 |
Вставка поиска по сайту от Google.
|
|
|
|
Создаем дополнительную страницу в Веб-Узле, где будут отображаться результаты поиска

Через панель Google AdSense выбираем "AdSense для поиска"

Для простоты работы нажимаем " Одностраничный мастер"

Заполняем необходимые поля для поиcка:
· Выбранные сайты:
· Дополнительные ключевые слова:
· Дополнительные параметры:
o Язык сайта
o Кодировка вашего сайта
o Страна или территория для домена Google
o Клиентский канал
o SafeSearch

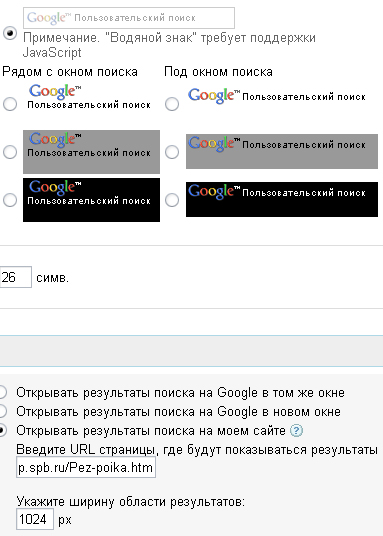
· Выбрать параметры окна поиска
· Стиль результатов поиска
· Получить код поиска

После всех заполнений необходимо поставить флажок "Соглашения", назвать свою систему поиска, и нажать "Отправить и получить код"
Немного подождав Мы получаем 2 кода:

Внимание! Иногда формы с кодом могут быть пустыми, это не так. Прокрутите до конца формы и Вы увидите код.
Один код необходимо поместить в веб-шаблоне, другой в станице, где будет отображаться результат поиска.
Переходим к Веб-Шаблону .dwt для вставления кода в ячейку.

Находим ячейку, где будет располагаться код:

В эту ячейку вставляем таблицу 1x1. После создания переходим в "Свойства таблицы"

Делаем таблицу не видимой для пользователя и ставим значение ширины - 100%

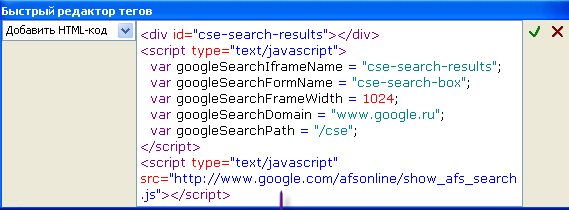
После этого добавляем первый html код в параграф таблицы:

Добавляем первый код:

Нажимаем кнопку "Просмотр"

Если Вас всё устраивает, то продолжаем работать со следующим кодом, если нет, то можно поработать с таблицей и ячейкой, в которой располагается код.
Для изменения длины формы, нажмите на ней правой кнопкой и выберете "Свойства поля формы"

В появившемся окне измените параметр "Ширина в знаках"

Я немного изменил параметры ячеек для лучшего отображения.
|
|
|

Вот, что получилось:

Сохраняем шаблон, и проверяем, все ли страницы обновились.

Нажимаем "ДА"

Всё ОК.
Переходим к странице, где должны отображаться результаты поиска:

Создаем таблицу в изменяемой области 1x1

В свойствах таблицы выставляем параметры, чтобы её не видел пользователь

В параграф этой таблицы вставляем второй код html:

Прописываем код:

Сохраняем все станицы и после добавления файлов на сервер, проверяем поиск.

Примечание!
На странице, которую мы создавали ранее под названием "Поиск" можно добавить первый код.

Пишем Карту сайта (Sitemap) для Google и других поисковых систем.
Часть 1.
В этом простом уроке мы напишем карту сайта для Google и отошлем её на рассмотрение.
Открываем Веб-узел.
Нажимаем "Создание новой обычной страницы"

Переходим в режим "Код"
Выделяем весь код:

и удаляем его...
После этого заходим в "Файл / Сохранить как..."

Выбираем тип файла - "XML"

В имя файла пишем - "Sitemap" и сохраняем файл в корне нашего Веб-узла.
В этом файле пишем следующее:

| <?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>Сюда пишем путь к первой странице (например - http://mysait.ru/)</loc> </url> |
В данном коде имеются обязательные теги - <url><loc> Сюда пишем адрес </loc></url>. Между этими тегами прописывается путь к страницам и сами страницы.
Вот так будет выглядеть окончательный код файла Sitemap.xml:

| <?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://urok.front-page.spb.ru/</loc> </url> <url> <loc>http://urok.front-page.spb.ru/Audio.htm</loc> </url> <url> <loc>http://urok.front-page.spb.ru/Gall.htm</loc> </url> <url> <loc>http://urok.front-page.spb.ru/Kontakt.htm</loc> </url> <url> <loc>http://urok.front-page.spb.ru/ob-avtore.htm</loc> </url> <url> <loc>http://urok.front-page.spb.ru/Video.htm</loc> </url> </urlset> |
Важно!
В конце файла напишите </urlset>, что будет обозначать конец считывания файла.
|
|
|
После того, как Вы опишите в коде все страницы своего сайта, сохраните документ и разместите его на хостинге.
Для тех, кто не знает, как отослать на рассмотрение карту сайта в google, написана следующая часть урока.
|
|
|


