 |
Обзор существующих решений
|
|
|
|
Оглавление
Введение........................................................................................................................................ 4
Постановка задачи.................................................................................................................... 7
Язык................................................................................................................................................ 8
Обзор существующих решений.............................................................................................. 8
Разработка языка..................................................................................................................... 14
Описание языка...................................................................................................................... 14
Редакторы..................................................................................................................................... 21
DSM-платформа QReal.......................................................................................................... 21
Метамодель редакторов......................................................................................................... 24
Генератор..................................................................................................................................... 27
Внутреннее представление диаграмм.................................................................................. 27
Плагины в QReal.................................................................................................................... 28
Генераторы в QReal................................................................................................................ 29
Апробация.................................................................................................................................... 30
Заключение.................................................................................................................................. 32
Дальнейшее развитие............................................................................................................. 32
Список литературы..................................................................................................................... 33
Введение
В современном мире количество мобильных платформ увеличивается в геометрической прогрессии. Например, в сегменте смартфонов помимо Apple с iOS, BlackBerry с BlackBerry OS и Google с Android, а также Microsoft с Windows Phone, включается Canonical с Ubuntu Phone. Притом значительное количество телефонов работает на Java и Symbian.
|
|
|
В связи с данной ситуацией растёт и количество связанных с мобильными технологиями предприятий: рынок мобильных информационных услуг оценивается в 300 млрд долларов.[1]
Совершенствуются облачные хранилища и обновляется количество приложений, их использующих. Наблюдаются тенденции по использованию мобильных онлайн-сервисов в менеджменте частных и государственных структур.
Создание приложений для мобильных телефонов — сложная задача по многим причинам. Среди главных проблем, сдерживающих развитие мобильных онлайн-сервисов, выделяют следующие:
• Невозможность прямого переноса «компьютерных» сервисов на мобильные устройства, связанная с разницей в форм-факторе и вычислительных возможностях мобильных устройств по сравнению с
персональными компьютерами.
• Более высокая сложность разработки мобильных приложений по сравнению с традиционным программированием.
• Разнообразие несовместимых между собой платформ. [1]
На математико-механическом факультете СПбГУ преподавателями, аспирантами и студентами разрабатывается платформа Ubiq Mobile, основанная на идее терминальной архитектуры: приложения выполняются на серверах, а мобильные устройства выступают в роли удалённых графических терминалов. [2]
А преимуществами платформы являются:
• Стабильность и высокая производительность мобильных сервисов на различных устройствах — клиенты поддерживают платформы от iOS и Android, до Symbian и Java ME.
• Устойчивый обмен информацией в различных условиях сети за счёт оригинального двоичного протокола, надстроенного над TCP\IP, в сочетании с математическими методами сжатия и упаковки информации.
• Визуализация этого обмена с точки зрения разработчика посредством виртуального графического холста в памяти сервера.
• Серверы Ubiq Mobile работают в среде Microsoft.NET, соответственно разработчикам технической части сервисов достаточно быть специалистами в языках платформы.NET.
|
|
|
Всё это позволяет приблизить уровень мобильных сервисов к разработке приложений для персональных компьютеров, что доступно широкому кругу программистов и не требует более высокой квалификации по сравнению с программированием привычных веб-приложений.
Есть ещё один значительный резерв по сокращению работы при создании мобильных сервисов — это использование специализированных языков, ориентированных на конкретные предметные области (DSL – Domain Specific Languages). Они применяются, например, для написания скриптов для UNIX shell — несмотря на то, что эти языки обычно Тьюринг полные. Поэтому они серьезно отличаются от
языков общего типа и хорошо справляются со своей основной задачей — объединение небольших UNIX программ (gawk, ls, sort или wc). В качестве классических DSL языков приводятся TEX, Perl, SQL. [2]
Язык TEX является DSL для компьютерной вёрстки текстов; Mathematica и MatLab – DSL для математических вычислений; SQL – DSL, созданный для написания запросов к базам данных.
Но даже при использовании DLS для создания мобильных сервисов, остаются важные проблемы. Логика смены экранов и использования функций часто запутана, её продумывание занимает много времени. Логическое текстовое представление не наглядно и поэтому часто при изменениях в различных местах появляются непредвиденные ошибки.
На наш взгляд, их решением является применение специализированных графических языков. Применение различных графических нотаций для описания мобильных приложений используется, например, при составлении шаблонов интерфейсов или диаграмм переходов между экранами, поскольку это позволяет ясно и однозначно описать структуру приложения. [3]
Использование специализированных языков в противовес использованию языков общего назначения (например, SDL или UML) избавляет разработчиков от громоздкости и позволяет легко заново применять часто появляющиеся абстракции. Более того, пространство мобильных сервисов более чётко разделено на узкоспециализированные предметные области, что ещё более способствует применению DSM-подхода (Domain Specific Modeling).
|
|
|
Проблемой использования DSL является необходимость разрабатывать узкоспециализированные языки для
различных типов задач для того, чтобы их применение приносило выигрыш продуктивности (до 10 раз согласно [V. Onossovski, A.Terekhov, Modern Interactive Internet Services, Proceedings of 7thConference of Open Innovation Framework Program FRUCT, 2010]).
Если для каждого приложения (типа приложения) применять свои языки, то требуется много ресурсов для реализации этих языков.
Таким образом, использование специализированных языков выгоднее использования языков общего типа, но необходимость затрат на создание редактора семантики и генерации смещает выбор в сторону традиционных методов разработки.
Поэтому появилось понятие мета-технология — технология, генерирующая специализированные технологии по некоторому формальному описанию. На кафедре системного программирования СПбГУ разрабатывается мета-технология QReal, позволяющая по описанию языка генерировать визуальные редакторы и писать к ним различные плагины, в том числе выполняющие генерацию кода по диаграммам. QReal уже успешно применяется в программировании роботов (QReal:Robots для конструкторов Lego MindStorm и TRIK). [4]
Постановка задачи
В задачу данной работы входит разработка DSL для создания мобильных приложений, реализация соответствующих редакторов с помощью мета- технологии QReal, а также создание плагинов, генерирующих по диаграммам, сделанным в этих редакторах, кода для платформы Ubiq Mobile.
Язык
Обзор существующих решений
Первый вариант подобного визуального языка для платформы Ubiq Mobile был создан к конференции FRUCT в 2011 году Ю.В.Литвиновым. [5]
Этот язык описывал программу с помощью следующих видов диаграмм:
• Диаграммы взаимодействия (Рис.1) содержали описание диспетчеров, отвечающих за сетевое взаимодействие клиента и сервера. Описание методов диспетчеров начинается с указания сигнала, получение которого должно инициировать этот метод, тело метода описывается с помощью элементов отправки сигнала, вызова подпрограммы или специального стереотипного элемента.
|
|
|
 |
Рис. 1: Диспетчеры клиента и сервера
• Диаграммы подпрограмм (Рис.2 и 3) содержали SDL-подобное описание программ, вызов которых возможен из диаграмм описания взаимодействия и подпрограмм. Описание действий, которые должны произойти с системой при вызове подпрограммы, происходит с помощью элементов ожидания и отправки сигналов, элементов контроля потока управления и элементов, содержащих вставки C# кода. Однако язык имел ряд недостатков, например, необходимость понимать общее внутреннее устройство библиотек Ubiq Mobile и необходимость
написания в блоках большого количества текстовых кусков кода.
 |
Рис. 2 Подпрограмма обработки ввода

Рис. 3 Пример вызова подпрограммы
Устранением этих недостатков в рамках своей курсовой работы в 2013 году занималась Дерипаска Анна. [6] В результате её работы были разработаны и реализованы в QReal два языка для создания онлайн игр с игровым полем между двумя игроками.
Основной идеей первого языка было описание программы с помощью блоков, обозначающих куски конкретной готовой функциональности, часто специфичной для конкретной задачи. То есть, например, для описания программы «Морской бой» необходимо дополнить язык элементом
«Размещение кораблей» и описать его генерацию. Тогда этот блок можно было бы легко применить в различных местах диаграммы, описывающей игру «Морской бой» (Рис.4)
 |
Рис. 4 Описание игры «Морской бой»

Рис. 5
 |
Рис. 6
На второй язык, описанный в работе Анны Дерипаски, были наложены следующие основные требования:
• сохранение наглядности разработки мобильных приложений
• отказ от требования к программисту обладать знаниями текстового языка, в который будет генерироваться приложение
• разделение задания логики поведения приложения и описания его внешнего вида
Описание программы состояло из нескольких диаграмм.
В этом наборе должна была быть одна диаграмма представления (Рис. 5), на которой схематично обозначены изображения различных экранов приложения (экран приветствия, экран выбора соперника) с располагающимися на них элементами упрвления и отображения информации: схематичные обозначения кнопок, игровых полей, полей ввода текста. Также на этой диаграмме можно было указать простейшие переходы между экранами.
Остальные диаграммы описывали логику обработчиков событий (Рис.6): логических действий, происходящих в системе при получении сообщения, например, о переходе на какую-то экранную форму или нажатии кнопки.
В работе Анны Дерипаски была реализована генерация прототипа приложения, состоящего из описанных экранных форм, простейших переходов между экранами и заглушек для обработчиков.
|
|
|
На разработанных языках не были реализованы детальные описания интересующих разработчиков Ubiq Mobile примеров, результаты было сложно оценить.
После изучения результатов предыдущих работ было замечено, что большое количество мобильных приложений хорошо представляется в виде автоматных переходов между состояниями. Основная идея, положившая основу создаваемому в этой работе языку, заключается в том, что этими
состояниями могут являться различные экраны приложения. Тогда графическое описание логики приложения будет заключаться в создании диаграмм активности пользователя — макетов экранов приложения и указанием переходов между ними.
Разработка языка
Основная идея языка - ограничить описываемые приложения теми, которые можно описать с помощью расширенной автоматной логики. Нетривиальным примером такого приложения является игра «Морской бой» для двоих игроков по сети, реализованная для платформы Ubiq Mobile.
Многие приложения для Ubiq Mobile уже написаны на таким образом. То есть основа приложения состоит из бесконечного цикла, в итерации которого происходит switch по состоянию приложения и, в зависимости от состояния отрисовывается соответствующий интерфейс. Смена состояния происходит в процедурах, вызываемых взаимодействием системы с окружающей средой. Эти же процедуры производят различные побочные действия, например формировка или отправка сообщений, обращения к серверу или базам данных.
Возможность описания такого приложения в графическом виде была основным критерием перспективности использования разработанного языка.
Первые итерации разработки языка были направлены на исследование кода игры «Морской бой» на предмет закономерностей и переиспользуемых абстракций. Изучение исходного кода показало, что любые изменения в системе происходят либо при получении сигнала: от интерфесов библиотек Ubiq Mobile или от элементов управления, либо через происходящий мгновенно по достижению состояния вызов процедур.
Описание языка
Первая версия языка совмещает два редактора — диаграмм активности
пользователя, содержащих изображения экранов с элементами управления и переходов между ними (один экран представляет одно состояние автомата), и редактора логики переходов: SDL-подобных диаграмм, позволяющих более подробно описывать изменения, происходящие при переходах, обозначаемых стрелками на диаграммах активности пользователя.
 |
Одним из требований было обеспечение наглядного отображения макетов экранов (Рис.7). Для этого была предпринята попытка завершить проведенную Дмитрием Мордвиновым работу по включению поддержки виджетов сценой QReal. В результате стало возможным, например, использование кнопок с изменяемым названием и анимацией нажатия в качестве отображения элемента DSL.[7]
Рис. 7
Другим требованием к языку была реализации декомпозиции задачи через вложенность диаграмм, при этом, чтобы сохранялась понятность диаграмм и не пропадала возможность описывать систему на уровне, достаточном для генерации кода.
На диаграмме более высокого уровня поддиаграмма обозначается белым прямоугольником, в котором написано имя поддиаграммы (Рис.8). Все входящие в него стрелки обозначают переходы, концом которых являются состояния, содержащиеся в поддиаграмме, исходящие стрелки - переходы из состояний, описанных в поддиаграмме (Рис.8). Элемент, обозначающий поддиаграмму, через специальное контекстное меню связывается с другой диаграммой активности пользователя, на которой можно подробно описать инкапсулируемый участок программы (Рис. 9). На поддиаграмме стрелки, начало которых лежит снаружи, отображаются стрелками, начинающимися на специальном элементе «входной порт», отображаемом фигурной стрелкой
«направо». Соответственно стрелки, начинающиеся в поддиаграмме, конец которых должен быть во внешней части системы — оканчиваются на элементе «выходной порт», изображаемым фигурной стрелкой «направо». Таким образом, при совпадении имён соответствующих стрелок во время генерации возможно проследить все необходимые связи.
 |
Рис. 8

Рис. 9
 |
Рис. 10
Для выбора удобного графического отображения различных переходов были рассмотрены и классифицированы варианты инициации переходов. В предоставленном коде (gameTemplate, ship) все побочные эффекты, приводящие к смене автоматного состояния, можно было представить как функции, вызываемые либо по получении сигнала — от сетевого диспетчера или генерируемые нажатиями элементов управления, либо вызываемые мгновенно по переходу автомата в новое состояние. Была выбрана следующая графическая нотация (Рис.10), потому что она выглядит наиболее цельно и непротиворечиво. Стрелки, начинающиеся на элементах управления, обозначают переходы, инициация которых должна происходить по нажатию соответствующего элемента управления, стрелки прикреплённые к краю экрана обозначают переходы либо мгновенные (по входу в состояние), либо по сигналу, полученному системой, находящейся в данном состоянии. Различие между последними двумя проявляется на уровне диаграмм логики переходов, более подробно описывающих поведение системы.
Более подробное уточнение обозначаемых стрелкой переходов между экранами в графическом виде производится с помощью диаграмм описания логики переходов.
За основу диаграмм логики переходов брался язык SDL уровня описания процесса (Specification and Description Language) – это язык спецификаций, предназначенный для описания поведения реактивных и распределённых систем. На этом уровне иерархии языка SDL процесс описывается в форме, подобной блок-схемам, со специальными обозначениями отправки, ожидания сигналов.
Одна диаграмма описания логики содержит описание одного перехода и связывается с элементом «стрелкой», обозначающей этот переход на диаграмме активности пользователя, через контекстное меню.
На одной диаграмме размещается цепочка элементов, обозначающая
последовательность (с условными ветвлениями) действий, которые должны выполниться при совершении соответствующего перехода. Если стрелке не сопоставляется никакая диаграмма, то при переходе будет совершена только смена текущего состояния приложения и смена отображаемого экрана. Это соответствует диаграмме с единственным элементом «смена состояния».
Основная идея — разбиение логики на самые маленькие, относящиеся к смене исключительно одного состояния, части. Далее будут описаны элементы и соглашения, которые позволяют этого добиться.
Для наглядного разделения графического отображения сложной логики обработчиков элементов управления и сигналов на несколько более простых и понятных обработчиков, были введены специальные элементы. Они, в совокупности с местом начала описываемой стрелки на диаграмме активности пользователя, позволяют задать условие инициации выполнения перехода.
 |
Рис. 11. Различные виды инициации перехода: (слева-направо) безусловный, по получению сигнала, по выполнению условия
Различными возможными вариантами инициации перехода могут быть:
• безусловный переход по нажатию элемента управления
• переход с условием по нажатию элемента управления
• переход из состояния по выполнении условия
• мгновенный переход из достигнутого состояния
• переход по получении сигнала.
Если первым элементом цепочки является охранник входа (Рис. 11, справа), то продолжение исполняется только при выполнении указанного логического условия.
Если первым элементом является указатель входящего сигнала (Рис. 10, посередине), то этот переход будет исполнятся только если система, находясь в необходимом состоянии, получит соответствующий сигнал от диспетчера.
Благодаря таким обозначениям инициации переходов возможно графически разделять сложные действия на несколько разных переходов, инициирующихся в зависимости от контекста одним и тем же элементом управления или сигналом.
Графическое описание мельчайших подробностей логики приводит к запутанным и громоздким диаграммам. Решение, применяемое в различных графических языках, состоит в том, чтобы добавить как один из элементов языка, блок, в который можно вписывать небольшие участки кода, которые удобнее представить в текстовом виде. Такой же элемент добавлен и в этот язык.
Обращения к API библиотек UbiqMobile выполнены в виде специальных блоков. Также есть блоки контроля управления — условный переход — ромб, который может иметь до двух выходов, с различными пометками 'True' и 'False', генерирует условный переход.
Добавление в начале цепочки специального элемента декларирует продолжение исполнения перехода исключительно по получении сигнала.
Редакторы
DSM-платформа QReal
QReal – платформа для создания графических DSL в течение нескольких лет разрабатывается на факультете математики и механики СПбГУ преподавателями и студентами.
Для разработки собственного графического языка с помощью платформы QReal необходимо описать метамодель желаемого языка. Описание метамодели происходит в графическом виде с помощью специального метаредактора.
Метаредактор позволяет описывать метамодель на высоком уровне абстракции. А именно на уровне «узел»-«связь», а также задавать различные синтаксические ограничения. Метаязык, позволяющий создавать диаграммы метамоделей, содержит следующие элементы:
• Metamodel Diagram – элемент, являющийся корневым. Язык может содержать несколько разных видов диаграмм, которые описываются элементами Metaeditor Diagram. Все эти элементы должны быть дочерними по отношению к Metamodel Diagram. Графически элемент метамодели отображается как пустая сцена, все элементы, относящиеся к описываемому языку, отображаются нарисованными на нём.
Также Metamodel Diagram содержит свойства, необходимые для генерации языка, например путь до подключённых внешних файлов или путь до места, в которое необходимо будет генерировать редакторы.
• Metaeditor Diagram — элемент, описывающий один редактор в языке, описываемом Metamodel Diagram. Графически отображается круглыми скобками. Всё, что имеет отношение к описываемому редактору, должно содержаться внутри этого элемента и быть по отношению к нему дочерним.
• Node – узел — элемент, описывающий класс элементов на целевой диаграмме некоторого редактора. Содержит в себе описание имени класса элементов, описание внешнего вида элементов этого класса, а также список свойств и их типов, которые они могут иметь.
• Enum – элемент, описывающий некоторый абстрактный тип перечисления, который можно использовать в качестве типа свойств классов элементов, описываемых Node. Содержит название перечисления, а также имена перечисляемых констант.
• Edge – элемент метадиаграммы, позволяющий описать связи целевой диаграммы, отображаемые стрелками. В свойствах возможно указать ограничения на классы элементов, которые можно соединить «стрелкой» описываемого типа, а также список свойств и их типов, которые связь может иметь.
Элементы метаязыка на диаграмме, описывающей требуемые редакторы, можно соединять следующими связями:
• Inheritance – связь, указывающая отношение наследования между элементами. Позволяет описывать общие свойства разных классов целевого редактора с помощью описания общего класса-предка.
• Container – связь, указывающая отношение вложения между элементами. Если один класс соединён этой связью с другим, то в целевой диаграмме при наложении элемента, принадлежащего к первому классу, на элемент, принадлежащий ко второму, он будет считаться вложенным. Графическое представление первого элемента станет дочерним по отношению к графическому отношению второго элемента, и при перемещении «контейнера» вложенные в него элементы будут перемещаться вместе с ним.
• Explodes to – связь, обозначающая раскрываемость элемента в диаграмму. Связь должна начинаться, на элементе Node или Edge,
описывающих тот или иной класс элементов в целевом редакторе, и заканчиваться на элементе Node, обозначающем редактор, в диаграмму которого первый элемент должен раскрываться.
При этом стоит отметить, что метаязык - это обычный графический язык в системе QReal со своей метамоделью, а, значит, он не использует каких-либо уникальных возможностей среды. Весь используемый им функционал QReal может быть использован и остальными разрабатываемыми в этой среде языками.
Для каждого элемента Node необходимо задать внешний вид, которым будут отображаться элементы этого типа на диаграммах целевого редактора. Для этого в редакторе форм для каждого элемента есть возможность нарисовать с помощью простейших инструментов (прямая, ломаная линия, овал, карандаш) внешний вид или использовать подгруженное изображение.
Ранее Дмитрием Мордвиновым была разработана реализация поддержки сценой QReal виджетов в качестве графического отображения элементов, а также расширение редактора форм, позволяющее задавать элементам целевого редактора вида с использованием виджетов. Эта разработка была интегрирована с новой версией QReal и использована для получения менее схематичных изображений элементов редактора активности пользователя.
Метамодель редакторов
Метамодели редакторов активности пользователя и логики переходов описывают следующие элементы языка:
| № | Имя элемента | Описание элемента |
| Редактор активности пользователя | ||
| ScreenFlowDiagram | Корневой элемент диаграммы редактора активности пользователя. | |
| SubDiagam | Элемент, представляющий поддиаграмму редактора активности пользователя на диаграмме более высокого уровня вложенности. Раскрывается в отдельную диаграмму редактора активности пользователя. | |
| InwardTransitions | Элемент, обозначающий входной порт на поддиаграмме, на котором начинаются стрелки, обозначающие переходы, начало которых находится вовне диаграммы. | |
| OutwardTransitions | Элемент, обозначающий выходной порт на поддиаграмме на котором начинаются стрелки, обозначающие переходы, выходящие за пределы диаграммы. | |
| Frame | Элемент, представляющий собой основу макета экрана. Каждому элементу этого типа ставится в соответствие состояние приложения. Может служить началом связи смены состояния. | |
| StartNode | Маркер, обозначающий нулевое состояние системы. | |
| ScreenTransition | Связь, обозначающая смену состояния. Изображается однонаправленной стрелкой. Обозначает переход системы из состояния, к которому прикреплено начало стрелки, в состояние, к |
| которому прикреплён конец. Раскрывается в диаграмму редактора логики перехода | ||
| Button | Обозначает элемент управления «кнопка». Вкладывается в Frame, может служить началом смены состояния. | |
| TextInput | Обозначает элемент интерфейса для ввода текста. | |
| Label | Обозначает элемент интерфейса, предназначенный для вывода текста на экран. | |
| List | Обозначает view на специальный элемент управления, показывающий список доступных игроков. | |
| Редактор логики переходов | ||
| LogicEditorDiagram | Корневой элемент диаграммы редактора логики переходов. | |
| Edge | Связь, обозначающая последовательность выполнения действий, обозначаемых остальными элементами диаграммы. | |
| EntryGuard | Один из возможных начальных элементов, обозначающий выполнение перехода в зависимости от выполнения заданного логического условия. | |
| DialogInvite | Возможные начальные элементы, обозначающие выполнение перехода при получении конкретного сигнала диспетчера | |
| DialogInviteReject | ||
| DialogUserRemove | ||
| DialogUserAdd | ||
| MessageRecieved | ||
| Guard | Обозначает логическое условие с возможностью выбора исполняемой ветви диаграммы в зависимости от его истинности или ложности. | |
| CodeArea | Элемент, который может содержать код на C#. |
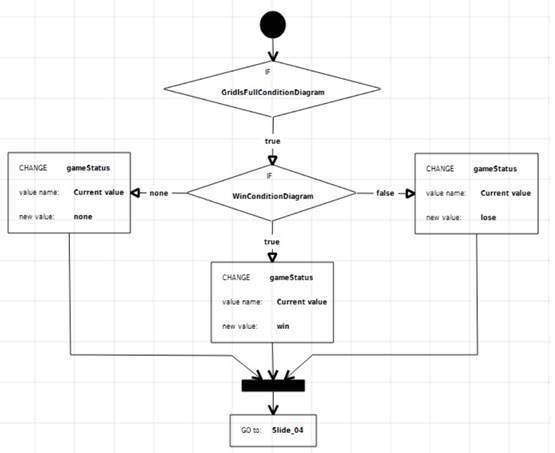
| EndState | Элемент, обозначающий конец выполнения перехода со сменой текущего состояния. | |
| Terminate | Элемент, обозначающий обрыв выполнения перехода без смены текущего состояния. | |
| 13- | Login, Register, SendMessage,... | Элементы обозначающие вызовы интерфейсов библиотек Ubiq Mobile. |
Генератор
Главной целью работы было создать прототип графической технологии разработки приложений для платформы Ubiq Mobile. После разработки графического языка и создания редакторов осталось сделать генератор кода для платформы Ubiq Mobile. Успех при генерации кода по графическим диаграммам обозначил бы перспективность графического подхода в разработке приложений.
|
|
|


