 |
Наполнение контентом Наполнение контентом — это внесение графической и текстовой информации в шаблонные web-страницы сайта в рамках, предусмотренных его дизайном.
|
|
|
|
Постановка задачи Процесс создания нового сайта обязательно необходимо начинать с постановки задачи, в ходе которой определяются требования к данному сайту.
2.Разработка макета сайта Разработка любого сайта, как правило, подразумевает его макета.
Макет сайта - эта наброски внешнего вида сайта.
Основной целью данного этапа является создание удобного, продуманного интерфейса
взаимодействуя с которым конечный, пользователь будет чувствовать себя комфортно.
3.Верстка макета - процесс формирования веб-страниц в текстовом редакторе, следующий этап после разработки макета;
Наполнение контентом Наполнение контентом — это внесение графической и текстовой информации в шаблонные web-страницы сайта в рамках, предусмотренных его дизайном.
5. Создание справочной системы (написание руководства пользователя).
6. Создание установочного диска (CD-ROM).
3 РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ
Данное руководство пользователя составлено и применимо к сайту, листинг которой имеется в Приложении 1.
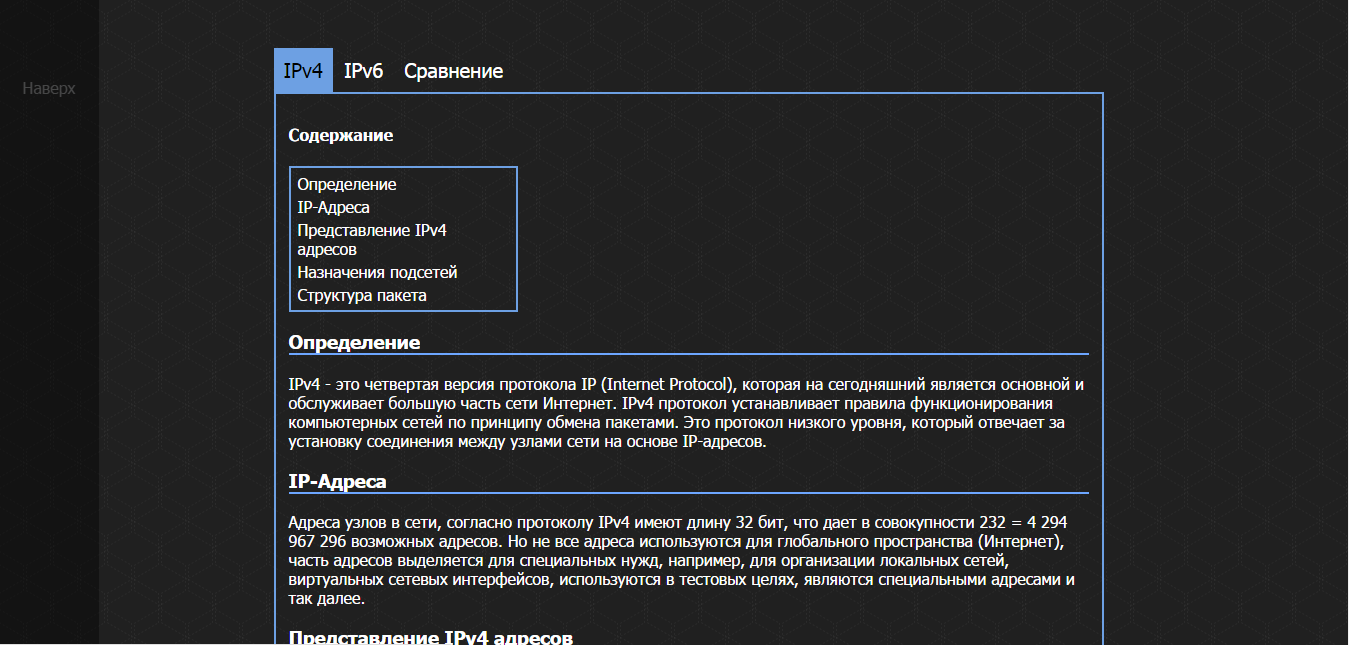
Для запуска сайта используется файл index.htm. После того, как сайт будет запущена, она отобразит главное страницу с доступными вариантами действий (рис. 1).

Рис. 1 - Главная страница сайта.
3.1. Вкладки
Что бы перейти к нужному разделу надо нажать соответствующую вкладку (Рис.2).

Рисунок 2 – Вкладки
3.2 Содержание
Что бы перейти к нужному пункту раздела надо выбрать его в окне содержания (Рис.3).

Рисунок 3 - Выбор формата
3.3 Наверх
Чтобы бы вернутся к началу страницы нужно навести курсор в левую часть сайта к кнопке наверх и нажать ее (Рис.4).

Рисунок 4 - Наверх
Заключение
|
|
|
В ходе выполнения данной работы закреплены навыки по верстке сайта.
Сайт, описанный в курсовом проекте разработан в соответствии с постановкой задачей по теме “Анализ и сравнение протоколов IPv6 и IPv4”.
Внешний вид сайта удобен, прост, наглядно отображает ее возможности. Тестирование подтвердило, что сайт корректно выводит данные.
Всё это свидетельствует о работоспособности сайта и позволяет сделать вывод о ее пригодности для просмотра.
СПИСОК ИСПОЛЬЗУЕМОЙ ЛИТЕРАТУРЫ
1. CSS. Каскадные таблицы стилей. Подробное руководство/ Эрик А. Мейер.:Символ-Плюс, 2008 г.- 418 с.
2. HTML и CSS. Основа любого сайта /Роберт Агулар.: Эксмо, 2010 г.- 686 с.
3. Web-конструирование. HTML/А. А. Дуванов.:, БХВ-Петербург 2005 г.- 576 с.
4. HTML. Самоучитель. / Н. Комолова.: Питер, 2011 г.- 1248 с.
5. Использование HTML, JavaScript и CSS. Руководство Web-дизайнера / О. Н. Рева.: Эксмо, 2008 г.- 416 с.
ПРИЛОЖЕНИЕ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Анализ и сравнение протоколов IPv6 и IPv4</title>
<link rel="shortcut icon" href="image/favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<a class="back" href="#"> Наверх</a>
<div class="tabs">
<input type="radio" name="tab" id="r1" checked>
<label for="r1">IPv4</label>
<input type="radio" name="tab" id="r2">
<label for="r2">IPv6</label>
<input type="radio" name="tab" id="r3">
<label for="r3">Сравнение</label>
<div class="tabed">
<div>
<h4>Содержание</h4>
<ul>
<li><a href="#1-1">Определение</a></li>
<li><a href="#1-2">IP-Адреса</a></li>
<li><a href="#1-3">Представление IPv4 адресов</a></li>
<li><a href="#1-4">Назначения подсетей</a></li>
<li><a href="#1-5">Структура пакета</a></li>
</ul>
</div>
</div>
</body>
</html>
body{
color:#fff;
background:url("image/use_your_illusion.png");
font-family:tahoma;
|
|
|
}
.tabs{
width:800px;
margin:50px auto;
}
.tabs > input{
display:none;
}
.tabs > label{
display:block;
float:left;
padding:10px;
margin-right:1px;
font-size:20px;
}
.tabs > label:hover,
.tabs > input:checked + label{
background:#6DA0E3;
color:#000;
cursor:pointer;
}
.tabed {
clear:both;
}
.tabed > div {
width:800px;
border:2px solid #6DA0E3;
position:absolute;
padding:10px 13px;;
display:none;
//opacity:0;
//z-index: 0;
}
#r1:checked ~.tabed > div:nth-of-type(1),
#r2:checked ~.tabed > div:nth-of-type(2),
#r3:checked ~.tabed > div:nth-of-type(3) {
display:block;
//opacity:1;
//z-index: 1;
}
.tabed > div ul{
width:180px;
border:2px solid #6DA0E3;
padding-right:5px;
padding-top:4px;
padding-bottom:4px;
}
.tabed > div li {
display:block;
margin-left:-35px;
}
.tabed > div li:hover {
background:#6DA0E3;
cursor:pointer;
}
.tabed > div table{
border:3px solid #6DA0E3;
border-collapse: collapse;
}
.tabed > div table td,th{
border:2px solid #6DA0E3;
padding:5px;
}
.tabed > div > h3 {
border-bottom:2px solid #6DA6ff;
}
td > table{
margin: -5px;
}
.tabed > div a{
display:block;
color:#fff;
padding:2px;
text-decoration:none;
}
.tabed > div a:hover {
color:#000;
}
.back {
position:fixed;
display:block;
top:0px;
left:0px;
width:100px;
color:#3D3D3D;
height:100%;
text-decoration:none;
padding-top:80px;
text-align:center;
}
.back:hover{
background:#000;
color:#818283;
opacity:0.4;
}
|
|
|


