 |
Возможности представления знаний
|
|
|
|
На базе языка HTML
Выше были рассмотрены основные конструкции HTML. Теперь обсудим, каким образом они могут быть использованы для семантической разметки Интернет-документов и насколько это вообще возможно и эффективно. Для этого выделим те конструкции языка, которые могут быть полезными для решения данной задачи.
Очевидно, что к их числу, прежде всего, относятся теги типа <TITLE>, <META... > и <А...Х
Первый важен для фиксации семантики всего HTML-документа, так как текст, заключенный между тегами <TITLE> и </TITLE>, чаще всего отражает его назначение и/или содержание.
Теги типа <МЕТА... >, по существу, вводят имена атрибутов и их значения с помощью параметров name=«...» и content=«...», а ссылки и якоря фиксируют отношения между частями одного документа и/или отдельными документами.
Но если теги типа <МЕТА... > явно вводят семантику значений атрибутов, одинаково интерпретируемых броузерами за счет ключевых слов (например, keywords, author и др.), которые могут быть значениями параметра name, то теги типа <А... > лишь фиксируют факт наличия отношения между ссылкой и ее якорем. В некоторых случаях этому отношению можно «приписать» имя SeeAlso, в других — Isa, ConsistOf, PartOf или иное подходящее имя, но в целом семантика данной конструкции имплицитна, а встроенная интерпретация ее связана лишь с переходом по ссылке и визуализацией начала соответствующего фрагмента документа или загрузкой нового документа для просмотра.
Из других конструкций HTML полезными для последующей обработки на предмет эксплицитного представления семантики соответствующих частей документа могут быть заголовки разделов и подразделов (тексты между тегами <Hi> и </Hi>), списки, таблицы и другие элементы языка.
|
|
|
Но в целом можно отметить, что выделение значимых для семантической интерпретации конструкций является экспертной задачей, решаемой каждый раз автором соответствующей Интернет-публикации по-своему. Правда, уже существуют определенные стереотипы, особенно заметные на коммерческих сайтах. Так, например, при анализе сайтов Интернет-магазинов, проведенном Н. В. Майкевич, было зафиксировано, что каталоги товаров в настоящее время в большинстве случаев представляются таблицами и/или списками либо «зашиты» в чувствительные для щелчка мышью графические образы. Аналогичная ситуация характерна и для индексов на сайтах машин поиска.
Для примера на рис. 8.2 приведена экранная форма известного электронного магазина, функционирующего в сети по адресу http://amazon.com/.

Фрагмент соответствующего НТМL текста представлен ниже:
<html>
<head>
<title>
Amazon.com: Electronics/Software/Operating Systems
</title>
</head>
.... …….
<body... >
………………………………………………………………………..
<table...>
<tr>
<td colspan=2 bgcolor=#EEEECC>
<font... >Browse <B>Operating Systems</B></font>
</td>
</tr>
<tr>
<td bgcolor="FFFFFF" valign="top" width=50%>
<ul>
<li><a href=/exec/obidos/tg/electronics/... > DOS</a>
<li><a href=/exec/obidos/tg/electronics/...> Linux & Unix</a>
<li><a href=/exec/obidos/tg/electronics/...> Macintosh</a>
</ul>
</td>
<td valign="top" width=50%>
<ul>
<lixa href=/exec/obidos/tg/electronics... > Microsoft Windows</a>
<li><a href=/exec/obidos/tg/electronics/...> OS2</a>
</ul>
</td>
</tr>
</ table>
Как следует из сравнения экранной формы (см. рис. 8.2) и приведенного HTML-текста, каталог товаров организован в виде таблицы (тег <table>), в ячейках которой (тег <td>) с помощью конструкции списка (тег <li>) перечислены продукты (в данном случае это операционные системы DOS, Linux & Unix, Macintosh, Microsoft Windows и OS2). Собственно описания этих продуктов и их характеристики заданы в виде ссылок на отдельные документы (теги <а href=/exec/ obidos/tg/electronics...>). При этом из анализа HTML-текста следует, что его семантически значимые характеристики могут быть «закопаны» достаточно глубоко. И более того, разбросаны по разным частям одного документа и даже разным документам. Все вышесказанное существенно затрудняет семантический анализ Интернет-документов, независимо от того, выполняется ли он людьми-экспертами или специальными программами.
|
|
|
Решение проблемы семантического анализа Интернет-документов в настоящее время связывается с использованием двух подходов. В рамках первого из них предполагается, что семантическая разметка HTML-текста выполняется вручную (или полуавтоматически, с применением соответствующих инструментальных средств) его автором на основе специальных метатегов. По существу, результатом такой разметки является семантическая сеть, отражающая знания, представленные в документе. Второй подход связан с автоматическим и/или полуавтоматическим преобразованием исходного текста в специальное семантическое представление, как правило, в онтологию или ее фрагмент.
Подробнее эти подходы обсуждаются ниже. Но и в том и в другом случае для выполнения указанных преобразований целесообразно конвертирование HTML-текстов в более удобное для дальнейшей обработки представление. Для иллюстрации возможностей применения к решению этой задачи средств представления знаний, описанных в предыдущих главах, рассмотрим интеллектуальный HTML-конвертор [Maikevich et al, 1998].
Для сокращения объема материала обсудим подмножество языка HTML, которое может быть задано следующими BNF-определениями:
HTML-текст::= <HTML> HEAD BODY </HTML>
HEAD::= TITLE { HEAD } |...
TITLE::= <TITLE> строка </TITLE>
BODY::= <BODY> HTML-BODY </BODY>
HTML-BODY::= PARAGRAPH { HTML-BODY } |
HEADER { HTML-BODY } | LIST { HTML-BODY } |...
HEADER::= <H1> TEXT </H1> \ <H2> TEXT </H2> \...
PARAGRAPH::= <P> TEXT </P>
LIST::= <UL> LIST-ATOM { LIST-ATOM } </UL> \
<OL> LIST-ATOM { LIST-ATOM } </OL> \
<MENU> LIST-ATOM { LIST-ATOM } <MENU> \...
………………………………………………………………………..
ANCHOR ::= <A HREF= LINK > TEXT </A> |
<A NAME= метка > TEXT </A>
TEXT::=...
LIST-ATOM::=...
LINK::=...
………………………………………………………………
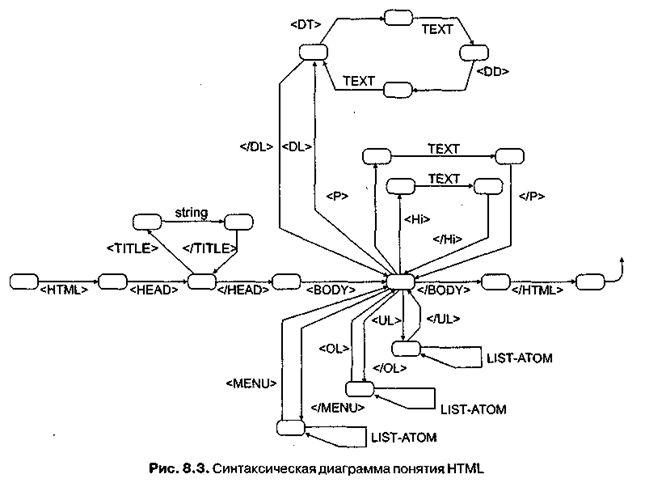
Некоторые из синтаксических диаграмм, соответствующих приведенным выше правилам, представлены на рис. 8.3 и 8.4.
|
|
|


Рис. 8.4.Синтаксическая диаграмма понятия LINK
Как следует из приведенных правил и диаграмм, с теоретической точки зрения HTML — это простой язык программирования с контекстно-свободной грамматикой. Нетрудно показать, что для анализа HTML-текстов можно использовать, например, нисходящие распознаватели, реализуемые на базе метода рекурсивного спуска. При этом возможны разные подходы. Ниже для этого используется продукционно-фреймовый формализм представления знаний и показывается, как на этой основе может быть разработан интеллектуальный HTML-конвертор.
Прежде всего зададим регулярное отображение каждого правила спецификации HTML-конструкций в соответствующий объект базы знаний нагуровне фрейма-прототипа. Система таких прототипов даст нам описание языка, а множество фреймов-экземпляров — спецификацию конкретных и синтаксически правильных HTML-текстов. Основные правила такого отображения следующие:
• каждому концепту из левой части BNF-определения поставим в соответствие имя фрейма-прототипа;
• альтернативам из правой части BNF-определения при этом должны соответствовать имена слотов этого фрейма;
• для концептов-нетерминалов соответствующий слот должен иметь тип frame;
• для концептов-терминалов соответствующие слоты будут, как правило, иметь типы numb или string,
• рекурсия в BNF-определениях заменяется итерацией, а соответствующие слоты становятся множественными.
Применение сформулированных выше правил к BNF-определениям языка HTML приводит нас к следующему множеству фреймов-прототипов:
[htmlis_aprototype, if_added HTML ();
HEADframe, restr_by head;
BODYframe, restr_by body ];
[headis_aprototype, if_added HEAD ();
BODYjframe}, restr_by one_of {title,...} ];
[title is_aprototype, if_added TITLE ();
BODYstring ];
……………………………………………………………………………
[bodyis_aprototype, if_added BODY ();
SENT{frame}, restr_by one_of {header, paragraph, list,...} ];
[header is_aprototype;
BODYframe, restr_by text ];
[hi is_aheader,if_added H1()];...[h6 is_aheader, if_added H6()];
[paragraph is_aprototype, if_added PARAGRAPH ();
BODYframe, restr_by text ];
[listis_aprototype;
ATOM{frame}, if_added LI () ];
……………………………………………………………………….
[textis_aprototype;
ATOM{f rame}, restr_by one_of {br, hr, image, anchor,..., line}
|
|
|
[br is_aprototype; if_added BR () ];
[hr is_aprototype; if_added HR () ];
[image is_aprototype; if_added IMG ();
SRC frame, restr_by link ];
[anchor is_aprototype;
BODYframe, restr_by text ];
…………………………………………………………………..
[linkis_aprototype;
URL frame, restr_by one_of {http, ftp,..,} ];
MAILframe, restr_by mail ];
[url is_alink;
without_slot MAIL];
[httpis_aurl,if_added HTTP ();
SERVER string;
DIR {string};
FILEstring ];
[ftp is_aurl, if_added FTP ();
SERVER string;
DIR {string};
FILEstring ];
……………………………………………………………………….
Теперь, в соответствии с приведенными фреймами-прототипами и синтаксическими диаграммами, можно специфицировать процедурную часть конвертора как систему демонов, присоединенных к фреймам и/или их слотам. Для примера ниже приводится спецификация одного из таких демонов на языке Java [Нортон и др., 1998]:
public class HTML extends FramePrototype {
HEAD head = null;
BODY body = null;
………………………….
String keyword;
public void HTML (String name)
{ super (name);
keyword = getToken ();
if (keyword.compareTo ("<HTML>") == 0) {
head = new HEAD (getNewName ());
body = new BODY (getNewName ());
};
keyword = getToken ();
if (keyword.compareTo ("</HTML>") == 0) return;
}
…………………………………………………………………….
}
По существу, такой демон не что иное, как конструктор класса HTML, а запуск конвертора осуществляется с помощью оператора создания нового объекта этого класса:
HTML currPage = new HTML (get_new_name ());
При этом будут рекурсивно вызываться конструкторы других классов (на верхнем уровне это HEAD и BODY), что, в конечном счете, приведет к построению множества фреймов-экземпляров, представляющих анализируемую HTML-страницу (currPage).
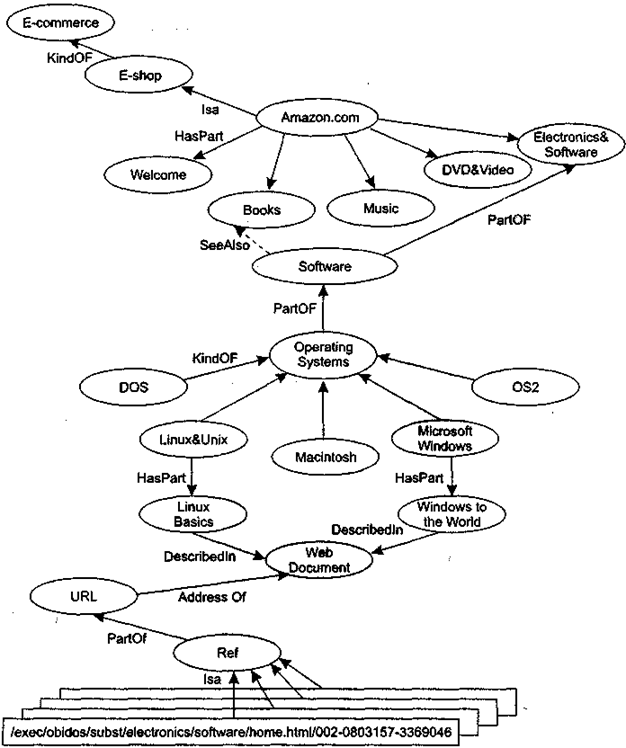
Понятно, что в общем случае такой подход дает нам средства синтаксически-ориентированного конвертирования HTML-текста во фреймовое представление. Но получение полезной для дальнейшей работы базы знаний предполагает его дальнейшую семантическую интерпретацию и построение в конечном счете семантической сети, отражающей смысл исходного Интернет-документа. Для примера, фрагменты такой семантической сети для HTML-текста описания секции «Электроника» магазина Amazon.com, обсуждавшегося выше, приведены на рис. 8.5.
По сути дела, эта семантическая сеть представляет фрагмент онтологии предметной области «Электронная коммерция», которая может быть базисом для решения разнообразных практических задач. Так, например, с ее помощью могут решаться задачи поиска определенных товаров по запросу пользователя, осуществляться маркетинговый анализ запросов и т. п. Во всех этих и многих других случаях онтологии играют ключевую роль как один из перспективных подходов к представлению знаний в среде Интернет.
Вместе с тем, несмотря на важность понятия онтологии для теории и практики современных интеллектуальных систем, общепринятого понимания этого термина нет, хотя различные определения, предложенные разными авторами и научными коллективами [Gruber, 1991; Guarino, 1996; Fridman et al., 1997], распространяются и медленно конвергируют. Поэтому в следующем параграфе обсуждается само понятие онтологии и вводится соответствующая система моделей [Maikevich et al., 1999], затем приводится классификация онтологии, полезная для последующего сравнения известных в этой области проектов. В заключительных разделах главы обсуждаются примеры онтологии и специальные системы аннотирования Интернет-ресурсов на основе онтологии.
|
|
|

Рис. 8.5.Фрагмент семантической сети для секции
«Электроника» магазина Amazon.com
|
|
|


