 |
Изменение размера страницы
|
|
|
|
Лабораторная работа 4
Работа с мастером создания Web-сайта в программе Microsoft Publisher
Создание Web-сайта
1. Запустите Microsoft Publisher.
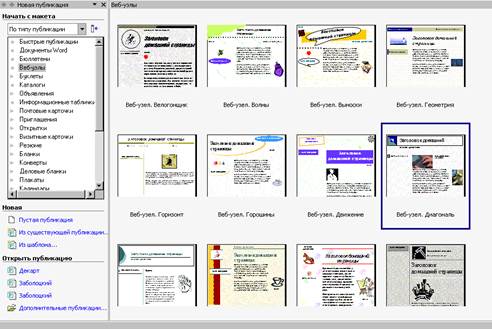
2. По умолчанию откроется область задач Новая публикация (слева). В открывшемся списке выберите тип публикации Web-узлы. В рабочей области окна Web-узлы (справа) будут представлены различные макеты Web-сайтов. Их можно просмотреть, перемещая курсор с одного макета на другой (без щелчка). Щелкните понравившееся изображение Web-узла.

 Если вы открываете программу впервые, появится диалоговое окно, предлагающее ввести информацию о себе. Щелкните ОК, откроется окно Личные данные.
Если вы открываете программу впервые, появится диалоговое окно, предлагающее ввести информацию о себе. Щелкните ОК, откроется окно Личные данные.
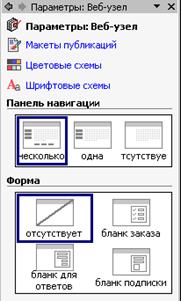
 В левой части экрана вы увидите область задач Параметры: Web-узел.
В левой части экрана вы увидите область задач Параметры: Web-узел.
 3. Щелкните Цветовые схемы. Выберите из предложенных вариантов понравившийся вам.
3. Щелкните Цветовые схемы. Выберите из предложенных вариантов понравившийся вам.
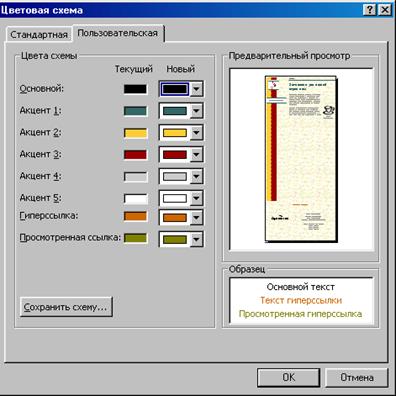
Если вас не устроил ни один из предложенных вариантов, щелкните Пользовательская цветовая схема (внизу окна).
Откроется окно Цветовая схема. На вкладке Стандартная вы можете выбрать схему из списка Доступные схемы.
 Перейдите на вкладку Пользовательская. В этом режиме вы можете создать собственную схему. Если вы затем сохраните ее под каким0либо именем, то в списке Доступные схемы вкладки Стандартная окна Цветовая схема будет и ваш вариант.
Перейдите на вкладку Пользовательская. В этом режиме вы можете создать собственную схему. Если вы затем сохраните ее под каким0либо именем, то в списке Доступные схемы вкладки Стандартная окна Цветовая схема будет и ваш вариант.
4. Щелкните ОК, если хотите применить выбранную или созданную вами схему, или Отмена, если не хотите этого делать.
5. Вернитесь в режим выбора параметров вашего Web-сайта, щелкнув Параметры: Web-узел (или щелкнув кнопку Назад  ).
).

 Как правило, сайты содержат панель навигации.
Как правило, сайты содержат панель навигации.
Она может создаваться автоматически, с использованием возможности программ, а может «писаться вручную». Панель навигации может содержать ссылки на другие страницы вашего сайта. Microsoft Publisher позволяет выбрать разные варианты панели навигации:
|
|
|
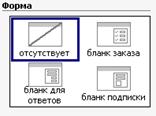
- несколько – навигационная панель слева на странице и она же внизу страницы;
- одна – навигационная панель слева на странице;
- отсутствует – автоматически создаваемой навигационной панели нет.
6. Щелкните один из понравившихся вариантов: несколько или одна
7. В меню Форма выберите один из предложенных вариантов.

8.Щелкните Шрифтовые схемы и выберите один из вариантов шрифта. Если вы хотите создать собственный стиль, щелкните Стили и форматирование внизу области задач.
Вставка фона и звука
 1. Для установки нужного фона Web-страницы и добавления звуковых эффектов вернитесь в область задач Параметры: Web-узел. Щелкните Фоновая заливка и звук (внизу окна).
1. Для установки нужного фона Web-страницы и добавления звуковых эффектов вернитесь в область задач Параметры: Web-узел. Щелкните Фоновая заливка и звук (внизу окна).
Щелкнув одну из кнопок опции Применить фон, выберите понравившийся фон. Если вас не устраивают предложенные варианты, щелкните Дополнительные цвета и в открывшемся окне Цвета выберите любой другой цвет. Щелкните 
 ОК. Выбрав цвет фона, щелкните Дополнительные типы фона.
ОК. Выбрав цвет фона, щелкните Дополнительные типы фона.
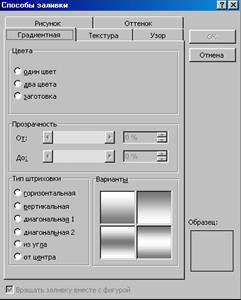
 2. Откроется окно Способы заливки. Устанавливая различные параметры на вкладках Градиентная, Текстура, Узор, Рисунок, Оттенок, вы можете выбрать понравившийся вариант: градиентной заливки, текстуры, узора, вставки рисунка в качестве фона или оттенка.
2. Откроется окно Способы заливки. Устанавливая различные параметры на вкладках Градиентная, Текстура, Узор, Рисунок, Оттенок, вы можете выбрать понравившийся вариант: градиентной заливки, текстуры, узора, вставки рисунка в качестве фона или оттенка.
3. После создания (или выбора из предложенных вариантов) подходящего фона щелкните ОК.
4. Для включения в ваш сайт звуковых эффектов щелкните Фоновый звук.
 5. Если у вас есть записанный звук, щелкните кнопку Обзор. Найдите нужный файл. Если вы хотите, чтобы звуковой эффект был постоянным, щелкните Бесконечный цикл. Если вы хотите, чтобы звук повторялся какое-то конкретное количество раз, щелкните Повторять и введите количество повторов звукового файла.
5. Если у вас есть записанный звук, щелкните кнопку Обзор. Найдите нужный файл. Если вы хотите, чтобы звуковой эффект был постоянным, щелкните Бесконечный цикл. Если вы хотите, чтобы звук повторялся какое-то конкретное количество раз, щелкните Повторять и введите количество повторов звукового файла.
6. Щелкните ОК.
7. В меню Файл щелкните Сохранить как. Введите имя файла и выберите Сохранить.
|
|
|
8. Вы можете изменить любую из выбранных ранее опций. Для этого откройте окно Параметры: Web-узел и измените нужные параметры.
Масштаб просмотра
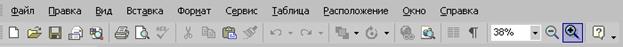
Вы можете менять масштаб видимой области просмотра создаваемого Web-документа на экране с помощью кнопки Крупнее.

Изменение размера страницы
Вы можете оптимизировать свою Web-страницу таким образом, чтобы ее можно было просматривать на мониторах, как с высоким, так и с низким разрешением.
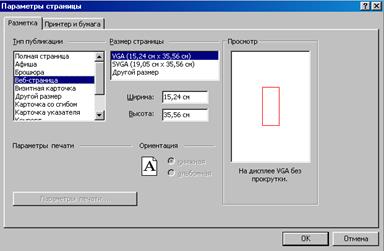
1. В меню Файл выберите Параметры страницы. Откроется одноименное окно.
2. В списке Тип публикации выберите Web-страница.
3. В списке Размер страницы вы можете выбрать:
-
 VGA – для более узкой Web-страницы (рекомендуется для просмотра на мониторах с низким разрешением);
VGA – для более узкой Web-страницы (рекомендуется для просмотра на мониторах с низким разрешением); - SVGA – для более широкой Web-страницы (рекомендуется для просмотра на мониторах с высоким разрешением);
- Другой размер – для установки ширины и высоты страницы вручную.
4. После выбора нужного формата щелкните ОК.
|
|
|


