 |
Сравнение форм представления графической информации
|
|
|
|
Глава 10. компьютерная графика
Основные понятия
Системы компьютерной графики - это отдельные программы и аппаратно-программные комплексы, создающие и обрабатывающие различные изображения на экране монитора.
Форма представления
Существует два основных метода для представления графической информации: растровое и векторное. В растровом представлении графические объекты формируются в виде множества точек (пикселей (pixel)) разных цветов и разных яркостей, распределенных по строкам и столбцам. В векторном представлении графические объекты создаются как совокупности линий, векторов, точек. Графические файлы могут использовать и оба этих представления.
Растровое представление
Растр, или растровый массив (bit map – массив битов) – это совокупность битов, расположенных на сетчатом поле.
Графический объект в растровом представлении называется растровой графикой.
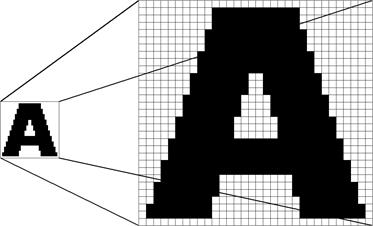
Растровое изображение напоминает клетчатую бумагу, каждая клеточка которой закрашена тем или иным цветом (рис. 10.1). Все растровые изображения обладают схожими основными характеристиками, поэтому рассмотрим некоторые из них. Растровые изображения строятся из пикселов.

|
| рис. 10.1 |
Пиксел (pixel) – производный термин от английских слов «picture element» (элемент изображения), обозначающий один элемент из большого массива графической информации. Минимальная единица изображения, цвет и яркость которой можно задать независимо от остального изображения.
Чем больше точек и чем они мельче, тем визуально качественнее изображение (и больше размер файла). Одна и та же картинка может быть представлена с лучшим или худшим качеством в соответствии с разрешением, т.е. количеством точек на единицу длины. Разрешение обычно измеряется в точках на дюйм – dpi или в пикселях на дюйм – ppi.
|
|
|
При редактировании растровых графических объектов изменяется цвет пикселей, а не форма линий. Вывод растровой графики на устройства с более низким разрешением, чем разрешение самого изображения, понизит его качество.
Кроме того, качество характеризуется еще и количеством цветов и оттенков, которые может принимать каждая точка изображения. Чем большим количеством оттенков характеризуется изображение, тем большее количество двоичных разрядов потребуется для описания каждого пикселя.
Векторное представление
В отличие от растрового представления, использующего большие массивы отдельных точек для описания изображений, векторное представление определяет описание изображения в виде кривых линий, называемых векторами (каждая кривая аппроксимируется многочленом третьего порядка, т.е. массивом коэффициентов – многомерным вектором), а также параметров, описывающих их цвета и расположение. Например, изображение какой-либо фигуры на экране описывается точками, через которые проходит линия контура фигуры. Цвет фигуры задается цветом контура и цветом области внутри этого контура.
При редактировании элементов векторной графики можно изменять параметры линий, описывающих форму графических объектов, можно переносить их, менять размер, форму (это делается математическими преобразованиями), цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества. Очевидно, описание простых векторных графических объектов занимает значительно меньше места, чем растровых. Еще одно преимущество – качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. Но векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий). Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а уравнением линии (математической формулой) или совокупностью графических примитивов, каждый из которых является формулой. Это приводит к увеличению файлов.
|
|
|
Сравнение форм представления графической информации
Растровые формы представления могут хранить точную информацию о любом возможном изображении, поскольку каждое изображение может быть разбито на сетку, настолько мелкую, насколько это доступно человеческому глазу.
Вместе с тем побитовые представления имеют проблемы как практического, так и теоретического плана. Одна из практических проблем – размер изображения. Файл цветного изображения с высоким разрешением занимает несколько мегабайт памяти для хранения и, большее количество мегабайт памяти для обработки и отображения. По этой причине способность хранить изображения в сжатой форме очень значима в теории растровых представлений.
Манипуляция большими объемами данных также приводит к серьезным требованиям к процессору и внутренней шине данных компьютера.
Еще одна проблема растровых представлений заключается в недостатке гибкости. Часть этой проблемы состоит в том, что отдельные пикселы не имеют никакой присущей им связи друг с другом. То есть, у пикселов отсутствует связь с объектами изображения, которые они изображают, а, следовательно, отсутствует возможность обработки объектов.
Другая проблема гибкости растрового представления связана с их фиксированным разрешением. При увеличении изображения пикселы приобретают достаточно большой размер, проявляется эффект наложения (aliasing) или ступенчатости (staircasing). При уменьшении размера изображения для его сохранения в сокращенной форме и последующем восстановлении до исходного размера полученное изображение будет нечетким и ступенчатым.
Векторное представление, по сравнению с растровым, имеет большее число ограничений по возможностям практического представления. Однако у векторного представления есть преимущество в значительной эффективности и гибкости для многих приложений, прежде всего, за счет компактности хранимой информации.
|
|
|
Цвет в машинной графике
Белый цвет, излучаемый источником, может быть разложен в спектр, состоящий из следующих основных цветов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый.
Излучаемый свет – это свет активного источника. В отличие от него, все остальные предметы видны за счет отраженного света.
Излучаемый свет может содержать все цвета (белый цвет), любую их комбинацию или только один цвет. Отраженный от объекта свет содержит только не поглощенные цвета. В результате предметы, излучающие свет, приобретают цвет излучения, а предметы, не излучающие света, имеют цвет, определяемый падающим на них светом и цветом, который они отражают.
Так как цвет может получиться и в процессе излучения, и в процессе отражения, то существуют два противоположных метода его описания: системы аддитивных и субтрактивных цветов.
Аддитивный цвет получается при соединении лучей света разных цветов. В этой системе отсутствие всех цветов представляет собой черный цвет, а присутствие всех цветов – белый. Система аддитивных цветов работает с излучаемым светом, например от монитора компьютера.
В этой системе используются три основных цвета: красный, зеленый и синий (RGB). Если смешивать их в равной пропорции, то образуется белый цвет (рис. 10.2), а при смешивании в разных пропорциях – любой другой.

|
| рис. 10.2 |
В системе субрактивных цветов происходит обратный процесс. Белый цвет появляется в результате отсутствия всех цветов, тогда как их присутствие дает черный цвет (рис. 10.2). Система субтрактивных цветов работает с отраженным светом и используется для печати.
В системе субтрактивных цветов основными являются голубой, пурпурный и желтый цвета (CMY) – противоположные красному, зеленому и синему. Так как типографские краски поглощают свет не полностью, то комбинация трех основных цветов несколько отличается от черного цвета. Для устранения этого недостатка добавляют немного черного цвета. Системы цветов, основанные на таком процессе четырехцветной печати, принято обозначать аббревиатурой CMYK.
|
|
|
Взаимосвязь между базовыми цветами аддитивной и субтрактивной систем теоретически может быть представлена следующими зависимостями. Если положить, что каждый цвет определяется восемью битовыми плоскостями, то есть, может иметь 256 градаций, то тогда Cyan = 256 - Red; Magenta = 256 - Green и Yellow = 256 – Blue.
Сжатие изображений
Увеличение количества графических объектов и повышение качества изображений в компьютерных приложениях приводит к быстрому нарастанию объема требуемых данных. Эта возрастающая потребность стимулирует разработку новых технологий сжатия данных. То есть, методов хранения одного и того же количества информации (графической) при использовании меньшего количества бит.
Сжатие – это более эффективное представление информации, базирующееся на трех обобщенных свойствах графических данных: избыточности, предсказуемости и необязательности.
Групповое сжатие

|
| рис. 10.3. Растровое изображение в полном представлении (36 элементов) и с использованием группового сжатия (15 элементов) |
Один из самых простых способов сжатия файлов – групповое кодирование (RLE – run length encoding). В соответствии с этой схемой серии повторяющихся величин (например, значение пиксела) заменяется единственной величиной и количеством (рис. 10.3). Подход просто реализуется и хорошо работает с длинными сериями повторяющихся величин. Изображения с большими областями постоянной яркости или цвета, подобные тем, что обычно создаются любыми «рисовальными» программами очень удобно сжимать таким способом. На рис. 10.3 коэффициент сжатия составляет 2,4.
В этом методе возможны варианты. Программа при создании сжатого файла может сначала записывать количество пикселов в строке и затем их цвет, но может и наоборот. Групповое кодирование само по себе не является форматом файла. Это лишь метод кодирования, который включается в некоторые графические форматы. Одни форматы (например, PCX в среде DOS) применяют метод сжатия RLE по умолчанию во всех файлах, другие предоставляют пользователю возможность выбора.
Хотя метод сжатия RLE легко понимаем и сравнительно просто реализуется, он не является самым эффективным для большинства растровых файлов. Метод лучше всего работает с изображениями, которые содержат ограниченное количество цветов и большие области однотонной окраски.
|
|
|
12 |


