 |
Задания к практическому занятию
|
|
|
|
Практическое занятие 5
Разработка макета Интернет-магазина



Цель практического занятия: изучить и усвоить основные принципы создания макета страниц и инструменты разработки сайта; овладеть основами отладки CSS с помощью инструментов разработчика в IE8.
На практическом занятии рассматриваются следующие вопросы:
- основные принципы создания макета страниц. Пример макета Интернет-магазина;
- динамические веб-шаблоны (Dynamic Web Templates);
- отладка CSS с помощью инструментов разработчика в IE8;
- создание сайта из шаблона в Microsoft Expression Web;
- создание сайта в Microsoft Visual Studio 2008 Web Express;
- работа со стилями в Microsoft Visual Studio 2008.
Теоретическая часть
1.1. Описание структуры сайта. Рассмотрим типичную структуру сайта на примере интернет-магазина AdventureWorks, представленную на рис. 1. Интернет-магазин создан для продажи велосипедов из металла и композитных материалов в Северной Америке, а также на европейском и азиатском рынках.

Рисунок 1 –Структура сайта интернет-магазина AdventureWorks
Сайт состоит из следующих страниц:
- главная страница (default.html);
- о компании (about/default.html);
- контакты (contact/default.html);
- продукты (products/default.html);
- карта сайта (site_map/default.html).
Помимо страниц, в сайт включен файл с описанием динамического веб-шаблона (master.dwt), папка "images", содержащая изображения, используемые на сайте (в некоторых других папках также присутствуют подпапки "images" с картинками, например, в products располагаются все картинки продуктов), а также папка "styles", содержащая используемые в сайте CSS-файлы.
Очевидно, что для нормальной работы даже статичного интернет-магазина данного набора страниц недостаточно, еше нужно разработать такие страницы, как, например, карточка товара, новости, корзина покупателя, страница регистрации пользователей сайта, реализовать поиск товара и т.д.
|
|
|
Рассмотрим технологии и языки, которые применяются при разработке веб-сайтов.
1.2. Основные принципы создания макета страниц. Чтобы выдержать стиль, проще вначале разработать шаблон страницы. Шаблоны удобны тем, что большинство страниц верстают по подобию одной страницы почти автоматически.
Структура шаблона состоит из элементов, которые должны присутствовать на всех страницах сайта. Например, меню навигации, название темы, поле ввода информации, форма поиска, контактная информация. Меню навигации удобнее расположить в верхней или в левой части страницы.
В качестве технологий для разработки шаблона можно использовать Dynamic Web Templates (DWT), технологию Master Page и др. Конечно, можно поддерживать шаблон руками, копируя код из него в каждую страницу, однако это неудобно.
Перейдем к принципам создания внешнего вида Веб-страниц.
Начнем с главной страницы. Традиция оформления главной страницы пришла из полиграфического дизайна. В книге или журнале есть функциональная необходимость присутствия обложки. Обложка – «лицо» книги. Главную страницу сайта также можно сравнить с «лицом» интерактивной мультимедийной книги – она определяет образ всего сайта.
Существует два основных вида домашних страниц: презентационная и информационная.
Презентационная страница создается для не очень больших узлов, она красиво оформляется, часто почти целиком состоит из графики и имеет малое количество ссылок. Такая страница, как правило, должна помещаться на экране.
Информационная страница, наоборот, создается с использованием минимума графики и содержит большое количество информации. Многие известные Веб-узлы не стесняются "раздувать" ее до 3-х и более экранов. Ее главная задача – продемонстрировать посетителю обилие информации на узле и предоставить все самое актуальное.
|
|
|
Независимо от вида домашней страницы существует несколько основных правил ее организации:
- самая актуальная информация по возможности должна быть видна в первом экране;
- элементы навигации (меню) должны быть очевидны и заметны;
- домашняя страница должна пояснять, чему посвящен этот узел, или же как-то привлекать внимание посетителя.
Страница-шаблон обычно содержит следующие элементы (рис. 2):
- меню навигации по темам;
- логотип;
- тематическая графика;
- название страницы;
- основная область;
- координаты;
- шапка;
- подвал.

Рисунок 2 – Шаблон типовой страницы интернет-сайта
Для того чтобы разработать шаблон и страницы, достаточно использовать HTML. Однако при создании сложного сайта потребуется привлечение дополнительных технологий и языков.
1.3. Динамические веб-шаблоны. Dynamic Web Templates (динамические веб-шаблоны) представляют собой эталонную веб-страницу на базе HTML, которая может содержать настройки, параметры форматирования, а также элементы страницы, в том числе текст, изображения, разметку, стили и неизменяемые области веб-страницы. Динамический веб-шаблон можно присоединять к страницам веб-узла для определения параметров их разметки.
Создав динамический веб-шаблон, можно сделать определенные области присоединенных страниц доступными другим авторам для добавления и изменения содержимого, одновременно защитив другие области этих страниц. Это позволяет защитить макет страниц, а также сам шаблон. При обновлении содержимого динамического веб-шаблона можно одновременно обновить присоединенные веб-страницы.
Можно использовать любое количество динамических веб-шаблонов для веб-узла, а сам динамический веб-шаблон можно связать с любым числом страниц. Не существует специальных ограничений на хранение шаблона, поэтому файлы динамического веб-шаблона (.dwt) можно сохранять в любом месте.
Редактируемыми регионами являются те области, которые указаны в динамическом веб-шаблоне следующим образом:
<!-- #BeginEditable "Region1" -->
<p>(Region1)</p><!-- #EndEditable -->
Содержимое этих регионов разрешается редактировать разработчикам на тех страницах, для которых присоединен данный динамический веб-шаблон. Указание о том, что определенная часть страницы присоединена к шаблону, реализуется следующим кодом:
|
|
|
…
<!-- #BeginTemplate "master.dwt" -->
<!--далее идет сам шаблон и изменения, сделанные в редактируемых регионах -->
…
<!-- #EndTemplate -->
Таким образом, указанная часть страницы соответствует шаблону master.dwt.
1.4. Отладка CSS с помощью инструментов разработчика в IE8. CSS (Cascading Style Sheets, каскадные таблицы стилей) – технология описания внешнего вида документа, написанного языком разметки. Преимущественно используется как средство оформления веб-страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML, включая SVG и XUL. Основы применения CSS рассмотрены на предыдущем занятии; вспомним основные положения.
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения и других аспектов представления документа. Основной целью разработки CSS являлось разделение содержимого (написанного на HTML или другом языке разметки) и представления документа (написанного на CSS). Это разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печать, чтение голосом (специальным голосовым браузером или программой чтения с экрана) и др.
До появления CSS оформление веб-страниц осуществлялось непосредственно внутри содержимого документа. Однако с появлением CSS стало возможным принципиальное разделение содержания и представления документа. За счет этого нововведения стало возможным легкое применение единого стиля оформления для массы схожих документов, а также быстрое изменение этого оформления.
Основными преимуществами использования CSS являются:
- несколько дизайнов страницы для разных устройств просмотра;
- уменьшение времени загрузки страниц сайта за счет переноса правил представления данных в отдельный CSS-файл;
|
|
|
- простота последующего изменения дизайна;
- дополнительные возможности оформления (например, можно сделать так, чтобы меню было всегда видно при прокрутке страницы).
Недостатками использования CSS являются:
- различное отображение верстки в различных браузерах (особенно устаревших), которые по-разному интерпретируют одни и те же данные CSS;
- часто встречающаяся необходимость на практике исправлять не только один CSS-файл, но и теги HTML и серверный код, которые сложным и ненаглядным способом связаны с селекторами CSS, что значительно увеличивает время редактирования и тестирования.
CSS при отображении страницы может быть взята из различных источников:
- Авторские стили в виде:
- внешних таблиц стилей, то есть отдельного файла.css, на который делается ссылка в документе;
- встроенных стилей – блоков CSS внутри самого HTML-документа;
- inline-стилей, когда в HTML-документе информация стиля для одного элемента указывается в его атрибуте style;
- Пользовательские стили:
- локальный CSS-файл, указанный пользователем в настройках браузера, переопределяющий авторские стили и применяемый ко всем документам;
- Стиль браузера:
- стандартный стиль, используемый браузером по умолчанию для представления элементов.
Пример таблицы стилей:
h2 {
font-size: 1.75em;
color: #469;
}
#container {
padding: 0;
}
#column_r_content, #column_l_content {
margin: 10px;
}
p#paragraph1 {
margin: 0;
}
#masthead img {
float: left;
margin: 0;
padding: 0;
}
#navigation a:hover {
color: #000;
text-decoration: none;
border: 1px solid #ed9;
background-color: #ed9;
}
.style_italic {
font-style: italic;
}
Здесь приведено семь правил с селекторами h2, #container, #column_r_content, #column_l_content, p#paragraph1, #masthead img, #navigation a:hover,.style_italic.
В первом правиле HTML-элементу h2 (заголовку второго уровня) назначаются стиль, согласно которому заголовок второго уровня будет отображаться темно-синим цветом увеличенным кеглем.
Второе правило будет применяться к элементам, идентификатор которых равен container. Аналогично ему, третье правило будет применяться к элементам, идентификатор которых равен либо column_r_content, либо column_l_content. Эти элементы будут иметь внешний отступ, равный 10 пикселям.
Четвертое правило будет применяться только к элементам p, атрибут id которых равен paragraph1. Такие элементы не будут иметь внешних отступов (margin).
Пятое правило будет применяться только к элементам img, которые находятся внутри элемента, атрибут id которых равен masthead. Такие элементы не будут иметь внешних и внутренних отступов и будут прижиматься к левой границе экрана (но внутри своего контейнера).
Шестое правило определяет стиль hover для элементов a, находящихся в элементе с атрибутом id, равным navigation. Это правило, в частности, изменить цвет и задний фон ссылки, когда указатель мыши находится над этими элементами.
|
|
|
Седьмое правило будет применено к элементам, атрибут class которых содержит слово ' style_italic '. Например: <p class="style_italic">Этот абзац будет выведен курсивом.</p>
Средства разработчика в Internet Explorer 8 позволяют проверить внутреннее представление веб-страницы с точки зрения браузера. С помощью средств разработки можно решать целый ряд задач, в том числе:
- просмотреть отдельные атрибуты,
- выяснить, почему к конкретному элементу применено определенное правило CSS,
- предварительно просмотреть различные режимы совместимости документов.
Определяя способ интерпретации веб-страницы браузером, средства разработчика предоставляют множество возможностей для поиска и решения проблем и делают это гораздо быстрее, чем это было возможно в предыдущих версиях Internet Explorer.
Открытие и закрытие средств разработчика. Чтобы открыть средства разработчика, нажмите клавишу F12 либо кнопку "Средства разработчика" в меню "Сервис" на панели инструментов Internet Explorer 8.
На рис. 4 показано окно средств разработчика.

Рисунок 4 – Средства разработчиков Internet Explorer 8
После запуска средства разработчика могут открыться в собственном окне или быть прикреплены к экземпляру браузера, в котором они открыты. На каждой вкладке Internet Explorer имеется собственный экземпляр средств разработчика. При работе с несколькими экземплярами средств разработчика используйте функцию "Закрепить", кнопка которой появляется в правом верхнем углу окна средств разработчика, чтобы прикрепить каждый экземпляр модуля "Средства разработчика" к соответствующему окну. После закрепления можно изменять размер окна "Средства разработчика" для отображения большей области просмотра.
Примечание – Закрыть средства разработчика можно одним из следующих способов:
- нажать клавишу F12,
- нажать кнопку "Средства разработчика" в меню "Сервис",
- нажать кнопку "Закрыть" в правом верхнем углу окна средств разработчика,
- закрыть окно Internet Explorer или вкладку, на которой они были открыты.
Выбор объектов на веб-странице. Многие средства разработчика HTML и CSS работают с отдельными элементами веб-страницы. Чтобы выбрать элемент:
- выделите его на вкладке HTML или нажмите кнопку "Выбрать элемент щелчком" в меню "Найти" средств разработчика;
- с помощью мыши выберите элемент на веб-странице: переместите курсор на элемент; когда контур элемента выделится синей рамкой, щелкните, чтобы выбрать элемент.
На рис. 5 показаны результаты выбора элемента.

Рисунок 5 – Отображение выбранного элемента во вкладке HTML
Когда вы выделите и щелкнете элемент HTML, на вкладке HTML появятся атрибуты выбранного элемента, а также их расположение во внутреннем представлении, которое используется для отображения веб-страницы в Internet Explorer 8.
Можно просматривать текущие значения атрибутов элемента и экспериментировать с новыми значениями, изменяя их на вкладке HTML. Чтобы восстановить первоначальный вид веб-страницы, обновите страницу.
Примечание – Изменения, внесенные на вкладке HTML, не влияют на исходный код веб-страницы; их действие прекращается после того, как веб-страница обновляется или браузер переходит на новую веб-страницу или закрывается.
Проверка элементов HTML. Вкладка HTML помогает проверить представление элементов HTML на веб-странице. На вкладке HTML имеется две области просмотра. Слева находится основная область содержимого, а справа – область свойств (рис. 6).
- В основной области содержимого отображается вся модель DOM в виде древовидной структуры, узлы которой можно разворачивать и сворачивать. В этой области можно исследовать и проверять исходные HTML-коды. Атрибуты и значения элементов HTML можно изменять, щелкая их. В этом режиме можно также изменять текстовые узлы. Однако если требуется изменить всю веб-страницу в формате редактора, можно нажать кнопку "Правка". В режиме правки активируется кнопка "Перенос по словам". Выдается также предупреждение о том, что содержимое этой страницы не обязательно является точной копией исходной страницы, поскольку представляет собой внутреннее представление Internet Explorer для данной веб-страницы. Если для записи содержимого на страницу используются вызовы JScript (Javascript), их будет видно в этом режиме правки. После завершения правки щелкните снова кнопку "Правка", и изменения немедленно вступят в силу.
- В верхней части области свойств имеется строка меню для выбора типов свойств. Здесь предлагается несколько средств, которые помогут вам более детально проверить исходные коды. Например, когда в основной области содержимого включен режим DOM, можно выбрать любой элемент HTML для проверки, щелкнув его мышью. Если щелкнуть один раз, в области свойств появятся свойства элемента. Представленные сведения и способ их отображения зависят от выбранного типа свойства. Например, если текущим является тип "Стиль", появится список правил CSS, примененных к этому элементу. Другие типы свойств: "Отслеживать стили", "Раскладка" и "Атрибуты".

Рисунок 6 – Исследование стилей выбранного элемента в Internet Explorer 8
Использование средств "Стиль" и "Отслеживать стили". Когда средствами "Стиль" и "Отслеживать стили" обнаружено несколько правил CSS, применяемых к выбранному элементу, правила отображаются в зависимости от их специфичности в соответствии со спецификацией CSS. Верхнее правило в списке первым применяется к выбранному элементу, а нижнее правило в списке в настоящий момент определяет свойства стиля выбранного элемента. Значения этих правил можно изменить: щелкните значение, введите новое значение и нажмите клавишу <Enter>; изменение сразу же появится на веб-странице. Информация для обоих типов свойств будет одинаковой. Однако для типа "Отслеживать стили" та же самая информация сгруппирована по свойствам, под которыми указаны правила. Свойства перечислены в алфавитном порядке, а правила, в свою очередь, упорядочены по специфичности (рис. 7).

Рисунок 7 – Вкладка "Отслеживание стилей"
Использование средства "Раскладка". С помощью средства "Раскладка" можно получить сведения рамочной модели о расположении элементов на веб-странице (рис. 8). Доступна следующая информация:
- Смещение. Эти значения описывают расстояние между выбранным объектом и его родителем, представленное свойствами offsetLeft и offsetTop.
- Margin, Border и Padding. Эти три значения соответствуют значениям, указанным в исходном коде веб-страницы. Если значения не указаны, средством отображаются значения, используемые по умолчанию в Internet Explorer.
- Ширина и высота. Самыми глубокими являются значения ширины и высоты элемента, определяемые свойствами offsetHeight и offsetWidth.
Для каждого атрибута рамочной модели указывается значение и единица измерения. Щелкните значение, чтобы изменить его, затем нажмите клавишу <Enter>, чтобы зафиксировать новое значение, или ESC для отмены. После нажатия клавиши <Enter> новое значение немедленно вступает в силу. По умолчанию (если единица измерения не отображается) значения рамочной модели обрабатываются средством "Раскладка" как пиксели.

Рисунок 8 –Вкладка "Раскладка" с отображаемым выделенным элементом
Использование средства "Атрибуты". Средство "Атрибуты" представляет атрибуты элементов HTML в виде списка пар имя-значение (рис. 9). Можно проверить сведения, а также имя и значение атрибута, дважды щелкнув его. Сведения об имени и значении атрибута можно также изменить, щелкнув атрибут в основной области содержимого. Значение атрибута может быть пустым или нулевым, но имя атрибута пустым быть не должно. Изменения, вносимые в эти сведения, немедленно отражаются на веб-странице. С помощью средства "Атрибуты" можно также добавлять дополнительные атрибуты к элементу или удалять атрибуты из элемента; для этого нажмите соответствующую кнопку в верхней части области.

Рисунок 9 – Вкладка "Атрибуты" для выделенного элемента
Проверка правил CSS. С помощью вкладки CSS можно понять взаимодействие между таблицами стилей. Она в большей степени полезна для сайтов, на которых используется несколько таблиц стилей.
Для переключения между таблицами стилей используйте кнопку выбора таблиц стилей. При выборе таблицы стилей правила и связанные с ними свойства стилей появляются в основной области содержимого. Эта информация сгруппирована по правилам стилей. По умолчанию на этой кнопке отображается первая таблица стилей, на которую ссылается веб-страница.
Как показано на рис. 10, правила таблиц стилей отображаются под кнопкой выбора таблиц стилей.

Рисунок 10 –На вкладке CSS отображаются правила, определенные во всех таблицах стилей, используемых на веб-странице
Чтобы развернуть или свернуть свойства правила, щелкните квадратик со знаком + или -.
Все элементы в этом представлении таблицы стилей можно изменять, и изменения вступают в силу немедленно. Правило стиля можно включить или отключить, щелкнув флажок рядом с именем стиля. Можно также включить или отключить отдельное свойство или несколько свойств, чтобы посмотреть, как это повлияет на правило.
1.5. Создание сайта из шаблона в Expression Studio. Теперь, когда все необходимые технологии изучены, можно приступить к разработке сайта.
Проще всего это сделать в Microsoft Expression Web 3.
Microsoft Expression Web – это визуальный HTML-редактор и инструмент для веб-дизайна, пришедший на замену Microsoft FrontPage и являющийся частью пакета Microsoft Expression Studio.
Expression Web позволяет создавать страницы с интеграцией XML, CSS 2.1, ASP.NET 3.5, XHTML, XSLT, JavaScript, PHP и Silverlight непосредственно в сайты. Expression Web использует свой, основанный на стандартах, движок рендеринга, отличающийся от движка Trident, на котором основан Internet Explorer.
Для того чтобы не разрабатывать сайт с нуля, можно создать его на основе шаблона. Для этого в меню нужно выбрать раздел "Site", и в нем выбрать "New Site".
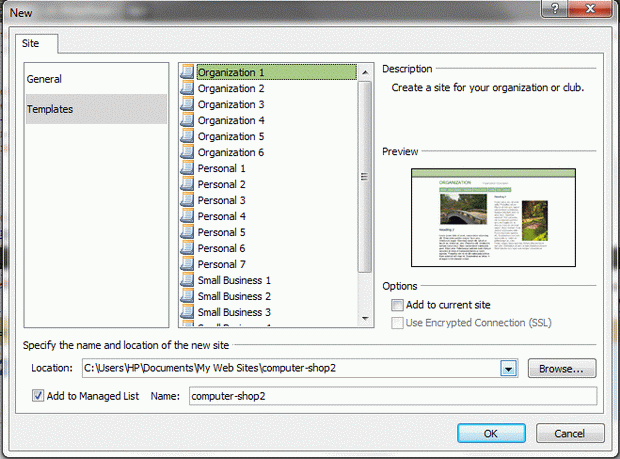
Откроется диалоговое окно, изображенное на рис. 11.
В этом окне можно открыть раздел "Templates", в котором можно выбрать любой понравившийся шаблон. Предварительный вид сайта демонстрируется в правой части окна "Site". Внизу можно указать имя сайта и место, где он будет храниться. Когда все действия будут произведены, достаточно нажать на кнопку "OK" для создания сайта.
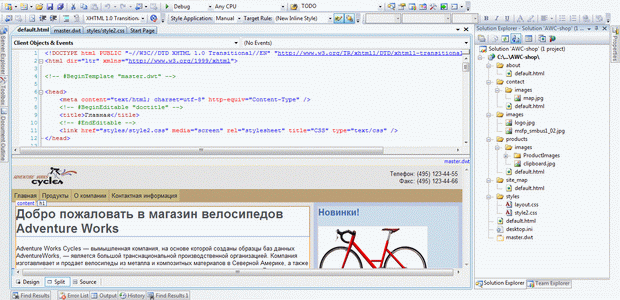
Откроется окно проекта, которое выглядит примерно таким образом, как показано на рис. 12.

Рисунок 11 – Окно создания нового сайта на основе шаблона в Microsoft Expression Web

Рисунок 12 –Основное окно Microsoft Expression Web с открытым в нем шаблоном сайта
В Microsoft Expression Studio при выборе создания сайта по шаблону будет сразу создан файл "master.dwt", а все созданные страницы будут использовать этот шаблон. Особое удобство здесь заключается в том, что при измени шаблона будут автоматически меняться все созданные страницы, а при попытке изменить какую-либо страницу, причем ту ее часть, которая повторяет шаблон, т.е. не является редактируемым регионом, Expression Studio выдаст предупреждение.
Начиная с этого момента можно приступить к изменению шаблона для создания собственного сайта с использованием CSS и HTML.
Подробно узнать о функциональных возможностях Microsoft Expression Studio можно по ссылке: http://connect.microsoft.com/expression.
1.6. Создание сайта в Visual Studio. Другой способ создания сайта – использование среды разработки Microsoft Visual Studio Web Express (например, MVS 2008) (рис. 13).

Рисунок 13 – Основное окно Microsoft Visual Studio 2008 с открытой главной страницей сайта
Стоит при этом отметить следующие моменты:
- MVS 2008 не поддерживает формат "dwt", что означает отсутствие подсветки синтаксиса в файлах шаблонов и автоматических подсказок, и, что более важно, она не будет обновлять шаблон во всех связанных с шаблоном страницах. Для решения тех задач, для которых применяется DWT в MVS, используется подход Master Page, который будет подробно рассмотрен далее.
- В MVS 2008 по умолчанию нет возможности создать сайт на основе шаблона, все файлы страниц и стилей необходимо добавить в проект сайта и написать их код самостоятельно.
Однако именно MVS позволяет создавать действительно сложные интернет-приложения, применяя технологию ASP.NET.
1.7. Работа со стилями в Microsoft Visual Studio 2008. В заключение рассмотрим одну из возможностей, предоставляемых MVS для разработки CSS классов. При редактировании CSS файлов (в нашем случае, например, layout.css) можно кликнуть правой клавишей мыши по любому CSS-классу, и в контекстном меню выбрать Build Style. Откроется окно, изображенное на рис. 14.

Рисунок 14 – Окно редактирования CSS-класса в Microsoft Visual Studio
В нем можно задать различные свойства, и сразу же увидеть, как будет выглядеть элемент, к которому будет применяться этот стиль. Это очень удобно на первых шагах, однако встроенным редактором поддерживаются не все свойства, к тому же к одному HTML элементу может применяться сразу несколько стилей, что приведет к тому, что он может выглядеть совсем не так, как отображается в окне Preview.
Задания к практическому занятию
Задание 1. Изучите и проанализируйте материалы раздела 1. Теоретическая часть. Ответьте на следующие вопросы:
- основные принципы, которые должны соблюдаться при создании макета страниц сайта;
- процедура отладки CSS с помощью инструментов разработчика в IE8;
- возможности отладки CSS с помощью инструментов разработчика в IE8.
Задание 2. При помощи материалов данного занятия изучите приведенный пример макета интернет-магазина. Проанализируйте соответствие макета интернет-магазина основным принципам разработки структуры сайта.
Задание 3. Изучите и проанализируйте Листинг 1. HTML-код, отвечающий за отображение таблицы продуктов. В тексте найдите теги, отображающие таблицу, и используемые при этом CSS-классы. Как они влияют на вид таблицы продуктов? Измените вид таблицы с помощью CSS-классов.
Задания 1-2 относятся к базовому уровню, задание 3 – повышенному.
Сайт, главная страница которого представлена на рис. 15, состоит из 6 страниц и 2 файлов, содержащих CSS-классы. Для удобства хранения и навигации файлы распределены по каталогам, которые определяют структуру сайта.
Примечание – Некоторые страницы содержат текст на английском языке. Это связано с тем, что отображаемая на них информация взята напрямую из БД AdventureWorks. В дальнейшем многие из страниц будут заменены на страницы aspx, которые будут брать данные из БД напрямую.
Скачать базу данных AdventureWorks можно по адресу: http://www.codeplex.com/Wikipage?ProjectName=SqlServerSamples,
а ознакомиться с ее структурой – на
http://msdn.microsoft.com/ru-ru/library/ms124438.aspx.

Рисунок 15 –Страница сайта продуктов магазина AdventureWorks
Часть HTML-кода, отвечающего за отображение таблицы продуктов, а также некоторые из используемых CSS-классов, приведены в листинге 1.
Листинг 1. HTML-код, отвечающий за отображение таблицы продуктов
<div id="Div1">
<!-- Begin Left Column -->
<div id="Div2">
<div id="Div3">
<!-- #BeginEditable "content" -->
<table id="Table1" border="0" cellpadding="4" cellspacing="0">
<tr id="tr1">
<th scope="col" style="width: 30%">
Количество на складе
</th>
<th scope="col" style="width: 70%">
Название продукта
</th>
</tr>
<tr id="tr2">
<td>
</td>
<td>
Mountain Tire Tube
</td>
</tr>
<tr id="tr3">
<td>
</td>
<td>
Patch Kit/8 Patches
</td>
</tr>
<tr id="tr4">
<td>
</td>
<td>
Water Bottle — 30 oz.
</td>
</tr>
<tr id="tr5">
<td>
</td>
<td>
Road Tire Tube
</td>
</tr>
<tr id="tr6">
<td>
</td>
<td>
Fender Set — Mountain
</td>
</tr>
</table>
<!-- #EndEditable -->
</div>
</div>
<!-- End Left Column -->
CSS-классы:
#GridView1 {
WIDTH: 100%;
BORDER-COLLAPSE: collapse;
COLOR: #333333;
border: 0;
}
#tr_main {
BACKGROUND-COLOR: #bdad9d;
COLOR: white;
FONT-WEIGHT: bold;
}
#tr_nechet {
BACKGROUND-COLOR: #f5ebc2;
COLOR: #333333;
}
#tr_chet {
BACKGROUND-COLOR: #ffffff;
COLOR: #333333;
}
Вопросы для самостоятельной работы
1. Опишите типичную структуру сайта.
2. Какие файлы обычно включены в сайт, помимо страниц?
3. Технологии и языки, применяемые при разработке веб-сайтов.
4. Технологии разработки шаблонов типовых страниц интернет-сайта.
5. Создание динамических веб-шаблонов.
6. Отладка CSS с помощью инструментов разработчика в IE8.
7. Проверка элементов HTML, использование средств «Стиль» и «Отслеживать стили» в Internet Explorer 8.
8. Использование средств «Раскладка» и «Атрибуты» в Internet Explorer 8.
|
|
|


