 |
и технологии создания программ
|
|
|
|
высшего профессионального учреждения
«РОССИЙСКАЯ ТАМОЖЕННАЯ АКАДЕМИЯ»
Ростовский филиал
С.П. Крицкий
ОСНОВЫ ПРОГРАММИРОВАНИЯ
И ТЕХНОЛОГИИ СОЗДАНИЯ ПРОГРАММ
УЧЕБНОЕ ПОСОБИЕ
по дисциплине
«Технология программирования»
Ростов-на-Дону
УДК 004.42
ББК 32.973-08
К 82
С.П. Крицкий
К 82 Основы программирования и технологии создания
программ: учеб. пособие. – Ростов н/Д: Ростовский филиал
РТА, 2008. – 190 с.
Рецензенты
С.В. Панков, кандидат физико-математических наук,
доцент кафедры МИК Института архитектуры и искусства ЮФУ
Л.Б. Кудрявцева, старший преподаватель
кафедры информатики и ИТТ Ростовского филиала РТА
ISBN 978-5-9590-0427-9
Данное учебное пособие соответствует первой части программы спецкурса «Технология программирования» для специализации «Информационные таможенные технологии». В соответствии с этой программой, пособие предназначено для изучения фундаментальных основ программирования и технологии программирования, включая проектирование и отладку. В качестве первого изучаемого языка программирования выбран простой и современный язык Web-программирования JavaScript, не требующий изучения строгой типизации и сложной компилирующей среды (это является предметом второй части курса). В связи с таким выбором языка в пособие включены разделы, посвящённые основам разработки Web-интерфейсов на языках HTML и DHTML. Таким образом, пособие можно использовать не только для изучения основ программирования вообще, но и основ Web-программирования.
Пособие рассчитано на студентов, преподавателей и всех, кто хочет получить начальные знания по программированию и Web-дизайну.
|
|
|
©Российская таможенная академия, 2008
Ростовский филиал
© Крицкий С.П.
СОДЕРЖАНИЕ
Введение. 6
1. Основные понятия программирования. 12
2. Классификация языков программирования. 14
3. Характеристика систем программирования на языках
JavaScript/Jscript 16
4. Типы значений в языке JavaScript 17
5. Числовые литералы и значения и их организация в памяти. 19
Литералы целых чисел. 19
Литералы вещественных чисел (чисел с плавающей точкой) 20
6. Логические литералы и значения и их организация в памяти. 21
7. Строковые литералы, значения и их организация в памяти. 22
8. Массивы и их организация в памяти. Многомерные массивы,
матрицы.. 23
9. Записи и их организация в памяти. 26
10............................................. Операции над различными типами данных. 28
Арифметические операции. 29
Строковые операции. 30
Логические операции. 30
Операции сравнения. 31
Операции выборки. 32
11............................................................ Переменные, выражения, условия. 33
Переменные. 33
Выражения. 34
Вызовы функций и методов. 34
Порядок вычисления выражения. 36
12............................................................................ Операции присваивания. 37
13. Автоматическое преобразование типов значений. Функции преобразования и проверки типов. 40
14............................................................................. Ввод и вывод значений. 42
15. Понятие оператора. Простые и составные операторы. Блок-схемы программ и модулей. 43
Операторы и модули. 43
Блок-схемы.. 45
16. Составные операторы (последовательность, условные). Их синтаксис, блок-схемы и правила выполнения. 46
Последовательность операторов. 46
Условный оператор if … else. 47
17..... Операторы цикла (while, do-while и for). Их синтаксис, блок-схемы
и правила выполнения. Операторы break и continue. 48
Оператор цикла while. 48
Оператор break. 49
Оператор continue. 49
Оператор цикла do…while. 50
Оператор цикла for. 51
18. Функции. Определение и вызов. Выход из функции return. Массив аргументов arguments. 52
Определение функции – оператор function. 52
|
|
|
Выход из функции – оператор return. 53
Определение переменной – оператор var. 54
19. Отладка программ. Трассировка, отладочная печать. Тестирование программы 55
20................................................... Основные понятия объектного подхода. 58
21. Объект Math, назначение, свойства, методы. Значения NaN, Infinity, null, undefined. 60
Свойства объекта Math – константы: 60
Методы объекта Math. 61
Специальные константы.. 62
22. Массивы как объекты в языке JavaScript. Конструкторы, свойства и методы массивов. Задача копирования массива в JavaScript 62
Конструктор объектов типа Array. 63
Свойство объектов типа Array. 63
Методы объектов типа Array. 63
23................................... Типичные задачи с массивами: линейная алгебра. 65
Скалярное произведение векторов. 65
Произведение матриц. 66
Транспонирование квадратной матрицы.. 67
24. Типичные задачи с массивами: сортировка. Сортировка вставками. Метод sort 67
Сортировка вставками. 67
Метод sort 68
25. Типичные задачи с массивами: поиск. Двоичный поиск в упорядоченном массиве 69
26.................... Обработка строк. Конструкторы, свойства, методы строк. 71
Конструктор объектов типа String. 71
Свойство объектов типа String. 71
Методы объектов типа String. 71
27........ Шаблоны и регулярные выражения. Их использование методами
строк. 74
Простые шаблоны.. 75
Составные шаблоны.. 76
28...................... Пользовательский интерфейс программ. Общее понятие. 77
29. HTML-страница как средство интерфейса для программ на языке JavaScript. Тэги и атрибуты HTML. 79
30. Объекты HTML-страниц и Web-браузера, их свойства и методы. События и их обработка. 82
Объектные модели. 82
Объекты страницы.. 83
Объекты браузера. 87
31. Стили HTML-объектов. Свойства позиционирования объектов страницы 89
32.......................................................... Таймеры, примеры использования. 92
33. Понятие ссылочной структуры данных. Односвязный список. Запись списков с помощью литералов. 94
34............................................................ Понятие стека. Функции для стека. 98
35......................................................... Двухсвязный список, его структура. 100
36................................................. Понятие очереди и дека, их организация. 102
37. Понятие дерева как ссылочной структуры. Бинарные деревья. Представление дерева литералом. 103
38................................................................. Обработка деревьев. Рекурсия. 105
|
|
|
Обход дерева «в глубину». 106
Обход дерева «в ширину». 108
39....................................................................... Файлы и файловая система. 109
Работа с текстовыми файлами. 112
Объекты типа TextStream.. 115
Управление файлами и папками. 118
Коллекции дисков, папок и файлов. 120
40...................................... Технология и методология создания программ. 124
Жизненный цикл программы.. 125
Организация процесса разработки. 129
Методологии проектирования программ. 131
Заключение. 135
Приложение 1. Теги, атрибуты и соответствующие свойства. 136
Приложение 2. События в HTML и их источники. 141
Приложение 3. Атрибуты и свойства стилей CSS. 142
Приложение 4. Работа с файловой системой в JScript 148
Список литературы.. 154
Словарь терминов. 155
Введение
Программирование как деятельность по созданию программ и программных систем для вычислительных машин в наше время является развитой индустрией, обладающей своей технологией, базирующейся на научных и технических достижениях в этой области. Программисты должны в совершенстве владеть своими технологиями и от них нельзя требовать столь же глубоких познаний в других областях, для которых они создают программы.
Специалистам в других областях приходится обращаться к программистам, когда они заказывают создание тех или иных программ, или в процессе их эксплуатации, когда они сталкиваются с ошибками в программах или с необходимостью их модернизации. Лучше всего это общение происходит, когда представители этих разных областей говорят на одном языке – языке алгоритмов и информационных моделей. При этом специалисту-непрограммисту достаточно знания лишь основ программирования и технологии программирования. Неоценимую помощь оказывает опыт самостоятельного создания хотя бы небольших работоспособных программ.
Помимо того, специалисты, использующие информационные технологии, часто сталкиваются с появлением задач, не предусмотренных штатным программным обеспечением, но решение которых с помощью специально разработанных сравнительно небольших программ повысило бы эффективность их основной профессиональной деятельности. Навыки программирования могут и здесь сыграть решающую роль.
|
|
|
Наконец, знание того, какими средствами решаются информационные задачи, как протекают процессы их решения в компьютерной системе, позволяет более эффективно настраивать и эксплуатировать штатное специальное и общее программное обеспечение.
Включение дисциплины «Технология программирования» в учебный план специализации «Информационные таможенные технологии (ИТТ)» диктуется необходимостью подготовки специалистов таможенного дела, способных решать рассмотренные выше задачи. Эта дисциплина является также базовой для изучения всех других дисциплин специализации «ИТТ».
Как и в любой инженерной области, в программировании процесс решения задачи состоит из таких этапов, как постановка задачи, поиск метода решения, проектирование решающего устройства (системы, технологии), его конструирование, внедрение, эксплуатация и модернизация. Спецификой программирования является то, что постановка задачи имеет целью создание информационной модели этой задачи, методом решения должен быть алгоритм обработки или реализации модели задачи, а устройством, решающим задачу, должна быть программа для компьютера. По образному выражению Никлауса Вирта, автора многих популярных языков программирования, «Программы = алгоритмы + структуры данных». Структура данных в программе как раз и является реализацией информационной модели задачи. Хотя любому человеку присуще алгоритмическое и модельное мышление, но огромное различие между представлением информации и алгоритмов в компьютере и в человеческом сознании создаёт и трудности в программировании.
Основные трудности являются следствием сложности внутреннего устройства программ (сотни тысяч команд) и невозможности проследить все действия компьютера (миллиарды операций в секунду). Вся история развития науки и технологии программирования определяется борьбой со сложностью программ и самого процесса их создания. Основное направление этой борьбы – разработка всевозможных средств, позволяющих программистам реализовывать свои проекты не на «низком», машинном уровне, а на более «высоком» уровне, близком человеческому и профессиональному, предоставляя компьютеру самому переводить человеческие представления на машинный уровень с помощью различных средств «автоматизации программирования». К таким средствам относятся и языки программирования высокого и сверхвысокого уровня, и поддерживаемые ими методологии и технологии модульного, структурного, объектно-ориентированного проектирования и программирования.
|
|
|
Однако при всех впечатляющих результатах развития технологии и автоматизации программирования программный код, который приходится писать самим программистам, (да и любая информационная технология в целом) является чрезвычайно формализованным текстом, строго подчиняющимся жёстким синтаксическим и семантическим правилам языков программирования. Такой уровень формализации не свойственен обычному человеческому сознанию (хотя и достигается путём усилий и тренировок), что препятствует быстрому овладению навыками программирования широким кругом пользователей. Тем не менее, благодаря простоте базовых принципов программирования практически каждый прилежный студент в состоянии их освоить и научиться создавать собственные, пусть и не очень сложные программы.
Однако, здесь невозможно ограничиться формальным заучиванием правил языка и готовых программ. Главное в программировании – это понимание логики алгоритма и программы, т.е. понимание того, почему запрограммированная последовательность действий над используемыми в программе структурами данных приводит к решению задачи (или не приводит, если программа неправильная). Такое понимание развивается вместе с изучением языка программирования, в процессе разбора готовых примеров программ (с целью понять их логику), и закрепляется в попытках самостоятельного создания всё более усложняющихся программ. Важнейшую роль играют анализ и отладка составленной программы – поиск и устранение ошибок в программе, постепенно приводящие к обоснованному пониманию правильности логики алгоритма и её реализации в программе. Программирование – это не только (и не столько) кодирование и запуск программы на компьютере, но и размышление с карандашом и бумагой.
Технология программирования выработала целый ряд методологий, позволяющих сделать процесс размышления над задачей, алгоритмом её решения и реализующей этот алгоритм программой более целенаправленным и эффективным. Главные принципы этих методологий стары, как мир. Это принцип декомпозиции, разбиения целого на составные части, задачи на подзадачи, цели на подцели, сложного действия на более простые операции, и принцип постепенности, требующий выделения более простого ядра задачи, разработки и реализации его решения и последующего постепенного развития проекта до полного решения задачи. Освоение применения этих принципов в программировании должно проходить в процессе создания программ, тем более что важнейшие их положения нашли отражение в структуре языков программирования и поддерживающих их инструментальных средств.
Для начального обучения очень важным является выбор языка и системы программирования. Обычно используются Pascal или более современные языки Delphi и Visual Basic. Использование в данном пособии языка JavaScript в качестве первого языка оправдано следующими обстоятельствами:
1. Язык прост в изучении и использовании (проще перечисленных выше языков).
2. Он содержит все основные средства и приёмы современного программирования и близок по структуре к таким профессиональным языкам, как С++ и Java.
3. Любой Web-браузер и простейший текстовый редактор уже является достаточно удобной системой программирования на этом языке. Т.е. система программирования на JavaScript является бесплатным приложением к любым операционным системам. А входящая в состав пакета MS Office 2003 программа FrontPage является очень удобной системой программирования на языках HTML и JavaScript для платформы Windows.
4. С помощью простых средств HTML и сценариев JavaScript легко создавать интерактивные приложения без использования какой-либо сложной среды создания интерфейса пользователя, как в системах программирования Visual Basic, Delphi, C++ или Java.
5. Язык фактически и формально является международным и межплатформенным стандартом для разработки Web-приложений, что делает его изучение весьма практичным занятием. Это же обеспечивает и огромный выбор справочной и учебной литературы по JavaScript.
Данное учебное пособие, однако, не следует рассматривать как учебник по языку JavaScript или Web-дизайну, хотя и в этом качестве его можно использовать. Его цель – обучение студента основным понятиям алгоритмизации и программирования, базовым задачам, алгоритмам и структурам данных, часто встречающимся в практике программирования, основам технологии программирования и практике их применения. Таким образом, пособие соответствует программе курса «Технология программирования» по специализации «ИТТ».
В соответствии с целями курса пособие построено по логическому, а не по рецептурному принципу, что обеспечивает уверенность обучающегося в полноте получаемых знаний. Хотя пособие содержит большое количество примеров, иллюстрирующих все вопросы теории, но оно не предназначено для самостоятельного обучения умению программировать. Для приобретения такого умения необходима активная и систематическая работа студента на практических занятиях под руководством опытного преподавателя и не менее активное самостоятельное выполнение домашних заданий с использованием других методических разработок. Данное пособие здесь может помочь лишь как справочник. Основная задача пособия видится в систематизации изучаемого материала, важность чего может осознаваться, возможно, на более поздних этапах обучения и, особенно, в период подготовки к экзамену. Тематическая разбивка материала также соответствует, в основном, вопросам, предлагаемым для подготовки к экзамену. Ориентации на систематизацию знаний отвечает и сравнительная краткость пособия, и наличие в нём ещё более краткого конспекта-глоссария, т.е. конспекта лекций, построенного по принципу словаря терминов – глоссария.
1. Основные понятия программирования
Информационная модель задачи – структурированное описание объектов предметной области, их свойств и связей, имеющих отношение к поставленной задаче. В процессе постановки задачи и проектирования решающей её программы информационная модель проходит разные стадии формализации, пока не находит полностью формализованное представление в исходных и результирующих структурах данных программы.
Алгоритм – это описание последовательности действий, которую надо выполнить, чтобы получить решение поставленной задачи. Предполагается, что каждое действие в этом описании реально выполнимо за определённый промежуток времени.
Описание алгоритма можно делать на обычном, естественном (русском, английском и т.п.) языке. Такое описание является неформализованным, так как может использовать совершенно произвольные понятия и изображения. Неформализованное описание алгоритма в текстовой форме с соблюдением некоторых заранее оговоренных правил называется псевдокодом. Описание алгоритма, использующее графическую форму для представления последовательности действий, называется схемой или блок-схемой.
Другие языки, специально созданные для описания алгоритмов, полностью или почти полностью формализованы. Они называются алгоритмическими языками.
Программа – это описание алгоритма и обрабатываемых им структур данных, которое полностью может быть выполнено компьютером. Такое описание должно быть абсолютно формализованным, иначе оно не может быть выполнено.
Язык программирования – это алгоритмический язык, предназначенный для записи программ. Таким образом, языки программирования полностью формализованы и доступны для «понимания» компьютера.
Особое место среди языков программирования занимают машинные языки. Программа на машинном языке состоит из машинных команд, которые записываются в цифровой форме (двоичной или шестнадцатеричной) и непосредственно исполняются процессором компьютера, т.е. реальной машиной или аппаратно.
Программирование на машинном языке чрезвычайно трудоёмко, т.к. машинные команды и понятия слишком малы и детализированы по сравнению с действиями и понятиями, используемыми человеком для описания алгоритмов. Поэтому обычно пишут программы на языках программирования высокого уровня, которые непосредственно на компьютере исполняться не могут. Для их исполнения необходимы специальные программные средства – компиляторы или интерпретаторы.
Компилятор – это программа, преобразующая исходную программу на языке высокого уровня в машинную программу, после чего та может исполняться реальной машиной.
Интерпретатор – это программа, которая сама исполняет исходную программу на языке высокого уровня, не преобразуя её в машинный код. Интерпретатор часто называют программной или виртуальной машиной. Сам интерпретатор представляет собой машинную программу, исполняемую аппаратно.
Система программирования – это программный комплекс, предназначенный для создания и исполнения программ на языке высокого уровня. В минимальном варианте система программирования состоит только из компилятора или интерпретатора. Обычно же она ещё содержит специализированный текстовый редактор для написания программ, библиотеки подпрограмм, которые могут подключаться к создаваемой или исполняемой программе, отладчик программ, а также учебники, справочники и многое другое.
2. Классификация языков программирования
Существующие языки программирования можно классифицировать по различным критериям.
По области применения:
· универсальные (языки команд универсальных вычислительных машин, Паскаль, С и С++, Лисп, Пролог, Visual Basic и др.) – предназначенные для решения задач из любой области, хотя для некоторых областей они могут быть более приспособлены,
· специализированные (языки команд контроллеров, языки функциональных схем для программирования контроллеров, язык управления базами данных SQL и др.) – ориентированные на решение задач только в одной или нескольких близких областях и совсем не приспособленные к другим областям.
По уровню абстракции от особенностей машины и приближения понятий языка к понятиям прикладной области, для которой создаётся программа:
· низкого уровня (машинные языки, ассемблеры),
· высокого уровня (Паскаль, С и С++, Лисп, Пролог, Visual Basic и др.) – в них уже отсутствует ориентация на конкретные машины и их классы, но ещё практически не содержатся прикладные понятия,
· сверхвысокого уровня (SQL и другие специализированные языки высокого уровня).
По способу описания процесса решения задачи:
· процедурные (Паскаль, С и С++, Visual Basic, SQL и др.) – описывают последовательность шагов (процедур, действий), необходимых для решения задачи, т.е. алгоритм,
· непроцедурные (функциональные – Лисп, логические – Пролог и др.) – описывают саму задачу таким образом, чтобы «умная» система программирования сама нашла алгоритм решения,
· объектно-ориентированные (Smalltalk, Delphi, C++, Java, JavaScript, Visual Basic и др.) – расширяют возможности процедурных языков, вводя понятия объект и событие. Практически полностью сменили поколение алгоритмических языков.
По способу исполнения программ:
· компилируемые (Паскаль, Delphi, С и С++, Visual Basic и др.) – с помощью специальной программы, называемой компилятором, текст программы автоматически переводится на машинный язык и создаётся исполнимый файл программы (*.exe); для переноса программы на другую машину её необходимо перекомпилировать (обычно другим компилятором),
· интерпретируемые (VBScript, Java, JavaScript, Лисп, Пролог и др.) – тексты программ на данном языке исполняются не непосредственно процессором машины, а другой программой, называемой интерпретатором или виртуальной машиной для данного языка. Текст программы на интерпретируемом языке может без изменения исполняться на любой машине, где есть интерпретатор для этого языка.
3. Характеристика систем программирования
на языках JavaScript/Jscript
Универсальный объектно-ориентированный интерпретируемый язык высокого уровня JavaScript был создан в 1996 году Бренданом Эйхом, работавшим тогда в Netscape Communications Corporation, для программирования Web-приложений. Основное его назначение – встраивание программного кода сценариев («скриптов», от англ. script – сценарий) в Web-документы для обеспечения их активности и интерактивности. С этой целью практически во все Web-браузеры и многие Web-серверы встраиваются интерпретаторы языка JavaScript. Миллиарды Web-документов содержат сценарии на JavaScript. Такой популярности языка способствует его простота, универсальность и изящество конструкций. Лидирующее положение среди «скриптовых» языков подтверждается поддержкой языка JavaScript международными стандартами (в комитете по стандартизации ЕСМА-262 разрабатывается уже четвёртая версия стандарта).
JavaScript является общим языком, применимым и вне Web-среды. Так, он может быть использован в качестве языка сценариев в виртуальных мирах, написанных на языке VRML. Ориентация языка на использование его в Интернете, том числе на машинах пользователей, сказалась на ограничении некоторых его возможностей, связанном с обеспечением информационной безопасности Интернета. В языке отсутствует доступ к таким критическим ресурсам компьютера, как адресное пространство, файловая система, данные операционной системы и других программ. На этом языке невозможно найти, прочесть или записать файл, создать или удалить папку или файл, добраться до адресов электронной почты и т.п.
Версия языка JavaScript, реализованная в Web-браузере Internet Explorer от фирмы Microsoft, называется JScript. Она полностью совместима со стандартами ECMA и имеет некоторые полезные расширения, например, для работы с файлами и базами данных.
Интерпретатор JScript встроен в браузер Internet Explorer. Поэтому для создания работающей программы достаточно в программе Блокнот создать текстовый файл с расширением.htm (т.е. Web-страницу), написав в нём следующее:
<script>
Текст программы на JScript
</script>
Тэги <script> и </script> обозначают начало и конец программы.
Если открыть этот файл (он откроется в браузере), то программа сразу выполнится. Если браузер обнаружит в программе ошибки, он сообщит об этом и укажет номер строки и символа, где предположительно находится ошибка, а также характер ошибки. Но для того, чтобы браузер исполнял сценарии и сообщал об ошибках, необходимо настроить его соответствующим образом.
4. Типы значений в языке JavaScript
Программы процедурных языков описывают действия над ячейками памяти машины. Ячейки хранят значения, представленные в двоичной форме, т.е. последовательностью битов (0 и 1). Номер ячейки называется её адресом. Машинная команда может рассматривать содержимое ячейки как число (целое или вещественное), текстовые символы, адрес другой ячейки, пиксел изображения, звуковую выборку и т.д., в зависимости от типа команды. Если требуется в машинной программе указать некоторое значение, нужно знать его двоичное представление.
В языках программирования высокого уровня можно оперировать с более сложными видами значений, занимающих в памяти машины не одну ячейку, а сложно организованные структуры ячеек. При этом в программе значения описываются не в двоичной, а в более привычной для людей символьной, литеральной форме. Типы значений и их литеральное представление в разных языках программирования могут различаться. Пользуясь каким-то языком, нужно строго следовать его правилам.
В языке JavaScript используются следующие типы значений:
· Простые значения
- целые числа,
- вещественные числа,
- логические значения,
- строки,
- специальные значения null, undefined, Infinity и NaN (так записываются их литералы, их же двоичное представление скрыто от пользователя-программиста).
· Сложные объекты
- массивы,
- записи,
- другие объекты.
В языке JavaScript простые значения и объекты имеют разное представление в памяти. Простые значения хранятся непосредственно в ячейке, указанной в программе. Для объектов в памяти автоматически создаётся дескриптор, хранящий некоторые характеристики объекта и само значение или адреса ячеек, хранящих его составных части. Адрес дескриптора называется ссылкой на объект. Если в программе указано, что значением ячейки является объект, это означает, что эта ячейка хранит ссылку на дескриптор объекта. Важно, что дескриптор после создания всегда имеет постоянный адрес в памяти.
Графически это представляется следующим образом (рис. 1). Ссылки изображаются стрелками с точкой.

Рис. 1. Способы представления значения в памяти:
а) простого значения; б) объекта
5. Числовые литералы и значения и их организация
в памяти
Литералы целых чисел
Целые числа в языке JavaScript могут быть записаны в десятичной (10-й), восьмеричной (8-й) и шестнадцатеричной (16-й) системе. Литерал числа указывает и систему, и само число.
Во всех системах литерал числа может начинаться знаком + или – (т.е. знаком числа). Знак числа может и отсутствовать.
В 10-й системе после возможного знака идут десятичные цифры (0 – 9) этого числа, но если среди цифр нет 8 или 9, то 0 не может быть первой цифрой, т.е. первые нули в этом случае обязательно опускаются, чтобы не спутать его с восьмеричным числом.
В 8-й системе после возможного знака первой цифрой обязательно записывается 0, а потом идут восьмеричные цифры (0 – 7) числа.
В 16-й системе после возможного знака обязательно стоит цифра 0, а за ней латинская букваx или Х, а следом – любые шестнадцатеричные цифры числа (0 – 9, и A, B, C, D, E, F или a, b, c, d, e, f).
Например, десятичное число –16 в виде литерала может быть записано так:
-16 (10-й литерал), или
-020 (8-й литерал), или
-0x10 (16-й литерал).
Если же мы напишем -016, то это будет восьмеричное число, равное десятичному числу -14.
Все эти литералы внутри компьютера переводятся в двоичную форму числа, а на экран при печати выдаются в десятичной форме.
Литералы вещественных чисел (чисел с плавающей точкой)
Вещественные числа в языке JavaScript записываются только в десятичной системе и состоят из следующих друг за другом частей (без каких бы то ни было разрывов и пробелов):
возможный знак числа
целая часть
. (точка)
дробная часть
латинская буква e или E («экспонента» – признак порядка)
возможный знак порядка
порядок
Здесь целая часть, дробная часть и порядок – произвольные последовательности десятичных цифр (0 – 9). Всё изображённое литералом число – это число, изображённое перед порядком, умноженное на 10 n, где n – это порядок со своим знаком.
Во всей этой записи вещественного числа обязательно должны присутствовать только хоть одна цифра в целой или дробной части и точка или порядок (вместе с e ). Так, литералами вещественного числа 0 являются 0.,.0, 0е1. В них уже нельзя удалить ни одного символа.
Например, число –3.14 можно записать в виде литералов
–3.14, –0.314e1, –.314e+1,
–314E-2, -314.0e-2, -314.e-2
В памяти числа занимают одну ячейку и представлены, как на рис 1а.
6. Логические литералы и значения и их организация в памяти
Значения, обозначаемые литералами true, false, называются логическими (или булевскими – по имени английского математика Джорджа Буля) константами ИСТИНА и ЛОЖЬ (или И и Л), соответственно. Они часто представляются, как числа 1 (ИСТИНА) и 0 (ЛОЖЬ) и занимают одну ячейку (рис. 1а). Логические значения появляются, в основном, при проверке условий, влияющих на выбор следующего шага алгоритма.
7. Строковые литералы, значения и их организация
в памяти
Строкой в программировании называется любая последовательность символов (любого алфавита), т.е. текст. В языке JavaScript строки
Литерал строки – это строка, взятая в кавычки ("Строка") или апострофы ('Строка'), обозначающие начало и конец строки. Строка может быть пустая (литерал "" или ''). Литерал строки должен полностью размещаться в одной строке текста программы.
В литерале строки символ \ (обратный слэш) используется не сам по себе, а для указания, как понимать следующие за ним символы. Правила его использования приведены в следующей таблице:
| Символы литерала | Символы строки | Примеры | Примечания |
| \" | " | "Яхта \"Стрела\"" – литерал строки Яхта "Стрела". Ту же строку можно было записать литералом 'Яхта "Стрела"' | \ указывает, что следующий символ изображает сам себя как символ строки, а не играет вспомогательной роли. |
| \' | ' | 'Яхта \'Стрела\'' – литерал строки Яхта 'Стрела'. Ту же строку можно было записать литералом "Яхта 'Стрела'" | |
| \\ | \ | "Ленин \\Ульянов\\" – литерал строки Ленин \Ульянов\ | |
| \xDD Здесь D – шестнадцатеричная цифра (1-9, A-F) | Символ, шестнадцатеричный ASCII-код которого равен DD | Символы литерала \хА9 обозначают символ строки ©. Символы литерала \хС4 обозначают символ строки Ä. | Применяется, когда символов нет на клавиатуре. Коды символов можно получить, например, в Word’е, используя меню Вставка/Символ. |
| \uDDDD Здесь D – шестнадцатеричная цифра | Символ, шестнадцатеричный код которого в кодировке Unicode равен DDDD | Символы литерала \u00А9 обозначают символ строки ©. Символы литерала \u00С4 обозначают символ строки Ä. | |
| \n | Переход на новую строку | alert('111\n222') напечатает две строки: | Применяются вместо ASCII-кодов символов новая строка и табуляция. |
| \t | Символ табуляции, вызывающий отступ на фиксированную позицию | alert('i\tiii\nMMM\tMM') напечатает две строки: i iii MMM MM Применяется для отступов и таблиц. |
Строка может занимать больше одной ячейки памяти, но представлена, как простое значение.
8. Массивы и их организация в памяти. Многомерные
массивы, матрицы
Массив является объектом специального типа Array (т.е. массив). Он состоит из элементов, проиндексированных, начиная с 0 (т.е., первый элемент массива имеет индекс 0, второй – индекс 1 и т.д.).
Элементом массива является некоторое значение произвольного типа (в частности, может быть другим массивом). Организация массива обеспечивает одинаково быстрый доступ к любому элементу массива по его индексу (на аппаратном уровне).
Литерал массива содержит в квадратных скобках перечень его элементов (в порядке индексации). Элементы задаются выражениями (см. п.11) и отделяются друг от друга запятой. Запятые определяют количество элементов массива, а выражения – значения элементов. Допускается отсутствие любого количества выражений («пустые места»). Тогда значения соответствующих элементов считаются неопределёнными (значение undefined).
Например, следующий литерал
[1+2,"Чепуха!",,["1+2",],5]
изображает массив, элементы которого перечислены в таблице:
| Индекс элемента | Значение элемента |
| Число 3 (значение выражения 1+2) | |
| Строка Чепуха! | |
| Значение undefined | |
| Массив из двух элементов, заданный литералом ["1+2",]. Его первый элемент – строка 1+2 (а не число), значение второго элемента не определено (undefined). | |
| Число 5 |
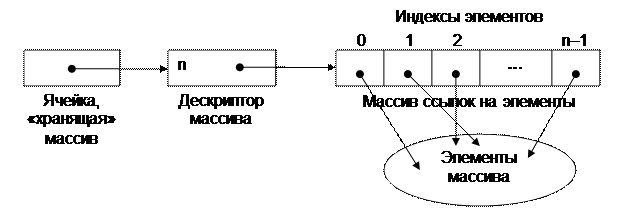
 В памяти массив из n элементов представляется, как показано на рис. 2.
В памяти массив из n элементов представляется, как показано на рис. 2.
Рис. 2. Представление массива в памяти
Для обеспечения быстрого доступа к элементам массива по индексу его представление включает массив из n последовательных ячеек одинаковой длины, каждая из которых содержит либо значение соответствующего элемента, либо ссылку на него. Дескриптор массива содержит длину этого массива и ссылку на него. Эта ссылка позволяет динамически добавлять к массиву новые элементы (см. п. 10), создавая новый массив ссылок.
Для каждого литерала массива в памяти создаётся отдельное представление. Поэтому два одинаковых литерала определяют два массива с одинаковыми элементами, но занимающих разные места в памяти. Поэтому они считаются разными массивами. Так, в результате выполнения операторов
x=[1,2]; y=[1,2]
создаётся два разных массива с одинаковыми элемен
|
|
|


