 |
Псевдокласс :indeterminate
|
|
|
|
Псевдокласс:indeterminate задаёт стиль для переключателей, когда они находятся в неопределённом состоянии. К примеру, если ни один переключатель не помечен, то они находятся в указанном состоянии. В реальности, стиль применяется только к элементам, у которых DOM-атрибут:indeterminate через JavaScript установлен в значение true. Также этот псевдокласс используется некоторыми браузерами для элемента <progress>.
Синтаксис
Селектор:indeterminate {... } <style>:indeterminate,:indeterminate + span { background: limegreen; } input, span { background: red; } </style>В данном примере с помощью JavaScript первый элемент формы переводится в неопределённое состояние и к нему применяются стили. Результат примера показан на рис.

Псевдокласс:invalid
Применяется к полям формы, содержимое которых не соответствует указанному типу. Например, для type="number" должно вводиться число, а не буквы, для type="email" корректный адрес электронной почты.
Синтаксис
input:invalid {... } <style> input:invalid { background: #fdd; /* Красный цвет фона */ } input:valid { background: #dfd; /* Зелёный цвет фона */ } </style>В данном примере корректно заполненные поля формы обозначаются зелёным фоном, а некорректные красным. Результат примера показан на рис.

Псевдокласс:last-child
Псевдокласс:last-child задаёт стилевое оформление последнего элемента своего родителя.
Синтаксис
Селектор:last-child {... } <style>.block { background: #7da7d9; /* Цвет фона */ color: #fff; /* Цвет текста */ }.block:first-child { padding: 10px; /* Поля вокруг текста */ }.block:last-child { background: #dda458 url(/example/image/line.png) repeat-x; /* Параметры фона */ height: 5px; /* Высота блока */ } </style>Результат примера показан на рис. В данном примере псевдокласс:last-child применяется для определения стиля последнего элемента <div>, расположенного внутри контейнера с именем класса block. Это позволило создать цветную полосу внизу блока без включения новых классов.
|
|
|

Псевдокласс:last-of-type
Псевдокласс:last-of-type задаёт правила стилей для последнего элемента определённого типа в списке дочерних элементов своего родителя. К примеру, добавление:last-of-type к селектору li устанавливает стиль только для последнего пункта списка, при этом не распространяется на остальные пункты.
Синтаксис
Селектор:last-of-type {... } <style> p:last-of-type:after { content: " ◄"; /* Добавляем символ в конце текста */ color: #c00000; /* Цвет символа */ } </style>В данном примере в последнем абзаце текста добавляется специальный символ красного оттенка. Результат примера показан на рис.

Псевдокласс:link
Псевдокласс:link применяется к ссылкам, которые ещё не посещались пользователем, и задаёт для них стилевое оформление.
Синтаксис
Селектор:link {... } <style> a:link { color: #0000d0; /* Цвет ссылок */ } a:visited { color: #900060; /* Цвет посещённых ссылок */ } </style>
Псевдокласс:not
Псевдокласс:not задаёт правила стилей для элементов, которые не содержат указанный селектор.
Синтаксис
Селектор:not(<Селектор>) {... }В качестве селектора могут указываться единичные псевдоклассы, теги, идентификаторы, классы и селекторы атрибутов. Нельзя использовать псевдокласс:not (конструкция:not(:not(...)) запрещена) и псевдоэлементы.
<style> input:not([type="submit"]) { border: 1px solid #ccc; padding: 3px; } </style>В данном примере стиль применяется ко всем элементам <input> за исключением того, в параметрах которого установлено type="submit" (кнопка «Отправить»)

Псевдокласс:nth-child
Псевдокласс:nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Селектор:nth-child(odd | even | <число> | <выражение>) {...}Значения
odd
Все нечётные номера элементов.
even
Все чётные номера элементов.
<число>
Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
|
|
|
<выражение>
Задаётся в виде an+b, где a и b целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2...
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
Табл. 1. Результат для различных значений псевдоклас са
| Значение | Номера элементов | Описание |
| Первый элемент, является синонимом псевдокласса:first-child. | ||
| Пятый элемент. | ||
| 2n | 2, 4, 6, 8, 10 | Все чётные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечётные элементы, аналог значения odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечётные элементы. |
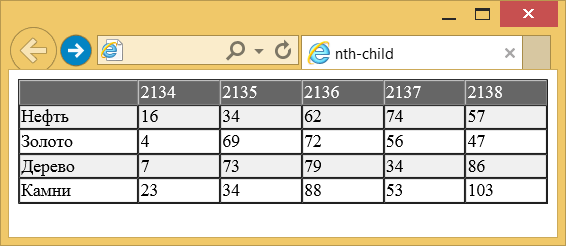
В данном примере псевдокласс:nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк

|
|
|


