 |
Практическая работа № 4. Рисуем иконку компаса в Фотошоп
|
|
|
|
Цель: создавать фигуры, выполнять для них заливку и использовать различные стили слоя для получения необходимых эффектов.
Заключительный результат:

Шаг 1. Создадим новый документ выбрав Файл-> Новый (File-> New) или нажав комбинацию клавиш Ctrl+Shift+N. Для этого урока лучше использовать большой документ, размером (1300 х 1000), но вы можете выбрать любой размер.

Шаг 2. Создадим новый слой Слой-> Новый – Из фона (Layer > New > Background from Layer) и назовем его “Фон”.

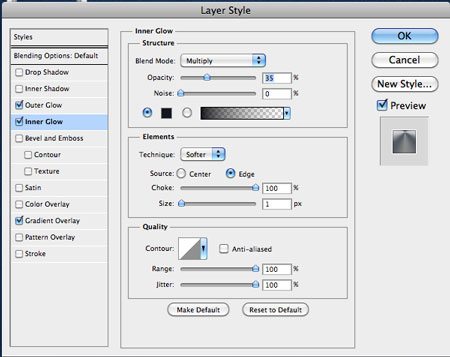
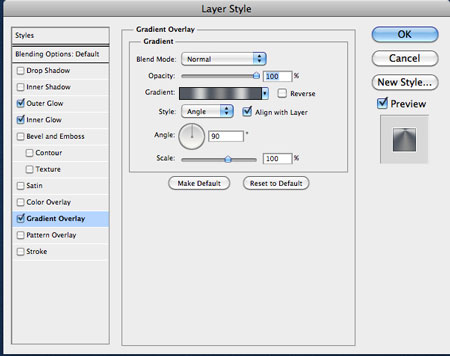
Шаг 3. Двойной щелчок по слою “Фон”, чтобы Добавить следующие стили слоя (Add a layer style) или используйте Layer > Layer Style > Blending Options (Слои > Стиль слоя > Параметры наложения).
Внутреннее свечение:

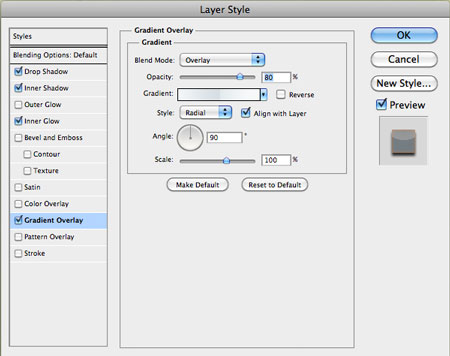
Наложение градиента:

Шаг 4. Когда вы закончите добавление стилей слоя к "Фону", у вас должен получиться приятный глазу градиент с небольшим шумом.

Шаг 5. Теперь пришло время начать работу над значком. Активируйте инструмент Произвольная фигура  (Custom Shapes Tools) и в наборе фигур выберите Тонкая круглая рамка (Circle Thin Frame tool).
(Custom Shapes Tools) и в наборе фигур выберите Тонкая круглая рамка (Circle Thin Frame tool).

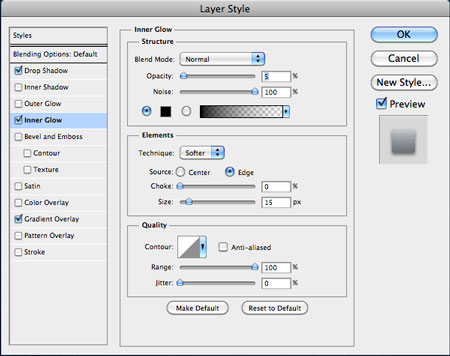
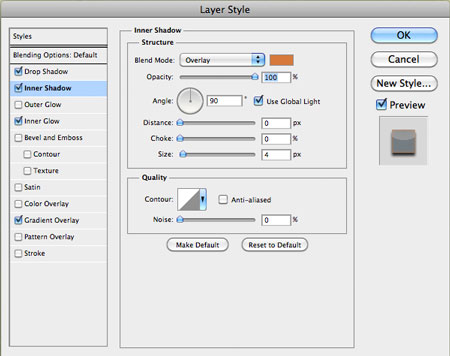
Шаг 6. После того как вы выбрали Тонкую круглую рамку (Circle Thin Frame tool), щелкните и перетащите мышь (удерживая клавишу Shift), чтобы сделать маленький круг. Не обязательно давать название этому слою, но автор назвал его "Внешнее кольцо". Дважды щелкните на этом слое, чтобы Добавить стили слоя (Add a layer style):
тень:

Внутреннее свечение:

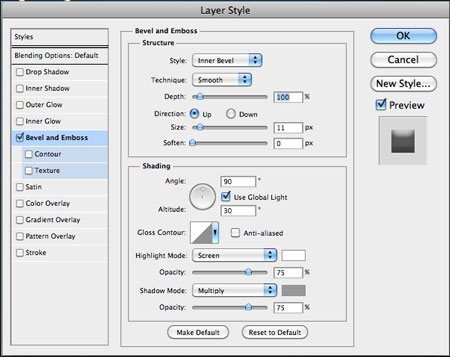
Тиснение/скос:

Глянец:

Наложение цвета:

Обводка:

Шаг 7. Теперь, когда вы добавили некоторые интересные эффекты на ваше кольцо, нажмите кнопку Новый стиль (Layer Styles). Это позволит сохранить этот эффект, для того чтобы если он понадобиться вам вновь, вам не пришлось добавлять стили снова. Вы можете назвать этот эффект как хотите, только убедитесь что стоит галочка Включает эффекты слоя (Include Layer Effects), иначе эффекты не будут включены в стиль.
|
|
|

Шаг 8. Теперь мы дублируем слой "Внешнее кольцо", и назовем его "Внутреннее кольцо", затем уменьшим его, чтобы он вписывался в предыдущий слой. Добавим к слою стили слоя (Add a layer style), а затем сохраним как новый стиль, так же как и в предыдущем шаге.
Внешнее свечение:

Внутреннее свечение:

Наложение градиента:

Шаг 9. Вот что должно получиться:

Шаг 10. Далее, используя инструмент Эллипс  (Ellipse tool), создадим круг. Затем добавим стили слоя (Add a layer style):
(Ellipse tool), создадим круг. Затем добавим стили слоя (Add a layer style):
Тень:

Внутреннее свечение:

Наложение градиента:

Шаг 11. Ваш результат должен выглядеть примерно так:

Шаг 12. Сейчас с помощью инструмента Эллипс  (Ellipse Tool) и SHIFT, сделаем большой круг. Назовите этот слой "Внешний". Помните первый стиль слоя, который мы сделали для внешнего кольца? Для большого круга, мы будем использовать его снова. Чтобы получить доступ, к Стилям слоя (Layer Style) и использовать его для этого слоя, убедитесь, что у вас выбран слой с большим кругом, а затем перейти в Окно-> Стили (Window > Styles). Должна открыться панель стилей, прокрутите ее вниз и выберите эффект стиля слоя, который вы сделали ранее.
(Ellipse Tool) и SHIFT, сделаем большой круг. Назовите этот слой "Внешний". Помните первый стиль слоя, который мы сделали для внешнего кольца? Для большого круга, мы будем использовать его снова. Чтобы получить доступ, к Стилям слоя (Layer Style) и использовать его для этого слоя, убедитесь, что у вас выбран слой с большим кругом, а затем перейти в Окно-> Стили (Window > Styles). Должна открыться панель стилей, прокрутите ее вниз и выберите эффект стиля слоя, который вы сделали ранее.


Шаг 13. Дублируйте слой "Внешний" и уменьшите его. Затем добавьте к нему второй эффект стиля слоя который мы сделали. Теперь у вас должно получиться что-то вроде этого:

Шаг 14. Создадим новый эллипс, инструментом Эллипс  (Ellipse Tool) (U) и Добавим стили слоя (Add a layer style):
(Ellipse Tool) (U) и Добавим стили слоя (Add a layer style):
Тень:

Внутренняя тень:

Внутреннее свечение:

Наложение градиента:

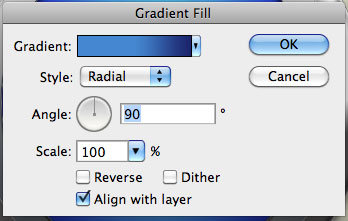
Шаг 15. К тому же слою, добавим градиентную заливку.

Шаг 16. Теперь, переименуйте слой в "Основа". Вот что должно получиться.

Шаг 17. Следующий шаг требует большой концентрации и терпения. Активируйте инструмент Прямоугольник  (Rectangular Marquee Tool) (M) и сделайте небольшой прямоугольник, внутри синей части нашей иконки, заполните его белым цветом. Затем дублируйте слой и поверните его немного. Делайте это, пока у вас не получиться полный круг. Затем измените Режим смешивания слоя (Blend Mode) на Перекрытие (Overlay).
(Rectangular Marquee Tool) (M) и сделайте небольшой прямоугольник, внутри синей части нашей иконки, заполните его белым цветом. Затем дублируйте слой и поверните его немного. Делайте это, пока у вас не получиться полный круг. Затем измените Режим смешивания слоя (Blend Mode) на Перекрытие (Overlay).
|
|
|

Шаг 18. Активируйте инструмент Произвольная фигура  (Custom Shapes Tools) и выберите Тонкая круглая рамка (Circle Thin Frame tool) снова, чтобы создать два круга. Объединим оба слоя в один, и назовем его " Круги". Установите Заливка (Fill) до 10%.
(Custom Shapes Tools) и выберите Тонкая круглая рамка (Circle Thin Frame tool) снова, чтобы создать два круга. Объединим оба слоя в один, и назовем его " Круги". Установите Заливка (Fill) до 10%.

Шаг 19. Используйте инструмент Эллипс  (Ellipse Tool), чтобы сделать круг такого же размера, как "Основа". Переименуйте слой, назовите его " Внутренняя основа " и Добавим стили слоя (Add a layer style):
(Ellipse Tool), чтобы сделать круг такого же размера, как "Основа". Переименуйте слой, назовите его " Внутренняя основа " и Добавим стили слоя (Add a layer style):
Внутренняя тень:

Внутреннее свечение:

Наложение градиента:

Шаг 20. Используйте Эллипс  (Ellipse Tool), чтобы сделать еще один круг такого же размера, как "Основа", назовите его " Внутренняя основа 2" и Добавим стили слоя (Add a layer style):
(Ellipse Tool), чтобы сделать еще один круг такого же размера, как "Основа", назовите его " Внутренняя основа 2" и Добавим стили слоя (Add a layer style):
Внутренняя тень:

Внутреннее свечение:

Шаг 21. В этом уроке, автор создал значок компаса в Photoshop. Вы можете создать ваш собственный либо найти в интернете. Измените Непрозрачность (Opacity) и Заливка (Fill) на 65%, а Режим смешивания слоя (Blend Mode) на Линейный осветлитель (Linear Dodge). Затем Добавим стили слоя (Add a layer style):
Обводка:

Шаг 22. Ваш результат должен выглядеть следующим образом:

Шаг 23. Если вы хотите добавить больше блеска, вы можете объединить несколько слоев с формами, сделанными в виде луны. Затем изменить Заливка (Fill) на 65% и добавить тень.

Шаг 24. Мы почти дошли до конца урока! Теперь пришло время создать форму стрелки компаса. Добавим стиль слоя (Add a layer style):
Тень:

Шаг 25. Затем сделаем отдельные формы для каждой стороны и части иглы.

Шаг 26. Сделайте небольшой круг в середине иглы и Добавим стиль слоя (Add a layer style):
Внутреннее свечение:

Шаг 27. Сделайте еще один круг внутри предыдущего и Добавим стиль слоя (Add a layer style):
тиснение/скос:

Шаг 28. Вот как это должно выглядеть.

Заключительный результат:

|
|
|


