 |
Методические рекомендации по созданию сайта
|
|
|
|
Задание на контрольную работу по дисциплине
«Информационно-коммуникационные технологии в ГМС»
1. Используя бесплатный конструктор сайта WIX, самостоятельно создать сайт Вашей организации (место Вашей будущей преддипломной практики).
2. Обязательно отметить, что Ваш сайт создан в рамках дисциплины «ИКТ в ГМС» и отметить кто автор сайта (ФИО студента и номер группы), год создания.
3. Предоставить преподавателю сайт на защиту в режиме конструктора с возможностью по требованию преподавателя что-либо добавить или изменить.
4. Продемонстрировать все возможности сайта на мультимедийном проекторе перед группой на зачете.
5. Образец сайта maksimumul.wix.com\ranxigs.
Внимание! Сайты сделанные не самостоятельно (взятые готовые профессиональные полноценные сайты организации), сайты не имеющие возможности доработки по требованию преподавателя, с одинаковыми шаблонами, цветовыми схемами, содержанием оцениваться не будут.
Требования к сайту:
- Название организации.
- Логотип организации.
- Описание деятельности (информация об организации; информация о продукции, товарах и услугах).
- Контактная информация. Здесь приводятся адреса, телефоны, факсы, другие контактные данные организации и филиалов организации. Публикуются имена, должности и даже фотографии сотрудников, занимающихся определенными направлениями деятельности организации, их рабочие телефоны и e-mail адреса.).
- Как нас найти? Для наглядности и удобства на сайте должна быть размещена карта района города, в котором находится организация. На карте указывают место расположения организации и удобные маршруты проезда к ней на автомобиле и на общественном транспорте с указанием номеров маршрутов. Нужно использовать геоинформационные ресурсы.
|
|
|
- История организации. Если организация имеет богатую историю, то поделиться ею очень полезно для имиджа организации.
- Публичные финансовые документы. Есть сферы деятельности, в которых публикация финансовой отчетности (баланса, отчета о прибылях и убытках и др.) в средствах массовой информации является в соответствии с законодательством обязательной. Например, страховые компании обязаны публиковать годовые отчеты. Разместить на сайте отчетность за различные годы и привести сравнительный анализ результатов.
- Новостная лента.
- Форум.
- Логически связанное наполнение сайта — научные статьи по теме Вашей будущей дипломной работы (не менее 10 из научной электронной библиотеки).
- Система навигации по сайту (карта сайта).
- Раздел для общения с клиентами.
- фото-галерея организации.
Методические рекомендации по созданию сайта
в бесплатном онлайн-конструкторе сайтов "Wix"
Для работы над сайтом нам понадобится запустить интернет браузер, например Opera или Mozilla Firefox, желательно самой последней версии.
Необходимо в открытом браузере выбрать адресную строку и ввести в неё следующий адрес: ru.wix.com.

Нажать клавишу Enter. Откроется начальная страница конструктора сайтов.

Нажимаем надпись «Создать сайт».

Если вы первый раз пользуетесь данным сервисом, то вам необходимо зарегистрироваться: ввести адрес электронной почты и пароль, которые будут в дальнейшем использоваться в качестве логина и пароля для входа в конструктор WiX. Выберите пункт «Я новый пользователь» и нажмите продолжить.

Введите требуемые данные и нажмите кнопку «Регистрация».

Нажмите кнопку «GO».

Вы перешли на страницу выбора шаблона для вашего будущего сайта. Слева представлены категории по сферам деятельности, для которых подобраны шаблоны с оригинальным оформлением, справа можно просматривать шаблоны и выбирать понравившийся для дальнейшей работы с помощью кнопки «Редактор».
|
|
|
Нужно понимать что шаблон это: цветовое оформление, форма шрифта и его размер, расположение элементов сайта, в общем понимании – дизайн, который можно изменить под собственные нужды, поменять все составные части шаблона.
В нашем примере выберем готовый шаблон из раздела «Бизнес и услуги > подраздел образование и культура», который называется «Частная школа», расположен он на странице 6.

Можно нажать на кнопку «Посмотреть», чтобы подробно ознакомиться с функциональностью и содержанием шаблона, он открывается в режиме обычного сайта в интернете.

Нам подходит данный шаблон и мы нажимаем кнопку «Редактор» для дальнейшей работы.

Запускается конструктор сайтов WiX.


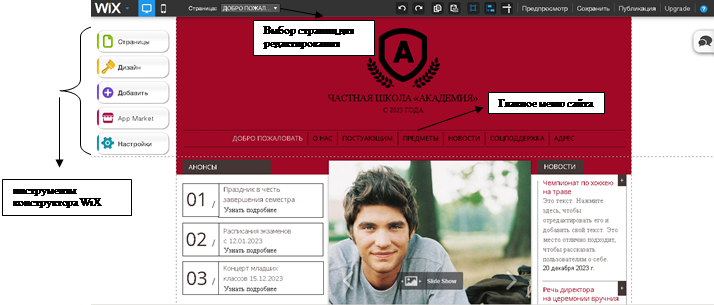
По умолчанию нам открывается главная страница сайта, на которую первоначально попадает пользователь, она называется «Добро пожаловать».
Содержит верхнюю часть страницы – хедер, в которой находится логотип, название организации, главное меню сайта, основную страницу в которой находятся анонсы, новости, фотографии, видео и другие разделы и нижнюю часть – футер, в которой находится логотип организации, контактная информация, сведения о разработке сайта.

Это – футер.
Образцом, при редактировании, которого мы будем придерживаться в нашем примере будет сайт maksimumul.wix.com\ranxigs.
Любой элемент на странице в режиме редактора можно выделить нажатием по нему левой, либо правой кнопки мыши. При этом рядом с элементом появляется меню.
В меню в верхней строчке указывается тип выделенного обьекта, а ниже возможные операции с ним. Можно настроить внешний вид элемента, копировать, удалить или вставить скопированный элемент.

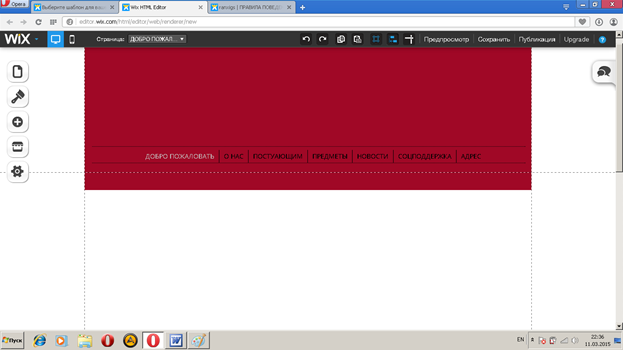
В соответствии с нашим образцом необходимо удалить со страницы все элементы представленные в шаблоне, кроме хедера, главного, футера и добавить на страницу элемент «текст» и «видео».
После удаление всех элементов вы должны получить страницу в следующем виде.
|
|
|
Далее используя кнопку «добавить» в панели инструментов конструктора

| |||
 | |||
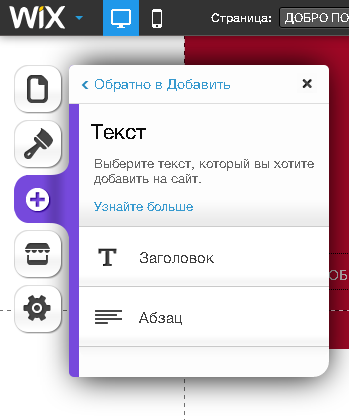
Далее используя кнопку «добавить» в панели инструментов конструктора WiX вставляем на страницу элемент «текст».

В меню выбираем поле «текст», в раскрывшемся меню выбираем поле «заголовок».

На странице должен появится прямоугольник в котором будет написано: «Я заголовок, дважды кликните по мне», его нужно перетащить так, как показано на картинке.

Для редактирования заголовка необходимо дважды кликнуть по прямоугольнику, после чего появится панель настройки текста.

С помощью панели можно настраивать шрифт, размер, цвет текста и другие параметры.
В заголовке нужно написать требуемый текст. Под заголовком нужно разместить обьект «абзац», который добавляется с помощью инструмента «текст» и обьект «видео», который добавляется с помощью инструмента «медиа».

В абзацы добавляем требуемый текст в соответствии с заданием. На обьект «видео» нажимаем правой кнопкой мыши, выбираем пункт меню «настройки».

Выбираем в окне настроек пункт «поиск видео»

Произвидим поиск подходящего нам видеоролика с сайта youtube.com, нажимаем кнопку «ОК», закрываем окно настроек, видео добавлено и готово к просмотру.
Далее нам необходимо перейти на следующую страницу сайта для её редактирования.


В верхней панели инструментов для этого необходимо использовать выпадающее меню страница, выбрав пункт «о нас».
Необходимо удалить страницы сайта «о нас», «поступающим», «набор учеников», «обучение и стипендии», «faq», «предметы», «спецподдержка».

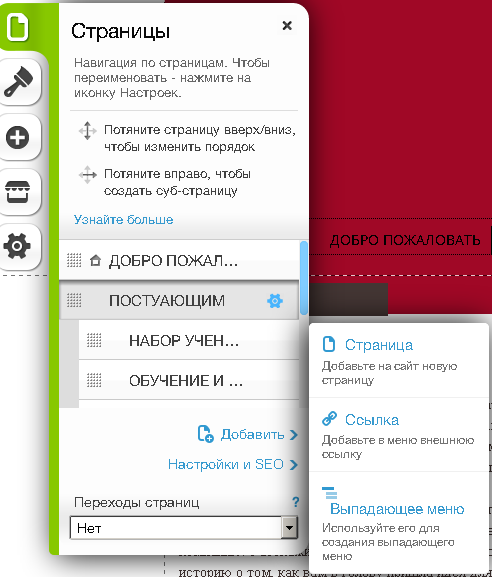
В меню представлены все страницы сайта с данными им названиями, расположены они в том порядке, в котором представлены в главном меню сайта, которое закреплено на всех страницах и необходимо для навигации пользователей. С помощью инструмента «страницы» можно менять местами страницы в главном меню, перетаскивая их относительно друг друга, удалять страницы, создавать новые страницы сайта, создавать выпадающее меню с несколькими заголовками.
|
|
|
Для удаления страницы необходимо кликнуть на шестигранник расположенный рядом с название страницы.

В соответствии с заданием лабораторной работы необходимо создать следующие страницы: новости, форум, контакты, фото-галерея и др.
Для примера рассмотрим создание страницы «новости».
Используем инструмент «страницы», кликаем на кнопку добавить, в раскрывшемся меню выбираем раздел «страница».

После этого в конец списка страниц добавляется страница с названием «new page», переходим к настройке новой страницы и меняем ей название на «новости». Страница изначально пустая, без каких либо элементов. Для того чтобы публиковать на ней новости воспользуемся инструментом «добавить», который находится на вертикальной панели инструментов.
В разделе «добавить» выберем пункт «создание списков»


Необходимо выбрать пункт «Новости» и нажать клавишу «Добавить»
После этого на странице должна появится следующая форма:

Для изменения элементов в данной форме необходимо кликнуть по ней правой клавишей мыши и выбрать пункт «редактировать обьект» в появившемся меню.

Для дальнейшего изучения редактора вы можете воспользоваться справкой.

|


|
|
|


