 |
Векторная графика. Coreldraw
|
|
|
|
1. Общие сведения о векторной графике
Термин векторная графика используется в противоположность к растровой графике, которая представляет изображения как матрицу пикселов (точек).
Способ хранения изображения. В векторном способе кодирования геометрические фигуры, кривые и прямые линии, составляющие рисунок, хранятся в памяти компьютера в виде математических формул и геометрических абстракций, таких как круг, квадрат, эллипс и подобных фигур. Например, чтобы рисовать круг, не надо закрашивать отдельные пикселы холста, как это делается в растровых редакторах, а нужно задать программе радиус, координаты центра, свойства обводки и заполнения. Эти значения в любой момент легко изменить и получить несколько другую окружность.
Любое сложное изображение в векторном формате состоит из множества объектов, которые можно редактировать независимо друг от друга. Каждый объект представляет собой примитив или более сложный контур. С помощью комбинации нескольких объектов можно создавать новый объект, поэтому объекты могут иметь достаточно сложный вид. Для каждого объекта его размеры, кривизна и местоположение хранятся в виде числовых коэффициентов. Благодаря этому появляется возможность масштабировать изображения с помощью простых математических операций, в частности простым умножением параметров графических элементов на коэффициент масштабирования. При этом качество изображения остается без изменений.
Достоинства и недостатки векторной графики. Используя векторную графику, можно не задумываться о том, готовите ли вы миниатюрную эмблему или рисуете двухметровый транспарант. Вы работаете над рисунком совершенно одинаково в обоих случаях. В любой момент вы можете преобразовать изображение в любой размер без потерь качества. Важным преимуществом векторного способа кодирования изображений является то, что размеры графических файлов векторной графики имеют значительно меньший размер, чем файлы растровой графики. Векторная графика идеальна для рисунков, которые должны быть аппаратно-независимыми и не нуждаются в фотореализме. К примеру, такие полиграфические форматы как PostScript и PDF используют модель векторной графики.
|
|
|
Однако есть и недостатки при работе с векторной графикой. Прежде всего, некоторая условность получаемых изображений. Так как все рисунки состоят из кривых, описанных формулами, трудно получить реалистичное изображение. Для этого понадобилось бы слишком много элементов, поэтому рисунки векторной графики не могут использоваться для кодирования фотографий. Если попытаться описать фотографию, размер полученного файла окажется больше, чем соответствующего файла растровой графики. К тому же все векторные редакторы требовательны к ресурсам компьютера — мощности процессора и объему оперативной памяти.
2. Векторный контур
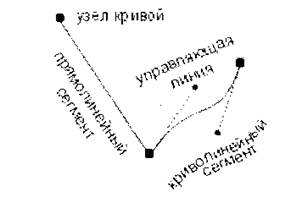
Векторные изображения состоят из контуров произвольной формы, которые могут иметь заливку и/или обводку. Контуры, из которых строится изображение, представляются кривыми Безье (сплайнами) — параметрическими полиномами третьего порядка. Векторные редакторы позволяют визуально управлять параметрами этих кривых. Контуры состоят из сегментов. Сегмент может быть построен только между парой узлов. Узлы могут иметь управляющие точки, лежащие вне контура (рис.1).

Рис.1. Элементы векторного контура (сплайна)
Линии, проведенные из управляющих точек к узлам сегмента, представляют собой касательные к контуру в этих точках, и называются управляющими линями. Перемещая управляющие точки, можно изменить длину управляющей линии и угол ее наклона. В соответствии с этим меняется и форма контура.
|
|
|
Сегменты могут быть не только криволинейными, но и прямолинейными, в этом простейшем случае им не нужны управляющие линии (рис.2).

|
Рис.2. Виды сегментов: прямолинейный и криволинейный
Виды контуров:
• незамкнутый, например, прямая, ломаная, кривая линия или спираль;
• замкнутый. Если первый узел контура является одновременно и последним, то контур называется замкнутым, например окружность, прямоугольник и т. п.
После того как контур создан, его можно отредактировать, изменив длину и/или кривизну составляющих его сегментов, используя специальный инструмент формоизменения или видоизменить целиком, используя операции трансформирования.
Виды узлов.
1. Линейный узел не имеет управляющих точек и поэтому создает прямолинейный сегмент. Прямолинейный сегмент можно преобразовать в кривой.
2. Криволинейный узел имеет две управляющие точки и поэтому создает криволинейный сегмент. Существуют три разновидности криволинейных узлов: острый, гладкий и симметричный.
Острый узел образует излом на стыке сегментов, потому что управляющие линии входят в такой узел под углом друг к другу, к тому же они могут иметь разную длину
Гладкий узел создает несимметричный перегиб на стыке сегментов, так как управляющие линии расположены на одной прямой и могут иметь разные длины.
Симметричный узел создает симметричный перегиб на стыке сегментов, потому что управляющие линии расположены на одной прямой и имеют одинаковые длины, поэтому изменение длины или поворот одной управляющей немедленно приводит к аналогичному изменению другой, а сегменты получаются симметричными.
Атрибуты (свойства) контура. Контур — математическое понятие, он невидим и не имеет толщины. Чтобы контур стал видимым, ему необходимо присвоить атрибуты (свойства): обводку и/или заливку.
Свойства обводки. Обводка — это линия, проведенная точно вдоль контура. Обводка может иметь цвет, толщину и стиль линии.
Свойства заливки. Замкнутые контуры, кроме обводки, могут иметь заполненную внутреннюю область — заливку. Заливки бывают однотонными, градиентными, заполненными растровыми узорами и текстурами.
|
|
|
Примитивные векторные объекты (примитивы):
• прямые и кривые линии;
• прямоугольники (квадраты);
• эллипсы (круги);
• многоугольники (звезды, сетки, спирали, стандартные базовые фигуры);
• текст.
Есть специальные типы кривых, которые используются в различных программах векторной графики.
Импортированное растровое изображение тоже воспринимается векторным редактором как особый примитивный объект, оно имеет свойства прямоугольника.
Стандартные операции с векторными объектами.
1. Операции трансформирования: масштабирование, иначе говоря, изменение размера (Scale), повороты (Rotate), отражение (Mirror), скашивание (Skew).
2. Комбинирование примитивных объектов в более сложные фигуры (Combine).
3. Булевы операции на замкнутых контурах: объединение (Weld), исключение (Trim), пересечение (Intersect).
4. Порядок наложения объектов (Order).
5. Выравнивание (Align) и распределение (Distribute) объектов между собой.
6. Группирование объектов (Group).
Кроме того, к векторным контурам можно применять различные специальные векторные и растровые эффекты. Например, перетекание одного объекта в другой (Blend), оконтуривание (Contour), деформация (Distortion), создание оболочки (Envelope), падающая тень (Drop Shadow), выдавливание (Extrude), задание прозрачности (Transparency) и др. Также многие векторные редакторы имеют интересные инструменты обработки импортированных растровых изображений.
3. Шрифт и текст
Элементы шрифтов
Гарнитура, начертание, шрифт. В русской типографской терминологии гарнитурой принято называть набор начертаний одного шрифта, различающихся по толщине штрихов, ширине букв, общему рисунку (прямое или курсивное) и другим параметрам. В английском языке ему соответствует термин font family, хотя чаще в этом смысл употребляется просто слово font. Русскому же термину начертание точнее всего соответствует английское font face или typeface.
Таким образом, собственно слово «шрифт» остается в официальной терминологии незадействованным и может использоваться для обозначения как специфической формы букв, которая может быть общей для нескольких гарнитур, так и отдельной гарнитуры или отдельного начертания внутри гарнитуры (а также для шрифтового файла на компьютере). Ко многим декоративным шрифтам, имеющим лишь одно начертание, термин «гарнитура» неприменим вообще — их можно называть только «шрифтами».
|
|
|
Классификация шрифтов. Основную массу шрифтов можно разделить на две большие группы: шрифты с засечками (англ. serifs) и без засечек, или рубленые (англ. sans serifs). В отдельный класс выделяют моноширинные {fixed width) шрифты, у которых одинакова ширина всех букв и знаков (по начертанию эти шрифты обычно имитируют буквы пишущих машинок или старых матричных принтеров).
Ко всем остальным шрифтам лучше всего подходит термин «декоративные». К ним относятся всевозможные стилизации (готический, древнерусский), рукописные шрифты (каллиграфические или, наоборот, нарочито небрежные, а иногда и имитирующие почерк определенного лица), шрифты с наложением всевозможных эффектов («трехмерные», с тенями, разукрашенные цветами и листьями и т. д.) и другие, не поддающиеся ка- кой-либо классификации, шрифты. Кроме того, существуют шрифты, содержащие вместо букв специальные символы (математические, музыкальные), пиктограммы, декоративные элементы и даже просто тематические подборки черно-белых картинок.
Виды начертаний. Из начертаний внутри одной гарнитуры чаще всего используются прямое (англ. roman) и курсивное {italic). Последнее призвано имитировать наклоненный вправо, более округлый и беглый рукописный почерк, сохраняющий тем не менее графические особенности прямого начертания и хорошо сочетающийся с ним. Курсивная разновидность есть у всех текстовых шрифтов с засечками и у большинства рубленых шрифтов, хотя для последних создать близкий по стилю курсивный вариант значительно труднее, и некоторые из рубленых и моноширинных шрифтов употребляют вместо курсива просто слегка перекошенное вправо (англ. oblique) основное начертание. Большинство декоративных шрифтов не имеют курсива вообще.
Вторая важная особенность, по которой различается начертание шрифта, — это насыщенность (англ. weight), определяемая толщиной штрихов и соотношением площади белого и черного в рисунке букв. Первую ступень увеличения насыщенности иногда называют «bold face» по-английски и «жирный шрифт» по-русски, хотя правильнее называть это начертание полужирным (,demi-bold). Этот параметр в отличие от курсива, наоборот, удобнее менять у рубленых шрифтов, многие из которых, помимо обычного и полужирного, имеют также светлое {light), жирное и даже сверхжирное {extra bold) начертания. Шрифты с засечками, как правило, ограничиваются обычным и полужирным начертаниями. Декоративные шрифты редко имеют вариации насыщенности.
|
|
|
С насыщенностью связана еще одна характеристика шрифта — его ширина {width). Как правило, ширина букв слегка меняется при изменении насыщенности, однако у некоторых шрифтов есть и особые варианты — сжатые {condensed) или растянутые {expanded) по горизонтали при неизменной насыщенности.
Еще один параметр текстового набора — кегль, т. е. размер шрифта (font size). По традиции кегль измеряют в пунктах (один типографский пункт равен 0,35 мм). У некоторых шрифтов существует еще одно специфическое начертание — малые прописные, или капитель (англ. small caps), получаемое из основного начертания заменой всех строчных букв на прописные уменьшенного кегля.
Виды шрифтов
Классическая антиква. Из употребляемых сейчас шрифтов самые старые — это гарнитуры гуманистической, или классической, антиквы (по-английски их обычно называют Old Style;
примеры — Гарамон, Дженсон, гарнитура Лазурского). Эти шрифты были разработаны по образцам и рисункам типографов эпохи Возрождения, которые, в свою очередь, брали за основу рукописные шрифты IX—XIII вв. и прописные, «капитульные» буквы древних римлян (само слово «антиква» означает «древняя»). Их целью было создать строгий, изящный, легко читаемый шрифт, отвечавший ренессансным представлениям о гармонии и призванный вытеснить господствовавшую в течение нескольких столетий фрактуру (готический шрифт).
Многие графические особенности классической антиквы — засечки, утолщение вертикальных штрихов по сравнению с горизонтальными — возникли как подражание рукописным буквам, выводимым пером с плоским концом. Шрифты гуманистической антиквы — одни из самых популярных. Они придают тексту стильное, воздушное звучание.
Переходные шрифты. В XVIII в. сначала в Англии, затем и по всей Европе формы букв становятся строже, прямолинейнее, отчасти это объясняется развитием техники книгопечатания. Примером таких шрифтов является Таймс и Баскервилль. Пропорции этих букв наиболее естественны для современного восприятия.
В 1845 г. был разработан первый из шрифтов типа Кларен- дон, характеризующихся толстыми прямоугольными засечками, соединяющимися с основным штрихом с помощью небольших закруглений, и небольшим контрастом толщин штрихов. Шрифты типа Кларендон выглядят строго, основательно, но при этом достаточно современно. Самые известные шрифты этого типа — гарнитуры Школьная, Академическая, Bookman.
Рубленые шрифты. В начале XIX в. появился новый вид шрифтов — рубленый шрифт, не имеющий засечек вообще (французское sans serif означает «без засечек»). Эти типы шрифтов применяются не для книжного набора, а только для заголовков и рекламы. Эти шрифты стали особенно сильно развиваться в XX в.
В конце 1920-х годов в Германии под влиянием футуризма и конструктивизма разрабатываются принципиально новые, подчеркнуто упрошенные и геометризованные рубленые шрифты. Создатели этого нового стиля руководствовались возведенным в принцип утилитаризмом, последовательным отказом от любых не несущих практической нагрузки «украшений» (самый известный пример — шрифт Футура, появившийся в 1928 г.).
В 1957 г. был создан более традиционный и значительно менее геометризованный шрифт Гельветика (он же Arial). Сейчас он является самым распространенным «заголовочным» шрифтом.
Однако рубленый шрифт не слишком удобен для чтения больших объемов текста. Поэтому создатели шрифтов поставили перед собой цель — разработать экономичный рубленый шрифт, удобный для чтения больших по объему текстов, набранных мелким кеглем. И в 1984 г. тоже в Германии был создан шрифт Мета, который стал необычайно популярном во всех сферах дизайна, не исключая и web-дизайн. У этого шрифта есть небольшие отгибы концов штрихов, играющие ту же роль, что и засечки, улучшая распознаваемость букв.
Подбор шрифтов
Главное правило подбора шрифтов для дизайнерского проекта заключается в том, что композиция должна содержать минимальное количество шрифтов. Шрифты должны быть резко различными, контрастирующими и тем самым поддерживающими друг друга.
Шрифты рубленые и с засечками. Из всех типов шрифтов, несомненно, идеальная пара — шрифт рубленый и шрифт с засечками. Шрифты с засечками удобнее для длительного чтения (роль засечек состоит в том, чтобы «вести» взгляд по строке, не позволяя ему сбиться), поэтому ими обычно набирают основной текст страниц. Рубленые же шрифты с их лаконичным геометрическим рисунком лучше подходят для беглого чтения и потому прекрасно смотрятся в заголовках, логотипах, коротких надписях. Не зря гарнитуры Таймс и Ариал были выбраны в качестве двух основных шрифтов в операционной системе Windows.
Сочетание шрифта с засечками и рубленого можно улучшить, позволив каждому шрифту развиваться в естественном для него направлении. Для шрифтов с засечками самое естественное изменение — курсивное начертание, делающее их еще наряднее и выразительнее. Рубленые же шрифты хорошо смотрятся в жирном и сверхжирном начертаниях, где отсутствие засечек кажется более естественным. Именно поэтому так часто можно встретить сочетание достаточно жирного, крупного рубленого шрифта с курсивом обычного кегля шрифта с засечками (а иногда и с каллиграфическим рукописным шрифтом, который близок по своему рисунку к курсиву).
Но не всякий рубленый шрифт хорошо сочетается с любым шрифтом с засечками. Например, совершенно неподходяще выглядит сочетание вычурной гарнитуры Бодони с конструктивистской Футурой или Авангардом. Хотя в другом сочетании эти шрифты смотрятся отлично.
Не стоит набирать большой текст курсивом, если он будет показываться на экране (на web-страницах, в презентациях), потому что наклонная форма конфликтует с прямоугольностью пиксельной решетки экрана. Наклонные штрихи курсива на экране нередко выглядят ступенчатыми, и часто размеры разных букв не совпадают (дрожат). Не стоит также соединять шрифт с засечками, например, Times New Roman, и рукописный, например, Бетина Скрипт, результатом их сочетания будет не контраст, а разнобой.
Декоративные шрифты. В большинстве же случаев декоративных шрифтов следует всеми средствами избегать. Вы должны помнить, что каждый такой шрифт очень сложно гармонично вписать в композицию, этот шрифт легко будет притягивать к себе взгляд и может разрушить целостное восприятие работы. К тому же декоративные шрифты очень быстро устаревают, становятся навязчиво-узнаваемыми. Так, «объемные» рубленые шрифты, буквы которых будто бы вычерчены в косоугольной аксонометрической проекции, сейчас могут пригодиться только для стилизации под 1970-е годы. Также не стоит соединять в одном проекте даже два декоративных шрифта, иначе получится аляповатость и перегруженность.
Если в проекте требуется какой-нибудь подчеркнуто декоративный шрифт — оставьте этот шрифт единственным шрифтом на странице. Дополнением к такому шрифту будет какой-нибудь рубленый шрифт, вроде Гельветики, и притом сильно отличающийся от декоративного шрифта по кеглю и по насыщенности. Например, рядом с броским декоративным заголовком мелкий тонкий «рубленый» текст.
Кажущаяся простота «обычных» шрифтов обманчива — это отшлифованность, «прозрачность», опробованная веками на мириадах текстов.
4. Параметры наборов текста
Кегль
Чем крупнее шрифт, тем более громко, явственно звучит набранный им текст. Однако во многих случаях верно и обратное. Слишком крупные заголовки могут ускользать от внимания читателя, восприниматься, скорее, как декоративное пятно, чем как носитель информации. И наоборот, мелкие надписи заставляют читателя всмотреться, потратить больше времени на чтение и потому полнее воспринять и лучше запомнить информацию. Разумеется, этим нельзя злоупотреблять: мелкий текст будет с гарантией прочитан только тогда, когда его немного и он окружен достаточно большим пустым пространством или же находится в фокусе внимания, на пересечении «силовых линий» восприятия.
Ограничения на объем графических файлов на web-страницах делают использование мелкого текста особенно привлекательным, такие страницы выглядят профессионально оформленными. И наоборот, изобилие крупных надписей — один из вернейших признаков безнадежно любительского дизайна.
Крупные кегли составят прекрасный контраст мелким надписям, их можно использовать для второстепенных по информационной важности элементов, таких как логотип фирмы или заголовки в форме риторических вопросов. Нередко можно видеть очень крупные, но бледные и размытые фоновые надписи, повторяющие то, что уже набрано более мелким и четким шрифтом на переднем плане.
Для надписи большего кегля обычно лучше воспользоваться рубленым шрифтом, потому что увеличенный кегль хорошо сочетается с его жирным начертанием. С другой стороны, в повышенном кегле может красиво смотреться и шрифт с засечками, в котором при этом становятся видны подробности его сложного контура; и наоборот, надписи небольшого размера лучше читаются, если они набраны шрифтом без засечек.
Прописные и строчные
Если расстановка прописных букв в обычном тексте определяется правилами орфографии, то заголовки и другие выделенные элементы могут использовать разные стили — все заглавные, все строчные, заглавная только первая буква фразы или первые буквы всех значимых слов.
Стиль «все заглавные» в электронной почте (да и в любом обычном тексте) ассоциируется с повышенной громкостью голоса, криком. Тот же эффект может наблюдаться и в заголовках, особенно если текст достаточно длинен, а кегль шрифта велик. Однако в коротких надписях небольшим кеглем неприятная назойливость пропадает, и стиль этот чем-то напоминает об античности (древние римляне строчных букв не имели). Стиль «все заглавные» не годится для курсивов и тем более декоративных рукописных шрифтов.
Если в заголовке только первая буква фразы ставится заглавной, то такой заголовок делается неотличимым от фразы в обычном тексте. Он получает ровное, повествовательное, несколько суховатое звучание, особенно если добавить в конце точку (хотя по правилам точка в конце заголовка не ставится). Этот стиль вводит сильную асимметрию: начало фразы с заглавной буквой «перетягивает» конец, поэтому его нельзя использовать в симметричных композициях.
Заглавные Первые Буквы Значимых Слов (англ. Initial Caps) заставляют англоязычный заголовок звучать газетно, самоуверенно. Его использование ограничивается названиями компаний и заглавиями книг, песен, фильмов и т. п. По-русски такое оформление фразы допустимо только изредка в переводах с английского, в которых требуется сохранить «дух оригинала».
Стиль «все строчные», когда строка или слово набраны одними строчными буквами, производит впечатление фразы, вырванной из контекста, подвешенной в воздухе. Этот стиль не стоит использовать для строгих деловых проектов, но во многих других случаях он вполне уместен.
Интервалы
Огромное влияние на восприятие текста оказывают интервалы набора — расстояния между буквами в словах, между словами и между строками в абзацах. Если провести аналогию с голосом, читающим текст, величины интервалов можно уподобить быстроте произнесения слов (и паузам между словами).
Чем меньше кегль шрифта, тем свободнее, дальше друг от друга должны стоять буквы, и наоборот — чем крупнее шрифт, тем теснее должен быть набор. Интервалы «по умолчанию» в большинстве шрифтов рассчитаны на кегль 10 пунктов (этим кеглем обычно набираются книги, газеты). Регулировка плотности набора, называемая трекингом {tracking), в некоторых программах делается автоматически, но в других ее приходится осуществлять вручную.
Трекинг сдвигает или раздвигает все буквы на одну и ту же величину, исправляя тем самым кажущееся изменение плотности при изменении кегля. Но многие пары букв при этом по-прежнему оказываются стоящими слишком тесно или слишком свободно. Например, даже если сдвинуть буквы «Г» и «А» вплотную, визуально между ними будет «дырка», обусловленная формой этих букв. Такие «дырки» и «слипания» букв, особенно заметные в крупном кегле, дизайнер должен исправлять вручную. Регулировка эта называется кернингом (kerning).
Трекинг и кернинг изменяют межбуквенные интервалы незначительно, чисто косметически. Однако ничто не мешает раздвинуть буквы в строке на любое расстояние, лишь бы текст при этом оставался «читабельным» текстом, а не превращался в набор отдельных букв. Разрядка так же, как и курсив и почти любое нестандартное написание, заставляет текст звучать подчеркнуто, медленно и даже торжественно.
Особенно сильное впечатление увеличение межбуквенных интервалов производит в сочетании со стилем «все строчные». При использовании только прописных букв, наоборот, растянутый заголовок выглядит привычнее и строже. Не стоит употреблять разрядку, если в надписи есть и прописные, и строчные буквы. Если же из композиции очевидно, что разрядка была введена только для того, чтобы уравнять длину строки с длиной какого-то другого элемента, необычность звучания почти исчезает, заглушенная удовлетворением от аккуратной подгонки и координации частей.
Иногда в заголовках применяются и отрицательные межбук- венные интервалы, т. е. наложение букв друг на друга. При этом буквы надписи могут окрашиваться в разный цвет, бросать друг на друга тени или просто «срастаться» в единое целое; особенно удобны для этого жирные рубленые шрифты, тесному контакту которых не мешают засечки.
Если абзац содержит больше трех строк текста, можно попробовать растянуть его по вертикали, увеличив интервалы между строками (интерлиньяж). Это нередко делается с теми же целями, что и горизонтальная разрядка, — для выравнивания текстового блока по высоте с другим элементом или просто для того, чтобы заполнить коротким текстом побольше места. Хотя и в меньшей степени, чем горизонтальная разрядка, этот прием выделения также придает тексту характерно свободное, неспешное, убедительное звучание. Особенно хорошо растянутый интерлиньяж смотрится с теми шрифтами, у которых высота прописных сильно превосходит высоту строчных.
В заголовках иногда применяется и противоположный прием — нулевой интерлиньяж, при котором строки текста вплотную прилегают друг к другу, а выступающие элементы букв даже заезжают на соседнюю строку. Чтобы прием этот не смотрелся ошибкой или неаккуратностью, а придавал заголовку динамичность и выразительность, нужно выполнить довольно много условий, самое главное из которых — достаточный контраст между строками по шрифту, кеглю или цвету (а лучше всего — сразу по нескольким параметрам). Например, если сделать верхнюю строку крупным шрифтом более светлого цвета, наложение на нее выступающих элементов букв нижней, набранной меньшим кеглем и более темной по цвету строки будет восприниматься естественно, не будет раздражать взгляд или мешать чтению.
Кроме того, при нулевом интерлиньяже линия стыка строк становится весьма сильной осью композиции, требующей чаще всего выравнивания по высоте с другими элементами и не терпящей в непосредственной близости от себя других активных горизонталей. Поэтому этот прием лучше не применять к блокам из трех и больше строк. И наконец, «сплющенный» заголовок будет смотреться выразительно только тогда, когда его теснота подчеркнута достаточно большим количеством пустого пространства вокруг него.
Выравнивание и отступы
Существует несколько способов выравнивания строк в абзаце. Большинство средств верстки текста на компьютере по умолчанию применяют отбивку влево с неровным правым краем. Степень этой неровности зависит от того, насколько часто в тексте расположены точки, на которых алгоритм верстки может перенести строку, и, следовательно (если не применяются переносы), от средней длины слов в тексте, которая значительно меньше в английском языке, чем в русском. Из-за этого режим выравнивания по левому краю, привычный и почти стандартный для английского языка, в русском наборе следует применять с большой осторожностью. Переносы, хотя и позволяют несколько выровнять правый край текста, в целом только усиливают впечатление неопрятности.
Выравнивание по правому краю имеет те же недостатки, что и по левому, и отличается от него только ярко выраженным нестандартным характером. Хотя на первый взгляд этот режим представляет собой хорошую пару для левого выравнивания (например, можно отбивать вправо все заголовки, противопоставляя их отбитому влево тексту), в действительности эти режимы выравнивания не всегда хорошо сочетаются друг с другом. Дело в том, что рваный правый край отбитого влево текста не создает выраженной вертикали, с которой можно было бы как-то соотнести линию выравнивания отбитого вправо заголовка.
Центрирование строк, когда-то бывшее едва ли не единственным способом оформления заголовков, теперь выглядит старомодно. Симметрия не слишком популярна в современном дизайне. Кроме того, отцентрованные строки все-таки не задают внятную осевую линию, с которой можно было бы координировать другие вертикали композиции, — заголовок повисает в воздухе.
Если несколько абзацев текста идут подряд, нужно решить, как отделять их друг от друга. Для этого существуют два основных способа, из которых для данного проекта нужно выбрать только один: вертикальные интервалы между абзацами либо отступ «красной строки» (т. е. первой строки абзаца). Верстка абзацев вплотную с отступами красной строки больше подходит для неспешного художественного повествования, а вертикальные интервалы между абзацами облегчают восприятие плотного, насыщенного информацией технического или делового текста.
Размещение
Строки текста могут располагаться не только по горизонтали, но и вертикально, обычно «снизу вверх», т. е. так, чтобы их можно было прочесть, склонив голову на левое плечо. Этот прием может использоваться в тех случаях, когда для горизонтальной строки нет места, но с одним условием: расположенный по вертикали текст должен быть полноправным мотивом композиции, поддержанным максимальным количеством других вертикальных элементов. Значительно реже встречается «вывесочное» размещение заголовочного текста, при котором буквы выстраиваются сверху вниз, но без поворота на 90°. Такое расположение сильно затрудняет чтение и потому должно использоваться очень осторожно.
Особый случай текстового размещения — выделение первой буквы основного текста в так называемую буквицу (англ. drop cap), отличающуюся по цвету, кеглю и шрифту и обычно врезанную в первые несколько строк текста, которые он начинает. Этот прием оформления имеет очевидный практический смысл: буквица мгновенно отвечает на вопрос «где начинать читать» и именно в роли средства ориентировки нередко используется в сложной, многоколоночной журнальной или газетной верстке. Другая традиция использования буквиц берет свое начало в средневековых книгах. В этом случае изысканная, декоративная буквица служит украшением текста, который оформлен строго и лаконично. Буквица «газетная» должна быть оформлена просто, но может многократно повторяться в тексте. А «книжная» буквица, наоборот, не терпит конкуренции со стороны других декоративных элементов, рядом с ней нежелательны иллюстрации, и такая буквица должна стоять одна на странице.
Часто для того чтобы придать композиции игривый, неформальный характер создают изгибающиеся строки текста. С этой же целью можно пользоваться приемом «пляшущих букв», при котором каждая буква в строке поворачивается на некий небольшой случайно выбранный угол или смещается относительно исходного положения на небольшое, случайно выбранное расстояние вверх или вниз. Чтобы «пляшущие буквы» не раздражали, положение каждой должно быть четко увязано с положением ее соседей: нельзя допускать слишком больших «дыр» и «наездов», чтение текста не должно затрудняться сверх меры, а в расположении букв не должно проглядывать следов «нечаянной» упорядоченности.
Цвет
Первое требование к паре цветов для фона и текста — контраст между ними, необходимый для комфортного, неутомительного чтения. Контраст этот должен прежде всего выражаться в различной яркости цветов. Черный цвет на белом фоне обеспечивает максимальное удобство при продолжительном чтении. Но помимо черного на белом существует бесчисленное множество цветовых схем. Все цветовые решения можно разбить на две большие группы: с темным текстом на светлом фоне и со светлым текстом на темном фоне.
Темный текст на светлом фоне. Чтобы правильно подобрать цветовую схему, нужно либо сделать фоновый цвет более темным, либо, наоборот, оставить его светлым, но понизить его насыщенность. Для первого способа нужно, чтобы фоновый цвет сам по себе был достаточно оригинальным, например бледный сине-зеленый или кофейный. Второй способ превращает фоновый цвет в светло-серый с оттенком исходного цвета. Такой цвет требует поддержки со стороны цвета текста — лучше всего использовать для текста более темную вариацию того же цвета.
Светлый текст на темном фоне. Этот прием чаще используется в электронных проектах. Светлый текст на темном фоне, хотя и уступает по комфортности длительного чтения черному тексту на белом, в небольших объемах меньше утомляет глаз, так как ограничивает общее количество света, получаемого от монитора. Любой достаточно темный цвет в качестве фона звучит сдержанно, благородно, даже таинственно; любой светлый цвет для текста становится по-особому ярким и выразительным. На втором месте по популярности после чисто черного фона стоят насыщенные холодные цвета, такие как, например, бархатно-синий. Для текста, наоборот, популярны оттенки теплых цветов, в особенности желтого. В целом никаких ограничений на использование цветов, кроме тех, которые определяются логикой самой композиции, нет.
Цвет заголовка и текста. Обычно заголовки оформляют цветом, контрастным по отношению к цвету текста. Можно сделать заголовок большого кегля и светлого тона, а текст мелкий, но темный или яркий. Размещение заголовка на прямоугольной «подложке» также весьма популярно. Но в этом случае нужно чтобы прямоугольное выделение поддерживалось другими горизонтальными элементами композиции и было достаточно широким, чтобы заголовок не оказался загнанным «в коробку». В последнее время популярен прием противопоставления по цвету двух половин заголовка. Где бы ни проходила цветовая граница — внутри слова (по буквам) или между словами, — это вносит сильную ноту противопоставления частей однородного элемента. Следует помнить, что любое оформление заголовков должно поддерживать общую идею композиции.
|
|
|


