 |
Управление расположением виджетов
|
|
|
|
Важной частью программирования является управление расположением элементов. Управление расположением это то, как мы размещаем виджеты на форме. Тут есть два пути: использование абсолютного позиционирования (absolute positioning) или же использование классов расположения (layout classes).
Абсолютное позиционирование
Программист указывает положение и размер каждого виджета в пикселях. Когда вы используете абсолютное расположение вы должны понимать несколько вещей:
размер и положение виджета не изменяется при изменении размеров окна
приложение может выглядеть различно на разных платформах
изменение шрифта в вашем приложении может испортить расположение
если вы решаете изменить раскладку, вы должны полностью повторить её, что отнимает много времени
#!/usr/bin/python
import sys
from PySide import QtGui
class Absolute(QtGui.QWidget):
def __init__(self, parent=None):
QtGui.QWidget.__init__(self, parent)
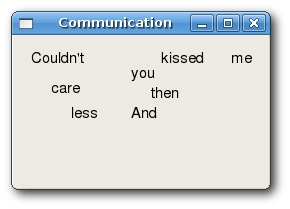
self.setWindowTitle('Communication')
label = QtGui.QLabel('Couldn\'t', self)
label.move(15, 10)
label = QtGui.QLabel('care', self)
label.move(35, 40)
label = QtGui.QLabel('less', self)
label.move(55, 65)
label = QtGui.QLabel('And', self)
label.move(115, 65)
label = QtGui.QLabel('then', self)
label.move(135, 45)
label = QtGui.QLabel('you', self)
label.move(115, 25)
label = QtGui.QLabel('kissed', self)
label.move(145, 10)
label = QtGui.QLabel('me', self)
label.move(215, 10)
self.resize(250, 150)
app = QtGui.QApplication(sys.argv)
qb = Absolute()
qb.show()
sys.exit(app.exec_())
Мы просто вызываем метод move() для изменения положения виджетов, в нашем случае это QLabel. Мы располагаем их согласно координатам X и Y. Начало системы координат находится в левом верхнем углу окна. Координата X растёт справа налево, а Y сверху вниз.

Box Layout (не придумал перевода)
Управление расположением с помощью классов раскладки является более гибким и практичным. Это предпочтительный способ расположения виджетов. Простые классы раскладки это QHBoxLayout и QVBoxLayout. Они располагают виджеты горизонтально и вертикально.
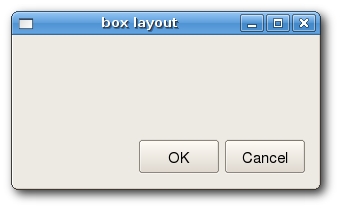
Представим, что мы хотим разместить две кнопки в правом нижнем углу формы. Чтобы создать такую раскладку мы будем использовать один горизонтальный и один вертикальный ящик (box). Необходимое пространство мы получим добавив фактор растяжения (stretch factor).
|
|
|
#!/usr/bin/python
import sys
from PyQt4 import QtGui
class BoxLayout(QtGui.QWidget):
def __init__(self, parent=None):
QtGui.QWidget.__init__(self, parent)
self.setWindowTitle('box layout')
ok = QtGui.QPushButton("OK")
cancel = QtGui.QPushButton("Cancel")
hbox = QtGui.QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(ok)
hbox.addWidget(cancel)
vbox = QtGui.QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.resize(300, 150)
app = QtGui.QApplication(sys.argv)
qb = BoxLayout()
qb.show()
sys.exit(app.exec_())
ok = QtGui.QPushButton("OK")
cancel = QtGui.QPushButton("Cancel")
Здесь мы создаём две кнопки QPushButton.
hbox = QtGui.QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(ok)
hbox.addWidget(cancel)
Создаём горизонтальную раскладку и добавляем фактор растяжения для обоих кнопок.
vbox = QtGui.QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
Создаём верктикальную раскладку.
self.setLayout(vbox)
И в конце устанавливаем главную раскладку для окна.

QGridLayout
Самый универсальный класс раскладок это расположение таблицей. Эта раскладка делит пространство на строки и столбцы. Для её создания используется класс QGridLayout.
#!/usr/bin/python
import sys
from PyQt4 import QtGui
class GridLayout(QtGui.QWidget):
def __init__(self, parent=None):
QtGui.QWidget.__init__(self, parent)
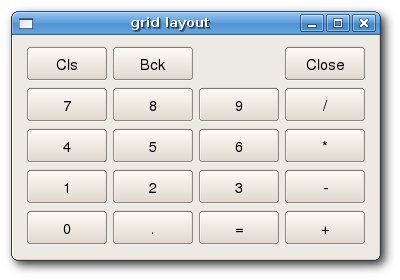
self.setWindowTitle('grid layout')
names = ['Cls', 'Bck', '', 'Close', '7', '8', '9', '/',
'4', '5', '6', '*', '1', '2', '3', '-',
'0', '.', '=', '+']
grid = QtGui.QGridLayout()
j = 0
pos = [(0, 0), (0, 1), (0, 2), (0, 3),
(1, 0), (1, 1), (1, 2), (1, 3),
(2, 0), (2, 1), (2, 2), (2, 3),
(3, 0), (3, 1), (3, 2), (3, 3),
(4, 0), (4, 1), (4, 2), (4, 3)]
for i in names:
button = QtGui.QPushButton(i)
if j == 2:
grid.addWidget(QtGui.QLabel(''), 0, 2)
else: grid.addWidget(button, pos[j][0], pos[j][1])
j = j + 1
self.setLayout(grid)
app = QtGui.QApplication(sys.argv)
qb = GridLayout()
qb.show()
sys.exit(app.exec_())
В нашем примере, мы создаём таблицу кнопок. Одну ячейку оставляем пустой, добавляя один виджет QLabel.
grid = QtGui.QGridLayout()
Здесь мы создаём раскладку таблицей.
if j == 2:
grid.addWidget(QtGui.QLabel(''), 0, 2)
else:
grid.addWidget(button, pos[j][0], pos[j][1])
ю
Чтобы добавить виджет в таблицу мы должны вызвать метод addWidget(), передав в качестве аргументов виджет, а также номера строки и столбца.

|
|
|
|
|
|


