 |
Методы общения клиента и сервера
|
|
|
|
Для передачи данных от браузера клиента приложению или скрипту на сервере используются методы GET и POST протокола HTTP (HyperText Transfer Protocol), а также через куки (cookie), реферреры и другие данные, передаваемые браузером.
При передаче данных методом GET данные отображаются в адресной строке браузера, при использовании метода POST передаваемые данные не видно. Также есть возможность загрузки файлов методом POST, однако для использования этого метода необходимо сделать submit формы.
Куки – это переменные, предлагаемые к установке браузеру. Правильный браузер должен запоминать куки и при каждом посещении страницы сайта отправлять веб-серверу значения этих переменных.
Реферрер – это указатель перехода. Реферреры придуманы для отслеживания перемещения пользователей по сети. При нажатии на ссылку правильный браузер должен отправить (вместе с куками) адрес страницы, на которой находилась эта ссылка.
Также следует отметить такой важный передаваемый параметр, как сигнатура браузера. По ней однозначно определяется, кто зашёл на сайт.
Данным, переданным этими способами (HTTP GET/POST, cookie, referrers, user_agent) нельзя доверять.
Переданную информацию нужно где-то хранить. Информацию можно сохранять разными способами. Наиболее распространены базы данных, т.к. многие операции они делают за программистов, облегчая им труд.
Базы данных.
Среди многообразия баз данных я выбрал MySQL 4.0,и вот почему. На их сайте читаем: «MySQL предлагает такую комбинацию производительности, цены и возможностей, которую вряд ли смогут предложить другие».
И действительно, основные достоинства MySQL – это:
1. Бесплатность (на 1 месте)
2. Небольшой размер и дистрибутива, и установленной программы.
|
|
|
3. Простота использования.
4. Скорость и стабильность.
5. Популярность.
Следует добавить, что возможности MySQL уже стали избыточными для большинства веб-приложений (да, такое часто происходит со многими хорошими программами). Более того, новая версия 5.0, которая была объявлена стабильной в феврале, несовместима с предыдущими версиями, и многие сайты стали неработоспособными после обновления серверов. Для работы моего сайта вполне достаточно возможностей MySQL 3.23, но я использовал MySQL 4.0, т.к. 3.23 уже морально устарела.
Доступ к сайту осуществляется при помощи веб-сервера. Веб-сервер – это программный продукт, осуществляющий функционирование сайтов по протоколу HTTP.
Веб-сервер
Лучшим веб-сервером для моих целей является Apache (Апач).
«The Apache HTTP Server Project is an effort to develop and maintain an open-source HTTP server for modern operating systems including UNIX and Windows NT. The goal of this project is to provide a secure, efficient and extensible server that provides HTTP services in sync with the current HTTP standards.
Apache has been the most popular web server on the Internet since April 1996. The November 2005 Netcraft Web Server Survey found that more than 70% of the web sites on the Internet are using Apache, thus making it more widely used than all other web servers combined»[1].
Кроме того, по Апачу много вполне понятной документации, он прост в установке и настройке, очень мало весит (меньше 5М), работает исключительно стабильно.
Редакторы кода
Для написания кода я использовал 2 текстовых редактора.
Первый – AkelPad – это бесплатный текстовый редактор для Windows, призванный заменить Блокнот, входящий в состав этой системы. Разработан Алексеем Кузнецовым, студентом 5го курса физтеха.
Его преимущества:
· маленький размер (менее 20 Кб в архиве)
· работа с файлами произвольного размера (тогда как у Блокнота есть ограничение 64 Кб)
· работа с кодировками: Windows, DOS, КОИ8-Р, различные варианты Unicode (UCS-2LE, UCS-2BE, UTF-8), а также с любой кодовой страницей, установленной в системе
· корректное автоопределение кодировки
· поиск и замена как обычных строк текста, так и последовательностей специальных символов
|
|
|
· продуманные "горячие" клавиши назначены почти каждой команде (выход по ESC, сохранить по F2 и т.п.)
· простота и отсутствие перегруженности ненужными и усложняющими работу функциями
Подробнее - akelpad.net.ru
Второй – EditPlus. Это уже коммерческий (платный) редактор. Цитата:
EditPlus is an Internet-ready 32-bit text editor, HTML editor and programmers editor for Windows. While it can serve as a good replacement for Notepad, it also offers many powerful features for Web page authors and programmers.
· Syntax highlighting for HTML, CSS, PHP, ASP, Perl, C/C++/C#, Java, JavaScript and VBScript. Also, it can be extended for other programming languages based on custom syntax files.
· Seamless Web browser for previewing HTML pages, and FTP commands for uploading local files to FTP server.
· Other features include HTML toolbar, user tools, line number, ruler, URL highlighting, auto-completion, cliptext, column selection, powerful search and replace, multiple undo/redo, spell checker, customizable keyboard shortcuts, and more.[2]
Уже не так быстр, как AkelPad, но довольно удобен в настройке и работе. Рекомендован 440hz.ru.
Инструкция программиста
Системные требования
Для работы этого проекта необходим сервер и клиент. Сервер должен состоять из операционной системы с установленным веб-сервером, базой данных MySQL и интерпретатором PHP(4) версии не менее 4.3.2.
Клиент должен иметь графический браузер, поддерживающий протокол HTTP, стандарты HTML4 и CSS2.
Я использовал следующую конфигурацию:
Сервер: Win32, Apache 2.0.55, PHP 4.4.2, MySQL 4.0.26
Клиент: Win32, Opera 8.52
Инструкция по установке
Для установки проекта необходимо в файл init.class прописать необходимые значения – путь к проекту, e-mail тех.поддержки и реквизиты БД (логин, пароль, имя БД).
Веб-сервер настраивается следующим образом (на примере Apache):
DocumentRoot "путь:/к/проекту/public_html"
DirectoryIndex main.php
Ну и ещё такая важная вещь – в php.ini параметр register_globals должен быть установлен в Off (сейчас это делают по умолчанию).
Этого должно хватить для успешной работы проекта.
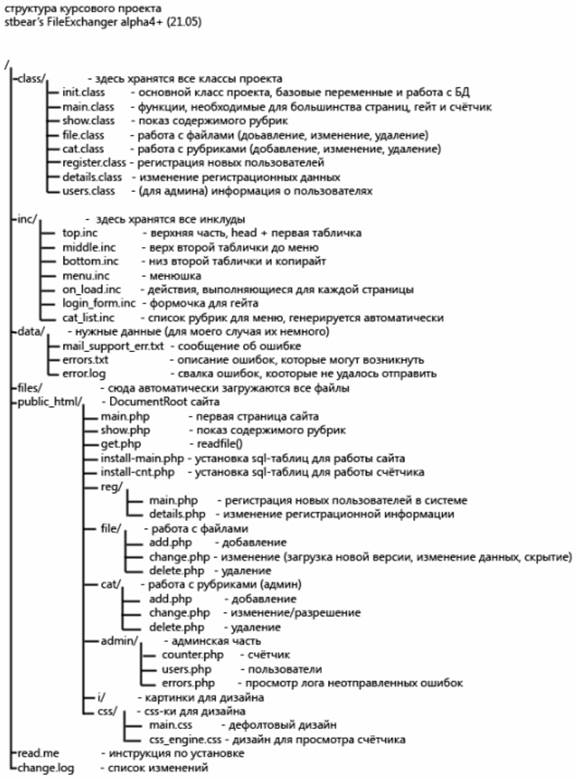
Структура проекта

Описание исходных кодов
Для построения этого проекта, как видно из схемы на предыдущей странице, был взят принцип организации сайтов Руслана Курепина.
Чтобы не объяснять всё с самого начала, приведу здесь сразу код главной страницы сайта и объясню построчно. Cтрочки пронумерованы.
файл: public _html /main.php
1. Открываем скобку – входим в режим PHP.
<?
2. Подключаем класс. Такая форма записи позволяет переносить проект по папкам, не исправляя каждый раз путь к файлу.
|
|
|
require(str_replace('/public_html','/class',$_SERVER['DOCUMENT_ROOT']).'/main.class');
3. Создаём экземпляр класса.
$my=new class_main;
4. Подключаем on_load.inc – действия, выполняющиеся для многих страниц.
include($my->path_inc.'/on_load.inc');
5. Заголовок страницы – отображается в двух местах.
$title='Main Page';
6. Навигатор.
$navigator='<a href=/>Главная</a>';
7. Все критические функции выполнены, мы знаем что страница загрузится – отправляем HTTP-заголовки (хидеры).
$my->send_headers();
8-9. Подключаем инклуды (подключаемые куски кода).
include($my->path_inc.'/top.inc');
include($my->path_inc.'/middle.inc');
10. Выходим из режима PHP
?>
11-12. Выдаём HTML-код без обработки, а именно 2 строчки приветствия
<p>какой-то текст на главной странице.<br>например, такой:
<p>Здравствуйте!<br>Это файлообменник, моя курсовая за 4 семестр.<br>
13-15. Подключаем нижнюю часть таблички.
<?
include($my->path_inc.'/bottom.inc');
?>
Следует заметить, что после 8 строчки я не использую flush()… наверное, это нецелесообразно в таком маленьком проекте.
Теперь подробно рассмотрим инклуды.
Inc /top.inc
1. Говорим браузеру, что это HTML 4.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
2. Начало HTML-кода.
<html>
3. Открываем head.
<head>
4. Подключаем иконку
<link rel="shortcut icon" href="/i/logo.gif">
5. Строка добавлена для поддержки просмотрщика счётчика, чтобы меньше модифицировать код. Суть: если вызван файл counter.php, то подключается нужный CSS-файл
<? if(preg_match("/counter.php/",$_SERVER['REQUEST_URI'])) {?> <link rel="stylesheet" href="/css/css_engine.css" type="text/css"><?}?>
6. Подключаем основную css-ку. В случае счётчика она выше по приоритету, чем предыдущая, поэтому затирает лишние стили.
<link rel="stylesheet" href="/css/main.css" type="text/css">
7. Говорим браузеру, что эта страница не предназначена для размещения во фреймах.
<meta http-equiv="Window-target" content="_top">
8. Сведения об авторе.
<meta name="Author" content="<?=$my->copy_name?>">
9. Мой любимый текстовый редактор
<meta name="Generator" content="<?=$my->generator?>">
10. Версия сайта.
<meta name="Version" content="<?=$my->version?>">
|
|
|
11. Заголовок – показывается вверху окна.
<title><?=$title?>:: <?=$my->site_name?></title>
12,13. Закрываем head, открываем body – начинаем рисовать страничку.
</head>
<body>
14. Таблица во всю ширину экрана
<table border=0>
15,16. Надпись: File Exchanger.
<tr>
<td id="top_h3"><?=$my->site_name?></h3></nobr></td>
17. Заголовок: Main Page (или какой там прописан в $title)
<td rowspan=2 id="top_title"><?=$title?></td>
18-20. Форма для гейта (вход-выход)
<td rowspan=2>
<? include($my->path_inc.'/login_form.inc');?>
</td>
21-23. пишем второй строчкой версию и закрываем таблицу
</tr>
<tr><td id="top_version"><?=$my->version?></td></tr>
</table>
24. навигатор, который мы заранее прописали в $navigator.
<hr><p id="navv">навигатор:: <?=$navigator?><hr>
|
|
|


