 |
Кнопка отправки формы (submit)
|
|
|
|
Служит для отправки формы сценарию.
<input type=" Тип " name=" Имя кнопки " value=" Текст кнопки ">
Каскадные таблицы стилей
CSS – это свод стилевых описаний, тех или иных HTML тегов (далее элементов HTML), который может быть применен:
1) К отельному тегу
2) Одновременно ко всем идентичным элементам на всех страницах сайта
Осуществить встраивание CSS в HTML документ можно тремя способами:
1) Написать стилевой описание непосредственно в самом элементе. Он хорош, только если один элемент нуждается в отдельном стилевом описании.
2) Написать стилевое описание для всех идентичных элементов. Нужен, если стиль страницы отличается от общего дизайна сайта.
3) Вынести стилевое описание элементов HTML в отдельный файл CSS.
Атрибут style
Практически каждый HTML тег имеет атрибут style, который говорит о том, что к этому тегу применяется некое стилевое описание.
Пишется так:
<p style=""> это параграф с индивидуальным стилем </p>
Всё что будет написано между кавычками атрибута style и будет являться стилевым описанием для данного элемента, в данном случае элемента <p>
Пример:
<p style="color: #ff0000; font-size:12px">
это параграф с индивидуальным стилем
</p>
Тег <style>
Для того, чтобы описать необходимые элементы одновременно на всей странице в заголовок HTML документа внедряют тег <style> </style> (не путайте с одноименным атрибутом) в котором и происходит описание нужных нам элементов.
<html>
<head>
<title>Тег style</title>
<style type="text/css">
body {background-color: #c5ffa0}
h1 {color: #0000ff; font-size:18px}
h2 {color: #0000ff; font-size:16px}
p {color: #ff0000; font-size:14px}
</style>
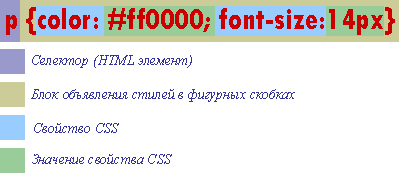
Внутри тега <style> </style> идет непосредственное объявление стилей тех или иных HTML элементов согласно следующему синтаксису:
|
|
|

Если в блоке объявления стилей указывается несколько свойств элемента, то они между собой разделяются точкой с запятой.
CSS В отдельном внешнем файле, открывается редактором и сохраняется в файле с расширением *.css
Подключение CSS к web странице
Тег <link> многоцелевой и служит для "связывания" HTML документа с дополнительными внешними файлами, обеспечивающими его должную работу. Тег <link> является своего рода ссылкой, только предназначенной не для пользователей, а для программ обозревателей (браузеров). Так как <link> несёт в себе исключительно служебную информацию он располагается в заголовке HTML документа между тегами <head></head> и не выводится браузерами на экран.
Тег <link> имеет атрибуты:
href - Путь к файлу.
rel - Определяет отношения между текущим документом и файлом, на который делается ссылка.
§ shortcut icon - Определяет, что подключаемый файл является иконкой.
§ stylesheet - Определяет, что подключаемый файл содержит таблицу стилей.
§ application/rss+xml - Файл в формате XML для описания ленты новостей.
type - MIME тип данных подключаемого файла.
Так как мы подключаем в качестве внешнего файла каскадную таблицу стилей, то наша служебная ссылка приобретает следующий вид:
<link rel="stylesheet" href="mystyle.css" type="text/css">
Пример:
Файл mystyle.css
body {background-color: #c5ffa0}
a {color:#000060; font-weight: bold;}
a:hover {color:#ff0000; font-weight: bold; text-decoration:none}
h1 {color: #0000ff; font-size:18px}
h2 {color: #ff00ff; font-size:16px}
p {color: #600000; font-size:14px}
Свойства текста
Выравнивание текста.
В CSS данную задачу берет на себя свойство text-align, которое выравнивает текстовое содержание относительно элемента родителя (например, блока div) или же окна браузера.
text-align (так же как и htmlловский атрибут align) имеет следующие значения:
§ left - Выровнять текст по левому краю элемента (по умолчанию).
§ right - Выровнять текст по правому краю.
§ center - Выровнять текст по центру.
|
|
|
§ justify - Выровнять текст по обоим краям
Пример:
<head>
<title>Выравнивание текста</title>
<style type="text/css">
h1 { text-align: center }
p { text-align: justify }
</style>
</head>
Оформление текста.
Свойство text-decoration позволяет декорировать текст, присвоив ему одно или несколько значений из ниже представленных вариантов оформления текста.
Возможные значения:
blink - Текст будет мигать.
line-through - Делает текст перечеркнутым.
overline - Надчеркивание текста.
underline - Подчеркивание текста.
none - Текст без оформления.
Пишется так:
<a href="index.html" style="text-decoration:none">Ссылка без подчёркивания</a>
Файл mystyle.css
h1 {text-align: center}
h3 {text-align: left; text-decoration: underline}
a {text-decoration: underline}
a:hover {text-decoration:none}
p {text-align: justify}
Обратите внимание на внешний файл CSS в нем мы "декорировали" ссылку элемент <a>, причем делали это два раза первый раз a {text-decoration: underline} сделали её подчёркнутой, хотя можно было этого и не делать, так как тег <a> подчёркнут по умолчанию, а второй раз использовали так называемый псевдокласс hover и запретили подчеркивание a:hover {text-decoration:none}
Данный псевдокласс указывает на то, что применять к нему стилевое описание стоит лишь в том случае если пользователь навел курсор на этот элемент. Так если в примере навести курсор на одну из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект.. меню становиться "живым".
Отступ первой строки.
Свойство text-indent - задаёт отступ первой строки в текстовом блоке с левой стороны, проще говоря делает "красную строку".
Расстояние от левого края окна браузера или же элемента родителя (блока в который помещен блок с текстом) может быть задано в процентах от ширины окна браузера или же единицах измерения принятых в CSS.
В примере ниже расстояние отступа от левого края задаётся в пикселях (px):
<html>
<head>
<title>Красная строка</title>
<style type="text/css">
h1 {text-align: center}
p {text-align: justify; text-indent: 20px}
</style>
</head>
Трансформация текста
Свойство text-transform трансформирует символы в указанном текстовом блоке, делая их заглавными или прописными по одному из правил в зависимости от присужденного значения данному свойству.
Значения:
none - Текст отображается без каких-либо изменений.(по умолчанию)
|
|
|
capitalize - Каждое слово в тексте отображается с заглавного символа.
lowercase - Все символы преобразуются в нижний регистр.
uppercase - Все символы преобразуются в верхний регистр.
Пример:
<body>
<p style="text-transform: capitalize">союз советских социалистических республик</p>
<p style="text-transform: lowercase">СССР ссср</p>
<p style="text-transform: uppercase">ссср СССР</p>
</body>
Вертикальное выравнивание
Вертикальное выравнивание текста в строке устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
baseline - Выравнивает базовую линию элемента по базовой линии родителя.
bottom - Выравнивает элемент по нижней части строки.
middle - Выравнивает средину элемента по базовой линии родителя и прибавляет половину высоты родительского элемента.
sub - Нижний индекс (размер шрифта не меняется).
super - Верхний индекс (размер шрифта не меняется).
text-bottom - Нижняя граница элемента выравнивается по нижнему краю строки.
text-top - Верхняя граница элемента выравнивается по верхнему краю строки.
top - Выравнивает элемент по верхней части строки.

Выбор БД
После установки соединения необходимо выбрать БД с которой планируется работа
Mysql_select_db Функция возвращает true в случае успеха и false в противном случае
Mysql_select_db(«BOOK»)
Получение списка полей таблицы
MySQL_list_fields – функция возвращает список полей в таблице
MySQL_field_name – Функции возвращения имени поля
|
|
|


