 |
Выставляем все также на всех страницах и делаем ХАЙД ТИТЛ.
|
|
|
|
Создание сайта
Определяемся с доменом, покупаем что нибудь в духе xcheats.ru или rucheats.ru или official-cheats.ru вообщем понятный домен в ру зоне. Хостинг я рекомендую BeGet. Привязывыем все это к ворд прессу.
Если вы не понимаете про, что я говорю. Посмотрите видео, там про настройку хостинга, домена в начале.
https://www.youtube.com/watch?v=SiESIl9VUJ8
Также создаем группу вк с названием нашего сайта. “название сайта” – официальный сайт читов. Закрываем комментирование и оставление записей.
Создаем канал на ютубе тоже с таким же название, тоже закрываем комменты.
1. Заходим на вордпресс.
Выбираем тему любую бесплатную тему. Я выбрал tesseract theme.
Во вкладке внешний вид и настроить выбираем нужный цвет сайта, и быстро делаем какой-нибудь логотип. Например на сайте logomakr.com
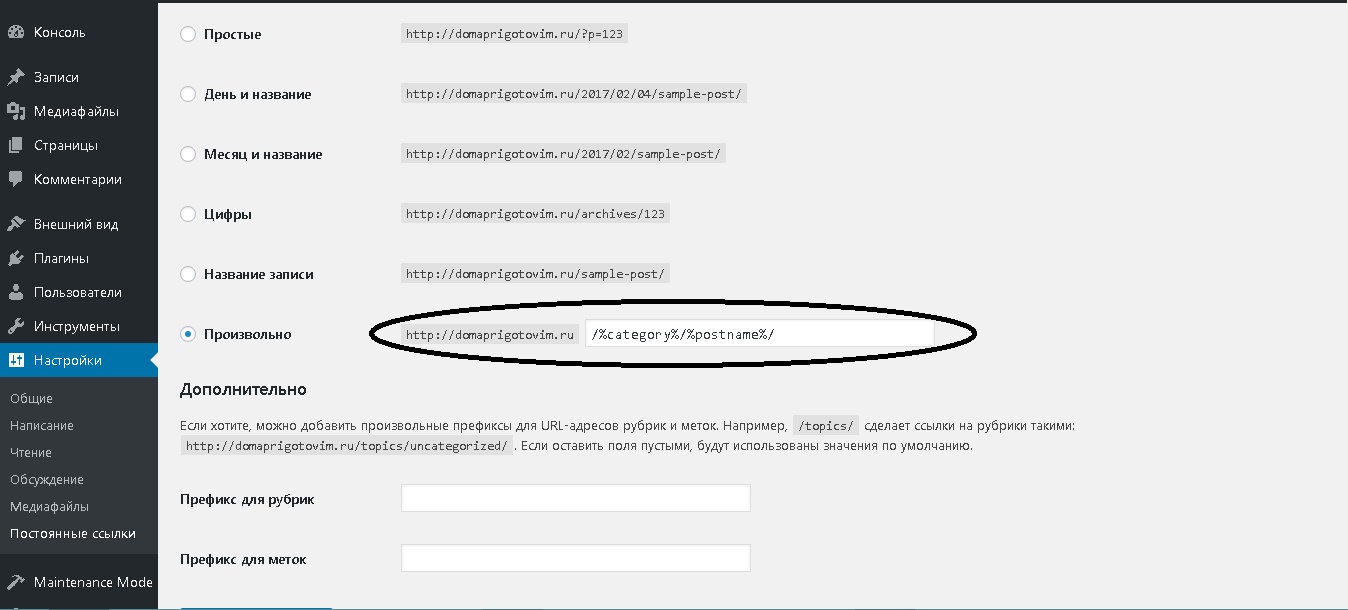
Настраиваем человекопонятныеурлы(ЧПУ) заходим в настройки => постоянные сыллки, прописываем вот так:

2. Качаем плагин cyr to lat и активируем – перевод сыллок в латиницу.
Качаем плагин kama spamblok и активируем. Думаю объяснять не нужно.
Качаем плагин All In One WP Security и активируем его. Это защита от ддосов и прочего говна.
Качаем плагин page builder by siteorigin – облегчит создание дизайна сайта в разы.
Качаем плагин siteorigin widgets bundle – дополнение предыдущему.
Качаем плагин Black Studio TinyMCE Widget – тоже дизайн.
Качаем плагин easy google font – облегчит работу со шрифтами.
Качаем плагин Title Remover – удаление не нужных тайтлов.
Качаем плагин Spacer – для того, чтобы ставить огромные пробелы было легче. Возможно он будет называться просто “пробел”.
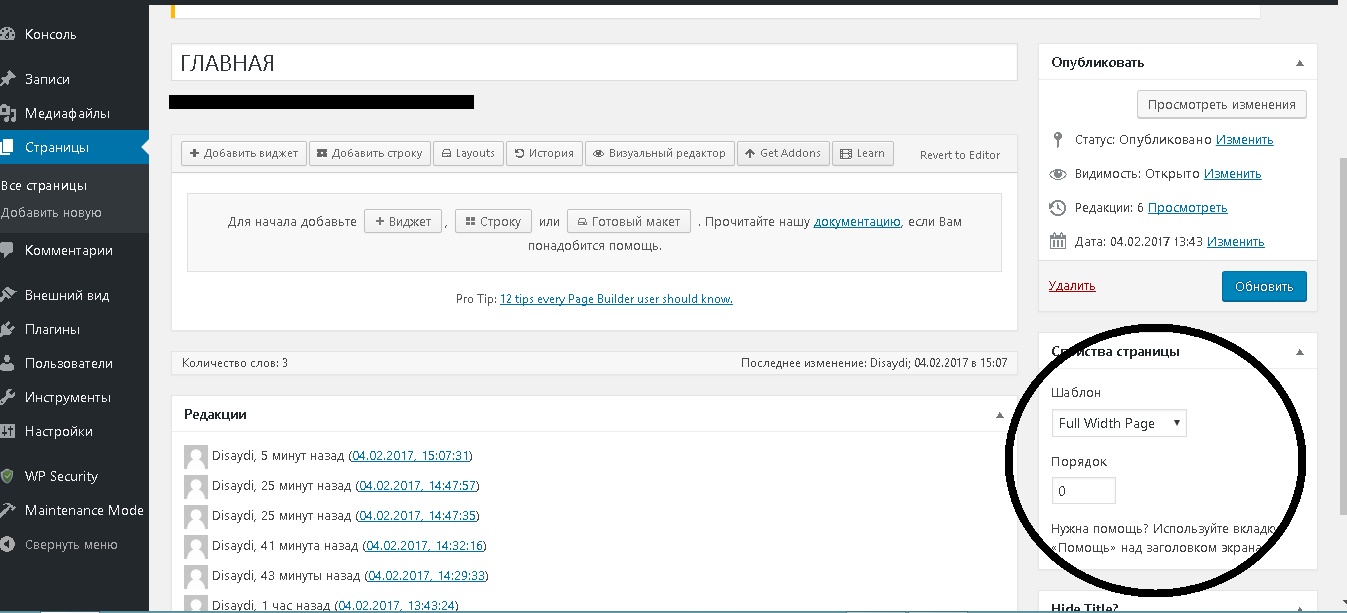
2. Переходим во вкладку “страницы” затем “добавить новую” называем ее “главная”.

Ставим full width page и ставим галочку нижу на hide title?
Затем создаем еще страницы с названиями: ЧИТ НА WARFACE, ЧИТ НА MINECRAFT, ЧИТ НА GTA 5, ЧИТ НА SAN ANDREAS, ЧИТ НА CS:GO
И Т.Д, на какие игры хотите на те и делаете. Но рекомендую сверяться с wordstat.yandex.ru по количеству запросов. Также создаем вкладку О ПРОЕКТЕ, там мы будем наваливать про то что мы официальный сайт читов у нас есть крутые читы какчайте бесплатно без смс и т.д для СЕО-ОПТИМИЗАЦИИ.
|
|
|

Выставляем все также на всех страницах и делаем ХАЙД ТИТЛ.
Затем переходим в настройки > чтение и ставим на главную страницу нашу ГЛАВНУЮ.

Далее переходим во внешний вид, затем во вкладку меню.

Называем его header и создаем, затем ставим галочку в header снизу скидываем все наши страницы с читами и сохраняем.
Затем создаем footer также и ставим галочку в меню footer, добавляем туда вкладку О ПРОЕКТЕ. Желательно еще что нибудь в футер кинуть, информационное либо коды к играм, именно коды на них тоже миллионы запросов: чит-коды на гта 5 на гта сан андреас и т. д. это увеличит позицию в выдаче.
Вот, что сверху:

Вот, что снизу:

Нажимаем редактирование главной страницы.

Переходим в пэйдж билдер, создаем строку. Редактируем строку, макет – макет строки – во всю ширину. Затем дизайн – выбираем картинку любую например я взял первую попавшиюся картинку варфейс, ставим фоновым изображением, отображение обложкой

Жмем выполнено.
Затем жмем на строку и добавляем виджет редактор.
Жмем на редакторе – редактировать.

Во вкладке визуально добавляем два спейсера один на 50 верхний, нижний на 100.
Затем переходим во вкладку текст между спейсерами вставляем.
<span class="picture">ЧИТ НА WARFACE</span>

Picture - это название данного заголовка, всегда нужно ставить разные буквенные названия, это потом будет нужно для изменения шрифта. Делаем выравнивание какое хотите, я делаю по центру.
!ОБЯЗАТЕЛЬНО ВСЕ ТЕКСТОВЫЕ РЕДАКЦИИ ДЕЛАЕМ ВО ВКЛАДКЕ ТЕКСТ!
Затем вкладка настройки, гугл фонтс.
Ставим контрол нейм любое, а в css пишем.picture – то есть название котором мы назвали заголовок.
|
|
|

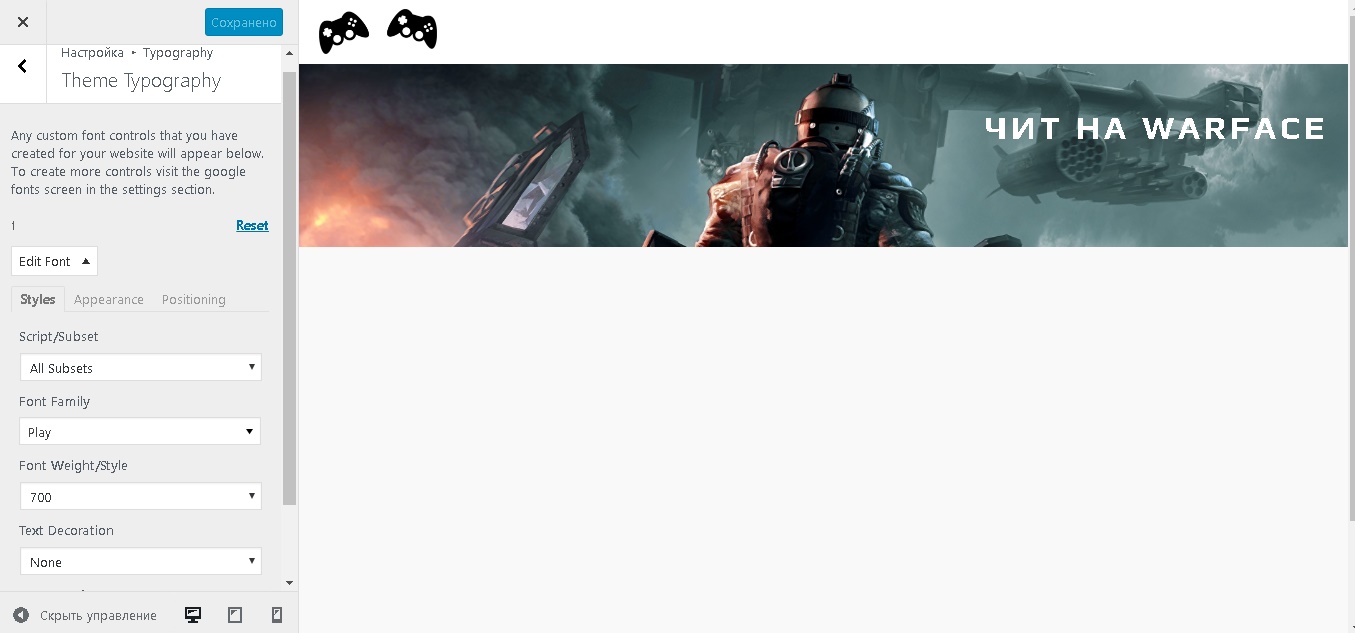
Вот что мы видим:

Редактировать данный шрифт можно в настройках – typography – theme typography

Ставьте такие настройки, какие считаете более привлекательными.
Нужно сделать кнопки на переходы к скачке читов.
<a class="button secondary-button" href="/сыллка на фо">Скачать</a> ДЕЛАЕМ ОТСТУП <a class="button secondary-button" href="/раздел сайта">Подробнее</a>

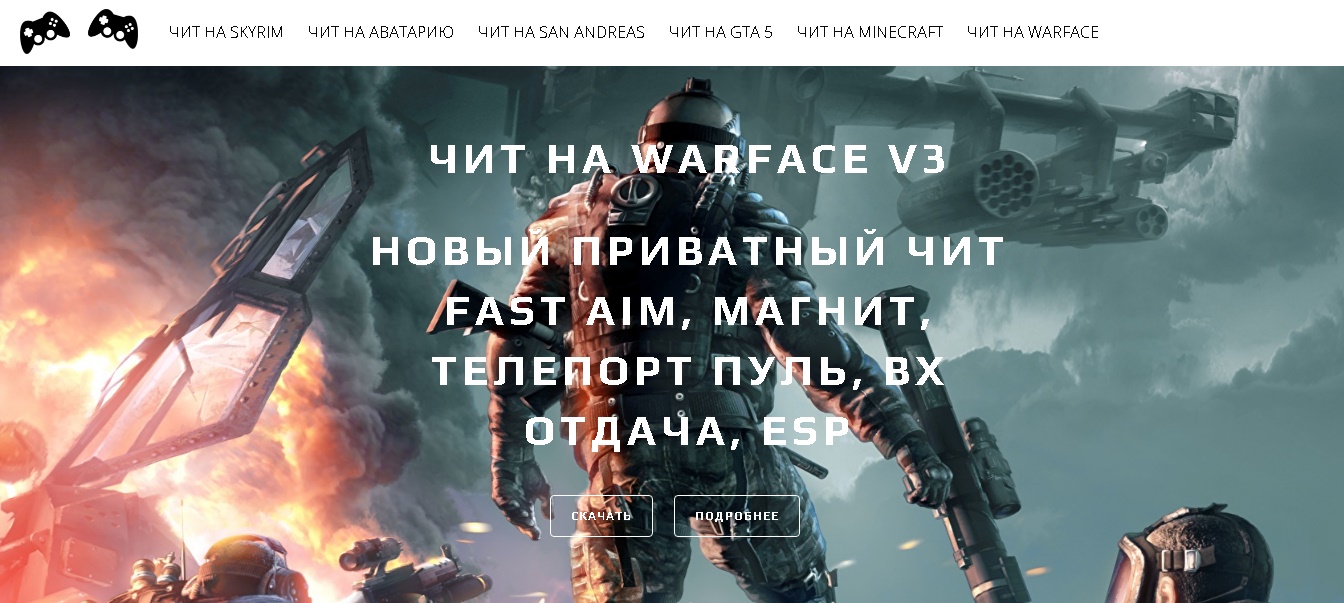
Все должно выглядеть примерно так, снова переходим в визуально выравниваем все по центру.
Тыкаю на кнопку скачать нас сразу кидает на фо и начинается скачка, кнопка подробнее смотрите дальше.

Создаем новую строку на главной, также ставим ее во всю ширину(растянуто), виджет редактор в нее вставляем. Открываем визуальный режим ставим спейсер на 10 пикселей и под ним ставим горизонтальную линию, сначала нужно открыть доп панель, она выделена на скрине ниже:

Ставим ее, выполнено, сохраняем.

Вот что мы теперь видим.
Затем создаем снова строку, ставим во всю ширину(растянуто), выравнивание обложка. Заливаем новую фотографию из игры на фон. Копируем текст из варфейса, меняя текст и сыллку на файл и на раздел.

Вот что выходит варфейс-линия-гта.
Вот что в коде:

Все уже приобретает более менее красивый вид.
И так делаем со всеми играми. Строка – линия. Строка – фон игры и скачка. Строка – линия. Строка фон игры и новая сыллка на скачку. И так пока игры не кончатся наши.
Теперь заполняем сайт.
Переходим во вкладку чит на варфейс, видим пустоту, жмем редактировать страницу.

Добавляем строку во всю ширину просто, не растягивать ее, виджет редактор, текст, вставляем туда
<h1 style="text-align: center;"><span class="picture1">ЧИТ НА WARFACE V3</span></h1>
Создаем в гугл фонтс новый редактор шрифта, с css.picture1
Сохраняем.
Добавляем строку деленную на 2

Растягиваем во всю ширину, без растяжения.
Добавляем в каждую по виджету редактору.
Гуглим чит вх варфейс переходим в изображения, берем картинку с вх какую нибудь.
В левую часть вставляем:
[spacer height="80px"]
Wallhack
[spacer height="80px"]
В правую вставляем наше изображение:

Вот, что выходит:

Делаем тоже самое с аимом, варбаксами, и норекойлом


После но рекойла добавляем новую строку, нажимаем добавить виджет и выбираем кнопка site origin, называем ее скачать, вбиваем урл нашего фо, выбираем ее стиль и сохраняем.
Проделываем так со всеми вкладками с читами.
|
|
|
Качаем иконки ютуба и вк. Можно и на logomakr.com
Переходим в вшешний вид настройки футер контент и выбираем social icon

Сохраняем.
Переходим тут в же настройки – social – social account settings и заполняем

Также добавляем вк

Переходим в о проекте, редактировать, создаем строку виджет редактор.
Официальный сайт читов.
Мы, как официальный сайт читов занимаемся производством читов почти на все онлайн игры уже 4 года. Читы, которые возможно вы видели на других сайтах, в других видео, на других форумах, почти все они нашего производства.
Каждый день наша команда трудиться над созданием новых читов, новых обходов и поиском уязвимостей в играх. Следите всегда за обновлениями нашего сайта, возможно, пока вы спали вышел новый чит или новый абуз, о котором мы обязательно вам сообщим.
На нашем сайте вы можете найти читы к таким играм, как:
ЧИТ НА ГТА 5
ЧИТ НА АВАТАРИЮ
ЧИТ НА SAN ANDREAS
ЧИТ НА SKYRIM
ЧИТ НА MINECRAFT
|
|
|


