 |
Гипертекстовые ссылки. Таблицы
|
|
|
|
Гипертекстовые ссылки
Гипертекстовая ссылка задается с помощью парного тега < A>. В качестве значения атрибута href используется URL адрес документа, на который указывает ссылка.
< A href=" http: //www. microsoft. com" > Microsoft< /A>
Возможные варианты задания URL адреса:
- Абсолютная форма. Абсолютные адреса должны начинаться с указания протокола (обычно http: //) и содержать имя сайта.
< A href=" http: //www. site. ru/html/index. htm" > Тут должен быть текст< /A>
- Относительная форма. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
< A href=".. /html/index. htm" > Тут должен быть текст < /A>
- Ссылка с якорем (ссылка на определенное место внутри страницы).
Якорь — это закладка с уникальным именем. Это имя можно использовать для последующих ссылок. Ссылка с якорем содержит символ #, после которого идёт идентификатор. Идентификатор создаётся с помощью атрибута id, который может быть задан у любого тега. Якоря применяются в документах большого объема для быстрого перехода к нужному разделу.
· < H1 id=" top" > < /H1>
·...
< A href=" #top" > Наверх< /A>
При щелчке на такую ссылку браузер найдёт на странице элемент с атрибутом id со значением top и прокрутит окно страницы к нему, то есть перезагрузки страницы не произойдёт.
- Ссылка на адрес электронной почты
< A href=" mailto: " ivanov@mail. ru" > Иванов< /A>
Картинка как ссылка. Чтобы заставить работать картинку как гиперссылку, достаточно вложить тег IMG внутрь тега A:
< A href=" адрес файла, на который ссылаемся" > < IMG src=" адрес файла с картинкой" > < /A>
Таблицы
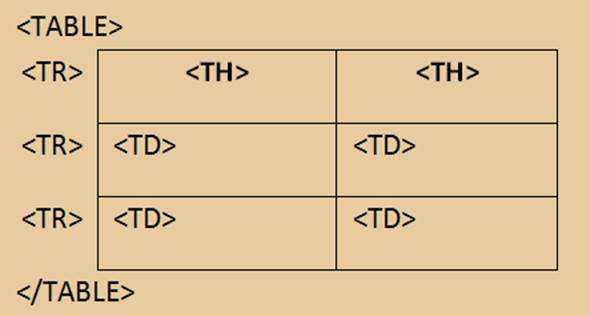
Для размещения на веб-странице таблиц используется парный тег < TABLE> (закрывающий тег обязателен). HTML-таблица состоит из строк, каждая из которых задается парным тегом < TR> (закрывающий тег не требуется. ). Каждая табличная строка состоит из ячеек, которые последовательно описываются парными тегами < TD> (обычная ячейка) и (или) < TH> (ячейка-заголовок), для которых закрывающие теги не требуются. Содержимое обычной ячейки по умолчанию горизонтально выравнивается по левому краю, а ячейки-заголовка — по центру. Кроме того, текст в ячейке-заголовке выделяется полужирным шрифтом.

|
|
|
Атрибуты тега < TABLE>:
| cellpadding | Расстояние между содержимым ячейки и рамкой. | ||||||
| cellspacing | Расстояние между ячейками таблицы. | ||||||
| bgcolor | Цвет фона таблицы. | ||||||
| background | Фоновая картинка. | ||||||
| width | Ширина таблицы. Ширина задается в пикселях или процентах. Если ширина содержимого превышает указанную ширину таблицы, атрибут будет проигнорирован. | ||||||
| align | Задает способ выравнивания таблицы.
Возможные значения:
| ||||||
| border | Задает толщину рамки в пикселях. | ||||||
| bordercolor | Цвет линий рамки. |
Атрибуты тега < TR> позволяют установить свойства одновременно для всех ячеек строки:
| bgcolor | Цвет фона строки. | ||||||||
| align | Задает способ выравнивания по горизонтали. Возможные значения: center, left, right, justify. | ||||||||
| valign | Задает способ выравнивания по вертикали.
Возможные значения:
|
Теги < TD> и < TH> имеют следующие атрибуты:
| rowspan | Объединение ячеек по строке. |
| colspan | Объединение ячеек по столбцу. |
| bgcolor | Цвет фона ячейки. |
| background | Фоновая картинка. |
| align | Задает способ выравнивания по горизонтали. Возможные значения: center, left, right, justify. |
| valign | Задает способ выравнивания по вертикали. Возможные значения: top, middle, bottom, baseline. |
| width | Ширина ячейки. Ширина задается в пикселях или процентах. |
Парный тег < CAPTION> предназначен для создания заголовка к таблице и может размещаться только внутри контейнера < TABLE>, причем сразу после открывающего тега. Закрывающий тег < /CAPTION> обязателен. Расположение заголовка определяется значение атрибута align: top (над таблицей), bottom (под таблицей).
|
|
|
Пример:
< TABLE border=" 2" bordercolor=" #009000" bgcolor=" #30AA10" cellspacing=" 0" >
< CAPTION> Заголовок таблицы< /CAPTION>
< TR>
< TH colspan=" 2" > 1
< TR
< TD rowspan=" 2" align=" center" bgcolor=" #30FF10" > 2
< TD width=" 20%" > 3
< TR>
< TD> 4
< /TABLE>
|
|
|


