 |
HTML верстка. Урок 2: Ячейка TOP
|
|
|
|
Уроков качественной html-верстки
Наверняка вы часто видели советы по верстке, собранные в виде длинного файла вопросов и ответов. Это очень полезная информация, однако html-страницу обычно приходится верстать "от" и "до". Когда я начинала заниматься web-дизайном, я смотрела исходные коды других сайтов и пыталась в них разобраться. Но зачем подсматривать? Перед вами - подробно разобранный пример одной верстки по типичному шаблону.
HTML верстка. Урок 1: Создание "каркаса" страницы
Итак, у нас есть макет страницы (допустим, в формате Photoshop). На рисунке - его уменьшенное изображение. Теперь откройте html-страницу, которую мы должны сверстать из этого макета. Она выглядит абсолютно одинаково в Internet Explorer, Opera и Firefox. Попробуйте свернуть окно до размеров 640х480, а потом развернуть на весь экран. Как видите, вся страница хорошо растягивается, даже формы ввода:) Теперь отключите изображения в вашем браузере - страница осталась вполне читаема.
В уроках, которые вы сейчас читаете, мы подробно рассмотрим технологию такой верстки, чтобы html-страница:
· не зависимо от разрешения экрана, браузера (возьмем самые популярные: IE, Firefox, Opera), темы оформления Windows и настроения вебмастера, выглядела бы одинаково - как на макете;
· была "читаемой" даже при отключенной графике;
· имела легкий, удобный для редактирования html-код;
· растягивалась на полную ширину экрана.

Создайте файлы index.html и style.css, в процессе верстки мы постараемся большую часть форматирования вынести в style.css:
· размер html-страниц будет меньше;
· если вы в будущем захотите отредактировать дизайн сайта, вам не понадобится менять все html-файлы - только style.css.
Наметим "каркас" нашей страницы. Удобно делать его в виде таблицы 100%-й высоты, разделенной на 3 горизонтальные области - Top, Text и Bottom. Top и Bottom имеют фиксированную высоту, а ячейка Text растягивается по высоте на всю оставшуюся часть экрана. Таким образом, даже когда на странице мало или совсем нет текста, Bottom всегда находится там, где ему положено - внизу.
|
|
|

Мы сделаем разметку немного сложнее, т.к. нам нужно, чтобы блоки Search, News, Copyright были равны по ширине. Лучший способ этого добиться - поместить их в ячейки таблицы, расположенные одна над другой.

| 
| 
|
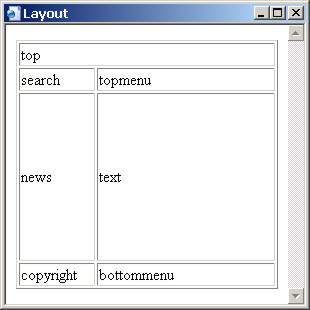
Вот получившийся html-код (я специально поставила параметр border="1" в теге <table> и написала внутри каждой ячейки ее название, чтобы мы удостоверились, что сделали разметку правильно. Потом все это нужно будет удалить.
index.html
<title></title>
<link href="style.css" rel="stylesheet" type="text/css" />
<table border="1" class="main">
<tbody>
<tr>
<td class="top" colspan="2">top</td>
</tr>
<tr>
<td class="search">search</td>
<td class="topmenu">topmenu</td>
</tr>
<tr>
<td class="news">news</td>
<td class="text">text</td>
</tr>
<tr>
<td class="copyright">copyright</td>
<td class="bottommenu">bottommenu</td>
</tr>
</tbody>
</table>
Style.css
table.main {width: 100%; height: 100%;}
td.top {}
td.search {}
td.topmenu {}
td.news {width: 30%;}
td.text {width: 70%; height: 100%;}
td.copyright {}
td.bottommenu {}
Для каждой ячейки был создан класс в style.css. Посмотрите на первый рисунок. Пока эти классы пустые, наша таблица в браузере не не очень похожа на ту, которая на макете. Чтобы она выглядела так, как на втором рисунке, необходимо внести еще несколько изменений.

| 
| 
|
1) Чтобы не было промежутков между таблицей и границами экрана, пишем:
html, body {margin:0px; padding:0px;}
2) Чтобы убрать зазоры между ячейками, добавляем в свойства таблицы border-collapse: collapse (это аналог html-параметра cellspacing="0").
table.main {border-collapse: collapse;}
3) Чтобы убрать отступы внутри ячеек, пишем:
td {padding: 0px;}
|
|
|
Также нужно прописать несколько общих параметров, которые будут использоваться по умолчанию:
5) Цвет фона для и элементов форм. Когда фон белый, об этом часто забывают. Тогда у пользователей, установивших какую-нибудь экзотическую тему оформления Windows, некоторые ячейки могут оказаться, например, зелеными:)
6) Когда большая часть текста будет написана одним шрифтом (в нашем случае - Tahoma 11px, черный), имеет смысл указать его сразу для всех ячеек и элементов форм.
7) По умолчанию текст и изображения располагаются (вертикально) в середине ячейки. Обычно удобнее, чтобы они подтягивались к верхнему краю. Для этого нужно указать vertical-align: top для всех ячеек.
body, input, select, textarea {background-color: #ffffff;}
td, input, select, textarea {
font-family: Tahoma;
font-size: 11px;
color: #000000;
vertical-align: top;
}
Каркас готов. Посмотрите html-страницу, а также полный текст файлов index.html и style.css
HTML верстка. Урок 2: Ячейка TOP
Теперь будем заполнять ячейки изображениями. Начнем с Top. Посмотрите на макет: верх можно разделить на следующие слои: фон, дом, логотип.

При создании макета я применила маленькую хитрость: рисунок с травой и облаками склеен из одного и того же повторяющегося изображения. Это очень удобно, т.к. при растягивании ячейки Top он сможет повторяться столько раз, сколько потребует ширина вашего экрана. Итак, мы вырезали часть изображения и назвали его top_bg.jpg.

(Подсказка: если бы рисунок был не повторяющимся, нужно было бы заготовить фон для ячейки Top размером не менее 1280 пкс в ширину - такое разрешение экрана у пользователей с мониторами LCD 17-19 дюймов (можно сделать и 1600 пкс, но такое разрешение у очень малого количества пользователей, а всем остальным придется загружать большую картинку).
Отдельно мы вырежем домик и назовем его house.jpg.

Осталось лого. Просто вырезать логотип вместе с кусочком облака нельзя, т.к. логотип всегда должен находиться около правого края страницы, не зависимо от ее длины. Т.е. неизвестно, на какой участок фона попадет лого. Поэтому нужно, чтобы фон просвечивался под буквами. Для этого мы:
· временно отключим слой с облаками в графическом редакторе;
· подложим под лого прямоугольник голубого цвета (такого же, как переход "небо-облака");
· вырежем лого и сохраним его в формате.gif. Голубой цвет назначим прозрачным.
|
|
|

Создадим в Top вложенную таблицу, левая ячейка которой будет содержать house.jpg. По ширине и высоте она будет равна размерам рисунка. Правая ячейка будет растягиваться на всю оставшуюся часть экрана, причем ее содержимое - logo.gif - будет выравниваться по правому краю, отступая от верхнего и правого края экрана по 55 пкс.

Вот код ячейки Top. Для вложенной таблицы мы воспользовались уже имеющимся в style.css классом main, чтобы она занимала всю площадь ячейки.
index.html
<td colspan="2" class="top">
<table class="main">
<tbody>
<tr>
<td><img width="285" height="165" border="0" src="house.jpg" alt="" /></td>
<td class="logo"><img width="206" height="27" border="0" src="logo.gif" alt="" /></td>
</tr>
</tbody>
</table>
</td>
Style.css
td.top {
background-image: url(top_bg.jpg);
height: 165px;}
td.logo {
width: 100%;
text-align: right;
padding-top: 55px;
padding-right: 55px;}
Верх готов. Посмотрите html-страницу, а также полный текст файлов index.html и style.css. Синим цветом в файлах помечен html-код, который мы добавили на этом уроке.
|
|
|


