 |
Задание 2. Создание кнопочной формы в режиме конструктора
|
|
|
|
ПРАКТИЧЕСКАЯ РАБОТА 9. ИНТЕРФЕЙС ПОЛЬЗОВАТЕЛЯ
Цели:
Освоить технологию:
· создания кнопочной формы с помощью Диспетчера;
· создания кнопочной формы в режиме конструктора.
Оглавление
Задание 1. Создание кнопочной формы с помощью Диспетчера. 2
Задание 2. Создание кнопочной формы в режиме конструктора. 5
Дополнение. 8
Задание 3. Создание макроса для автоматического открытия пользовательской формы. 8
Задание 4. Отключение стандартных элементов окна. 9
Задание 5. Создание кнопок закрытия форм и кнопки завершения работы.. 10
Интерфейс пользователя представляет собой специально разработанную форму, на которой расположены элементы управления – кнопки с поясняющими надписями, вкладки, списки и пр. Нажатие на кнопку открывает соответствующую форму, запрос или отчет. Таким образом, пользователь не открывает таблицы, запросы, отчеты, формы непосредственно из главного окна базы данных, а получает доступ к ним через пользовательскую форму.

Рис. 1. Вид главного меню кнопочной формы
В форму включаются не все объекты, созданные в базе данных, а только те, которые необходимы пользователю для управления данными. Таблицы, как правило, не включаются в меню пользователя ни для просмотра, ни для ввода данных. Не включаются также подчиненные формы, вспомогательные запросы для создания отчетов.
Такое кнопочное меню - очень удобный инструмент работы с базой данных.
Кнопочное меню можно создать вручную в режиме конструктора "с нуля" или воспользоваться Диспетчером кнопочных форм. Конечно, меню, созданные вручную, обладают большими возможностями и выглядят более привлекательно, чем меню, созданные диспетчером. Однако для создания красивого меню вручную требуется достаточно много времени даже для опытного разработчика, а создать простое меню с помощью диспетчера можно за несколько минут. Диспетчер кнопочных форм позволяет создать форму, состоящую из нескольких страниц, на которых располагаются кнопки, сгруппированные по смыслу. Например, страница кнопок к формам для просмотра данных, страница кнопок к формам для ввода данных, страница для просмотра и печати отчетов.
|
|
|
Задание 1. Создание кнопочной формы с помощью Диспетчера
Разработать кнопочную форму Форма-меню, имеющую три страницы Главное меню, Отчеты и Формы и предоставляющую возможность просмотреть и работать с имеющимися в вашей базе данных объектами – отчетами и формами.
Технология работы

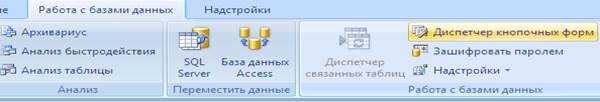
Рис. 2. Группа Работа с базами данных
1. Выполните команду вкладка Работа с базами данных/Группа Работа с базами данных/Диспетчер кнопочных форм. Появится сообщение, что в данной базе данных отсутствует кнопочная форма, создать ли ее? Подтвердите сообщение. Откроется окно (Рис. 2). Первоначально в окне присутствует по умолчанию страница кнопочной формы – Главная кнопочная форма.
2. Создайте первую страницу своей формы (кнопка Создать).
3. Введите имя страницы Главное меню и нажмите ОК.
4. Создайте еще одну страницу и назовите ее Отчеты.
5. Создайте еще одну страницу и назовите ее Формы.

Рис. 3. Окно страниц кнопочной формы
6. В списке страниц выберите Отчеты и нажмите Изменить. Откроется окно изменения страницы кнопочной формы (Рис. 3)

Рис. 4. Элементы кнопочной формы
7. Создайте элементы (кнопки с надписями) станицы Отчеты. Для этого
· щелкните на кнопке Создать;
· в строке Текст запишите поясняющую надпись к кнопке – Итоги семестра
· в строке Команда выберите из списка команду Открыть отчет;
· в последней строке выберите из списка соответствующий отчет и нажмите ОК.
|
|
|

8. Аналогично создайте и другие элементы формы – кнопки для просмотра отчетов Списочный состав, Дни рожденья, Бэджи.
9. Последним элементом страницы Отчеты будет кнопка возврата на страницу Главное меню. Для этого
· щелкните на кнопке Создать;
· в строке Текст запишите поясняющую надпись – Назад в Главное меню;
· в строке Команда выберите из списка команду Перейти к кнопочной форме;
· в последней строке выберите из списка страницу Главное меню и нажмите ОК.
10. Если вы хотите изменить порядок следования элементов, то используйте кнопки Вверх и Вниз. Можно также удалить ненужные элементы (кнопка Удалить).
11. Закройте страницу Отчеты (кнопка Закрыть). Вы вернетесь в окно Диспетчер кнопочных форм (Рис. 2).
12. Выберите страницу Формы и нажмите кнопку Изменить.
13. Создайте кнопки просмотра имеющихся в базе данных форм Преподаватели-форма, Дисциплины-форма, Студенты-форма, Оценки группы и др. Не надо создавать кнопки к подчиненным формам.
14. Создайте на этой странице также кнопку возврата на страницу Главное меню.
15. Создайте элементы страницы Главное меню: кнопку перехода к странице Отчеты, кнопку перехода к странице Формы, кнопку выхода из приложения.
16. По завершении настройки страниц, в окне (Рис. 2) выделите страницу Главное меню и назначьте ее открытие по умолчанию (кнопка По умолчанию).
17. Выделите страницу кнопочной формы MainSwitchboard и удалите.
18. Закройте диспетчер (кнопка Закрыть).
19. Найдите в окне форм созданную форму Switchboard и переименуйте ее в Форма-меню. Откройте ее и просмотрите отчеты и формы с использованием главного меню.
Дополнение
1. Для возврата из любой открытой формы или отчета в меню достаточно закрыть их.
2. Список команд, которые предлагает диспетчер, невелик:
· Перейти к кнопочной форме
· Открыть форму для добавления
· Открыть форму для изменения
· Открыть отчет
· Конструктор приложения
· Выйти из приложения
· Выполнить макрос
· Выполнить программу
3. Из списка видно, что диспетчер кнопочных форм напрямую может связать кнопку ТОЛЬКО с открытием формы или отчета, т.е., по сути, обеспечивает доступ к входным и к выходным данным. Запрос является инструментом обработки данных. Чтобы просмотреть результаты запроса, надо создать соответствующую форму или отчет на основе этого запроса. Тем не менее, можно включить в кнопочную форму доступ к таблицам или запросам, но для этого надо создавать соответствующий макрос и кнопку для него.
|
|
|
4. Для изменения состава кнопочного меню вновь запустите Диспетчер кнопочных форм.
5. Созданная форма имеет 3 страницы. Одна из страниц открывается по умолчанию. Переход между страницами, а также доступ к объектам базы данных осуществляется кнопками.
Задание 2. Создание кнопочной формы в режиме конструктора
Создать с помощью конструктора пользовательскую форму базы данных, обеспечивающую просмотр объектов базы данных: форм, отчетов, запросов.
Конструктор предоставляет множество инструментов для создания форм пользователя. Рассмотрим некоторые из них. Создадим форму с вкладками, на которых будут размещены кнопки перехода к объектам.
Примерный вид формы после выполнения задания (Рис. 5)

Рис. 5. Примерный вид пользовательского интерфейса
Технология работы
Этап 1. Создание формы
1. На ленте на вкладке Создание в группе Формы выберите кнопку Конструктор форм.
2. Запустите режим создания формы с помощью этой кнопки конструктора.
3. Обратите внимание, что открылась вкладка Конструктор, в которой представлена группа Элементы управления (Рис. 6).

Рис. 6. Элементы управления
4. Измените размеры пустого бланка формы, потянув за границы – правую и нижнюю. В дальнейшем, когда все объекты формы будут созданы и размещены, границы можно будет изменить (например, уменьшить).
5. Сделайте видимой область заголовка формы, запустив специальную команду нажатием кнопки в группе Элементы управления (Рис. 7).

Рис. 7. Видимоcтъ области заголовка формы
6. Создайте заголовок формы – Деканат – инструментом Надпись Аа.
7. Создайте надписи Базу данных разработал, Фамилия, Имя, Отчество, Группа, Год.
Этап 2. Создание вкладок
1. В группе Элементы управления выберите Вкладка.
2. В центральной части бланка формы вытяните прямоугольник (его размеры в последствии можно изменить). Появится объект с двумя вкладками.
|
|
|
3. Щелкните на корешок вкладки правой кнопкой и в контекстном меню выберите Вставить вкладку. Получится объект с тремя вкладками.
4. Измените названия вкладок. Для этого
· двойным щелчком на название вкладки откройте окно свойств объекта Вкладка;
· на вкладке Макет в строке подпись введите Отчеты.
· закройте окно свойств.
5. Назовите другие вкладки Формы и Запросы.
Примечание.
Следует различать подпись объекта (вкладка Макет) и имя объекта (вкладка Другие).
|
|
|
12 |


