 |
Элемент «Группа переключателей»
|
|
|
|
Группы переключателей предназначены для выбора одного из нескольких вариантов действий. Их можно применять вместо экранных меню, которые использовались ранее в консольных приложениях. На вкладке «Стандартные» панели элементов группы переключателей обозначены пиктограммой

Группы переключателей описываются при помощи класса TRadioGroup, основные свойства которого приведены в следующей таблице:
| Свойство | Значение |
| Name | Имя элемента в программе |
| Left и Top | Положение в форме |
| Width и Height | Ширина и высота |
| Caption | Заголовок группы, отображаемый на форме |
| Items | Список строк (класс TStrings), который содержит названия элементов группы, между которыми производится выбор |
| ItemIndex | Номер выбранного элемента в группе, причем элементы нумеруются с 0. По умолчанию ItemIndex = –1, что обозначает, что никакой элемент не является выбранным |
Для задания списка вариантов необходимо на вкладке свойств инспектора объектов нажать на кнопку с изображением многоточия, появляющуюся при выборе свойства Items:

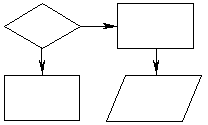
Для примера рассмотрим форму, на которую вставлены два компонента: группа переключателей и кнопка. В группе переключателей зададим список из трех вариантов. В результате форма будет иметь следующий вид:

Модуль Unit1. pas
UNIT Unit1;
INTERFACE
USES
Windows,Messages,SysUtils,Classes,Controls,...;
TYPE
TForm1=CLASS(TForm)
RadioGroup1:TRadioGroup;
Button1:TButton;
PROCEDURE Button1Click(Sender:TObject);
END;
VAR
Form1:TForm1;
IMPLEMENTATION
PROCEDURE TForm1.Button1Click(Sender:TObject);
BEGIN
CASE RadioGroup1.ItemIndex OF
0:ShowMessage('Выбран вариант 1');
1:ShowMessage('Выбран вариант 2');
2:ShowMessage('Выбран вариант 3');
END;
END;
END.
Если в списке «RadioGroup1» выбрать некоторый вариант и нажать кнопку «Button1», будет выдано сообщение о выборе соответствующего варианта.
|
|
|
Основы визуального программирования
Элемент «Изображение»
Элемент «Изображение» предназначены для представления на форме графической информации. На панели элементов он находится на вкладке «Дополнительные» («Additional») и обозначен пиктограммой

Элемент интерфейса «Изображение» описывается с помощью класса TImage, содержащего следующие основные свойства:
| Свойство | Значение |
| Name | Имя элемента в программе |
| Left и Top | Положение в форме |
| Width и Height | Ширина и высота области, занимаемой изображением на форме |
| Transparent | Логическое значение, определяющее способ отображения: если Transparent = True, то фон изображения будет прозрачным, а если Transparent = False, то фон будет заполнен соответствующим светом |
| Picture | Значение типа TPicture, задающее содержащееся в элементе изображение |
Для задания изображения (свойства Picture) можно использовать кнопку с многоточием, выводимую рядом с этим свойством на панели «Инспектор объектов». При нажатии на нее будет выдано диалоговое окно, позволяющее загрузить изображение из файла.
Виды изображений
Все изображения можно разделить на две группы: растровые и векторные.
Растровые изображения представляют собой двумерный массив точек, для каждой из которых независимо может быть задан свой цвет, как показано на следующем рисунке:

Например, экран монитора представляется как растровое изображение.
Достоинства: возможность представлять изображения любой сложности, например фотореалистичные.
Недостатки: для изображений с большим количеством цветов и большим разрешением требуется большой объем памяти, причем занимаемый объем памяти растет квадратично при росте разрешения; плохие возможности масштабирования, так как, например, при увеличении изображения будет увеличиваться только размер точек, что приведет к значительному ухудшению качества.
В Windows стандартный формат представления растровых изображений – битовые карты (Bitmap), хранящиеся в файлах с расширением BMP.
|
|
|
Векторные изображения формируются из геометрических примитивов (отрезков, окружностей, эллипсов и т.д.), например:

Достоинства: малый объем занимаемой памяти, возможность масштабирования.
Недостатки: возможность представлять только достаточно простые изображения, в связи с чем используются для представления схем, чертежей, деловой графики и т.д.
Стандартный формат хранения векторных изображений в Windows – так называемые метафайлы (Metafile) с расширением WMF.
Класс TPicture
Для представления изображений в Delphi используется класс
TPicture. Этот класс содержит три основных свойства, каждое из которых представляет определенный тип изображения (соответственно, актуальным может быть только одно из них):
| Свойство | Значение |
| Bitmap | Значение класса TBitmap, представляющее растровое изображение |
| Metafile | Векторное изображение (метафайл, класс TMetafile) |
| Icon | Значок, или иконка (класс TIcon) – небольшое специальное растровое изображение, содержащее пиктограмму, задающую, например, тип документа. Иконки хранятся в фалах с расширением ICO |
В дальнейшем будем рассматривать только растровые изображения.
Класс TBitmap
Класс TBitmap используется в Delphi для представления растровых изображений, содержит свойства, приведенные в следующей таблице.
| Свойство | Значение |
| Width и Height | Ширина и высота изображения в точках. Если размеры изображения превышают размеры области, задаваемой элементом TImage, выходящая за пределы этой области часть изображения отсекается |
| Canvas | Значение класса TCanvas, предоставляющего средства для рисования на задаваемом классом TBitmap растровом изображении |
Если никакого изображения не загружено, растровое изображение, представляемое классом TBitmap, является пустым, т.е. его ширина и высота равны 0. Поэтому, для отображения графической информации необходимо сначала задать размеры изображения, содержащегося в элементе TImage. Например, эти размеры можно сделать равными размерам самого элемента TImage, в результате чего для рисования можно будет использовать всю занимаемую этим элементом на форме область.
Для иллюстрации основных свойств классов TImage, TPicture и TBitmap рассмотрим следующий пример формы, содержащей элемент «Изображение» и кнопку:
|
|
|

Процедура обработки события от нажатия кнопки Button1 задает размеры растрового изображения, содержащегося в элементе Image1, равными размерам этого элемента.
Пример
PROCEDURE TForm1.Button1Click(Sender:TObject);
BEGIN
Image1.Picture.Bitmap.Width:=Image1.Width;
Image1.Picture.Bitmap.Height:=Image1.Height;
END;
Уже из приведенного примера видно, что обращаться к свойствам глубоко вложенных друг в друга классов крайне неудобно. В языке Паскаль в таких случаях можно применять описанный далее оператор.
Оператор WITH
Синтаксис
WITH <Структурная переменная> DO <Оператор>
Оператор WITH применяется для упрощения доступа к свойствам структурных переменных (типа «запись», «объект» или «класс»). Действие оператора можно продемонстрировать, переписав соответствующим образом тело процедуры, приведенной в предыдущем примере.
Пример
WITH Image1.Picture.Bitmap DO
BEGIN
Width:=Image1.Width;
Height:=Image1.Height;
END;
Класс TCanvas
Класс TCanvas предоставляет средства для рисования на различных типах изображений, например на растровых изображениях, представляемых классом TBitmap. Основные используемые для рисования процедуры класса TCanvas приведены в следующей таблице.
| Процедура | Описание |
| Rectangle (x1, y1, x2, y2) | Рисование прямоугольника, левый верхний угол которого задается точкой (x1, y1), а правый нижний точкой (x2, y2). При этом внутренняя часть прямоугольника заполняется текущим цветом фона. На растровом изображении рисование прямоугольника происходит следующим образом:
 При этом в прямоугольник не включаются самая правая и самая нижняя границы.
При этом в прямоугольник не включаются самая правая и самая нижняя границы.
|
| MoveTo (x, y) | Перемещение текущей позиции в точку (x, y) |
| LineTo (x, y) | Рисование линии из текущей позиции до точки (x, y). При этом текущая позиция перемещается в точку (x, y) |
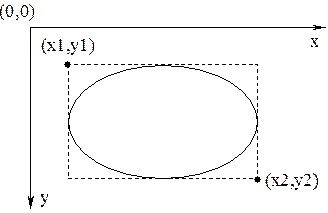
| Ellipse (x1, y1, x2, y2) | Рисование эллипса, вписанного в прямоугольник, задаваемый точками (x1, y1), и (x2, y2)

|
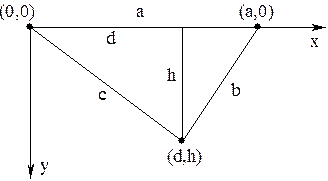
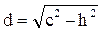
Продемонстрируем использование процедур класса TCanvas на примере изображения треугольника с известными сторонами. Расположим треугольник, как показано на следующем рисунке:
|
|
|

 ,
, 
Перепишем процедуру обработки события от нажатия кнопки
Button1 из рассмотренного ранее примера.
Пример
PROCEDURE TForm1.Button1Click(Sender: TObject);
VAR
a,b,c,p,s,h:Real;
BEGIN
WITH Image1.Picture.Bitmap DO
BEGIN
Width:=Image1.Width;
Height:=Image1.Height;
END;
a:=150;b:=100;c:=120;
p:=(a+b+c)/2;
s:=Sqrt(p*(p-a)*(p-b)*(p-c));
WITH Image1.Picture.Bitmap.Canvas DO
BEGIN
MoveTo(0,0);
LineTo(Round(a),0);
h:=2*s/a;
LineTo(Round(Sqrt(Sqr(c)-Sqr(h))),Round(h));
LineTo(0,0);
END;
END;
Результат работы программы представлен на следующем рисунке.

|
|
|


