 |
Й способ. Компоненты TShape, TBevel
|
|
|
|
С помощью этого способа имеется возможность рисовать простейшие геометрические фигуры (прямоугольник, квадрат, скругленный прямоугольник, скругленный квадрат, эллипс, окружность). Фигура полностью занимает пространство компонента. Если задан квадрат или круг, а размеры элемента по горизонтали и вертикали отличаются, фигура чертится с размером меньшего измерения. Для создания таких фигур используется компонента TShape, расположенная на закладке Additional под пиктограммой  .
.
Могут быть использованы следующие свойства компонента:
Shape: TShapeType = (stRectangle, stSquare, stRoundRect, stRoundSquare, stEllipse, stCircle) – тип геометрической фигуры,
где
stRectangle – прямоугольник,
stSquare- квадрат,
stRoundRect- скругленный прямоугольник,
stRoundSquare- скругленный квадрат,
stEllipse- эллипс,
stCircle- окружность.
Выбранная фигура рисуется на весь экран компонента TShape. Изменение свойства Shape приводит к немедленной перерисовке изображения.
Brush: TBrush – используется для заливки области;
Pen: TPen -- используются для изменения параметров рамки.
Пример:
Procedure TForm1.FormCreate();
begin
with Shape1 do begin
Shape:= stRectangle; //Фигура - прямоугольник
Brush.Color:= clRed; //Красный цвет заливки
Pen.Color:= Blue; //Синий цвет рамки
Brush.Style:= bsHorizontal; //Дискретная заливка в виде горизонтальных линий
Pen.Style:= psSolid; //Сплошной тип линии рамки
Pen.Width:= 2; //Толщина линии рамки
end;end;
Bitmap: TBitmap - позволяет в качестве закраски или заливки использовать растровое изображение, например: Shape1.Brush.Bitmap:= Image1.Picture.Bitmap;.
Компонент TBevel
Этот компонент  используется для выделения группы элементов или отделения их друг от друга. Компонент TBevel служит для украшения программ и может принимать вид рамки или линии. Объект предоставляет меньше возможностей по сравнению с TPanel, но не занимает ресурсов. Компонент класса TBevel используют для оформительского дизайна, выделяя rpyппу элементов или отделяя их друг от друга.
используется для выделения группы элементов или отделения их друг от друга. Компонент TBevel служит для украшения программ и может принимать вид рамки или линии. Объект предоставляет меньше возможностей по сравнению с TPanel, но не занимает ресурсов. Компонент класса TBevel используют для оформительского дизайна, выделяя rpyппу элементов или отделяя их друг от друга.
|
|
|
Класс Изменения внешнего вида компонента осуществляется с помощью свойств:
Shape: TBevelShape = (bsBox, bsFrame, bsTopLine, bsBottomLine, bsLeftLine, bsRightLine) – геометрия компонента;
Style:TBevelStyle = (bsLowered, bsRaised) – вид (вдавленный, выпуклый) компонента.
Й способ. Поддержка графических операций низкого уровня
Для создания графических изображений в области некоторых компонент (TForm, TImage, TPaintBox, TPrinter, TListBox, TComboBox, TDrawGrid), используется свойство Canvas. С каждым из перечисленных компонент связано событие OnPaint. Это событие возникает, когда ядру Windows необходимо перерисовать содержимое компонента (например, при активизации формы, когда один из перечисленных компонентов становится видимым). Чтобы отрисовать графическое изображение внутри рабочей области перечисленных компонент нужно обработать событие OnPaint, т.е. записать соответствующий обработчик.
Можно воспроизвести на соответствующих компонентах любые графические объекты без использования компонент TImage, TShape, TLabel.
Класс TCanvas
TCanvas имеет свойства:
Pen: TPen - - устанавливает цвет, толщину, стиль линий и границ геометрических фигур, например:
with Canvas do
begin
Pen.Color:= clBlue;
Pen.Width:= 2;
Pen.Style:= psDash;
end;
Brush: TBrush – это свойство позволяет устанавливать цвет и шаблон кисти;
Font: TFont – это свойство позволяет устанавливать параметры текста;
PenPos: TPoint - выдает текущую позицию пера;
Pixels: TColor - двухмерный массив, содержащий цвета пикселей, например:
Procedure TForm1.Button1Click();
Var i, j: LongInt;
begin
Button1.Visible:= false;
with Canvas do begin
for i:=1 to Width do
for j:=1 to Height do
Pixels[i,j]:= i*j;
Button1.Visible:= true;
end; end;
Методы класса TCanvas
Большое количество методов класса TCanvas позволяют отображать различные геометрические фигуры с помощью свойства Pen. Если фигура замкнута, то ее поверхность закрашивается Brush. Все тексты изображаются шрифтом Font.
|
|
|
В процессе работы программы эти характеристики можно изменять. Так:
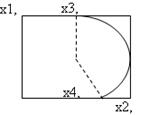
Arc (x1, y1, x2, y2, x3, y3, x4, y4) - рисует дугу:

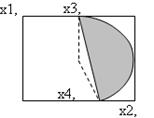
Chord (x1, y1, x2, y2, x3, y3, x4, y4) - рисует сегмент из дуги эллипса и хорды:

Ellipse (x1, y1, x2, y2) - рисует эллипс;
FillRect (Rect) - закрашивание прямоугольника;
MoveTo (x, y) - - перемещает перо в точку с координатами x, y;
LineTo (x, y) - рисует линию из текущего положения пера в точку с координатами x и y;
Pie (x1, y1, x2, y2, x3, y3, x4, y4) - - рисует сектор эллипса;
Poligon (Point: array of TPoint) - вычерчивание заданного многоугольника.
Пример.
var
P: array[1..3] of TPoint;
begin
P[1].x:= 10; P[1].y:= 300;
P[2].x:= 200; P[2].y:= 300;
P[3].x:= 100; P[3].y:= 20;
Canvas.Poligon(P);
end;
Poliline (Point: array of TPoint) - рисует ломаную;
RoundRect (x1, y1, x2, y2, x3, y3) - вычерчивание и заполнение прямоугольника со скругленными углами

TextOut (x, y, S: String) - осуществляет вывод строки;
Метод TextRec выводит текст только внутри указанного прямоугольника. Длину и высоту текста можно узнать с помощью функций TextWidth и TextHeight;
Draw (x, y, Graphic: TGraphic) - прорисовка графического объекта Graphic так, чтобы левый верхний угол располагался в (x, y). Объект Graphic может быть типа Bitmap, Icon и Metafile;
StretchDraw (Rect: TRect; Graphic: TGraphic) - вычерчивание и масштабирование объекта Graphic до полного заполнения Rect.
Пример. На форме имеется Image1. С помощью свойства Picture в нее помещена картинка. Требуется переместить эту картинку в другое положение.
Procedure TForm1.FormPaint();
begin
with Canvas do begin
Draw (0, 0, Image1.Picture.Bitmap);
StretchDraw (Rect(250,0,350,50), Image1.Picture.Bitmap);
end;end;
Как правило, все графические операции осуществляются не на форме, а посредством специальных графических компонент, например компонента Image, который позволяет разместить на экране растровое изображение, пиктограмму, метафайл, либо собственное изображение.
Практическое задание
Задание 1 Разработать приложение отображения результатов вычислений в виде графика
Построить графики функций для соответствующих вариантов из работы №1. Таблицу данных получить путем изменения параметра X с шагом h. Вывод исходных данных организовать через окна TЕdit. Самостоятельно выбрать удобные параметры настройки.
Задание 2
1.. Запустите Delphi и сохраните новый проект в папке под названием «Графические примитивы».
2.. Установите на форму компоненты и настройте их свойства так, как показано на рисунке:
|
|
|

Рисунок 13.3 – Вид формы
3.. Создайте обработчик события нажатия кнопки onClick и внесите в него следующий код программы:
with PaintBox1.Canvas do //ссылаемся на канву PaintBox1
begin
Brush.Color:=clRed; //устанавливаем цвет заливки
Brush.Style:=bsFDiagonal; //устанавливаем стиль заливки
Pen.Color:=clBlue; //устанавливаем цвет границы
Pen.Width:=4; //устанавливаем толщину границы
Ellipse(10,10,100,100); //рисуем эллипс
end;
4.. Установите на панель вторую кнопку, назовите ее «Задание 1». Эта кнопка будет также рисовать эллипс, но другого цвета (цвет заливки синий, сплошная, цвет границы черный). Создайте обработчик события нажатия кнопки и внесите следующий фрагмент программы, вставляя вместо многоточий свой код:
with PaintBox1.Canvas do //ссылаемся на канву PaintBox1
begin
......... //цвет заливки - синий
......... //стиль заливки - сплошная
......... // цвет границы - черный
......... //толщина границы – 3 пикселя
Ellipse(10,10,100,100); //рисуем эллипс
end;
5. Установите на панель третью кнопку, назовите ее «Прямоугольник». Данная кнопка будет рисовать прямоугольник зеленого цвета. Внесите следующий код программы:
with PaintBox1.Canvas do //ссылаемся на канву PaintBox1
begin
Brush.Color:=clGreen; //устанавливаем цвет заливки
Brush.Style:=bsSolid; //устанавливаем стиль заливки
Rectangle(10,10,100,100); //рисуем прямоугольник
end;
6. Запустите программу на выполнение (F9) и, щелкая по кнопкам, проверьте их работу.
7. Обратите внимание, если вы нажмете кнопку «Окружность», после нажатия на кнопку «Прямоугольник», окружность нарисуется поверх прямоугольника. Чтобы устранить этот недостаток, добавьте вначале каждой процедуры следующие строки, которые также относятся к канве PaintBox1:
Brush.color:=clWhite;
Rectangle(0,0,PaintBox1.Width,PaintBox1.Height);
Button1
Panel1
PaintBox1 (на стр. System)
8. Запустите программу и проверьте правильность работы кнопок.
9. Установите на форму четвертую кнопку и назовите ее «Задание 2». В обработчик события нажатия кнопки внесите следующий фрагмент, вместо точек подставляя нужный код:
with PaintBox1.Canvas do //ссылаемся на канву PaintBox1
begin
Brush.color:=clWhite; //очищаем область рисования
Rectangle(0,0,PaintBox1.Width,PaintBox1.Height);
|
|
|
//установите цвет заливки – синим, стиль заливки – сплошная
............
Rectangle(10,10,100,100); //рисуем прямоугольник
//установите толщину границы – 2, цвет заливки – красный
............
Ellipse(100,10,200,100); //рисуем эллипс
end;
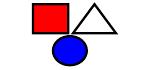
 10. Установите на панель еще одну кнопку и составьте программу, выводящую на экран следующее изображение:
10. Установите на панель еще одну кнопку и составьте программу, выводящую на экран следующее изображение:
 11*. Напишите программу, выводящую рамку с конвертом. Рамка рисуется с помощью двух прямоугольников (оператор Rectangle) разного цвета, конверт – придумайте сами. Координаты тоже выберите сами.
11*. Напишите программу, выводящую рамку с конвертом. Рамка рисуется с помощью двух прямоугольников (оператор Rectangle) разного цвета, конверт – придумайте сами. Координаты тоже выберите сами.
12.* Составьте программу, выводящую на экран елочку, состоящую из трех треугольников, поставленных друг на друга.
Для рисования треугольника используйте операторы MoveTo и LineTo.
Для заливки треугольника, используйте следующие операторы:
Brush.Color:=clgreen; //указывается цвет заливки - зеленый
FloodFill(100,30,clBlack,fsborder); //заливка до границы черного цвета, начиная с точки 100,30
Для того, чтобы закрасить замкнутую область (например, треугольник), необходимо задать цвет заливки, а затем, используя оператор FloodFill, необходимо указать точку внутри этой области и цвет границы, до которой следует выполнить заливку.
 |
13. * Создайте программу, выводящую на экран расположенные рядом куб и пирамиду.
 |
14.* Создайте программу, выводящую на экран веселую рожицу желтого цвета. Для рисования улыбки используйте процедуру Arc.
 |
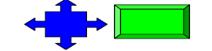
15.* Составьте программу, выводящую на экран следующие элементы:
 |
16* Составьте программу, выводящую на экран следующие элементы:
 |
17* Составьте программу, выводящую на экран следующий элемент:
 |
18. Запустите Delphi и сохраните новый проект в папке под названием «Практическая работа
19. Установите на форму кнопку и компонент PaintBox (стр. System). Кнопке дайте название «Центрические окружности».
20. Создайте обработчик события нажатия кнопки и внесите в него следующий фрагмент программы:
var i:integer;
begin
Randomize;
with PaintBox1.Canvas do //указываем холст, на котором рисуем
begin
for i:=15 downto 1 do //15 окружностей – цикл выполняется 15 раз
begin
Brush.Color:=random(color); //цвет очередной окружности случайный
ellipse(100-5*i,100-5*i,100+5*i,100+5*i); //рисуем окружность
end;
end;
Измените строчку программы
Brush.Color:=random(color);
на строчку
Brush.Color:=RGB(random(255),random(255),random(255));
Функция RGB получает цвет путем смешивания трех базовых цветов: Red, Green, Blue
(красный, зеленый, синий). Каждый из цветов задается числом в диапазоне 0..255.
Например, оператор Brush.Color:=RGB(255,0,0); задает красный насыщенный цвет, а
строка Brush.Color:=RGB(255,0,255); задает фиолетовый цвет.
|
|
|
В нашем примере числа трех составляющих задаются случайным образом с помощью функции Random.
Запустите программу на выполнение.
Замените теперь, строку
Brush.Color:=RGB(random(255),random(255),random(255));
на строку
Brush.Color:=RGB(random(255),0,0);
Запустите программу и посмотрите изменения.
21 Запустите Delphi и установите на форму кнопку и компонент PaintBox. В обработчике события нажатия кнопки внесите следующий код программы:
const r=15;
var x:real;y0:integer;
begin
y0:=100; x:=0;
with PaintBox1.Canvas do
begin
while x<PaintBox1.Width do begin
brush.Color:=clred;
Ellipse(round(x-r), y0-r, round(x+r),y0+r);
Pen.Color:=clBtnFace;
Ellipse(round(x-r), y0-r, round(x+r),y0+r);
x:=x+0.1;
end;
end; end;
Запустите программу на выполнения.
Задание 1: измените программу таким образом, чтобы окружность двигалась с меньшей скоростью (медленней).
Задание 2:* измените программу так, чтобы окружность двигалась по диагонали (из левого верхнего в правый нижний угол).
Задание 3.* измените программу так, чтобы из левого верхнего угла в правый нижний угол двигался прямоугольник, меняя цвет случайным образом, а из правого верхнего угла в левый нижний двигался другой прямоугольник красного цвета.
*Составьте программу, выводящую на экран, движущийся машину (или движущееся солнце).
Дополнительное задание (по желанию)
Создать простейший графический редактор. Левой кнопкой мыши мы сможем рисовать непрерывную кривую, а правой — закрашивать выбранным цветом получающиеся области.
Ход работы:
Начните новый проект в Delphi и сохраните его в отдельной папке под названием “GrEdit” (Имя модуля формы – unit1.pas, имя проекта – GrEdit.dpr).
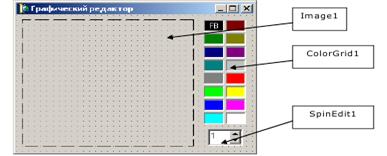
Расположите на форме компоненты, как показано на рисунке и придайте им такой же внешний вид за счет изменения необходимых свойств в инспекторе объектов. Компоненты ColorGrid и SpinEdit расположены на вкладке “Samples”.

Создайте для компонента Image1 обработчик события OnMouseMove и в созданный Delphi шаблон поместите следующую строку:
if ssLeft in Shift then Image1..Canvas.LineTo(X,Y);
Запустите проект и попробуйте перемещать мышь с нажатой левой кнопкой. За мышкой останется след. Отпустите кнопку — и рисование прекратится. Но стоит снова нажать левую кнопку мыши, как нарисованная кривая соединяется прямой линией с курсором мыши.
Чтобы исправить ошибку: нужно в момент нажатия кнопки "перескакивать" в новое
положение курсора без рисования.
Для этого создайте для компонента IImmaaggee11 обработчик события OnMouseDown:
Image1.Canvas.MoveTo(X,Y);
Обратите внимание, как работает компонент ColorGrid – при щелчке по нему левой кнопкой мыши устанавливается значок FG (ForegroundColor – цвет переднего плана, или цвет рисования), а при щелчке правой кнопкой мыши устанавливается значок BG (BackgroundColor – цвет фона).
ForegroundColor и BackgroundColor представляют собой свойства компонента
ColorGrid, которые доступны программисту для чтения во время работы программы.
Используем эти свойства для установки цвета рисования и цвета фона для компонента Image1.
При изменении компонента ColorGrid1 будем изменять цвет пера и кисти для Image1.
Для этого создайте для ColorGrid1 обработчик события onChange и внесите в него следующие строки:
Image1.Canvas.Pen.Color:= ColorGrid1.ForegroundColor;
Image1.Canvas.Brush.Color:= ColorGrid1.BackgroundColor;
А обработчик события OnMouseDown компонента IImmaaggee11 измените так:
with Image1.Canvas do
case Button of
mbLeft: MoveTo(X,Y);
mbRight: FloodFill (X,Y, Pixels [X,Y], fsSurface);
end;
Для изменения толщины линии будем использовать компонент SpinEdit1.
Установите у компонента SpinEdit1 свойство EditorEnabled в False чтобы запретить
редактирование с клавиатуры значения поля ввода. Создайте для SpinEdit1 обработчик события OnChange и внесите следующий текст:
Image1.Canvas.Pen.Width:=SpinEdit1.Value;
Создайте для формы обработчик события OnCreate и внесите следующую строку:
Image1.Canvas.FillRect(Image1.BoundsRect);
Image1
ColorGrid1
SpinEdit1
******************************************
Контрольные вопросы
1 Для каких целей используется двумерный массив Seriesk?
2 Назначение компонента NChart
3 Поясните назначение «канвы»
4 Как выглядит система координат канвы?
5 Поясните, как работает компонент ColorGrid
Практическая работа №14, 15,
Лабораторная работа №14, 15
Тема. Работа со списками, кнопками, меню. Элементы интерфейса
Цель. Приобретение практических навыков разработки приложения с использованием компонентов таблиц, а также главного и вспомогательного меню: (MainMenu, PopupMenu, StringGrid). Приобретение практических навыков разработки приложений с использованием компонентов OpenPictureDialog, FontDialog, ColorDialog, Open Dialog.
Ход работы.
1. Изучить теоретический материал.
2. Выполнить практическое задание.
3. Ответить на контрольные вопросы.
4. Составить отчет.
|
|
|


