 |
Пример 3.23. Добавление врезки
|
|
|
|
XHTML 1.0CSS 2.1IE 7IE 8IE 9Cr 12Op 11Sa 5Fx 5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title> Врезка </title> <style type="text/css" >. note { float: right; /* Выравнивание по правому краю */ background: #F3F0E9; /* Цвет фона */ border: 1px solid #000; /* Параметры границы */ padding: 0 10px; /* Поля вокруг картинки */ margin: 5px 0 5px 10px; /* Отступы */ width: 120px; /* Ширина */ font-size: 0.9em; /* Размер шрифта */ }.note P { margin: 0.6em 0; }.note IMG { vertical-align: middle; /* Выравнивание по центру строки */ } </style> </head> <body> <div class="note" > <p><img src="images/tool_magicerase.gif" width="20" height="17"alt="Magic Erase" /> — инструмент Magic Erase. </p> <p> По своему действию похож на инструмент Magic Wand, но в отличие от него, не выделяет область, а стирает ее. </p> </div> <p> Инструмент Magic Erase (Волшебный ластик) стирает пикселы близкие по цвету. Если мы работаем со слоем Background или со слоем, прозрачность на котором заблокирована, пикселы заменятся на фоновый цвет. Во всех остальных случаях мы получим прозрачную область. </p> <p> Принцип работы с инструментом Magic Erase напоминает работу с инструментом Magic Wand. А именно, вначале устанавливаем подходящее значение Tolerance, включаем флажок Anti-aliased для создания плавных границ, убираем флажок с параметра Contiguous для одновременного удаления всего фона, после чего щелкаем по фотографии в районе неба. Если слой Background был предварительно переименован, мы получим прозрачные участки в нужных местах. </p> </body></html>
При создании врезок следует обязательно указывать её ширину с помощью свойства width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Расположение слоев по горизонтали
|
|
|
По умолчанию блочные элементы выстраиваются по вертикали один под другим, но при помощи свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоёв и задать для них float. Если ширина не указана, она будет равна содержимому слоя с учётом полей и границ. В примере 3.24 взят каталог товаров, созданный в предыдущем разделе с помощью строчно-блочных элементов, и переделан под использование float. Чтобы блоки были заметны, фон веб-страницы установлен серым.
Пример 3.24. Блоки по горизонтали
XHTML 1.0CSS 2.1IE 7IE 8IE 9Cr 12Op 11Sa 5Fx 5
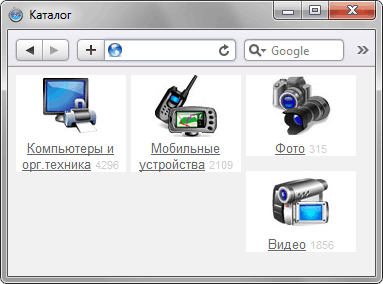
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title> Каталог </title> <style type="text/css" > BODY { font: 10pt Arial, Helvetica, sans-serif; background: #f0f0f0; /* Цвет фона веб-страницы */ } #catalog A { color: #666; } #catalog A:hover { color: #1fa0e2; } #catalog DIV { width: 110px; /* Ширина */ background: #fff; margin: 0 5px 15px 0; /* Отступы */ text-align: center; /* Выравнивание по центру */ float: left; /* Выравнивание по левому краю */ } #catalog P { margin: 0 5px; } #catalog SPAN { color: #ccc; font-size: 0.8em; } </style> </head> <body> <div id="catalog" > <div> <p><img src="images/category4.jpg" alt="" /></p> <p><a href="#" > Компьютеры и орг.техника </a> <span> 4296 </span></p> </div> <div> <p><img src="images/category3.jpg" alt="" /></p> <p><a href="#" > Мобильные устройства </a> <span> 2109 </span></p> </div> <div> <p><img src="images/category2.jpg" alt="" /></p> <p><a href="#" > Фото </a> <span> 315 </span></p> </div> <div> <p><img src="images/category1.jpg" alt="" /></p> <p><a href="#" > Видео </a> <span> 1856 </span></p> </div> </div> </body></html>
Результат примера показан на рис. 3.35.

Рис. 3.35. Расположение слоев при использовании свойства float
Из-за разного текста в подписи высота блоков также получается разной, из-за чего некоторые блоки «цепляются» за другие и не переходят на другую строку. Здесь может помочь установка высоты всех блоков через свойство height, например 100px или возврат к использованиюdisplay: inline-block.
|
|
|
Влияние обтекания
Свойство float кроме способности по созданию плавающих элементов имеет ряд особенностей, о которых необходимо знать. Главная особенность в том, что float действует на все близлежащие элементы, заставляя их участвовать в обтекании. Рассмотрим это на примере 3.25, где показано создание стрелок на одной строке с использованием значений left и right свойства float.
|
|
|


