 |
Кто ещё работает над сайтом
|
|
|
|
Задание
Анализ Home Page сайтов
Нужно провести анализ следующих сайтов:
1. http://pk.likiliks.ru/
2. http://gis12.ru/stroitelnie-uslugi.html
3. http://cards.sms-go.ru/
4. http://www.m-dom.com/company.php
Guide line для анализа
Определить тип сайта: программный продукт, сайт гостиницы, сервис, визитка и т.д
1. HomePage по Стиву Кругу.
1. Ясная визуальная иерархия на каждой странице
2. Страницы разбиты на четко разделённые области
3. Ясно, по чему можно щёлкать мышью
4. Минимальный Визуальный шум
5. Животное, растение или камень? Или сразу ли понятно, что это за элементы?
6. Нет лишней информации
7. Интуитивная навигация
Ps: можно оценивать по шкале от 0-10 + комментарий
Note: Книга в помощь:
· Веб-Дизайн: книга Стива Круга или "не заставляйте меня думать!"
http://www.ozon.ru/context/detail/id/3795618/
2. Оцените Home Page по Research-Based Web Design & Usability Guidelines
· Создайте позитивное первое впечатление
· Четко донесите основное назначение сайта
· Покажите все основные возможности на Home Page
· Ограничьте количество текста на Home Page
· Ограничьте длину главной страницы
· Сообщайте об изменениях: сайт свежий или заброшен
· Обеспечьте лёгкий доступ к Home Page с любой страницы сайта
· Убедитесь, что Home Page выглядит как Home Page
Ps: можно оценивать по шкале от 0-10 + комментарий
Note: дополнительные guideline по Home Page
· http://www.useit.com/homepageusability/guidelines.html - 113 Design Guidelines for Homepage Usability
· http://usability.gov/pdfs/foreword.pdf - Research-Based Web Design & Usability Guidelines
3. HomePage по Норману
· Четко объясните предназначение сайта: Объясните, кто вы и чем занимаетесь
1. Выразите это одним предложением
2. Напишите четкий заголовок window, чтобы сохранялось в закладках и хорошо выглядело в поисковых системах
3. Соберите корпоративную информацию в одном месте
|
|
|
4. An " About <company-name> "
· Помогите пользователю найти то что ему нужно
5. HomePage должен быть отправной точкой в путешествии пользователя
6. Добавьте Search Input box
· Покажите контент сайта
7. Покажите самый лучший контент
8. Начинайте названия ссылок с самых популярных ключевых слов
· Используйте визуальный дизайн для улучшения дизайна взаимодействия
9. Иллюстрации, коробки, цвета - используйте только для помощи пользователю
10. Графические элементы должны быть важны для пользователя.
Ps: можно оценивать по шкале от 0-10 + комментарий
Note: Книга в помощь:
http://www.nngroup.com/articles/tagline-blues-whats-the-site-about/
http://www.nngroup.com/articles/top-ten-guidelines-for-homepage-usability/
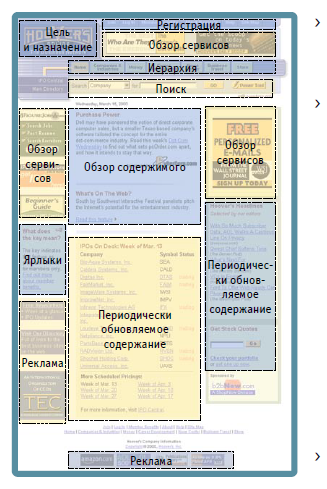
4. Определить основные блоки на страницах
· логотип
· шапка
· сервисная панель
· меню
· кнопки
· поиск
· slideshow
· иконки
· мультимедиа объекты: изображения, музыка и т.д
· хлебные крошки
· основной контент
· футер
PS: можно брать скриншоты страниц и отмечать прямо на них
Note: Статья в помощь:
http://blog.hubspot.com/blog/tabid/6307/bid/31097/12-Critical-Elements-Every-Homepage-Must-Have-Infographic.aspx
5. Определите основные цвета
6. Определите основные шрифты
Применение
· Подготовить 3-5 сайтов, которые вы чаще всего посещаете или которые просто нравятся.
1. Собрать в них элементы, которые нравятся
2. Понять чем нравятся, чем цепляют.
3. Что в них уникального, почему они?
· Подумать над вашим сайтом (если не придумаете сайт для себя, мы подберем вам сами).
Варианты сайт может быть про:
1. хобби
2. мечта
3. история с картинками
4. персональная страница
5. что-нибудь, что вам интересно
6. …
· как только подберете тему, покажите, как мог бы он выглядеть
Литература:
· Веб-Дизайн: книга Стива Круга или "не заставляйте меня думать!"
http://www.ozon.ru/context/detail/id/3795618/
· Research-Based Web Design & Usability Guidelines
http://www.amazon.com/Research-Based-Web-Design-Usability-Guidelines/dp/0974996904
· 113 Design Guidelines for Homepage Usability
http://www.nngroup.com/articles/113-design-guidelines-homepage-usability/
· 12 Critical Elements Every Homepage Must Have [Infographic]
|
|
|
http://blog.hubspot.com/blog/tabid/6307/bid/31097/12-Critical-Elements-Every-Homepage-Must-Have-Infographic.aspx
· Head First Web Design
http://www.headfirstlabs.com/books/hfwd/
Отрывки из книг
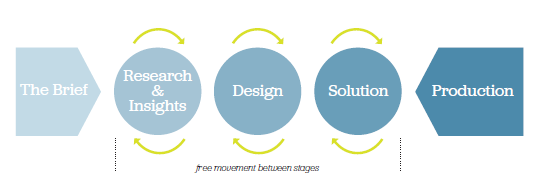
Процесс создания сайта

Кто ещё работает над сайтом


и много других людей =)
Уровней Web-дизайна

Основные блоки

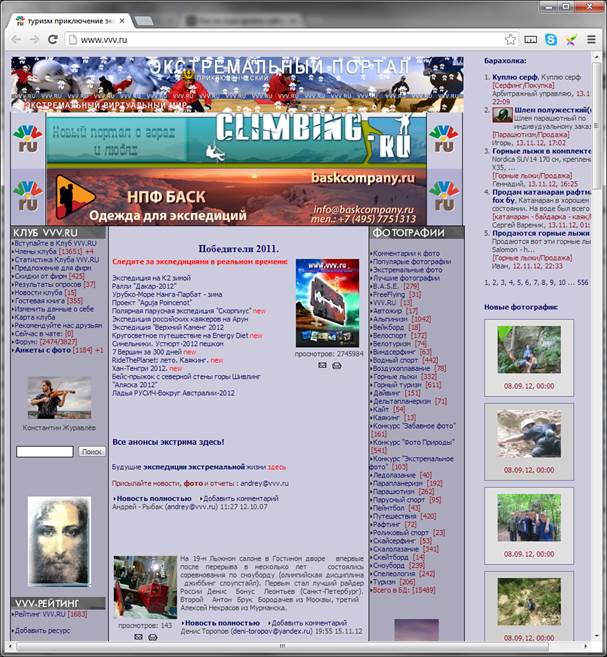
Сайты
О чём этот сайт?
http://www.vvv.ru/

|
|
|


