 |
Мультимедийные возможности HTML
|
|
|
|

Браузер Netscape позволяет подключать дополнительные программные модули для мультимедийных приложений. В программу встроена поддержка технологий LiveAudio (для звуковых файлов форматов WAV, AU, AIFF и MIDI), Live3D (VRML), LiveVideo (видео-файлы АVI) и QuickTime (файлы формата MOV, включающие текст и звук MIDI). Все это может быть интегрировано в вашу страницу при помощи тега<EMBED>.
Для других браузеров указывается элемент <NOEMBED>, где между начальным и конечным тегами указывается альтернативный текст. Отметим некоторые параметры тега <EMBED>.
| Атрибут | Назначение |
| SRC | Полный путь или имя файла вставляемого объекта. Параметр обязателен |
| PALETTE | Тип палитры для просматриваемого объекта. Имеет значения: foreground, background |
| HIDDEN | Тип отображения объекта на экране. Значения: false -- объект не отображается (по умолчанию), true -- объект отображается |
| TYPE | Тип файла объекта |
Другие атрибуты этого тега аналогичны атрибутам тега <IMG> (собственно, и вставка объекта в HTML-документ происходит похожим образом), поэтому здесь не будут описаны такие параметры элемента, какNAME, ALT, BORDER, HEIGHT, WIDTH, ALIGN, HSPACE, VSPACE.
Пример
Строка <EMBED SRC=nature.wav> позволит использовать в качестве фонового звука музыкальный файл nature.wav, а для вложения файла js.pdf в формате PDF (Adobe Portable Document Format) нужно добавить строку
Формы в HTML-документах

Формы HTML позволяют получать информацию от читателей. До сих пор мы обсуждали только способы вывода данных, теперь речь пойдет об обратном действии. Формы дают возможность запрашивать информацию в виде свободного текста, получать ответы типа "да/нет" или делать выбор из нескольких опций.
Вы можете использовать формы с различными целями. Простейшим примером является размещение формы, куда читатели, посетившие сайт, смогут записать свои отзывы. Круг применения форм HTML ограничивается только вашей фантазией.
|
|
|
Тег <FORM>

Этим тегом начинается каждая форма. В нем нужно определить два атрибута, указывающих используемый скрипт и метод посылки данных.
| Атрибут | Назначение |
| ACTION | Определяет URL, который примет и обработает данные формы. Если этот атрибут не определен, данные отправляются по адресу страницы, на которой помещена форма |
| METHOD | Указывает форме, как послать информацию соответствующей программе обработки (скрипту). Обычно он получает значение post, тогда информация формы посылается отдельно от URL. Значению get соответствует посылка вместе с URL |
Пример
В этом примере дано указание браузеру отправить заполненную форму для обработки скриптомcomment_script, расположенным в каталоге cgi-bin вашего сервера, и использовать метод посылкиpost.
На странице можно расположить любое число форм, однако, нужно следить за тем, чтобы не поместить одну форму в другую.
Работа с тегами форм

В HTML существует три тега для создания различного типа полей в форме: <TEXTAREA>, <SELECT> и<INPUT>. Любое их количество может быть размещено в контейнере между тегами <FORM> и </FORM>. Ниже дано их краткое описание, а подробнее они будут рассмотрены чуть позже.
| Тег | Назначение |
| <TEXTAREA> | Определяет поле, в которое пользователь вводит многострочную текстовую информацию |
| <SELECT> | Позволяет пользователю сделать выбор в окне с полосой прокрутки, либо в раскрывающемся меню |
| <INPUT> | Обеспечивает некоторые другие виды ввода информации: ввод одной строки текста, установку и сброс флажков (check boxes), выбор переключателя (radio buttons) и нажатие кнопки для отправки данных или очистки формы |
Тег <TEXTAREA>

Этот тег предназначен для построения поля с целью ввода многострочный текстовой информации. В контейнере TEXTAREA допускается размещать любой текст, который будет выведен в поле ввода по умолчанию. Перечислим атрибуты этого тега.
|
|
|
| Атрибут | Назначение |
| NAME | Определяет название поля; обязателен |
| ROWS | Устанавливает высоту поля, т. е. число строк в нем |
| COLS | Устанавливает ширину поля, т. е. длину строки |
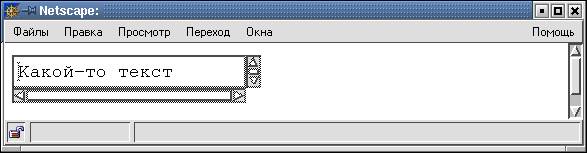
Пример

При помощи атрибутов ROWS и COLS можно задать поле любого размера. Хотя эти атрибуты не являются обязательными, они не имеют определенных значений по умолчанию (для каждого браузера эти значения различны), поэтому лучше их всегда указывать явно.
Тег <SELECT>

Этот тег используется для создания всплывающего меню или списка опций с полосой прокрутки. Список опций и пункты меню располагаются внутри контейнера SELECT. Аналогично тегу <TEXTAREA>,<SELECT> требует обязательного определения имени в атрибуте NAME. Количество опций указывается в атрибуте SIZE. Ниже перечислены атрибуты тега <SELECT>.
| Атрибут | Назначение |
| NAME | Определяет название информации |
| SIZE | Определяет вертикальный размер окна для опций выбора. Если атрибут опущен или его значение равно 1, выводится всплывающий список опций. Если указано число больше единицы, то опции выводятся в окне с полосой прокрутки. Если значение атрибута больше, чем фактическое количество элементов списка, добавляются пустые строки. При их выборе пользователем возвращаются пустые поля |
| MULTIPLE | Позволяет выбирать сразу нескольких опций |
Список опций включается в контейнер <SELECT> при помощи тега <OPTION>. Этот тег имеет два атрибута.
| Атрибут | Назначение |
| VALUE | Указывает значение, возвращаемое программе обработки (скрипту), в случае выбора опции пользователем |
| SELECTED | Указывает на опцию, выбранную по умолчанию |
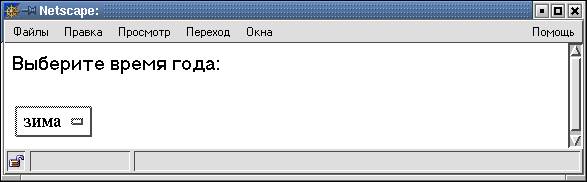
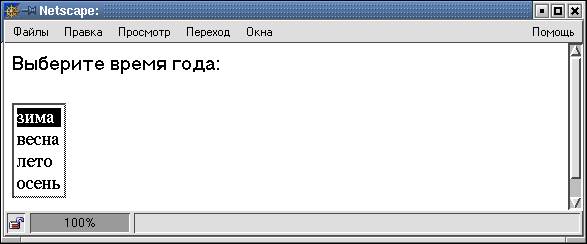
Пример
Ниже приведено содержимое двух HTML-документов, содержащих похожие формы. Во втором документе предварительно выбран один элемент из списка (добавлен атрибут SELECTED).

|
|
|

Тег <INPUT>

Тег <INPUT>, в отличие от <TEXTAREA> и <SELECT>, является одиночным тегом. Он предназначен для сбора информации различными способами, включая текстовые поля, поля для ввода пароля, переключатели, флажки, кнопки для отправки данных (Submit) и для очистки формы (Reset, Clear).
Тег <INPUT> располагает следующими атрибутами.
| Атрибут | Назначение |
| NAMESIZE | Указывает размер поля ввода в символах |
| MAXLENGTH | Определяет максимально возможное число символов, вводимых в поле |
| VALUE | Для текстового поля определяет текст, выводимый по умолчанию. Для флажков и переключателей указывает значение, возвращаемое программе обработки. Для кнопок отправки и очистки формы определяет надпись на кнопке |
| CHECKED | Устанавливает флажок или переключатель во включенное состояние по умолчанию. С другими типами тегов<INPUT> не употребляется |
| TYPE | Устанавливает тип поля ввода |
Тип поля ввода, атрибут TYPE
 Атрибут TYPE тега <INPUT> может принимать следующие значения.
Атрибут TYPE тега <INPUT> может принимать следующие значения.
| Атрибут | Назначение |
| TEXT | Является значением по умолчанию и предполагает создание одной строки для ввода данных. Для этого типа поля ввода употребляются атрибуты NAME (обязательный), SIZE, VALUE и MAXLENGTH |
| PASSWORD | Позволяет заменять вводимые символы пароля звездочками. Для этого типа поля ввода используются атрибутыNAME (обязательный), SIZE, MAXLENGTH и VALUE |
| CHECKBOX | Позволяет вывести поле для установки флажка в виде маленького квадратика, в котором может быть произведена отметка опции "галочкой". Может использоваться совместно с атрибутами NAME (обязательный),VALUE и CHECKED (определяет установленный по умолчанию флажок). Флажки обычно употребляются, когда можно выбрать сразу несколько опций из числа предложенных. Нужно быть очень осторожным в использовании флажков и переключателей, если цвет фона страницы определяется не документом, а пользователем при помощи установок программы просмотра. Не допускайте, чтобы опции сливались с фоном страницы |
| RADIO | Позволяет выбрать только одну из представленного числа опций. Переключатели можно группировать, задавая одно и то же значение атрибута NAME (обязательный). Так же используются атрибуты VALUE и CHECKED |
| RESET | Позволяет создать кнопку для очистки формы. Атрибут VALUE может быть использован здесь для наименования этой кнопки (по умолчанию кнопка имеет надпись Reset) |
| SUBMIT | Используется для создания кнопки, по нажатию которой введенные данные отправляются на сервер для обработки программой-скриптом. В атрибуте VALUE может быть указано название для этой кнопки (по умолчанию -- Submit Query) |
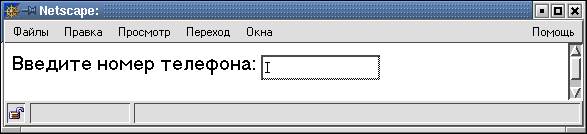
Пример
В следующей форме используется значение TEXT.
|
|
|

Пример
Использование значения PASSWORD.

Пример
Использование значения CHECKBOX.

Пример
В этом примере две формы расположены в соседних ячейках таблицы.

Пример
В следующей форме используется значение RESET.

Пример
Использование значения SUBMIT.

|
|
|


