 |
Чтобы настроить сетку макета
|
|
|
|
Создание новой формы Windows Forms (Лабораторна - вступ)
Створимо наше перше Windows Forms застосування
1. Запустите Visual Studio.
2. · В меню Файл выберите команду Создать и выберите Проект.
3. · В области Типы проектов выберите язык программирования, который предполагается использовать.
4. · В области Шаблоны выберите Приложение Windows для проектов Visual C#
5. Создайте приложение Windows с именем HelloWorld.
6. Из панели элементов перетащите в форму элемент управления Button.
7. Выделите его щелчком мыши. В окне "Свойства" присвойте свойству Text значение Say Hello.
Написание кода приложения
1. Дважды щелкните кнопку, чтобы добавить обработчик событий Click. Откроется редактор кода, при этом положение курсора окажется внутри обработчика событий.
2. Вставьте следующий код:
MessageBox.Show("Hello, World!");Тестирование приложения
1. Нажмите клавишу F5 для запуска приложения.
2. Когда приложение запущено, нажмите кнопку и проверьте, отображается ли фраза "Hello, World!"
3. Закройте форму Windows Forms, чтобы вернуться в Visual Studio.
Создание в Windows Forms формы для ввода данных переменного размера (ЛАБОРАТОРНА)
Форма с правильным изменением размеров может сделать более удобной работу с пользовательским интерфейсом.
В этом пошаговом руководстве содержится описание способов создания макета, размер которого пропорционально изменяется при изменении пользователем размера формы. В этом примере потребуется реализовать форму ввода контактных сведений при помощи элемента управления TableLayoutPanel.
В этом пошаговом руководстве рассматриваются следующие задачи:
· Создание проекта
· Создание области макета
· Настройка сетки макета
· Создание полей имени
|
|
|
· Создание полей адреса
· Создание полей номера телефона
· Создание поля примечаний
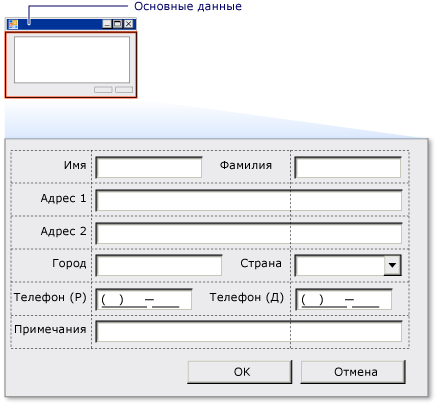
По завершении работы форма будет выглядеть примерно так, как показано на рисунке:

Для выполнения этого пошагового руководства потребуются:
· разрешения, необходимые для создания и выполнения проектов приложений Windows Forms на компьютере, на котором установлена Visual Studio.
 Создание проекта
Создание проекта
Для начала следует создать проект приложения. Этот проект используется для создания приложения с формой ввода данных.
Создание проекта
· Создайте проект "Приложение Windows" с именем DemoDataEntryLayout. Дополнительные сведения см. в разделе Практическое руководство. Создание проекта приложения Windows.
 Создание области макета
Создание области макета
Следующим шагом будет создание области макета с макетом с изменяемыми размерами.
Чтобы создать область макета
1. Выберите форму в Конструкторе форм.
2. Перетащите элемент управления TableLayoutPanel из Панели элементов в форму.
3. В окне Свойства измените значение свойства Dock элемента управления TableLayoutPanel на Fill.
4. Измените значение свойства ColumnCount на 4, а значение свойства RowCount измените на 6.
 Настройка сетки макета
Настройка сетки макета
Следующим шагом будет настройка сетки макета. Задайте свойства в коллекциях ColumnStyles и RowStyles для определения порядка изменения размеров столбцов и строк по мере изменения размеров формы.
Чтобы настроить сетку макета
1. Щелкните глиф смарт-тега для элемента управления TableLayoutPanel ( ) и выберите команду Редактировать строки и столбцы, чтобы открыть диалоговое окно Стили столбцов и строк.
) и выберите команду Редактировать строки и столбцы, чтобы открыть диалоговое окно Стили столбцов и строк.
2. Выберите Столбцы из раскрывающегося списка Показать.
3. Выберите первый столбец и измените значение его свойства SizeType на Percent. Присвойте свойству Процент элемента управления NumericUpDown значение 25. В столбце будут содержаться элементы управления Label.
4. Выберите второй столбец. Измените значение его свойства SizeType на Percent. Присвойте свойству Процент элемента управления NumericUpDown значение 50. В столбце будут содержаться элементы управления TextBox для полей ввода данных.
|
|
|
5. Выберите третий столбец. Измените значение его свойства SizeType на Percent. Присвойте свойству Процент элемента управления NumericUpDown значение 25. В столбце будут содержаться элементы управления Label.
6. Выберите четвертый столбец. Измените значение его свойства SizeType на Percent. Присвойте свойству Процент элемента управления NumericUpDown значение 50. В столбце будут содержаться элементы управления TextBox для полей ввода данных.
7. Выберите Строки из раскрывающегося списка Показать.
8. Для первых пяти строк присвойте свойству SizeType значение Absolute, а свойству АбсолютноеNumericUpDown – 28. Для шестой строки присвойте свойству SizeType значение Percent, а свойству ПроцентNumericUpDown – 80.
9. Нажмите кнопку ОК, чтобы принять изменения.
 Заполнение макета элементами управления
Заполнение макета элементами управления
Теперь макет можно заполнить элементами управления Эта форма ввода данных предназначена для ввода контактных данных и в ней содержатся поля для имени, фамилии, адреса, номера телефона и примечаний. В следующем списке представлен порядок создания этих элементов управления.
1. Поля имени
2. Поля адреса
3. Поля номера телефона
4. Notes field
 Создание полей имени
Создание полей имени
Поля ввода имени необходимо разместить в первой строке элемента управления TableLayoutPanel. Для полей имени используются элементы управления Label и TextBox, а для фамилии – элементы управления Label и TextBox.
Создание полей имени
1. Перетащите элемент управления Label из Панели элементов в первую ячейку элемента управления TableLayoutPanel.
2. В окне Свойства установите значение свойства Anchor элемента управления Label равным Right.
3. Свойству AutoSize присвойте значение true.
4. Присвойте свойству Text значение Имя.
5. Перетащите элемент управления TextBox из Панели элементов во вторую ячейку первой строки рядом с элементом управления Label.
6. Присвойте свойству Anchor элемента управления TextBox значение Left, Right.
7. Перетащите элемент управления Label из Панели элементов в третью ячейку первой строки. Присвойте свойству Anchor элемента управления Label значение Right. Свойству AutoSize присвойте значение true. Присвойте свойству Text значение Фамилия.
8. Перетащите элемент управления TextBox из Панели элементов в четвертую ячейку первой строки. Присвойте свойству Anchor элемента управления TextBox значение Left, Right.
|
|
|
 Создание полей адреса
Создание полей адреса
Поля адреса располагаются на второй, третьей и четвертой строках. Поля Address1 и Address2 занимают три столбца, поскольку названия улиц могут быть длинными.
Создание полей адреса
1. Перетащите элемент управления Label из Панели элементов в первую ячейку второй строки.
2. В окне Свойства установите значение свойства Anchor элемента управления Label равным Right. Свойству AutoSize присвойте значение true. Присвойте свойству Text значение Адрес1.
3. Перетащите элемент управления TextBox из Панели элементов во вторую ячейку второй строки рядом с элементом управления Label.
4. Присвойте свойству Anchor элемента управления TextBox значение Left, Right.
5. Присвойте свойству ColumnSpan значение 3. Это свойство содержится в элементе управления TableLayoutPanel. Дополнительные сведения о доступных свойствах см. в разделе Общие сведения о поставщике расширителей.
6. Повторите шаги с 1 по 5 для третьей строки. Присвойте свойству Text элемента управления Label значение Адрес2.
7. Перетащите элемент управления Label из Панели элементов в первую ячейку четвертой строки.
8. Присвойте свойству Anchor элемента управления Label значение Right. Свойству AutoSize присвойте значение true. Присвойте свойству Text значение Город.
9. Перетащите элемент управления TextBox из Панели элементов во вторую ячейку четвертой строки рядом с элементом управления Label.
10. Присвойте свойству Anchor элемента управления TextBox значение Left, Right.
11. Перетащите элемент управления Label из Панели элементов в третью ячейку четвертой строки.
12. Присвойте свойству Anchor элемента управления Label значение Right. Свойству AutoSize присвойте значение true. Присвойте свойству Text значение Область.
13. Перетащите элемент управления ComboBox из Панели элементов в четвертую ячейку четвертой строки.
14. Присвойте свойству Anchor элемента управления ComboBox значение Left. Свойству FormattingEnabled присвойте значение true.
 Создание полей номера телефона
Создание полей номера телефона
Поля с номером телефона располагаются на пятой строке. Чтобы пользователь вводил только допустимые номера телефонов, для реализации следует использовать элемент управления MaskedTextBox.
|
|
|
|
|
|


