 |
Web-приложение. LAMP-стек.
|
|
|
|
Под стеком web-приложений мы будем подразумевать множество программных продуктов с открытым исходным кодом: операционная система, web -сервер, сервер БД и среду исполняемого кода. Наиболее известным и обыденным стеком является LAMP. Это акроним для стека web-приложений на базе бесплатных решений с открытым исходным кодом.
LAMP — акроним, обозначающий набор (комплекс) серверного программного обеспечения, широко используемый во Всемирной паутине. LAMP назван по первым буквам входящих в его состав компонентов:
· L inux — операционная система Linux
;· A pache — веб-сервер;
· M ariaDB / M ySQL — СУБД;
· P HP — язык программирования, используемый для создания веб-приложений(помимо PHP могут подразумеваться другие языки, такие ж как Perl и Python).
Акроним LAMP может использоваться для обозначения:
1. Инфраструктуры веб-сервера
2. Парадигмы программирования
3. Пакета программ
Хотя изначально эти программные продукты не разрабатывались специально для работы друг с другом, такая связка стала весьма популярной из-за своей гибкости, производительности и низкой стоимости (все её составляющие являются открытыми и могут быть бесплатно загружены из Интернета). Набор LAMP входит в состав большинства дистрибутивов Linux и предоставляется многими хостинговыми компаниями.
Линукс обеспечивает приём/передачу запросов (контролирует железо) и является ядром для всего вышестоящего – сервер, СУБД, поддержка языка.
Установка на Ubuntu
Необходимо установить следующие пакеты:
· apache2
· mysql-server
· php5
· php5-mysql
После выполнения команды apt-get update для обновления локального списка пакетов вы сможете установить эти пакеты с помощью одной команды apt-get install:
После выполнения приведенной выше команды вам будет предложено установить эти пакеты и некоторые другие зависимости. Нажмите «y», а затем клавишу ВВОД, чтобы продолжить, и следуйте остальным указаниям по установке административного пароля для MySQL.
|
|
|
Это позволит вам установить минимальный набор расширений PHP, необходимый для использования PHP с MySQL.
Особенности и достоинства ОС Линукс
Бесплатность.
Надежность. Корректная работа аппаратной части вашего ПК, позволит Linux’у работать годы без перезагрузки и зависаний. А кнопка Reset вообще никогда не понадобится.
Безопасность. В Linux практически нету вирусов. Само построение операционной системы исключает работу вредоносных программ.
Открытый исходный код. Это дает возможность использовать и модифицировать код по своему желанию.
Основными достоинствами Apache считаются надёжность и гибкость конфигурации. Он позволяет подключать внешние модули для предоставления данных, использовать СУБД для аутентификации пользователей, модифицировать сообщения об ошибках и т. д.
Гибкость СУБД MySQL обеспечивается поддержкой большого количества типов таблиц: пользователи могут выбрать как таблицы типа MyISAM, поддерживающие полнотекстовый поиск, так и таблицы InnoDB, поддерживающие транзакции на уровне отдельных записей. Более того, СУБД MySQL поставляется со специальным типом таблиц EXAMPLE, демонстрирующим принципы создания новых типов таблиц. Благодаря открытой архитектуре и GPL-лицензированию, в СУБД MySQL постоянно появляются новые типы таблиц.
PHP - скриптовый язык [7] общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков, применяющихся для создания динамических веб-сайтов [8] .


3. Web-приложение. Шаблон проектирования «Модель-Представление-Контроллер».
Шаблон проектирования (Design Pattern) — архитектурная конструкция, представляющая собой решение проблемы проектирования в рамках некоторого часто возникающего контекста. Традиционно в ООП показывают отношения и взаимодействия между классами или объектами, без определения того, какие конечные классы или объекты приложения будут использоваться.
|
|
|
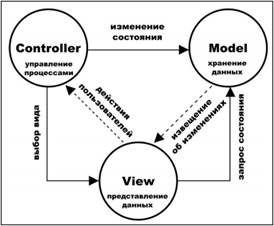
Model-View-Controller. Шаблон проектирования MVC предполагает разделение данных приложения, пользовательского интерфейса и управляющей логики на три отдельных компонента: Модель, Представление и Контроллер — таким образом, что модификация каждого компонента может осуществляться независимо. Впервые этот шаблон был применён в фреймворке, разрабатываемом для языка Smalltalk в конце 1970-х годов. С этого момента он играет основополагающую роль в большинстве фреймфорков с пользовательским интерфейсом. Он в корне изменил взгляд на проектирование приложений.
Модель — это отражение реальности, учитывающее необходимые для решения поставленной задачи свойства. Модель включает логику решения основной задачи (бизнес-логику):
●сохранение, удаление, обновление данных приложения (CRUD или внешние веб-сервисы);
●инкапсуляция всей логики приложения (необходимо избегать «толстых» контроллеров, т. е. нельзя часть бизнес-логики выносить в контроллер или представление).
CRUD — Сreate, Read, Update, Delete.
Модель Описывает данные и управление ими и нередко называется также бизнес-логикой прикладной программы, т.е. самой ее сердцевиной. Представление Описывает то, что пользователь видит и с чем он может взаимодействовать в прикладной программе. Контроллер Служит в качестве посредника между моделью и представлением.
Основным механизмом реализующим View-часть шаблона (но не тождественным!) является шаблонизатор (Template Engine).
Взаимодействие элементов MVC
Каждый элемент в шаблоне MVC общается с остальными весьма специфичными способами. Коммуницирование реализуется последовательностью событий, которые обычно запускаются взаимодействием пользователя с приложением. Последовательность событий выглядит так:
- Пользователь взаимодействует с элементом интерфейса (например, нажимает на кнопку в Представлении).
- Представление отсылает событие нажатия Контроллеру, чтобы решить, как это нажатие обработать.
- Контроллер меняет Модель на основе того, что он решил относительно нажатия кнопки.
- Модель информирует Представление о том, что состояние Модели изменилось.
- Представление читает информацию о состоянии в Модели и самостоятельно видоизменяется.
4. Web-приложение. Шаблонизатор.
|
|
|
Шаблонизатор (в web) — это программное обеспечение, позволяющее использовать html-шаблоны для генерации конечных html-страниц. Основная цель использования шаблонизаторов — это отделение представления данных от исполняемого кода. Часто это необходимо для обеспечения возможности параллельной работы программиста и дизайнера-верстальщика. Использование шаблонизаторов часто улучшает читаемость кода и внесение изменений во внешний вид, когда проект целиком выполняет один человек.
Использование шаблонизаторов часто отождествляют с парадигмой MVC. Эти понятия связаны, но не тождественны.
Суть шаблонизации заключается в том, чтобы отделить каркас страницы от программного кода. Каркас страницы помещается в отдельный текстовый файл (шаблон), в местах, где необходимо вывести данные размещаются специальные псевдопеременные. Сценарий загружает нужный шаблон, заменяет в нем псевдопеременные на соответствующие данные и выводит.
Преимущества, дающие использование шаблонов при генерировании кода HTML-страниц:
· Во-первых, чистота кода. Программный код не содержит HTML-кода, поэтому легко читается. В то же время, шаблон содержит только HTML-код, в котором видно где и какие данные вставляются (для этого давайте осмысленные имена псевдопеременным).
· Во-вторых, разделение программного и HTML-кода дает возможность независимой разработки движка и дизайна. Чтобы что-то изменить во внешнем виде готового сайта достаточно внести изменения в соответствующий шаблон, при этом не нужно владеть навыками программирования.
· Сайт может иметь несколько дизайнов. Чтобы полностью изменить дизайн сайта достаточно просто изменить путь к папке с шаблонами.
Достоинства:
· Полное разделение вывода от логики приложения;
|
|
|
· Режим «песочницы»;
· Аккуратный внешний вид блоков логики или операторов вывода;
· Переносимость между платформами (языками) — т.е. парсер шаблонов можно написать на чем угодно;
· Язык шаблона понятен «верстальщику»;
О достоинствах
Рассматривая вопрос разделения логики приложения от вывода, можно сказать что отделение логики от вывода применяется в разработке web -приложений в основной своей массе только при использовании паттерна MVC. Посмотрите сами, так и есть, все примеры использования разделения шаблонов и логики показаны в контексте MVC.
Нельзя не согласиться, что, действительно удобно использовать конструкции внутренней изолированной логики шаблона вне зависимости от платформы (php, ROR, java), которая будет разбирать эти шаблоны и заполненняя их данными, выводить пользователю. Кроме того это гарантирует, что разработчики не станут использовать в шаблоне логику приложения или вовсе SQL-запросы.
Режим «песочницы» бывает очень кстати, когда необходимо дать пользователю, редактору шаблонов, ограниченные возможности синтаксиса. Например это актуально для сервиса блогов, где пользователи самостоятельно размещают материалы используя html-разметку и спецефичные конструкции используемого сервиса.
5. Web-приложение. Реляционные базы данных.
Реляционная база данных — это совокупность взаимосвязанных таблиц, каждая из которых содержит информацию об объектах определенного типа. Строка таблицы содержит данные об одном объекте (например, товаре, клиенте), а столбцы таблицы описывают различные характеристики этих объектов — атрибутов (например, наименование, код товара, сведения о клиенте). Записи, т. е. строки таблицы, имеют одинаковую структуру — они состоят из полей, хранящих атрибуты объекта. Каждое поле, т. е. столбец, описывает только одну характеристику объекта и имеет строго определенный тип данных. Все записи имеют одни и те же поля, только в них отображаются различные информационные свойства объекта.
В реляционной базе данных каждая таблица должна иметь первичный ключ — поле или комбинацию полей, которые единственным образом идентифицируют каждую строку таблицы. Если ключ состоит из нескольких полей, он называется составным. Ключ должен быть уникальным и однозначно определять запись. По значению ключа можно отыскать единственную запись. Ключи служат также для упорядочивания информации в БД.
Таблицы реляционной БД должны отвечать требованиям нормализации отношений. Нормализация отношений — это формальный аппарат ограничений на формирование таблиц, который позволяет устранить дублирование, обеспечивает непротиворечивость хранимых в базе данных, уменьшает трудозатраты на ведение базы данных.
|
|
|
Пусть создана таблица Студент, содержащая следующие поля: № группы, ФИО, № зачетки, дата рождения, название специальности, название факультета. Такая организация хранения информации будет иметь ряд недостатков:
· дублирование информации (наименование специальности и факультета повторяются для каждого студента), следовательно, увеличится объем БД;
· процедура обновления информации в таблице затрудняется из-за необходимости редактирования каждой записи таблицы.
Нормализация таблиц предназначена для устранения этих недостатков. Имеется три нормальные формы отношений.
Первая нормальная форма. Реляционная таблица приведена к первой нормальной форме тогда и только тогда, когда ни одна из ее строк не содержит в любом своем поле более одного значения и ни одно из ее ключевых полей не пусто. Так, если из таблицы Студент требуется получать сведения по имени студента, то поле ФИО следует разбить на части Фамилия, Имя, Отчество.
Вторая нормальная форма. Реляционная таблица задана во второй нормальной форме, если она удовлетворяет требованиям первой нормальной формы и все ее поля, не входящие в первичный ключ, связаны полной функциональной зависимостью с первичным ключом. Чтобы привести таблицу ко второй нормальной форме, необходимо определить функциональную зависимость полей. Функциональная зависимость полей — это зависимость, при крторой в экземпляре информационного объекта определенному значению ключевого реквизита соответствует только одно значение описательного реквизита.
Третья нормальная форма. Таблица находится в третьей нормальной форме, если она удовлетворяет требованиям второй нормальной формы, ни одно из ее неключевых полей не зависит функционально от любого другого неключевого поля. Например, в таблице Студент (№ группы, ФИО, № зачетной книжки, Дата рождения, Староста) три поля — № зачетной книжки, № группы, Староста находятся в транзитивной зависимости. № группы зависит от № зачетной книжки, а Староста зависит от № группы. Для устранения транзитивной зависимости необходимо часть полей таблицы Студент перенести в другую таблицу Группа. Таблицы примут следующий вид: Студент (№ группы, ФИО, № зачетной книжки, Дата рождения), Группа (№ группы, Староста).
Над реляционными таблицами возможны следующие операции:
· Объединение таблиц с одинаковой структурой. Результат— общая таблица: сначала первая, затем вторая (конкатенация).
· Пересечение таблиц с одинаковой структурой. Результат — выбираются те записи, которые находятся в обеих таблицах.
· Вычитание таблиц с одинаковой структурой. Результат — выбираются те записи, которых нет в вычитаемом.
· Выборка (горизонтальное подмножество). Результат — выбираются записи, отвечающие определенным условиям.
· Проекция (вертикальное подмножество). Результат — отношение, содержащее часть полей из исходных таблиц.
· Декартово произведение двух таблиц Записи результирующей таблицы получаются путем объединения каждой записи первой таблицы с каждой записью другой таблицы.
Реляционные таблицы могут быть связаны друг с другом, следовательно, данные могут извлекаться одновременно из нескольких таблиц. Таблицы связываются между собой для того, чтобы в конечном счете уменьшить объем БД. Связь каждой пары таблиц обеспечивается при наличии в них одинаковых столбцов.
Существуют следующие типы информационных связей:
· один-к-одному;
· один-ко-многим;
· многие-ко-многим.
Web-приложение. NoSQL.
Одно из значений термина “NoSQL” — это отход от реляционной модели в пользу более специфических (или более обобщенных) моделей данных. Например, традиционно успешными NoSQL-системами являются системы хранения пар “ключ-значение”, такие как Redis или Memcache. Их модель данных предельно проста — это в сущности ассоциативный массив, где ключи имеют строковый тип, а значения могут содержать любые данные. Как и любой ассоциативный массив, такие системы поддерживают ограниченный набор операций с данными — прочитать значение по ключу, установить значение ключа, удалить ключ и связанное с ним значение. Операция “получить список ключей” может не поддерживаться в таких системах.
Другой пример успешных NoSQL-систем — это документные хранилища. Объекты в таких хранилищах обычно являются ассоциативными массивами свободной структуры, то есть в одной и той же “таблице” могут храниться разные по сути объекты. Примеры систем такого класса — MongoDB и Cassandra. В зависимости от того, какие реально данные хранятся в конкретной базе, ее производительность может сильно варьироваться. Например, если оптимизировать такую “таблицу”, храня в ней однотипные объекты.
Третий пример специализированных NoSQL-систем — это графовые базы данных. Они специальным образом заточены под обработку конкретной структуры данных, причем обычно для работы с большим объемом данных (потому что на небольших объемах может прекрасно справиться стандартная реляционная реализация).
Очень важным примером NoSQL-систем являются обычные файловые системы, такие как Ext4 или NTFS. Они предназначены для хранения объектов в виде иерархической структуры с содержимым свободного формата. Сами базы данных, реляционные и NoSQL, обычно используют для хранения своего содержимого именно файловые системы, и иногда взаимодействие между этими двумя подсистемами становится важным в том или ином случае.
7. Web-приложение. Возможности JavaScript.
JavaScript является интерпретируемым языком программирования с объектно-ориентированными возможностями.
Возможности
Исходный код на данном языке можно запустить не только в браузере, но и на стороне сервера или из командной строки, однако мы будем рассматривать применение JavaScript для веб-страниц. Современный JavaScript – это «безопасный» язык программирования общего назначения. Он не предоставляет низкоуровневых средств работы с памятью, процессором, так как изначально был ориентирован на браузеры, в которых это не требуется.
Что же касается остальных возможностей – они зависят от окружения, в котором запущен JavaScript. В браузере JavaScript умеет делать всё, что относится к манипуляции со страницей, взаимодействию с посетителем и, в какой-то мере, с сервером:
· Добавлять различные эффекты анимации
· Реагировать на события - обрабатывать перемещения указателя мыши, нажатие клавиш с клавиатуры
· Осуществлять проверку ввода данных в поля формы до отправки на сервер, что в свою очередь снимает дополнительную нагрузку с сервера
· Создавать и считывать cookie, извлекать данные о компьютере посетителя
· Определять браузер и в зависимости от браузера - загружать нужную страницу, специально предназначенную для этого браузера
· Изменять содержимое HTML-элементов, добавлять новые теги, изменять стили
Ограничения
· JavaScript не может закрывать окна и вкладки, которые не были открыты с его помощью
· Не может защитить исходный код страницы и запретить копирование текста или изображений со страницы
· Не может осуществлять кроссдоменные запросы, получать доступ к веб-страницам, расположенным на другом домене. Даже когда страницы из разных доменов отображаются в одно и тоже время в разных вкладках браузера, то код JavaScript принадлежащий одному домену не будет иметь доступа к информации о веб-странице из другого домена. Это гарантирует безопасность частной информации, которая может быть известна владельцу домена, страница которого открыта в соседней вкладке
· Не имеет доступа к файлам, расположенным на компьютере пользователя, и доступа за пределы самой веб-страницы, единственным исключением являются файлы cookie, это небольшие текстовые файлы, которые JavaScript может записывать и считывать.
В целом, можно сказать, что он разработан таким образом, чтобы затруднить выполнение вредоносного кода.
8. Web-приложение. Среда исполнения. Web-сервер установка и настройка.
Apache server - кроссплатформенный веб сервер, на сегодняшний день является самым распространенным, т.к. установлен на большинства хостингов и более прост в настройке нежели чем, к примеру, web сервер nginx.
Так же сервер apache поставляется в таких сборках, как denwer и xampp, по этомуphp apache является очень популярной сборкой. Установка apache windows, linux ниже по ссылкам:
· Установка apache linux
· Установка apache windows
Как работает Apache server:
· Циклически принимает запросы
· Обрабатывает запросы
· Генерирует контент
· Отдает пользователю контент
Apache web имеет механизм виртуальных хостов, с помощью которого можно распределить несколько доменных имён на один IP адрес. К каждому доменному имени можно применять свои настройки, apache настройка производится в файле.htaccess, который необходимо расположить в корневой директории вашего сайта.
Apache port, используемый по умолчанию, 80. Могут возникнуть проблемы, с некоторыми программами, в частности со skype. Для решения проблемы, необходимо выключить использование 80 порта в skype. Если же используемый apache port 80 занят, то можно изменить это значение в настройках web сервера.
На apache сайт с большим количеством статики(изображения) работает медленнее, чем сайт на nginx. Иногда рассматривается такая связка, как apache server + nginx, nginx используют для отдачи статики.
Для программирования на php вам необходимо установить следующие компоненты:
· apache или другой web-сервер;
· php;
· mysql (+ phpmyadmin для работы с mysql через web-интерфейс).
Есть два варианта установки данных компонентов:
· установка готового пакета (xampp, denwer и т.д.)
· установка всех пакетов по отдельности
В первом случае все очень просто, скачиваете пакет и устанавливаете. Но при ручной установке не будет проблем с обновлением версий, т.к. вы уже будете знать как оно работает и как устанавливается. Так же меньше шанс, что у вас будут проблемы с пакетами.
Ручная установка:
· качаем и устанавливаем apache по ссылке
· качаем и устанавливаем php5 по ссылке
· качаем и устанавливаем mysql по сслыке
· как дополнение можно установить phpmyadmin, для работы с mysql через web-интерфейс
После установки, так же, как и после внесения любых изменений, необходимо перезагрузить apache. Переходим в "пуск - напель управления - администрирование - службы" и находим там Apache, жмем правой кнопкой и в контекстном меню выбираем перезагрузить.
Для работы необходимо добавить виртуальный хост, как это сделать можно прочитать тут.
Среда исполнения
Программа eTBManager является приложением сервера JBOSS работающим с данными находящимися под управлением сервера баз данных MySQL. Пользователи работают с программой из Веб – обозревателя (IE, FireFox, Crhome и.т.д.).
Программа устанавливается на одном физическом сервере (компьютере). Операционная система Windows 2008 сервер со всеми установленными SP.
Для обеспечения работы программы, на сервер следует установить и настроить программное обеспечение в указанной последовательности:
1. База данных
1. MySQL сервер управления базами данных.
2. Базу данных eTBManager.
2. Приложение
1. JBOSS Java Application server для исполнения программы eTBManager.
2. Программное обеспечение eTBManager.
3. Веб - сервер
1. Apache HTTPD для приёма и обработки веб – запросов от пользователей.
2. Коннектор mod_jk для обеспечения взаимодействия Apache HTTPD и JBOSS.
Всё необходимое для установки программы, включая последнюю версию программного обеспечения и тренировочную базу данных можно получить с адреса ftp:.ua анонимный доступ. Поскольку используется свободное программное обеспечение, последние версии такового можно получить с сайтов производителей. Последние версии содержат исправления ошибок и могут работать более стабильно, но нами на совместимость не проверялись.
9. Развитие Web-технологий. Web 1.0, Web 2.0.
Web 1.0 - первое поколение "Всемирной Паутины", использовавшей протоколы Интернета TPC/IP. Если в доинтернетовскую эпоху, осуществлялась лишь двухточечная линейная связь, то с приходом Web (информационной Паутины) образовалась сетевая морфология, позволяющая осуществлять пользователю беспрепятственный “серфинг” по информационным просторам, получая любую информацию, накопленную в ресурсах сети Web 1.0.
Этот период развития Паутины характеризуется созданием статичных сайтов с HTML-гипертекстовыми связями, пассивной передачей информации с серверов клиенту, однонаправленным характером потоков информации:
· поток ручного сбора информации от создателей ресурсов к серверу;
· поток пассивной раздачи информации с сервера клиентам.
Это период возникновения и бурного развития электронных библиотек, информационных каталогов Интернет.
Web 2.0 - это интерактивная "синтаксическая" паутина, когда получили массовое распространение диалоговые системы ресурс – пользователь, клиент – сервер.
Это сервис-ориентированный Web, в котором развился интерактивный информационный процесс между пользователем и сервером, поисковики и электронная коммерция.
Генерация информационного потока была отдана в руки самих пользователей, а владельцы сайтов в основном ограничились созданием и поддержанием инфраструктуры.
Информационно-поисковые системы - их гипер-серверы, роботы и пользовательские интерфейсы стали ядром Паутины. Их алгоритмы поиска, сортировки, ранжирования и интерфейса были основаны на частотно-синтаксическом анализе информации. Роботы поисковых систем являются активными разведчиками и пассивными модераторами сети за счет первичного индексирования информации.
10. Развитие Web-технологий. Web 3.0, cемантическая паутина.
Web 3.0 - это семантическая Паутина (Semantic Web) - «часть глобальной концепции развития сети Интернет, целью которой является реализация возможности машинной обработки информации, доступной во Всемирной паутине. Основной акцент концепции делается на работе с метаданными, однозначно характеризующими свойства и содержание ресурсов Всемирной паутины, вместо используемого в настоящее время текстового анализа документов».То есть - это некая сеть над Сетью, содержащая метаданные о ресурсах Всемирной паутины и существующая параллельно с ними. На базе автоматизированных информационных процессов между серверами.
Это становится возможным благодаря внедрению семантических инструментов: от семантической разметки текста ресурсов до интеллектуальных алгоритмов, понимающих смысл человеческих фраз.
Возникли сетевые, "облачные" вычисления, забирающие управление приватными информационными ресурсами внутрь гипер-серверов Паутины.
Технологии создания веб-приложений стали настолько изощренными, что планка для пользователей и создателей информационных ресурсов снизилась почти до нуля, не требуя от них никаких знаний в области информационных технологий.
Сами сетевые технологии поднимаются до уровня автоматически функционирующих сетевых on-line приложений: интерфейсов создания ресурсов, семантических трансляторов, новостных обменников, поисковых анализаторов и автоматических формирователей целевых информационных баз.
Кроме внутренних межсерверных интерфейсов появляются нечеловеческие интерфейсы с физическим миром: автоматический сбор мультимедийной информации, робот-программный анализ информации внешнего мира, поглощение этой информации гипер-серверами Паутины. Роботы переходят в стадию активной модерации контента, цензоров, определяющих что можно публиковать в Web 3.0, а что – нельзя..
11. Развитие Web-технологий. Web-сервисы.
Веб-служба, веб-сервис (англ. web service) — идентифицируемая веб-адресом программная система со стандартизированными интерфейсами. Веб-службы могут взаимодействовать друг с другом и со сторонними приложениями посредством сообщений, основанных на определённых протоколах (SOAP, XML-RPC, REST и т. д.). Веб-служба является единицей модульности при использованиисервис-ориентированной архитектуры приложения.
В обиходе веб-сервисами называют услуги, оказываемые в Интернете. В этом употреблении термин требует уточнения, идёт ли речь о поиске, веб-почте, хранении документов, файлов, закладок и т. п. Такими веб-сервисами можно пользоваться независимо от компьютера, браузера или места доступа в Интернет[1][2].
REST (Representational state transfer) – это стиль архитектуры программного обеспечения для распределенных систем, таких как World Wide Web, который, как правило, используется для построения веб-служб. Термин REST был введен в 2000 году Роем Филдингом, одним из авторов HTTP-протокола. Системы, поддерживающие REST, называются RESTful-системами.
В общем случае REST является очень простым интерфейсом управления информацией без использования каких-то дополнительных внутренних прослоек. Каждая единица информации однозначно определяется глобальным идентификатором, таким как URL. Каждая URL в свою очередь имеет строго заданный формат.
Использование REST для построения Web-сервисов.
Как известно, web-сервис – это приложение работающее в World Wide Web и доступ к которому предоставляется по HTTP-протоколу, а обмен информации идет с помощью формата XML. Следовательно, формат данных передаваемых в теле запроса будет всегда XML.
Для каждой единицы информации (info) определяется 5 действий. А именно:
GET /info/ (Index) – получает список всех объектов.
GET /info/{id} (View) – получает полную информацию о объекте.
PUT /info/ или POST /info/ (Create) – создает новый объект.
DELETE /info/{id} (Delete) – удаляет данные с идентификатором {id}.
Как видно, в архитектура REST очень проста в плане использования. По виду пришедшего запроса сразу можно определить, что он делает, не разбираясь в форматах (в отличие от SOAP, XML-RPC). Данные передаются без применения дополнительных слоев, поэтому REST считается менее ресурсоемким, поскольку не надо парсить запрос чтоб понять что он должен сделать и не надо переводить данные из одного формата в другой.
12. Протокол HTTP. Структура гипертекстового документа. Основные стандарты.
HTTP — широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
Протокол HTTP предполагает использование клиент-серверной структуры передачи данных. Клиентское приложение формирует запрос и отправляет его на сервер, после чего серверное программное обеспечение обрабатывает данный запрос, формирует ответ и передаёт его обратно клиенту. После этого клиентское приложение может продолжить отправлять другие запросы, которые будут обработаны аналогичным образом.
Структура гипертекстового документа.
Под гипертекстовым документом понимают текст, содержащий специальные элементы, при обращении к которым осуществляется переход к другому документу. Эти элементы называются гиперссылками и могут выполняться в виде фрагмента текста, кнопки, рисунка и тому подобное. Ссылки могут использоваться и для перехода в различные разделы одного и того же документа (в этом случае ссылка называется анкером или якорем).
Начнем со структуры HTML документа. В простом виде можно записать ее в следующем виде:
<html>
<head>
<!-- Заголовок документа -->
</head>
<body>
<!-- тело документа -->
</body>
</html>
Сохраняем документ под именем index.html и открываем его в браузере. Что мы видим? Ничего - пустая страница. Разберем этот пример и начнем ее заполнение.
Элементы HTML представляют собой теги. Теги - это ключевые слова, заключенные в угловые скобки. Теги могут быть одинарными (например, горизонтальная черта <hr>) или парными. Во втором случае элемент состоит из открывающегося тега (например, <html>) и закрывающегося тега (</html>). Действие элемента распространяется на область между открывающимся и закрывающимся тегом.
Весь гипертекстовый документ заключается внутри элемента html (т.е. между <html> и </html>). Внутри этого элемента содержится еще два элемента - заголовок документа (элемент head), который содержит служебную информацию о документе и тело документа (элемент <body>), которое содержит информацию отображаемую в окне браузера.
Приведенной структуры достаточно для создания простых HTML документов для личных целей, но она не удовлетворяет стандарту. Главная ошибка заключается в том, что не указан в каком стандарте представлен документ. Стандарт прописывается первой строкой до тега <html>. Посмотрим какие основные стандарты существуют.
Для HTML 4.01
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">Для XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">Для XHTML 1.1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">Strict, Transitional, Frameset - означают строгую (верстка не должна содержать отклонений от стандарта) спецификацию, переходную (ошибки игнорируются, для чайников) и для сайтов использующих фреймы (а такие еще есть?). Указание типа документа чувствительно к регистру, поэтому лучше ее копировать из приведенных здесь примеров для избежания ошибок.
Существуют и другие стандарты, для создания шаблона остановимся на первой из списка (мы легко сможете модифицировать шаблон под свой тип документа).
Перейдем к разделу заголовка. В нем указывается заголовок страницы (элемент title), META-данные и другая служебная информация. Здесь мы остановимся только на заголовке, остальные элементы рассмотрим в соответствующих темах (отметим только два элемента, отвечающих за кодировку и CSS).
Добавим внутри элемента head строку <title>Структура документа</title> и откроем страницу в браузере. В верхней верхней строке браузера мы видет то, что указали внутри элемента title. Кроме того, эта информация используется браузером для обозначения ссылок, когда вы добавляете страницу в закладки.
Для правильного отображения страницы мы должны задать в какой кодировке написан наш документ. Для этого добавляет строку
<meta http-equiv="content-type" content="text/html;charset=windows-1251" />
Здесь мы указываем стандартную виндоуз-кодировку windows-1251. Конечно, указать это мало, необходимо, чтобы сам документ был набран в этой кодировке. Также стандартной является кодировка utf-8 (уникод, поддерживает расширенный набор символов).
Так же укажем формат для каскадных таблиц стилей с помощью строки
<meta http-equiv="Content-Style-Type" content="text/css" />
Тело документа (элемент body) содержит визуальную информацию, т.е. ту, что будет непосредственно отображаться в окне браузера. Добавим строчку "Код документа содержит правильную структуру".
Итак, окончательный строгий вариант (который мы можем использовать в качестве шаблона для других документов) следующий:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head><!-- Заголовок документа --> <title>Структура документа</title> <meta http-equiv="content-type" content="text/html;charset=windows-1251" /> <meta http-equiv="Content-Style-Type" content="text/css" /></head> <body><!-- тело документа -->Код документа содержит правильную структуру</body> </html>В итоге мы получили шаблон документа для выбранного нами стандарта.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
HTML5: Для всех документов.
HTML 4.01: Строгий синтаксис HTML. Переходный синтаксис HTML. В HTML-документе применяются фреймы.
XHTML 1.0: Строгий синтаксис XHTML. Переходный синтаксис XHTML. Документ написан на XHTML и содержит фреймы. XHTML мобильного профиля, добавляет специфические элементы для мобильных телефонов.
XHTML 1.1: Никакого деления на виды это определение не имеет, синтаксис один и подчиняется четким правилам.
Элемент <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Существует несколько видов <!DOCTYPE>, они различаются в зависимости от версии языка, на которого ориентированы. В табл. 1. приведены основные типы
|
|
|


