 |
Процесс создания приложения
|
|
|
|
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РФ
МУНИЦИПАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
ДОПОЛНИТЕЛЬНОГО ОБРАЗОВАНИЯ ДЕТЕЙ
ЦЕНТР ДОПОЛНИТЕЛЬНОГО ОБРАЗОВАНИЯ ДЕТЕЙ
«РЕАЛЬНАЯ ШКОЛА»
Специальность: Мастер обработки цифровой информации
Отдел: Информационных технологий
УТВЕРЖДАЮ
Директор МОУДОД ЦДОД
«Реальная школа»
Золотарева А.В.
"___"____________2012 г.
КУРСОВАЯ РАБОТА
по Объектно-ориентированному программированию
на тему: ___________________________________________________________ __________________________________________________________________ _________________________________________________________________
Учащийся ________________ ______________ ______________
(Подпись, дата) (Фамилия, инициалы) (Группа)
Руководитель ________________ ______________ _______________
(Подпись) (Дата) (Фамилия, инициалы)
Работа защищена ________________ __________________________
(Дата) (Оценка)
ВОРОНЕЖ – 2012 г.
Задание руководителя
Написать web-приложение, используя технологию Asp.net MVC 3 и язык web-разметки HTML5.
Содержание
Введение...................................................................................................................4
Теоретическая часть................................................................................................6
Аспекты изученной технологии.............................................................................6
Расчетная часть......................................................................................................15
Процесс создания программы..............................................................................15
Контроллеры..........................................................................................................15
Представления.......................................................................................................21
Модели....................................................................................................................29
Интерфейс пользователя.......................................................................................36
|
|
|
Актуальность выбранной темы............................................................................38
Заключение.............................................................................................................39
Список литературы................................................................................................40
Введение
Двадцать первый век заслуженно называют эпохой апогея информационных технологий. Посмотрите вокруг, наш и до того тесный мир пестрит различными техническими новинками, которыми пользуется и стар и млад. На наш взгляд, современные изобретения являются полезными для общества, которое можно сравнить с огромным муравейником, где каждый выполняет свою работу, и, фактически не имеет время на полноценный отдых. Можем позволить себе провести параллель между современной жизнью и детской каруселью, которая с каждой минутой только набирает свою скорость. Как нам кажется, фраза,,Компьютер-друг человека'' очень точно характеризует наши серые будни. Действительно, что бы мы не делали, он всегда готов прийти нам на помощь, взять на себя часть нашей работы. Что произойдет, если на сутки с лица земли исчезнут все компьютеры и компьютерные планшеты? Ответ прост, нарушится полноценная деятельность предприятий, международных корпораций, фондов, банков и т.д. На наш взгляд, данное происшествие будет сравнимо с деятельностью разрушительного урагана, последствия которого придется ликвидировать длительное время. Нельзя и не упомянуть тот факт, что всемирная паутина нередко заменяет нам живых людей, даже уместнее сказать заполняет нашу душевную пустоту, вызванную их отсутствием. И в этом огромная заслуга социальных сетей. Стук клавиш для некоторых людей - единственная возможность заставить сердце биться с бешеной силой, ведь не все могут найти свою вторую половинку в реальной жизни. Мы считаем ошибочным суждение, что виртуальная жизнь вредна для человека и хотим привести несколько аргументов в свою защиту.
Во-первых хотелось бы сказать про людей-инвалидов, чья жизнь в корне отличается от жизни здорового человека. Зачастую эти люди не имеют возможности покинуть свою квартиру, свои крошечный мир, для них социальная сеть, без преувеличения, спасение, окунувшись с головой в общение они на время забывают о своих проблемах, получают поддержку от других людей, находят друзей. Во-вторых, социальные сети нередко объединяют людей разного пола, возраста, национальности, что, на наш взгляд, очень важно в наше время, когда как революции, войны, восстания так и хотят разрушить нашу мирную жизнь, нашу хрупкую птицу счастья. Также благодаря социальным сетям многие происшествия получают широкий общественный резонанс, каждый из нас может принять участие в обсуждении какого-либо острого вопроса, доказать свою правоту. На протяжении всего существования жизни на земле, свобода являлась главной ценностью человечества, ради нее люди были готовы проливать кровь, склонять головы, уничтожать целые народы. В социальных сетях мы также обретаем это ни с чем не сравнимое право. Оценив популярность социальных сетей, мы пришли к выводу, что необходимо создать свою собственную социальную сеть, которая, как нам кажется, сможет занять достойное место, среди других информационных разработок. Наша главная цель-создание особенного мира, в которой каждый человек, в не зависимости от предпочтений и вкусов, может почувствовать себя как дома, ощутить вкус истинной свободы. Неповторимый дизайн, простота использования - лишь некоторые козыри моего изобретения. Мы искренне надеюсь, что наша социальная сеть изменит жизнь каждого из нас, ибо всё новое невольно изменяет привычный порядок вещей.
|
|
|
Теоретическая часть
Аспекты изучаемой технологии
HTML (Hyper Text Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа, в удобной для человека форме.
История HTML
Язык HTML был разработан Тимом Бернерс-Ли во время его работы в CERN и распространен браузером Mosaic, разработанным в NCSA. В 1990-х годах он добился особенных успехов благодаря быстрому росту Web. В это время HTML был расширен и дополнен. В Web очень важно использование одних и тех же соглашений HTML авторами Web-страниц и производителями. Это явилось причиной совместной работы над спецификациями языка HTML. HTML 2.0 был разработан под эгидой Internet Engineering Task Force (IETF) для упорядочения общепринятых положений в конце 1994 года. HTML+ (1993) и HTML 3.0 (1995) - это более богатые версии языка HTML. Несмотря на то, что в обычных дискуссиях согласие никогда не было достигнуто, эти черновики привели к принятию ряда новых свойств. Усилия Рабочей группы World Wide Web Consortium по HTML в упорядочении общепринятых положений в 1996 привели к версии HTML 3.2 (январь 1997). Большинство людей признают, что документы HTML должны работать в различных браузерах и на разных платформах. Достижение совместимости снижает расходы авторов, поскольку они могут разрабатывать только одну версию документа. В противном случае возникает еще больший риск, что Web будет представлять собой смесь личных несовместимых форматов, что в конечном счете приведет к снижению коммерческого потенциала Web для всех участников. В каждой версии HTML предпринималась попытка отразить все большее число соглашений между работниками и пользователями этой индустрии, чтобы усилия авторов не были потрачены впустую, а их документы не стали бы нечитаемыми в короткий срок. Язык HTML разрабатывался с той точки зрения, что все типы устройств должны иметь возможность использовать информацию в Web: персональные компьютеры с графическими дисплеями с различным разрешением и числом цветов, сотовые телефоны, переносные устройства, устройства для вывода и ввода речи, компьютеры с высокой и низкой частотой и т.д.
|
|
|
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Internet Explorer, Mozilla Firefox, Apple Safari, Googlе Chrome и Opera.
|
|
|
Версии HTML
HTML 2.0
22 сентября 1995 года
HTML 2.0 одобренный как стандарт 22 сентября 1995 года. Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
HTML 3.2
14 января 1997 года
Стандарт HTML 3.2 является спецификацией языка разметки гипертекста, предложенной организацией W3C и разработанной в начале 1996 года в кооперации с такими поставщиками, как IBM, Microsoft, Netscape Communication Corporation, Novell, SoftQuad, Spyglass, и Sun Microsystems. Версия 3.2 языка HTML дополнена такими широко распространенными элементами, как таблицы, апплеты и обтекание текстом изображений. При этом обеспечивается полная обратная совместимость с ныне существующим стандартом HTML 2.0.
W3C совместно с упомянутыми фирмами продолжает работу над расширением возможностей элементов языка HTML, таких как feagures, объекты мультимедиа, скрипты, типы стилей, разметка (layout), формы, математические символы, и над интернационализацией языка. W3C планирует включить результаты этой работы в следующие версии языка HTML.
Документы в языке HTML 3.2 начинаются с декларации <!DOCTYPE>, затем следует элемент HTML.
HTML 4.0
18 декабря 1997 года
Данная спецификация определяет HyperText Markup Language (Язык разметки гипертекстов - HTML) версии 4.0 - язык, который используется для публикаций в World Wide Web. Кроме текстовых, мультимедийных возможностей и гиперссылок, присутствующих в предыдущих версиях языка HTML, HTML 4.0 поддерживает новые мультимедийные возможности, скрипты, таблицы стилей, улучшенную печать и более доступные людям с физическими недостатками документы. В версии HTML 4.0 также успешно реализована интернационализация документов, целью которой является сделать Паутину действительно всемирной.
HTML 4.0 - это приложение SGML, соответствующее Международному стандарту ISO 8879 -- Standard Generalized Markup Language.
HTML 4.01
24 декабря 1999 года
Эта спецификация определяет HyperText Markup Language (HTML) - гипертекстовый язык разметки, язык World Wide Web. Здесь определён HTML 4.01, являющийся субверсией HTML 4. В дополнение к возможностям работы с текстом, мультимедиа и гипертекстом предыдущих версий HTML (HTML 3.2) и HTML 2.0), HTML 4 поддерживает большее количество опций мультимедиа, языков скриптов, каскадных таблиц стилей, лучшие возможности печати и большую доступность документов для людей с ограниченными возможностями. HTML 4 также является большим шагом в направлении интернационализации документов с целью сделать Web действительно World Wide (всемирным).
|
|
|
HTML 5
HTML5 — язык для структурирования и представления содержимого для всемирной паутины, а также основная технология, используемая в Интернете. Это пятая версия HTML-стандарта (изначально созданного в 1990 году и последней версией которого являлся HTML4, стандартизированный в 1997 году) и находится в стадии разработки по состоянию на апрель 2012 года. Основной её целью является улучшить язык, поддерживающий работу с новейшими мультимедийными приложениями, при этом сохраняется лёгкость чтения кода для человека и ясность исполнения для компьютеров и приспособлений (веб-браузеры, синтаксические анализаторы и т. д.). HTML5 включает в себя HTML 4 и javascript.
Следуя своим непосредственным предшественникам HTML 4.01 и XHTML 1.1, HTML5 отвечает всем требованиям, для которых HTML и XHTML в основном используются во всемирной паутине. HTML5 также считается микстурой будущего с введёнными различными спецификациями, вместе с тем введёнными продуктами программного обеспечения, такими как веб-браузеры, установленными для использования в общей практике, а также исправления множества синтаксических ошибок, возникающих в существующих веб-документах. HTML5 — также попытка определить единый язык разметки, который мог бы быть написан как в HTML, так и в XHTML и был бы синтаксически корректен. Он включает в себя детальные модели обработки, чтобы поддерживать больше взаимодействующих процессов; он расширяет, улучшает и рационализирует разметку, пригодную для документов, и вводит разметку и API для сложных веб-приложений.
В HTML5 появляется множество синтаксических особенностей. Например, элементы<video>, <audio> и <canvas>, а также возможность использования SVG. Эти новшества разработаны для упрощения внедрения и управления графическими и мультимедийными объектами в сети без необходимости обращения к собственным плагинам и API. Другие новые элементы, такие как <section>, <article>, <header> и<nav> разработаны для того, чтобы обогащать семантическое содержимое документа (страницы). Новые атрибуты были введены с той же целью, хотя ряд элементов и атрибутов был удален. Некоторые элементы, например, <a> <menu> и <cite> были изменены, переопределены или стандартизированы. API и DOM являются фундаментальными частями спецификации HTML5. HTML5 также определяет некоторые детали для обработки недопустимых документов, поэтому синтаксические ошибки будут рассматриваться одинаково всеми приспособленными браузерами и другими пользовательскими агентами.
Рабочая группа по разработке Гипертекстовых Прикладных Технологий в Веб (WHATWG) начала работу над новым стандартом в 2004 году, когда World Wide Web Consortium (W3C) сосредоточился на будущих разработках XHTML 2.0, а HTML 4.01 не изменялся с 2000 года. В 2009 году W3C признал, что срок работы у рабочей группы XHTML 2.0 истек, и решил не возобновлять его. В настоящий момент W3C и WHATWG работают вместе над разработкой HTML5.
Даже несмотря на то, что HTML5 был хорошо известен среди веб-разработчиков в течение нескольких лет, он стал основной темой СМИ только в апреле 2010 года. После этого глава компании Apple Inc Стив Джобс написал публичное письмо, заголовок которого гласил: «мысли по поводу Flash», где он заключил, что с разработкой HTML5 нет больше необходимости смотреть видеоролики или использовать другие виды приложений с помощью Adobe Flash. По этому поводу вспыхивали дебаты в кругу веб-разработчиков, причём некоторые намекали, что, хотя HTML5 и обеспечивает расширенную функциональность, разработчики должны принимать во внимание различия браузеров и необходимость поддержки различных частей стандартов, равно как и функциональные различия между HTML5 и Flash.
Отличия от HTML4.01
1) Ниже представлен список отличий и несколько необычных примеров:
2) Новое правило синтаксического анализа
3) Возможность использовать встроенные SVG и MathML в text/html
4) Новые элементы: article, aside, audio, bdo, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup, keygen, mark, meter, nav, output, progress, rp, rt, ruby, section, source, summary, time, video, wbr
5) Новые типы средств управления за формой: dates and times, email, url, search, number, range, tel, color[44]
6) Новые атрибуты: charset (в meta), async (в script)
7) Глобальные атрибуты, которые могут быть применены ко всем элементам: id, tabindex, hidden, data-* (пользовательские атрибуты данных)
8) Элементы, которые будут исключены: acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt
Asp.NET MVC
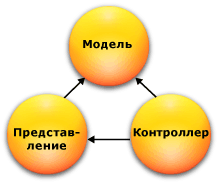
Схема архитектуры Model-View-Controller (MVC) разделяет приложение на три основных компонента: модель, представление и контроллер. Платформа ASP.NET MVC представляет собой альтернативу схеме веб-форм ASP.NET при создании веб-приложений. Платформа ASP.NET MVC является легковесной платформой отображения с широкими возможностями тестирования и, подобно приложениям на основе веб-форм, интегрирована с существующими функциями ASP.NET, например с главными страницами и проверкой подлинности на основе членства. Платформа MVC определяется в сборке System.Web.Mvc.

Рис. 1 Схема структуры MVC
MVC представляет собой стандартный шаблон разработки, знакомый многим специалистам. Некоторые типы веб-приложений имеют преимущества при создании на платформе MVC. Для других может быть целесообразно использование традиционной схемы приложения ASP.NET, основанной на веб-формах и обратной передаче. В некоторых случаях возможно сочетание двух подходов: применение одной схемы не исключает использования другой.
В состав платформы MVC входят следующие компоненты.
· Модели. Объекты моделей являются частями приложения, реализующими логику для домена данных приложения. Объекты моделей часто получают и сохраняют состояние модели в базе данных. Например, объект Product может получать информацию из базы данных, работать с ней, а затем записывать обновленные данные в таблицу Products базы данных SQL Server.
В небольших приложениях эта модель подразумевает концептуальное, а не физическое разделение. Например, если приложение только считывает набор данных и отправляет его в представление, то физический слой модели и связанных классов отсутствует. В этом случае набор данных принимает роль объекта модели.
· Представления. Представления служат для отображения пользовательского интерфейса приложения. Пользовательский интерфейс обычно создается на основе данных модели. Примером может служить представление для редактирования таблицы Products, которое содержит текстовые поля, раскрывающиеся списки и флажки, значения которых основаны на текущем состоянии объекта Product.
· Контроллеры. Контроллеры осуществляют взаимодействие с пользователем, работу с моделью, а также выбор представления, отображающего пользовательский интерфейс. В приложении MVC представления только отображают данные, а контроллер обрабатывает вводимые данные и отвечает на действия пользователя. Например, контроллер может обрабатывать строковые значения запроса и передавать их в модель, которая может использовать эти значения для отправки запроса в базу данных.
Шаблон MVC позволяет создавать приложения, различные аспекты которых (логика ввода, бизнес-логика и логика интерфейса) разделены, но достаточно тесно взаимодействуют друг с другом. Эта схема указывает расположение каждого вида логики в приложении. Пользовательский интерфейс располагается в представлении. Логика ввода располагается в контроллере. Бизнес-логика находится в модели. Это разделение позволяет работать со сложными структурами при создании приложения, так как обеспечивает одновременную реализацию только одного аспекта. Например, разработчик может сконцентрироваться на создании представления отдельно от бизнес-логики.
Связь между основными компонентами приложения MVC также облегчает параллельную разработку. Например, один разработчик может создавать представление, другой — логику контроллера, а третий — бизнес-логику модели.
В дополнение к упрощению сложных структур схема MVC также облегчает тестирование приложений по сравнению с веб-приложениями ASP.NET на основе веб-форм. Например, в веб-приложении ASP.NET на основе веб-форм один класс используется для отображения вывода и для ответа на ввод пользователя. Создание автоматических тестов для приложений ASP.NET на основе веб-форм может представлять сложности, так как для тестирования отдельной страницы следует создать экземпляр класса страницы, всех дочерних элементов управления и других зависимых классов приложения. Большое число экземпляров классов, необходимое для запуска страницы, усложняет создание тестов для отдельных частей приложения. Из-за этого тестирование приложений ASP.NET на основе веб-форм может быть сложнее тестирования приложения MVC. Более того, для тестирования приложения ASP.NET необходим веб-сервер. Платформа MVC разделяет компоненты и активно использует интерфейсы, что позволяет тестировать отдельные элементы вне остальной структуры.
Следует внимательно продумать вопрос о создании веб-приложения на основе платформы ASP.NET MVC или на основе модели веб-форм ASP.NET. Платформа MVC не заменяет собой модель веб-форм. Обе модели можно использовать для веб-приложений. (при наличии существующих приложений на основе веб-форм они будут продолжать работу в нормальном режиме).
Перед использованием платформы MVC или модели веб-форм для определенного веб-сайта следует взвесить все преимущества каждого из подходов
Платформа ASP.NET MVC имеет следующие преимущества.
· Она облегчает управление сложными структурами путем разделения приложения на модель, представление и контроллер.
· Она не использует состояние просмотра и серверные формы. Это делает платформу MVC идеальной для разработчиков, которым необходим полный контроль над поведением приложения.
· Она использует схему основного контроллера, при которой запросы веб-приложения обрабатываются через один контроллер. Это позволяет создавать приложения, поддерживающие расширенную инфраструктуру маршрутизации. Дополнительные сведения см. в разделе Front Controller.
· Она обеспечивает расширенную поддержку разработки на основе тестирования.
· Она хорошо подходит для веб-приложений, поддерживаемых крупными коллективами разработчиков, а также веб-разработчикам, которым необходим высокий уровень контроля над поведением приложения.
Платформа ASP.NET MVC предоставляет следующие возможности.
· Разделение задач приложения (логика ввода, бизнес-логика и логика пользовательского интерфейса), широкое возможности тестирования и разработки на основе тестирования. Все основные контракты платформы MVC основаны на интерфейсе и подлежат тестированию с помощью макетов объекта, которые имитируют поведение реальных объектов приложения. Приложение можно подвергать модульному тестированию без запуска контроллеров в процессе ASP.NET, что ускоряет тестирование и делает его более гибким. Для тестирования возможно использование любой платформы модульного тестирования, совместимой с.NET Framework.
· Расширяемая и дополняемая платформа. Компоненты платформы ASP.NET MVC можно легко заменить или настроить. Разработчик может подключать собственный механизм представлений, политику маршрутизации URL-адресов, сериализацию параметров методов действий и другие компоненты. Платформа ASP.NET MVC также поддерживает использование моделей контейнера внедрения зависимости (DI) и инверсии элемента управления (IOC). Модель внедрения зависимости позволяет внедрять объекты в класс, а не ожидать создания объекта самим классом. Модель инверсии элемента управления указывает на то, что если один объект требует другой объект, то первые объекты должны получить второй объект из внешнего источника (например, из файла конфигурации). Это облегчает тестирование.
· Расширенная поддержка маршрутизации ASP.NET. Этот мощный компонент сопоставления URL-адресов позволяет создавать приложения с понятными URL-адресами, которые можно использовать в поиске. URL-адреса не должны содержать расширения имен файлов и предназначены для поддержки шаблонов именования URL-адресов, обеспечивающих адресацию, оптимизированную для поисковых систем (SEO) и для передачи репрезентативного состояния (REST).
· Поддержка использования разметки в существующих файлах страниц ASP.NET (ASPX), элементов управления (ASCX) и главных страниц (MASTER) как шаблонов представлений. Вместе с платформой ASP.NET MVC можно использовать существующие функции ASP.NET, например вложенные главные страницы, встроенные выражения (<%= %>), декларативные серверные элементы управления, шаблоны, привязку данных, локализацию и т. д.
· Поддержка существующих функций ASP.NET. ASP.NET MVC позволяет использовать такие функции, как проверка подлинности с помощью форм и Windows, проверка подлинности по URL-адресу, членство и роли, кэширование вывода и данных, управление состоянием сеанса и профиля, наблюдение за работоспособностью, система конфигурации и архитектура поставщика.
Расчетная часть
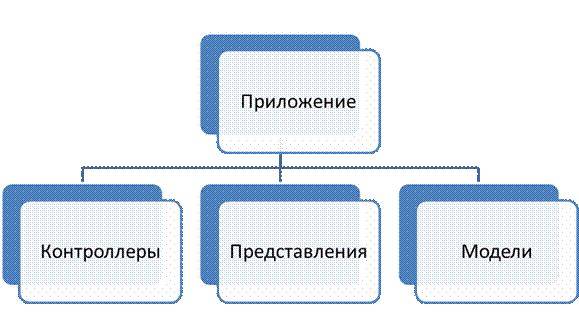
Процесс создания приложения

Рис. Схема приложения
Контроллеры
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Text;
using System.Security.Cryptography;
using wIN_test_1_.Models;
using wIN_test_1_.Attributes;
namespace wIN_test_1_.Controllers
{
public class AuthController: Controller
{
public WINEntities Dc = new WINEntities();
public ActionResult Index()
{
return View("Login");
}
[HttpGet]
public ActionResult Register()
{
return View();
}
[HttpPost]
public ActionResult Register(string login, string passwd, string name, string logo)
{
if(Dc.Users.SingleOrDefault(x=>x.login==login)!=null)
{
return Content("Упс! Ошибочка вышла - попробуй ввести другие аутентификационные данные...");
}
var randomizer = new Random();
var saltBuilder = new StringBuilder(randomizer.Next(4, 14));
for (int i = 0; i < saltBuilder.Capacity; i++)
{
randomizer.Next();
saltBuilder.Append(((char) randomizer.Next(0x21,0x7e)));
}
var salt = saltBuilder.ToString();
var authData = Encoding.UTF8.GetBytes(salt + passwd + login);
var hasher = new SHA512Managed();
var hash = Convert.ToBase64String(hasher.ComputeHash(authData));
var user = new User()
{
id = Guid.NewGuid(),
salt=salt,
login = login,
password = hash,
name = name
};
Dc.Users.AddObject(user);
Dc.SaveChanges();
SetSession(user.id, Guid.NewGuid());
using (var ctx = System.IO.File.CreateText(HttpContext.Server.MapPath("~/app_data/logos/")+user.id.ToString()))
{
ctx.Write(logo);
}
return Json(new UserModel(user));
}
public ActionResult Login()
{
return View();
}
[HttpPost]
public ActionResult Login(string login, string passwd)
{
var user = Dc.Users.SingleOrDefault(x => x.login == login);
if (user!= null)
{
var authData = Encoding.UTF8.GetBytes(user.salt + passwd + login);
var hasher = new SHA512Managed();
var hash = Convert.ToBase64String(hasher.ComputeHash(authData));
if (hash == user.password)
{
var js = Json(new UserModel(user));
var ses = new Session() {uid = user.id, id=Guid.NewGuid()};
SetSession(user.id, ses.id);
return js;
}
}
return Content("fail");
}
[Authorized]
public ActionResult Logout()
{
var sesid = Guid.Parse(System.Web.HttpContext.Current.Request.Cookies["sesid"].Value);
var uid = Guid.Parse(System.Web.HttpContext.Current.Request.Cookies["uid"].Value);
var ses = Dc.Sessions.SingleOrDefault(x => x.id == sesid && x.uid == uid);
if (ses!= null)
{
SetSession(Guid.Empty, Guid.Empty);
return RedirectToAction("Login");
}
return Content("fail");
}
public int SetSession(Guid uid, Guid sesid)
{
var dc = new WINEntities();
if (sesid==Guid.Empty)
{
sesid = Guid.Parse(System.Web.HttpContext.Current.Request.Cookies["sesid"].Value);
var s = dc.Sessions.Single(x =>x.id==sesid);
dc.Sessions.DeleteObject(s);
dc.SaveChanges();
HttpContext.Response.Clear();
return 0;
}
System.Web.HttpContext.Current.Response.Cookies["uid"].Value=uid.ToString();
System.Web.HttpContext.Current.Response.Cookies["sesid"].Value = sesid.ToString();
var ses = new Session {id = sesid, uid = uid};
dc.Sessions.AddObject(ses);
var saveChanges = dc.SaveChanges();
return saveChanges;
}
}
}
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Imaging;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using wIN_test_1_.Attributes;
using wIN_test_1_.Models;
using System.IO;
namespace wIN_test_1_.Controllers
{
public class HomeController: Controller
{
[Authorized]
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
return View();
}
[HttpPost]
[Authorized]
public ActionResult ChangeLogo(string data)
{
string uid = HttpContext.Request.Cookies.Get("uid").Value;
using (var fctx = System.IO.File.CreateText(HttpContext.Server.MapPath("~/app_data/logos/") + uid))
{
fctx.Write(data);
}
return Content("ok");
}
[HttpPost]
public ActionResult TakeImageList(Guid location, int offset, int count)
{
offset = offset * count;
var ctx = new WINEntities();
long cnt = ctx.Images.LongCount();
if (cnt < 15) count = (int)cnt;
else if (count > 15) count = 15;
var entities = (from image in ctx.Images where image.location == location orderby image.date select image).Skip(offset).Take(count).ToList();
var result = new List<ImageMiniatureModel>();
foreach (var entity in entities)
{
result.Add(new ImageMiniatureModel(entity));
}
return Json(result);
}
[HttpPost]
public ActionResult GetImage(Guid id)
{
using (var ctx = new WINEntities())
{
var image = ctx.Images.SingleOrDefault(x => x.id == id);
return Json(new ImageModel(image));
}
}
[HttpPost]
public ActionResult SaveImage(Guid id, Guid uid, Guid location, string data)
{
if (data.IndexOf("data:image/png;base64,")!= 0)
return Content("Замечтался, петушок?)");
using (var ctx = new WINEntities())
{
Image image = null;
if (uid == Guid.Empty)
{
uid = Guid.Parse(HttpContext.Request["uid"]);
}
if (location == Guid.Empty)
{
location = uid;
}
if (id == Guid.Empty)
{
id = Guid.NewGuid();
image = new Image()
{
id = id,
uid = uid,
location = location,
date = DateTime.Now
};
ctx.Images.AddObject(image);
}
else
{
image = (from img in ctx.Images where img.id == id select img).FirstOrDefault()?? new Image() { id = Guid.NewGuid(), uid = uid, location = uid };
if (image.uid!= uid)
{
return Content("Замечтался, петушок?)");
}
}
using (var file = System.IO.File.CreateText(HttpContext.Request.MapPath("~/app_data/images/") + image.id))
{
file.Write(data);
}
byte[] min = Convert.FromBase64String(data.Replace("data:image/png;base64,", ""));
using (MemoryStream ms = new MemoryStream(min))
{
var bmp = new System.Drawing.Bitmap(ms);
float newX = 64;
float newY = bmp.VerticalResolution * newX / bmp.HorizontalResolution;
bmp.SetResolution(newX, newY);
ms.Flush();
using (var memory = new MemoryStream())
{
var enc = new EncoderParameters(1);
enc.Param[0] = new EncoderParameter(Encoder.Compression, (long)EncoderValue.CompressionLZW);
bmp.Save(memory,
ImageCodecInfo.GetImageEncoders().SingleOrDefault(x => x.MimeType == "image/png"), enc);
using (
var fctx =
System.IO.File.CreateText(HttpContext.Request.MapPath("~/app_data/images/") + image.id +
".min"))
{
fctx.Write("data:image/png;base64," + Convert.ToBase64String(memory.GetBuffer()));
}
}
}
ctx.SaveChanges();
var js = Json(new ImageModel(image) { Data = "" });
return js;
}
}
[HttpGet]
public ActionResult FriendList()
{
return View();
}
[HttpPost]
public ActionResult FriendList(int offset, int count)
{
using (var ctx = new WINEntities())
{
long cnt = ctx.Users.LongCount();
if (cnt<15)
{
if (offset > cnt) offset = 0;
count = (int)cnt - offset;
}
else if ((offset + count) > cnt)
{
return Content("Упс, ошибочка...");
}
var users = (from user in ctx.Users orderby user.rate select user).Skip(offset).Take(count).ToList();
var result = new List<UserModel>();
foreach (var user in users)
{
result.Add(new UserModel(user));
}
return Json(result);
}
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
using wIN_test_1_.Models;
namespace wIN_test_1_.Controllers
{
public class UserController: Controller
{
//
// GET: /User/
public ActionResult Index()
{
return RedirectToAction("Index", "Home");
}
[HttpGet]
public ActionResult Index(Guid uid)
{
ViewBag.uid = uid;
return View();
}
[HttpPost]
public ActionResult GetInfo(Guid uid)
{
var ctx = new WINEntities();
return Json(new UserModel(ctx.Users.SingleOrDefault(x => x.id == uid)));
}
}
}
Представления
@{
ViewBag.Title = "Login";
}
<style type="text/css">
#authpanel
{
position: absolute;
background-color: #99CCFF;
margin: 2em 25% 3% 25%;
padding: 0.5em;
width: 20%;
left: 35%;
right: 15%;
top: 28%;
height: 40%;
-moz-border-radius: 5px;
-khtml-border-radius: 10px;
min-width: 300px;
}
#welcome
{
position: absolute;
top: 28%;
left: 20%;
float: left;
width: 35%; /*height:35%;*/
border-radius:6px;
-moz-border-radius:5px;
-khtml-border-radius:10px;
min-width: 300px;
}
.authhelper
{
width: 100%;
height: 1.5em;
}
.authhelper:hover
{
border: 1.5px;
border-color: Black;
}
p
{
color: Black;
font-weight: bold;
font-family: Segoe UI;
}
#submit:hover
{
border: 2px solid Black;
}
*
{
border-radius: 4px;
}
#submit
{
border: 1px solid Black;
text-align: center;
}
#menu
{
font: 11px Arial, Helvetica, sans-serif;
background-image: url('../../Content/bc_bg.png');
background-repeat: repeat-x;
height: 30px;
line-height: 30px;
color: #9b9b9b;
border: solid 1px #cacaca;
width: 100%;
overflow: hidden;
margin: 0px;
padding: 0px;
}
#menu li
{
list-style-type: none;
float: left;
padding-left: 10px;
}
#menu a
{
height: 30px;
display: block;
background-image: url('../../Content/bc_separator.png');
background-repeat: no-repeat;
background-position: right;
padding-right: 15px;
text-decoration: none;
color: #454545;
}
.home
{
border: none;
margin: 8px 0px;
}
#menu a:hover
{
color: gray;
}
</style>
<ul id="menu">
<li><a><img src="../../Content/lolwin_logo.png" alt="Lolw.in" class="home" height="50%" width=30% /></a></li>
</ul>
<img id="welcome" src="../../Content/welcome.png" />
<p id="notify"></p>
<div id="authpanel">
<p>Введите логин</p>
<input class="authhelper" type="text" id="login" /><p>Введите пароль</p>
<input class="authhelper" type="password" id="passwd"/><p>Нажмите чтобы залогиниться</p>
<div class="authhelper" id="submit">Поехали!</div>
@Html.ActionLink("Нет странички? Заведи!", "Register")
</div>
<script type="text/javascript">
$('#submit').live('click', function () {
var login = document.getElementById('login');
var passwd = document.getElementById('passwd');
//alert('{"login":"' + $(login).value + '", "password":"' + SHA256(passwd.value).toString() + '"}');
$.ajax({
type: 'POST',
url: 'Login',
contentType: 'application/json',
dataType: 'json',
data: '{"login":"' + login.value + '", "passwd":"' + SHA256(passwd.value).toString() + '"}',
success: function (data) {
window.location = window.location.href="/";
}
});
});
</script>
@{
ViewBag.Title = "Register";
}
<style type="text/css">
#authpanel
{
position: absolute;
background-color: #99CCFF;
margin: 2em 25% 3% 25%;
padding: 0.5em;
width: 20%;
left: 35%;
right: 20%;
top: 23%;
height: 40%;
border-radius:6px;
-moz-border-radius:5px;
-khtml-border-radius:10px;
min-width: 300px;
}
#welcome
{
position: absolute;
top: 28%;
left: 20%;
float: left;
width: 35%; /*height:35%;*/
border-radius:6px;
-moz-border-radius:5px;
-khtml-border-radius:10px;
min-width: 300px;
}
.authhelper
{
width: 100%;
height: 1.5em;
}
.authhelper:hover
{
border: 1.5px;
border-color: Black;
}
p
{
color: Black;
font-weight: bold;
font-family: Segoe UI;
}
#submit:hover
{
border: 2px solid Black;
}
*
{
border-radius: 4px;
}
#submit
{
border: 1px solid Black;
text-align: center;
}
#menu
{
font: 11px Arial, Helvetica, sans-serif;
background-image: url('../../Content/bc_bg.png');
background-repeat: repeat-x;
height: 30px;
line-height: 30px;
color: #9b9b9b;
border: solid 1px #cacaca;
width: 100%;
overflow: hidden;
margin: 0px;
padding: 0px;
}
#menu li
{
list-style-type: none;
float: left;
padding-left: 10px;
}
#menu a
{
height: 30px;
display: block;
background-image: url('../../Content/bc_separator.png');
background-repeat: no-repeat;
background-position: right;
padding-right: 15px;
text-decoration: none;
color: #454545;
}
.home
{
border: none;
margin: 8px 0px;
}
#menu a:hover
{
color: gray;
}
</style>
<ul id="menu">
<li><a>
<img src="../../Content/lolwin_logo.png" alt="Lolw.in" class="home" height="50%" width=30% /></a></li>
</ul>
<br />
<img id="welcome" src="../../Content/welcome.png" />
<div id="authpanel"><p>Введите ваше имя</p>
<p id='notify'></p>
<input class="authhelper" type="text" id="name" /><br />
<p>Введите желаемое имя</p>
<input class="authhelper" type="text" id="login"/><br />
<p id="passvalid" />
<p>Введите пароль</p>
<input class="authhelper" type="password" id="passwd"/><br />
<p>Нажмите для регистрации</p>
<div class="authhelper" id="submit">Поехали!</div>
@Html.ActionLink("Уже есть аккаунт? Поехали!", "Login");
</div>
<script type="text/javascript">
var passvalid = document.getElementById("passvalid");
$('#password').live("change",function () {
if ($(this).attr('value').length < 6) {
passvalid.innerHTML = "Слишком короткий пароль!";
} else {
passvalid.innerHTML = "Слишком длинный пароль!";
}
});
$('#submit').live('click', function () {
var login = document.getElementById('login');
var passwd = document.getElementById('passwd');
var name = document.getElementById('name');
$.ajax({
url: "Register",
type: "POST",
contentType: "application/json",
dataType: "json",
data: "{'login':'" + login.value + "','name':'" + name.value + "','passwd':'" + SHA256(passwd.value).toString() + "', 'logo':''}",
success: function (data) {
window.location = window.location.href = "/";
}
});
});
</script>
@{
Layout = "";
}
<!DOCTYPE html>
<html>
<style>
#menu
{
font: 11px Arial, Helvetica, sans-serif;
background-image: url('../../Content/bc_bg.png');
background-repeat: repeat-x;
height: 30px;
line-height: 30px;
color: #9b9b9b;
border: solid 1px #cacaca;
width: 100%;
overflow: hidden;
margin: 0px;
padding: 0px;
}
#menu li
{
list-style-type: none;
float: left;
padding-left: 10px;
}
#menu a
{
height: 30px;
display: block;
background-image: url('../../Content/bc_separator.png');
background-repeat: no-repeat;
background-position: right;
padding-right: 15px;
text-decoration: none;
color: #454545;
}
.home
{
border: none;
margin: 8px 0px;
}
#menu a:hover
{
color: gray;
}
</style>
<head>
<meta charset="utf-8" />
<title>Главная страница</title>
<link href="@Url.Content("~/Content/style.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
<script type="text/javascript" src="@Url.Content("~/Scripts/sha256.js")"></script>
<script src="@Url.Content("~/Scripts/nav.js")" type="text/javascript"></script>
<|
|
|


