 |
Правила оформления реферата
|
|
|
|
1) Поля страницы: верхнее – 2 см; нижнее – 2 см; левое – 3 см; правое – 1 см.
2)  Шрифт заголовков – Arial;
Шрифт заголовков – Arial;
шрифт основного текста – Times New Roman, 14 пт, интервал – полуторный; выравнивание по ширине, с автоматической расстановкой переносов.
3) Реферат должен содержать
· титульный лист;
· оглавление;
· введение (1-2 страницы);
· основную часть (15-20 страниц);
· заключение (1-2 страницы);
· список использованных источников.
Каждая из этих частей (и каждая глава в основной части) начинается с новой страницы.
4) Страницы реферата нумеруются справа в верхней части страницы; титульный лист входит в общую нумерацию, но сам номер на нём не ставится).
5) Титульный лист должен содержать
· название министерства (Министерство образования и науки Российской Федерации)
· название организации (школы, лицея)
· слово «реферат», название предмета
· название реферата (шрифт 28, полужирный)
· фамилия и имя автора
· фамилия, имя и отчество руководителя
· в последних двух строчках – город и год, выравнивание по центру
Пример правильного оформления титульного листа см. на рисунке справа.
6) Оглавление строится автоматически на основе включенных в реферат заголовков разных уровней (Заголовок 1, Заголовок 2 и т.д.).
7) Во введении дается краткая характеристика изучаемой темы, обосновывается ее актуальность и практическая значимость (где можно использовать). Часто бывает удобно писать введение уже после того, как реферат будет готов.
8) Основная часть делится на главы (разделы), которые могут в свою очередь делиться на подразделы. Здесь нужно изложить различные точки зрения на проблему и собственную позицию автора реферата.
9) В заключении подводятся итоги исследования, делаются выводы, формулируются новые результаты, полученные в ходе выполненной работы.
|
|
|
10) В списке использованных источников перечисляются все материалы, использованные при составлении реферата: книги, статьи, интернет-сайты, электронные ресурсы и др. Работы в списке перечисляются в алфавитном порядке по фамилии автора, работы одного автора – по возрастанию года издания. В конце списка перечисляются источники на иностранных языках и интернет-ресурсы. Примеры правильного оформления элементов списка использованных источников:
Книга:
1. Маслов, Л.А. Нашествия инопланетян на Европу [Текст] / Л.А. Маслов. - СПб.: НЛОиздат, 2001. - 344 с.
Статья в журнале:
2. Боголюбов, А. Н. О вещественных резонансах в волноводе с неоднородным заполнением [Текст] / А. Н. Боголюбов, А. Л. Делицын, M. Д. Малых // Вестн. Моск. ун-та. Сер. 3, Физика. Астрономия. – 2001. – № 5. – С. 23-25.
Электронный документ в Интернете:
3. Авилова Л. И. Развитие металлопроизводства в эпоху раннего металла (энеолит - поздний бронзовый век) [Электронный ресурс]: состояние проблемы и перспективы исследований // Вестн. РФФИ. 1997. № 2. URL: http://www.rfbr.ru/pics/22394ref/file.pdf (дата обращения: 19.09.2007).
Статья на сайте в Интернете:
4. Инвестиции останутся сырьевыми // PROGNOSIS.RU: ежедн. интернет-изд. 2006. 25 янв. URL: http://www.prognosis.ru/print.html?i.
Сайт или форум целиком:
5. Весь Богородский уезд: форум // Богородск – Ногинск. Богородское краеведение: сайт. Ногинск, 2006. URL: http://www.bogorodsk-noginsk.ru/forum/
(дата обращения: 20.02.2007)
Практическая работа № 23.
Коллективная работа над документом
Перейдите в каталог work-23.
Уровень A. Откройте файл i-history.doc (или i-history.odt). Найдите в тексте фактические ошибки, создайте для каждой примечание, в примечании укажите правильный вариант и источник информации (адрес веб-страницы).
Уровень B. Откройте файл ggl.doc (или ggl.odt). Добавьте к тексту название. Включите режим исправлений и исправьте все ошибки в тексте.
|
|
|
Уровень C. Разбейтесь на группы по 3-4 человека. Задача группы – подготовить сообщение на какую-то тему в форме небольшого реферата или презентации. Выберите руководителя, который будет организовывать работу группы. Разделите работу между участниками: подбор материала по одному разделу сообщения, подбор иллюстраций, оформление всего документа в едином стиле и др.
Зарегистрируйтесь на сайте accounts.google.com (создайте для каждого учётные записи, аккаунты). Руководитель создаёт новый документ и предоставляет всем участникам право его редактировать.
Практическая работа № 24.
Текстовые веб-страницы
Уровень A.  Составьте простую веб-страницу, на которой поместите небольшое стихотворение и краткую справку об авторе (см. пример справа). В заголовке страницы (<title>) должны быть указаны фамилия и имя автора: «Работа Василия Иванова».
Составьте простую веб-страницу, на которой поместите небольшое стихотворение и краткую справку об авторе (см. пример справа). В заголовке страницы (<title>) должны быть указаны фамилия и имя автора: «Работа Василия Иванова».
Заголовок документа – название стихотворения. Выравнивание по центру. Под стихотворением – фамилия автора (отдельный абзац). В самом низу – два абзаца с краткой информацией об авторе, выравнивание по ширине.
Уровень B. Перейдите в каталог work-24.  и откройте файл dogs.htm. Посмотрите, как будет выглядеть этот документ в браузере. Выполните задания.
и откройте файл dogs.htm. Посмотрите, как будет выглядеть этот документ в браузере. Выполните задания.
· Добавьте тэги, необходимые для правильного HTML-документа. В заголовке страницы напишите название документа и фамилию автора, например: Собаки: работа Василия Пупкина.
· Выделите стилями <h1> и <h2> заголовок документа и заголовки разделов.
· Выделите абзацы текста с помощью тэга <p>, установите выравнивание по ширине.
· Перед номером раздела добавьте знак § (после этого знака ставится неразрывный пробел).
· Оформите стихотворение, используя команду перехода на новую строку <br>. Перед фамилией автора поставьте знак ©.
· Замените знаки «минус» на тире, между тире и предыдущим словом поставьте неразрывный пробел.
· Замените верхние кавычки на «ёлочки».
· Поставьте неразрывные пробелы между числом и единицей измерения, например, 25 кг.
· В начале последней строки поставьте знак ©: © Википедия, 2011.
Уровень C. Создайте свою текстовую веб-страницу на интересующую вас тему. На странице обязательно должны быть:
· Заголовок страницы (в тэге <title>).
|
|
|
· Заголовок документа и 2-3 заголовка разделов.
· Несколько абзацев текста.
· Несколько специальных символов (можно использовать кавычки, неразрывные пробелы, тире, знаки параграфа, знак ©).
Практическая работа № 25. 
Гиперссылки
Перейдите в каталог work-25.
Уровень A.
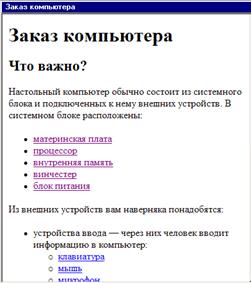
1) Откройте файл zakaz.html. Посмотрите, как он выглядит при просмотре в браузере.
2) Добавьте заголовок страницы «Заказ компьютера» (тэг <title>).
3) Найдите заголовок документа и три заголовка разделов и оформите их с помощью соответствующих тэгов.
4) Найдите в тексте и оформите маркированный, нумерованный и многоуровневый списки.
5) Посмотрите, какие веб-страницы находятся в подкаталоге sysblock. Сделайте в основном документе гиперссылки на эти страницы.
Уровень B.
6) Свяжите названия внешних устройств внешними ссылками со страницами в Интернете, где о них рассказывается (адреса этих страниц найдите самостоятельно).
Уровень C.
7) Сделайте гиперссылкой слова «с нашего сайта» в конце текста. При щелчке по этой гиперссылке должен скачиваться файл pricelist.zip, расположенный на сайте kpolyakov.spb.ru в каталоге download.
8) Сделайте гиперссылкой адрес электронной почты. При щелчке по нему должна запускаться почтовая программа.
Практическая работа № 26. 
Оформление с помощью стилей
Перейдите в каталог work-26.
Уровень A.
1) Откройте файл cats.htm. Все последующие задания нужно выполнять с помощью каскадных таблиц стилей (CSS).
2) Создайте пустой файл cats.css и подключите его к веб-странице с помощью тэга link.
3) Установите для тела страницы бледно-розовый фон (цвет #FFEEEE) и шрифт Georgia, а если его нет – любой шрифт с засечками (serif).
4) Для заголовков H1 и H2 определите шрифт Arial, если его нет – Helvetica, а если нет их обоих, то любой рубленый шрифт (sans-serif).
5) Для заголовка H1 задайте фоновый рисунок cat.png из подкаталога images (без повторения), так чтобы он расположился у левой границы заголовка. Измените размеры заголовка и внутренние отступы у текста (padding) так, как показано на рисунке.
6) Для заголовков H2 определите темно-красный цвет символов (#800000).
|
|
|
7) Создайте класс оформления latin для выделения слов и выражений на латинском языке: курсив, тёмно-красный цвет. Выделите в тексте все латинские слова этим стилем с помощью тэга span.
8) Установите для всех абзацев отступ (text-indent) 30 пикселей.
Уровень B.
9) Создайте новый класс для оформления абзацев – author: курсивный шрифт, без абзацного отступа. Выделите этим стилем имена и фамилии авторов цитат.
10) Создайте класс с именем quote для оформления абзацев с цитатами:
· фон (background) – светло-жёлтый (#FEFEE2);
· абзацного отступа нет (text-indent);
· ширина 50% от ширины окна браузера;
· внешние поля (margin): сверху – 0, справа и слева по 30 пикселей, снизу – 10 пикселей;
· рамка (border) шириной 1 пиксель, точечная (dotted), черного цвета;
· внутренние отступы (padding) 10 пикселей со всех сторон.
Уровень C.
11) Найдите в Интернете информацию про авторов цитат и сделайте их имена ссылками на соответствующие страницы.
12) Установите для ссылок, которые находятся внутри абзаца стиля author, красный цвет при наведении мыши.
Практическая работа № 27.
Веб-страницы с рисунками
 Перейдите в каталог work-27.
Перейдите в каталог work-27.
Уровень A.
1) Откройте файл img.htm в браузере, посмотрите, как он выглядит. Ваша задача – оформить веб-страницу про некоторые направления в музыке XX века. Для оформления нужно использовать рисунки из подкаталога images.
2) Добавьте заголовок страницы (title), укажите там название документа и фамилию автора, например:
Веб-страница с рисунками: работа Василия Пупкина
3) Найдите и выделите соответствующими тэгами заголовок документа и заголовки разделов.
4) Разбейте текст на абзацы.
5) Замените верхние кавычки на «ёлочки».
6) Замените везде знаки «минус» на тире, сделайте так, чтобы тире не отрывались от предыдущих слов.
7) Создайте стилевой файл mystyle.css и подключите его к веб-странице. С помощью стилевого файла:
· Установите в качестве фона страницы рисунок back.jpg;
· Выберите соответствующий цвет текста.
· Создайте класс name, определите для него жирный шрифт, курсив и свой цвет, и выделите имена и фамилии, названия ансамблей, фильмов, песен (тэг span).
· Добавьте на страницу рисунки, расположенные в подкаталоге images.
Уровень B.
8) Установите для рисунков выравнивание (с обтеканием текстом) и всплывающие подсказки. Рисунки лучше ставить в шахматном порядке (один налево, следующий – направо и т.д.).
9) В стилевом файле определите два класса рисунков: left и right. С помощью стилевого файла установите для рисунков обтекание текстом (свойство float, которое может быть равно left или right) и внешние отступы (margin) 10 пикселей. Отступ со стороны границы страницы сделайте равным 0, чтобы границы рисунка и текста совпадали.
|
|
|
10) Сделайте фотографии гиперссылками на статьи, посвящённые музыкантам.
Уровень C.
Создайте свою веб-страницу на интересную вам тему, включив в неё следующие обязательные элементы:
· фоновый рисунок, который не мешает читать текст;
· несколько рисунков, которые обтекаются текстом;
· всплывающие подсказки для рисунков;
· рисунки должны быть гиперссылками на другие ресурсы.
Всё оформление должно выполняться через стилевой файл.
Практическая работа № 28. 
Табличная вёрстка
Перейдите в каталог work-28.
Уровень A.
1) Откройте файл table.htm в браузере, посмотрите, как он выглядит. Ваша задача – оформить веб-страницу так, как показано на образце. Для этого нужно использовать рисунки из подкаталога images и стилевой файл.
2) Добавьте заголовок страницы (title), укажите название документа и фамилию автора, например:
Таблицы: работа Василия Пупкина.
3) С помощью стилевого файла установите для всех таблиц вертикальный отступ (margin) 10 пикселей.
4) Присвойте первой таблице класс sport для того, чтобы можно было управлять оформлением её ячеек независимо от других таблиц.
5) Введите класс left для ячеек первой таблицы (селектор table.sport td.left), установите для них выравнивание по левой границе. Для остальных ячеек таблицы (селектор table.sport td) установите (с помощью стилевого файла) выравнивание по центру. Ячейки, содержащие заголовки и места, занятые командами, оформите с помощью тэга th.
6) Для всех ячеек первой таблицы установите внутренний отступ (padding) 2 пикселя по вертикали и 5 пикселей по горизонтали.
7) Для второй таблицы используйте три класса ячеек:
header: фоновый рисунок (background) back.jpg из каталога images; белый цвет символов, шрифт без засечек (sans-serif), полужирный, выравнивание (text-align) по центру;
picture: выравнивание по центру, фоновый рисунок paper.jpg из каталога images; внутренний отступ 10 пикселей, ширина ячейки (width) 120 пикселей;
note: шрифт Arial, Helvetica или любой шрифт без засечек (sans-serif), цвет символов #800000, выравнивание по центру, внутренний отступ 5 пикселей сверху и снизу, и 10 пикселей по бокам.
8) Замените верхние кавычки на «ёлочки».
Уровень B.
9) В третьей таблице выделите латинские слова и их перевод с помощью тэга em.
10) Рекламный блок расположен в отдельной ячейке, которой присвоен класс ad:
· рамка цвета #CCCCCC толщиной 1 пиксель;
· фоновый цвет rgb(230,230,255);
· выравнивание по центру.
Текст должен быть ссылкой на веб-страницу в Интернете с рецептом салата «Цезарь».
Уровень C.
Создайте свою веб-страницу на интересную вам тему, включив в неё следующие обязательные элементы:
· таблицы с объединением ячеек как по ширине, так и по высоте;
· фоновый рисунок в ячейках таблицы, внутренние отступы;
· различные варианты выравнивание данных в ячейках;
· рисунки в ячейках таблицы, которые являются гиперссылками на другие ресурсы.
Всё оформление должно выполняться через стилевой файл.
Практическая работа № 29.
Блочная вёрстка
 Перейдите в каталог work-29. В этой работе вы освоите трёхколоночную верстку без использования таблиц.
Перейдите в каталог work-29. В этой работе вы освоите трёхколоночную верстку без использования таблиц.
Уровень A.
1) Откройте файл baikal.htm в браузере и посмотрите, как он выглядит. Ваша задача – оформить веб-страницу так, как показано на образце. Для этого нужно использовать рисунки из подкаталога images и стилевой файл.
2) Добавьте заголовок страницы (title), укажите название документа и фамилию автора, например:
Блочная вёрстка: работа Василия Пупкина.
3) Создайте стилевой файл baikal.css и подключите его к веб-странице. Установите для всех элементов страницы (они обозначаются знаком *) нулевые внутренние и внешние отступы:
* {
margin:0px;
padding:0px;
}
4) Добавьте в блок с идентификатором header заголовок документа «Озеро Байкал». В стилевом файле установите для этого блока высоту 80 пикселей и фоновый рисунок header.jpg из каталога images (без повторения). Добавьте для заголовка отступы слева и сверху (как на образце).
5) Добавьте в блок pogoda два вызов двух информеров погоды, которые записаны в файле informer.txt. Они выводят на страницу информацию о погоде в двух посёлках на берегу Байкала – в Листвянке и Хужире.
6) Добавьте в блок photo четыре фотографии с именами baikal1.jpg, baikal2.jpg, baikal3.jpg, baikal4.jpg из подкаталога images.
7) Добавьте в блок content текст, записанный в файле text.txt. Оформите абзацы с помощью тэга p. В стилевом файле для тэгов p установите отступы (padding) со всех сторон 5 пикселей и абзацный отступ (красную строку, text-indent) 20 пикселей.
8) В тексте замените, где нужно, знаки «минус» на тире, перед тире поставьте неразрывные пробелы. Поставьте неразрывные пробелы между числами и единицами измерения.
9) Добавьте в конец текста абзац со словами:
По материалам Википедии.
Выровняйте этот абзац по правой границе и выделите этот текст с помощью тэга em.
Слово «Википедии» должно быть ссылкой на страницу Википедии, посвящённую Байкалу.
10) Добавьте в блок footer текст, содержащий вашу фамилию, имя и класс, например,
Работу выполнил Василий Пупкин, 11А класс.
11) Посмотрите, как выглядит страница в браузере. Теперь остается с помощью стилей оформить блоки так, чтобы они заняли правильное место на странице.
12) В стилевом файле для блока pogoda установите ширину 150 пикселей, отступ слева 10 пикселей и обтекание слева (float:left;). Посмотрите, как теперь выглядит страница.
13) В стилевом файле для блока photo установите ширину 220 пикселей, отступ слева 10 пикселей и обтекание справа (float:right;). Посмотрите, как теперь выглядит страница.
14) Теперь сделаем так, чтобы центральная колонка (блок content) не залезала на левую и правую. В стилевом файле для блока content установите отступ слева 150 пикселей и отступ справа 220 пикселей. Посмотрите, как теперь выглядит страница.
15) Остается оформить нижний блок («подвал»). В стилевом файле установите для блока footer цвет фона #CCCCCC, внутренние отступы: сверху 5 пикселей, снизу 10 пикселей, выравнивание текста по центру. Для того чтобы этот блок не обтекался другими ни слева, ни справа, добавьте свойство clear:both;.
16) Посмотрите на окончательный результат в браузере.
Уровень B.
Используйте для выполнения работы другие фотографии Байкала: найдите их в Интернете и обработайте в графическом редакторе.
Уровень C.
Создайте свою аналогичную страницу, рассказывающую о другом интересном месте в России, например, о вашем городе или посёлке. Для получения информеров погоды воспользуйтесь сайтом https://pogoda.yandex.ru/informer.
Практическая работа № 30. 
Использование Javascript
Перейдите в каталог work-30.
Уровень A.
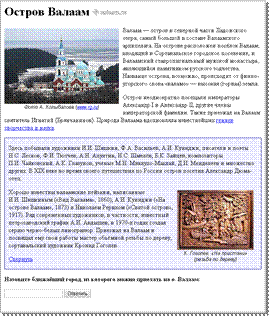
1. Откройте в браузере файл valaam.htm и посмотрите, как он. Ваша задача – оформить документ так, как показано на j,hfpwt. В нём будет один скрытый блок. Для оформления используйте рисунки из каталога images.
2. Добавьте тэги, необходимые для правильного HTML-документа. Добавьте заголовок страницы (title), укажите название документа и фамилию автора, например:
Валаам: работа Василия Пупкина.
3. Выделите заголовок документа стилем H1. Справа от заголовка добавьте рисунок valaam_gray.gif, который будет ссылкой на сайт valaam.ru. При наведении мыши рисунок должен меняться на valaam.gif.
4. Выделите абзацы в тексте с помощью тэга p.
5. Создайте стилевой файл valaam.css и файл для скриптов valaam.js, подключите эти файлы к документу. Все оформление должно быть сделано с помощью CSS, все скрипты «убраны» в файл valaam.js.
6. Замените верхние кавычки на «ёлочки».
7. Замените везде, где нужно, обычные пробелы на неразрывные, и знаки «минус» – на тире; сделайте так, чтобы тире не отрывались от предыдущих слов.
8. Сделайте плавающий блок, содержащий фотографию Валаама и подпись «Фото А. Колыбалова (www.rg.ru)». Адрес сайта должен быть ссылкой на этот сайт.
Подпись должна быть набрана шрифтом без засечек (sans-serif), курсивом, размер 80% от размера шрифта основного текста, внешних отступов (margin) нет.
9. Оформите скрытый блок, включающий ту часть текста, которой нет на экране в краткой версии (см. оборот). Присвойте этому блоку имя (id), установите следующее оформление: цвет фона #EEEEFF; рамка синяя, сплошная, толщиной 1 пиксель; отступы по бокам 10 пикселей.
10. В нижнюю часть скрытого блока добавьте внутренний плавающий блок, содержащий фотографию резьбы по дереву с подписью ‘ К. Гоголев. «На пристани» (резьба по дереву) ’. Оформление подписи должно быть такое же, как и для первого плавающего блока.
11. Сделайте так, чтобы скрытый блок показывался при щелчке по словам «гениев творчества и науки».
12. В конце скрытого блока должна быть ссылка с текстом «Свернуть», при щелчке по которой блок скрывается.
Уровень B.
13. В конце документа добавьте форму с вопросом «Назовите ближайший город, из которого можно приехать на о. Валаам» (правильный ответ – Сортавала). Выделите вопрос с помощью тэга strong. Сделайте так, чтобы после щелчка по кнопке Ответить на экран выдавалось сообщение «Правильно» или «Неправильно».
14. При создании веб-страницы о Валааме используйте другие иллюстрации, найдите их в Интернете.
Уровень C.
Создайте свою аналогичную веб-страницу на интересную вам тему, включив в неё следующие обязательные элементы:
· блок, содержащий фотографию с подписью, который обтекается текстом; в подписи должен быть указан автор фотографии и адрес сайта, откуда она взята (гиперссылка);
· скрытый блок, который открывается после щелчка мышью на какой-либо гиперссылке; этот блок должен содержать текст и внутренний блок: рисунок с подписью;
· форму, в которой можно ввести ответ на какой-то вопрос и узнать, правильно ли вы ответили.
Всё оформление должно выполняться через стилевой файл.
[1] В этой и следующих работах представлено довольно много заданий, из которых учитель может выбрать набор по вкусу.
|
|
|


