограмму группы управления слоями палитры Layers.

Рисунок 20.2
Каждый слой можно назвать именем собственным. Если у вас есть несколько слоёв, которые имеют какую либо связь, то вы можете задать подкраску строки слоя в палитре Layers определённым цветом. Тогда точно знаете, что подкрашенные вами одинаковым цветом строки имеют определённую логическую связь. Этот ключевой цвет вы можете выбрать в поле Color.
|
|
|
Активный слой легко отличить по "синей подсветке" его строки в палитре Layers и по пиктограмме с кисточкой [  ] слева от его строки в палитре Layers. Для того, что бы сделать слой активным необходимо просто щёлкнуть по его строке в палитре Layers.
] слева от его строки в палитре Layers. Для того, что бы сделать слой активным необходимо просто щёлкнуть по его строке в палитре Layers.
Слева от строки слоя в палитре Layers кроме пиктограммы "активности" находится кнопка-пиктограмма [  ], которая позволяет включить отображение слоя или выключить его.
], которая позволяет включить отображение слоя или выключить его.
Очень часто возникает необходимость создания нового слоя, который является точной копией старого, уже существующего. Этого результата можно достичь также несколькими способами. Первый способ это команда Duplicate Layer... меню Layer.
Другой способ дублирования слоя заключается в том, что мы выбираем команду Duplicate Layer... из контекстного меню копирования слоя. Более быстрый способ создания дубликата. Просто захватите курсором мыши копируемый слой (зажмите левой кнопкой мыши) и потяните строку слоя на значок создания нового слоя палитры Layers.

Рисунок 20.3
Для удаления слоя - просто выделяем строку слоя в палитре Layers и нажимаем на пиктограмму [  ] в группе управления слоями палитры Layers. Другие способы - команда Delete Layer или из контекстного меню слоя или из меню Layer|Delete|Layer.
] в группе управления слоями палитры Layers. Другие способы - команда Delete Layer или из контекстного меню слоя или из меню Layer|Delete|Layer.

Рисунок 20.4
Флажки R G B позволяют указать какие цветовые каналы можно отображать, а какие не отображать.
Трансформация слоя.
Слой подлежит любой трансформации, точно также, как и выделенная область. Вы можете повертеть слой, изменить его размеры, исказить и пр.
Трансформация слоёв происходит в так называемом режиме Free Transform. В этот режим можно войти двумя способами - либо воспользоваться соответствующей командой - Free Transform меню Edit -, либо комбинацией Ctrl+T.
Блокировки слоёв.
Блокировки слоёв предназначены для предохранения слоя от несанкционированных операций пользователя. Кнопки блокировки находятся в верхней части палитры Layers, группа иконок, которую мы обозвали как "запрещение действий."
|
|
|

Рисунок 20.5
Защитить можно прозрачность - это пиктограмма [  ]. Защитить прозрачность Preserve Transparancy, означает не разрешить заполнение прозрачных фрагментов слоя.
]. Защитить прозрачность Preserve Transparancy, означает не разрешить заполнение прозрачных фрагментов слоя.
Далее идёт защита слоя от рисования [  ]. Это запрет на изменение каких либо пикселей на слое.
]. Это запрет на изменение каких либо пикселей на слое.
Далее - запрет на перемещения слоя [  ]. Этим запретом мы не разрешаем применение инструмента Move и любое другое движение слоя в том числе и операцию Free Transform.
]. Этим запретом мы не разрешаем применение инструмента Move и любое другое движение слоя в том числе и операцию Free Transform.
Последняя пиктограмма [  ] применяет все запреты одновременно.
] применяет все запреты одновременно.
Работа с текстом.
Очень часто рисунки дополняются текстовым сопровождением.

Рисунок 20.6
Для создания текста существуют специальные инструменты. Первый инструмент Horizontal Type Tool создаёт текстовый слой, на котором текст размещается совершенно традиционным горизонтальным образом. Второй инструмент Vertical Type Tool создаёт текстовый слой, на котором текст размещается сверху вниз. Следующие два инструмента не создают текстового слоя принципиально. Они создают выделение в виде текста, причём инструмент Vertical Type Mask Tool создаёт текстовое выделение которое распологает буквы текста сверху вниз, а Horizontal Type Mask Tool создаёт текстовое выделение слева направо.
Рассмотрим теперь подробнее работу с текстовым слоем. Тексторый слой легко отличить от других слоёв по его иконке в строке слоя политры Layers. Если обычный слой имеет иконку виде его миниатюрного отображения, то текстровый слой имеет иконку содержащую букву T. Когда вы вибираете инструмент работы с текстом, то на панели свойств появляются настройки текста.

Рисунок 20.7
Достаточно важной настройкой является возможность пустить текст по траектории. Для этого вам предоставляются шаблоны кривых, по траектории которых и будет располагаться текст.
Диалоговое меню работы с траекториями текста выглядит следующим образом:

Рисунок 20.8
В разделе Style вы можете выбрать вид траектории, а затем при помощи дополнительных настроек довести текст до ума.


Рисунок 20.9
Стили слоёв.
Уравления стилями слоя вызывается при помощи двойного щелчка на строке слоя в палитре Layers, либо при помощи пиктограммы [  ] которая находится в группе управления слоями (внизу палитры Layers). При нажатие на эту иконку у вас раскроется список всех стилей слоёв, из которого вы можете выбрать тот, который необходим вам.
] которая находится в группе управления слоями (внизу палитры Layers). При нажатие на эту иконку у вас раскроется список всех стилей слоёв, из которого вы можете выбрать тот, который необходим вам.
|
|
|
Мы для начала вызовем диалоговое окно стилей при помощи двойного щелчка на строке слоя в палитре Layers. В ответ на появится диалоговое окно стилей. Это окно содержит список всех стилей, которые можно применить к слою. Рассмотрим его структуру.

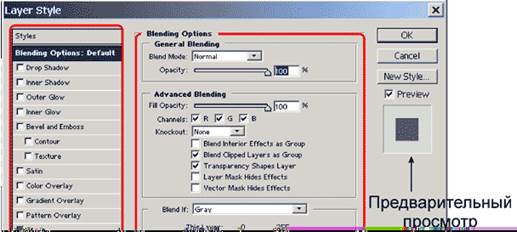
Рисунок 20.10
Слева находится список всех стилей, которые применимы к слою. Для того, что бы задействовать стиль нужно просто установить флажок рядом с его названием.
Первый по списку стилей пункт это так называемые настройки прозрачности и наложения - Blending Options. Эти настройки работают следующим образом:
General Blending
Это основные настройки слоя. В выпадающем меню Blend Mode вы можете выбрать алгоритм наложения слоя и установить для слоя параметр непрозрачности Opacity
Advanced Blending
Это расширенные настройки свойств слоя. Здесь вы сможете установить параметр Fill Opacity - это тоже самое, что и Fill в палитре Layers, указать те цветовые каналы, которые должны отображаться в этом слое
Эффект Drop Shadow.
Этот эффект призван отбрасывать тень. Как только вы установите флажок напротив этого названия, в правой части окна редактирования стилей у вас отобразятся настройки этого эффекта.

Рисунок 20.11
Эффект Inner Shadow
Этот эффект призван отбрасывать тень от краёв изображения на слое внутрь изображения. Все настройки этого эффекта аналогичны настройкам предидущего, за исключением параметра Choke. Этот параметр определяет насколько резкой должна быть граница тени.
Эффект Outer Glow.
В данном случае мы имеем дело с сиянием вокруг изображения на слое.

Рисунок 20.12
Стандартным параментром для каждого стиля (эффекта) слоя является опять таки режим наложения. Для сияния оптимальным режимом является режим Screen.
Выпадающее меню Technique позволит выбрать тип сияния - мягкое (Soften) или Precise (жесткие). Параметр Spread регулирует мягкость границ сияния в первом случае, во втором влияния практически не оказывает. Ну и параметр Size указывает на размер сияния.
|
|
|
В разделе Qality вы сможете выбрать тип контура (выпадающее меню Countor) подстроить его отображение при помощи параметров Range и Jitter.
Эффект Inner Glow
В этом случае мы также имеем дело с сиянием, но теперь оно направленно внутрь изображения на слое. Все настройки абсолютно идентичны настройкам предидущего вида сияния.
Эффект Bevel and Emboss
Этот эффект наверное один из самых мощных в арсенале Photoshop. Остановимся подробнее на этом стиле. Этот стиль позволяет создавать всякие выпуклости, вогнутости и прочие псевдообъёмные штучки. В управлении этим эффектом есть две основные составные части и две дополнительные.

Рисунок 20.13
В разделе Structure мы создаём структуру нашего псевдообъёма. В выпадающем меню Style мы выбираем вид объёмного эффекта. На этом мы остановимся через пару абзацев. На текущий момент (по умолчанию) задаётся эффект Inner Bevel. Этот эффект создаёт кромку вокруг изображения на слое, используя для этого "внутреннею часть" изображения. Т.е. само изображение на слое в размерах не меняется, кромка появляется за счёт краевой части изображения. Давайте опробуем на примере этот эффект.
Создате новое изображение с прозрачным слоем. На слое создайте круглое выделение, залейте его цветом. Теперь выделение можно снять. Применим эффект Inner Bevel (Для этого просто установим флажок напротив стиля Bevel and Emboss). По краю изображения появилась кромка. Размер кромки регулируется параметром Size. Параметр Depth - управляет визуальной глубиной эффекта, чем он больше, тем глубже (выпуклее) кажется изображение и резче граница кромки. Direction - это управление освещением - Up - подсветка направлена сверху, Down - подсветка направлена снизу.
При помощи выпадаещего меню Technique можно выбрать вид кромки - мягкий, смягчённый и резкий. После того, как мы выбрали тип кромки мы можем довести её внешний вид до необходимой кондиции при помощи параметра Soften.
Раздел Shading предназначен для настройки света и тени. На подобии эффекта тени мы можем указать направление освещения, а кроме этого расстояние от источника света до изображения. Для этого Photoshop имеет удобную интерактивную настроечку в виде окружности в центре которой находится объект, в внутри окружности, в виде точки, указывается источник освещения. Кромке можно придать эффект металлического блеска при помощи выпадающего меню Gloss Countor.
В качестве дополнительных средств этих эффектов слоя используются настройки Countor (разные виды создания кромки) и Texture.
Эффект слоя Satin
|
|
|
Этот эффект направлен на создание поверхностных рисунков на изображении.
Порядок выполнения работы
Задание 1.
Что такое Knockout? Для начала вызовем диалоговое окно стилей. Откройте документ. Затем создадим текстовый слой на подобии нижеприведённого.

Теперь создадим ещё один слой, и разместим его под текстом. Возьмём в руки кисть и грубо зарисуем надпись, используя инструмент на новом слое.


Теперь двойным щелчком на текстовом слое, вызовем диалоговое окно стилей. В выпадающем меню Knockout выберем пункт Shallow. Визуально ничего не изменилось, однако теперь воспользуемся ползунком Fill Opacity и постепенно будем делать надпись прозрачнее. Добились мы этим следующего: под надписью проявляется не нижний слой с красной краской, а тот слой, который идёт сразу под набором слоёв, т.е. пляж.
Задание 2. Анимация в Photoshop
Откройте изображение, которое вы хотите анимировать.

Нажмите F5 и загрузите набор кистей под названием «Asorted Brushes».
Выберите кисть в форме снежинки, установите:
Diametr = 10px, значение Spacing = 150%.
Затем измените следующие параметры:
во вкладке Shape Dynamics — Size Jitter = 100%;
в Scattering включите Both Axes, задайте Scatter = 1000%;
в Color Dynamics — Brightness Jitter = 40%;
в Other Dynamics — Opacity = 20%.
Установите Foreground color белым. Кисть готова.
Теперь необходимо нарисовать 10–15 различных экземпляров «снега» — просто закрашивайте рабочую область. Каждый новый экземпляр должен быть на новом слое с режимом наложения Lighten. Вот один из них, к примеру:

Откройте палитру Window - Animation и расставьте слои со снегом по отдельным кадрам — то есть в кадре должен быть виден только один слой, остальные нужно спрятать. Видимость расставляется в палитре Layers:

|
|
|


