 |
Получение данных от клиента
|
|
|
|
Понятие веб-приложения
Сегодня сайт - это не просто дюжина страниц с перекрестными ссылками, а достаточно сложное приложение, выдающее информацию в зависимости от действий пользователя, таких как: ввод символов в поле, выбор варианта из списка, нажатие кнопки и других.
Примеры подобных приложений (которые мы будем называть веб-приложениями) вы все прекрасно знаете:
- Форумы, доски объявлений, чаты
- Поисковые системы
- Системы проверки знаний
- Почтовые службы
- On-line магазины
- И так далее...
Веб-приложение — это приложение работающее по принципу «клиент-сервер», в котором обмен информацией происходит по протоколу HTTP.
Говоря о веб-приложениях, здесь и далее будем иметь ввиду частный случай: в качестве клиента выступает браузер.
В данной лабораторной работе мы познакомимся с наиболее популярным средством создания веб-приложений — языком программирования PHP.
Кроме PHP существует широкий спектр технологий разработки веб-приложений: ASP (Active Server Pages), ASP.NET, Java Server Pages (JSP), CouldFusion, Ruby on Rails...
Как работает PHP?
Что бы понять, как организована работа веб-сервера и PHP, рассмотрим типичную ситуацию: открытие страницы сайта (пока без всяких PHP-программ).
Решение этой задачи основано на принципе клиент-сервер, который представлен на следующей схеме:

Когда мы пытаемся открыть страницу сайта (или что то же самое — скачать файл), то браузер (или какой-либо другой клиент, например, FTP-клиент) посылает запрос серверу. В случае с веб-страницами используется протокол HTTP. Сервер, анализируя запрос, находит необходимый файл и передаёт его в качестве результата браузеру. Если запрос не может быть выполнен (например, файл не найден (код 404), или к нему запрещён доступ(код 403)), то веб-сервер возвращает определённый код ошибки.
|
|
|
Так что же такое PHP? РНР — это:
- язык и его интерпретатор, который можно загрузить и установить
- модуль веб-сервера, выполняющий сценарии на этом языке
И если мы обращаемся не просто к статичной веб-страничке, а к веб-приложению, то схему можно представлять так:

В отличии от предыдущей схемы, при обнаружении php-программы веб-сервер передаёт обработку запрошенного файла специальному модулю-интерпретатору PHP. Если запрошенный файл не является php-программой, то веб-сервер просто отдаст его клиенту, но привлекая стороннего обработчика.
PHP перерабатывает запрошенный файл и выдаёт его в модифицированном виде. Причём в зависимости от запроса один и тот же файл на сервере после обработки модулем PHP может содержать разную информацию.
Для выполнения заданий этой лабораторной работы (и последующих) необходимо выполнение одного из двух (а в идеале и обоих) технических условий:
- Наличие локального хостинга на собственном компьютере. Намного удобнее иметь веб-сервер прямо у себя на компьютере, тогда не придётся каждый раз загружать на сервер файлы для проверки своих программ. Здесь можно посоветовать джентльменский набор веб- разработчика Denwer, собранный в лаборатории dkLab.ru. В его состав входят: веб-сервер Apache, PHP, MySQL (СУБД, которая пригодится нам в следующей работе).
- Наличие хостинга с поддержкой PHP.
Язык PHP
Тексты PHP-программ (или, как принято говорить об интерпретируемых языках: PHP-скрипта) по-умолчанию хранятся в файлах с раширением.php, однако это легко изменить и можно использовать файлы с произвольным расширением:.vasyapupkin
Существует две идеологии, два способа использования PHP:
1. PHP может являться вкраплением в HTML-страницу, лишь частично изменяя её содержимое. Т.е. основой файла всё равно является HTML разметка.
|
|
|
2. PHP может являться полноценной программой (а не добавкой к HTML), которая «на лету» генерирует HTML-разметку, используя, например, шаблоны содержимого, подключает дополнительные файлы и т.д.
Мы, естественно, начнём с первого варианта. Для того, что бы включить php-код в HTML-документ используется специальный тег: <? php-код?> Как только веб-сервер встретил этот тег, он анализирует и выполняет его содержимое, а всё то, что возвратит php-интерпретатор, будет подставлено вместо этого тега.
Язык серверных сценариев PHP основан на популярном С-подобном синтаксисе, т.е. мы можем смело приступать к разработке веб-приложений.
Упомянутый C-подобный синтаксис подробно разбирался на дисциплине «Современные Языки Программирования» на втором курсе, а так же встречается на третьем и четвертых курсах при изучении таких языков, как JavaScript и ActionScript.
PHP оперирует теми же самыми алгоритмическими структурами (условия, циклы) и во многих случаях повторяет синтаксис и семантику операторов и операций, используемых при работе с данными.
Например:
· Операция присваивания обозначается одинарным знаком равно =, а операция сравнения (равенство) обозначается двойным равно = =
· Операция инкремента (увеличения значения переменной на 1) обозначается двумя плюсами ++
· Для экранирования символов используется знак \, а, например, для переноса строки используется спецсимвол \n
· При работе с массивами индексы указываются в квадратных скобках
· В конце каждой строки программы ставится точка с запятой
· И так далее...
В отличии от C\C++, PHP (так же как и JavaScript, и ActionScript) является языком с динамической типизацией, т.е. вам не придётся даже объявлять переменные и тем более указывать тип данных. Для того, чтобы PHP мог отличить переменную от всего остального перед переменной ставится знак доллара $, например: $myFirstVar.
Для вывода информации на экран используется оператор echo "текст, который будет вставлен вместо \<??\>";
Для вывода значения переменной нужно указать её имя: echo $text; А для комбинации текста и переменных используется конкатенация (символ точки), например:
|
|
|
<h1>
<? $name = "Вася";
$day = "Понедельник";
echo "Привет, ".$name."! Сегодня ".$day;
?>
</h1>
После обработки браузер получит следующий код:
<h1>
Привет, Вася! Сегодня Понедельник
</h1>
Получение данных от клиента
Главная задача веб-приложения - обработка полученных от клиента данных.
Информация, предназначенная для передачи на сервер, как правило, располагается в теге <form> (в форме) HTML-документа. Внутри формы могут располагаться следующие элементы интерфейса:
- поля ввода;
- скрытые поля ввода;
- кнопки;
- переключатели;
- флажки;
- выпадающие списки.
Для работы в форме необходимо указать два атрибута: action — пусть к скрипту, который будет обрабатывать данные, и method — способ передачи данных.
Как правило, для отправки информации на сервер (т.е. передачи в php-скрипт) пользователь должен нажать кнопку <input type="submit" value="Текст кнопки" />
Давайте рассмотрим типичную форму, пусть это будет форма ввода логина и пароля на сайте:
<form action="login.php" method="get">
<div>
Логин: <input type="text" value="" name="login"/>
Пароль: <input type="text" value="" name="password"/>
<input type="submit" value="Проверить" name="button"/>
</div>
</form>
То, какой из доступных в HTML элементов <input> будет представлен на странице, определяется атрибутом type (по умолчанию он равен text, что означает «поле ввода»).
От каждого элемента input на сервер будут переданы значения двух атрибутов: name (имя элемента) и value (значение), т.е. на самом деле на сервер передаются ПЕРЕМЕННЫЕ.
Переменные могут переданы двумя методами: GET и POST. Если метод явно не задан в теге <form>, то будет выбран GET.
Метод GET основан на том, что все переменные передаются непосредственно в адресной строке: после полного адреса ставится знак вопроса и перечисляются переменные. Сразу же стоит заметить, что длина URI(адреса) ограничена, а также вся передаваемая информация легко доступна непосредственно в адресной строке.
|
|
|
Если, используя указанную выше форму, пользователь введёт в поле Логин (name="login") значение "Vasiliy", а в поле Пароль (name="password") значение "BillIsTheBest" и нажмёт кнопку (name="button" type="submit"), браузер автоматически перейдёт на страницу с адресом:
login.php?login=Vasiliy&password=BillIsTheBest&button=Проверить
Т.е. серверный сценарий (файл login.php) получит от клиента три* переменных:
login=Vasiliy
password=BillIsTheBest
button=Проверить
*на самом в запросе передаётся намного больше так называемых встроенных переменных, например: информация о браузере пользователя, ip-адрес, предыдущая посещённая страница, протокол используемый клиентом и так далее...
Чтобы получить значение переменных в сценарии PHP нужно обратиться к массиву $_GET["имя переменной"]. Пример:
Для проверки правильности ввода логина и пароля используем следующий php-код:
<?
$userLogin = $_GET["login"];
$userPassword = $_GET["password"];
if ($userLogin=="Vasiliy" && $userPassword=="BillIsTheBest")
echo "Здравствуйте, Василий! Логин и Пароль верны.";
else
echo "Ошибка в вводе Логина или Пароля. Василий вы забыли пароль?";
?>
Это был простейший пример, иллюстрирующий работу метода GET.
Метод POST, в отличие от метода GET, передаёт все переменные непосредственно в теле запроса. Это и является его основным отличием от GET. Вы можете передать данные скрытно. Кроме того, метод POST позволяет отправить намного больше информации, не ограничиваясь максимально допустимой длинной адресной строки. Изменим атрибут method тега form на POST и посмотрим что произошло: при нажатии кнопки «Проверить» браузер переходит на страницу с адресом login.php и никаких переменных в адресной строке не передаётся.
В сценариях PHP используем массив $_POST["имя переменной"]. Модифицируем пример:
<?
$userLogin = $_POST"login"];
$userPassword = $_POST["password"];
if ($userLogin=="Vasiliy" && $userPassword=="BillIsTheBest")
echo "Здравствуйте, Василий! Логин и Пароль верны.";
else
echo "Ошибка в вводе Логина или Пароля. Василий вы забыли пароль?";
?>
Таким образом рассмотрены два основных метода получения информации от клиента, используемые в PHP-скриптах. Присмотритесь к адресным строкам внимательнее!
Задачи
Варианты.
Выполните задания указанные в Вашем варианте.
I 1,3,5,6,8,9,11,13,14
II. 2,4,5,7,8,10,12,13,14
1. Создайте веб-приложение, реализующее калькулятор (минимум четыре действия). Рекомендации: Создайте HTML-документ с формой, содержащей поля ввода для операндов и выпадающий список для выбора действия над операндами, а также кнопку, отсылающую информацию на сервер (не забудьте дать имена элементам формы). После этого создайте HTML-документ с PHP-скриптом, который будет обрабатывать запрос из формы и выдавать результат. Не забудьте учесть ноль при делении!
|
|
|
2. Создайте веб-приложение, анализирующее введенное в поле ввода число по следующим параметрам: четность, знак (положительное\отрицательное) и количество разрядов. Если введено не число, то сообщить об этом. Рекомендации: Создайте HTML-документ с формой, содержащей поле ввода для ввода анализируемого числа и кнопку, отсылающую информацию на сервер (не забудьте дать имена элементам формы). После этого создайте HTML-документ с PHP-скриптом, который будет обрабатывать запрос из формы и выдавать результат. Не забудьте про ноль! Помня о том, что PHP не следит за типом данных, число разрядов можно считать как количество символов в строке (если, конечно, пользователь ввёл число).
Для написания этого приложения вам могут пригодиться следующие функции языка PHP: 1. strlen(string) — функция, возвращающая длину переданной строки string Например,выполнение следующего кода выведет на экран число 70:
<?
$text = "PHP was written as a set of CGI binaries in the C programming language";
$length = strlen($text); echo $length;
?>
2. is_numeric(variable) - функция, возвращающая TRUE в том случае, если в переменной variable хранится числовое значение.
Например,выполнение следующего кода выведет на экран сообщение «не число»:
<? $variable = "PHP";
if (!is_numeric($variable)) echo "Не число";
else echo "Число";?>
3. Создайте веб-приложение, позволяющее проверить информацию, введенную в регистрационную форму, состоящую из следующих полей: Имя (максимум 10 символов) и адрес электропочты (наличие обязательного символа @ и минимум двух точек). Если хотя бы одно поле содержит ошибку, то вывести соответствующее сообщение, если же вся информация введена верно, то поздравить с успешной регистрацией.
Рекомендации: Создайте HTML-документ с формой, содержащей нужное количество полей ввода и кнопку, отсылающую информацию на сервер (не забудьте дать имена элементам формы). После этого создайте HTML-документ с PHP-скриптом, который будет обрабатывать запрос из формы и выдавать результат. Для написания этого приложения вам могут пригодиться следующие функции языка PHP:
1. strlen(string) — функция возвращающая длину переданной строки string Например,выполнение следующего кода выведет на экран число 70:
<? $text = "PHP was written as a set of CGI binaries in the C programming language"; $length = strlen($text); echo $length;?>
2. substr_count(string1, string2) — функция возвращающая количество вхождений строки string2 в строке string1.
Например,выполнение следующего кода выведет на экран число 2:
<? $text = "abrakadabra"; $quantity = substr_count($text, "bra"); echo $quantity;?>
4. Создайте веб-приложение, реализующее тест на основе выпадающих списков. Рекомендации: Создайте HTML-документ с формой, содержащей нужное количество выпадающих списков с вариантами ответов на вопросы и кнопку, отсылающую информацию на сервер (не забудьте дать имена элементам формы). После этого создайте HTML-документ с PHP-скриптом, который будет обрабатывать запрос из формы и выдавать результат. Для выполнения этого задания вам уже известны все необходимые функции и конструкции.
5. Разработайте новый или используйте существующий дизайн и схему расположения данных на страницах вашего портфеля и создайте несколько страниц (а возможно и весь сайт), использующие функцию подключения файлов include, создав подобие шаблона.

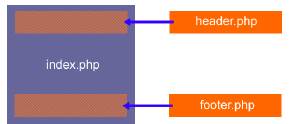
Рекомендации: Создайте HTML-документ с полностью готовым дизайном. Вырежьте из него две повторяющиеся на всех страницах области (как правило это «шапка» сайта с меню и «подвал» с copyright) и создайте для них два файла: top.php (или header.php, или up.php и т.д.) и bottom.php(или footer.php, или down.php и т.д.)
Во все остальные страницы на место вырезанных фрагментов добавьте вызов php функции: <? include "путь к файлу";?>
Используйте относительные пути.
Правила их составления аналогичны HTML-ссылкам. Вместо этой функции будет вставлено содержимое указанного файла, браузер получит уже собранный, как конструктор файл. Данная технология является удачной альтернативой фреймам, т.к. устраняет их основные недостатки, работая по схожему принципу.
6. Создайте веб-приложение, позволяющее определить название браузера пользователя. Выведите результат в удобочитаемом виде, например: «Вы используете Apple Safari». Рекомендации: В этой задаче не нужно отправлять данные на сервер через форму. Создайте HTML-документ с PHP-скриптом, определяющим веб-браузер пользователя по строке User Agent, которая хранится в переменной окружения $_SERVER. $_SERVER — это глобальный ассоциативный массив (подробнее об ассоциативных массивах: http://ru.wikipedia.org/wiki/Ассоциативный_массив) содержащий информацию о параметрах, получаемых от сервера, в том числе необходимую строку User Agent.
Узнайте, как информация помещается в переменную $_SERVER["HTTP_USER_AGENT"] различными браузерами (Microsoft Internet Explorer, Mozilla Firefox, Opera, Apple Safari). Пример строки User Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; ru; rv:1.8.1.6) Gecko/20070725 Firefox/2.0.0.6
Для написания этого приложения вам может пригодиться следующая функция языка PHP: 1. substr_count(string1, string2) — функция, возвращающая количество вхождений строки string2 в строке string1.
Например,выполнение следующего кода выведет на экран надпись «Тут есть пиво!»:
<? $text = "Володя сильно обжегся крапивой!"; if substr_count($text, "пиво") echo "Тут есть пиво!"; else echo "Увы, пива нет!";?>
7. Создайте веб-приложение, позволяющее определить операционную систему, в которой запущен браузер пользователя. Выведите результат в удобочитаемом виде, например: «Вы используете ОС Windows Vista»
Рекомендации: В этой задаче не нужно отправлять данные на сервер через форму. Создайте HTML-документ с PHP-скриптом определяющий операционную систему пользователя по строке User Agent, которая хранится в переменной окружения $_SERVER. $_SERVER — это глобальный ассоциативный массив
(подробнее об ассоциативных массивах: http://ru.wikipedia.org/wiki/Ассоциативный_массив) содержащий информацию о параметрах получаемых от сервера, в том числе необходимую строку User Agent.
Чаще всего в строку $_SERVER["HTTP_USER_AGENT"] попадают следующие записи, позволяющие определить ОС:
Windows NT 5.0
Windows NT 5.1
Windows NT 6.0
Macintosh
Linux
Unix
Самостоятельно узнайте какие операционные системы скрываются за этими строками, а так же постарайтесь протестировать свой скрипт на максимально возможном числе ОС. Пример строки User Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; ru; rv:1.8.1.6) Gecko/20070725 Firefox/2.0.0.6
8. Создайте веб-приложение, позволяющее определить, используется ли в операционной системе пользователя русский язык, а так же предыдущую посещённую страницу. Если используется русский язык, то написать ответ на русском, в противном случае ответить на английском. Например, сообщение о языке может выглядеть следующим образом: «Вы используете русский язык!». Адрес предыдущей страницы оформите в ссылку, а если предыдущая страница не указана, то выведите соответствующее сообщение.
Рекомендации: В этой задаче не нужно отправлять данные на сервер через форму. Создайте HTML-документ с PHP-скриптом определяющий язык используемый в операционной системе пользователя по строке ACCEPT_LANGUAGE, которая хранится в переменной окружения $_SERVER. $_SERVER — это глобальный ассоциативный массив (подробнее об ассоциативных массивах: http://ru.wikipedia.org/wiki/Ассоциативный_массив) содержащий информацию о параметрах получаемых от сервера, в том числе необходимую строку о языке $_SERVER["HTTP_ACCEPT_LANGUAGE"]. Самостоятельно узнайте как обозначается русский язык. Адрес предыдущей (ссылающейся на текущую) страницы можно найти в строке $_SERVER["HTTP_REFERER"].
Для написания этого приложения вам может пригодиться следующая особенность языка PHP:
Что бы предотвратить вывод сообщения-ошибки об отсутствии требуемой переменной (так может случиться, если не было предыдущей страницы $_SERVER["HTTP_REFERER"]) используйте следующий синтаксис:
@$_SERVER["HTTP_REFERER"] Символ @ указывает интерпретатору на то, что нужно проигнорировать возможную ошибку.
9. Создайте веб-приложение позволяющее выстроить возрастающую последовательность из чисел переданных через поля ввода формы.
Рекомендации: Создайте HTML-документ с формой, содержащей нужное количество (например, 10) полей ввода, предназначенных для ввода чисел, и кнопку, отсылающую информацию на сервер (не забудьте дать имена элементам формы). После этого создайте HTML-документ с PHP-скриптом, который будет обрабатывать запрос из формы и выдавать результат. Занесите значения из форм в массив. Реализуйте любой известный вам алгоритм сортировки массивов. Выведите результирующий массив на страницу.
Для написания этого приложения вам может пригодиться следующая информация о синтаксисе PHP:
Создать массив можно непосредственно присваивая значения без дополнительных объявлений, например:
$my_array[1]=$_POST["number_1"];
$my_array[2]=$_POST["number_2"];
и так далее...
Примечание. Выясните, как можно передать данные сценарию в виде массива, дав соответствующие имена элементам формы.
10. Создайте веб-приложение, позволяющее выстроить убывающую последовательность из чисел переданных через поля ввода формы.
Рекомендации: Создайте HTML-документ с формой, содержащей нужное количество (например, 10) полей ввода, предназначенных для ввода чисел, и кнопку, отсылающую информацию на сервер (не забудьте дать имена элементам формы). После этого создайте HTML-документ с PHP-скриптом, который будет обрабатывать запрос из формы и выдавать результат. Занесите значения из форм в массив. Реализуйте любой известный вам алгоритм сортировки массивов. Выведите результирующий массив на страницу.
Для написания этого приложения вам может пригодиться следующая информация о синтаксисе PHP:
Создать массив можно непосредственно присваивая значения без дополнительных объявлений, например:
$my_array[1]=$_POST["number_1"];
$my_array[2]=$_POST["number_2"];
и так далее...
11. Создайте веб-приложение, позволяющее вычислить среднее арифметическое, а так же найти максимальный элемент последовательности чисел, переданных через поля ввода формы.
Рекомендации: Создайте HTML-документ с формой, содержащей нужное количество (например, 10) полей ввода, предназначенных для ввода чисел, и кнопку, отсылающую информацию на сервер (не забудьте дать имена элементам формы). После этого создайте HTML-документ с PHP-скриптом, который будет обрабатывать запрос из формы и выдавать результат. Возможно, удобнее всего будет занести значения из форм в массив.
12. Создайте веб-приложение позволяющее вычислить сумму элементов, а так же найти минимальный элемент последовательности чисел переданных через поля ввода формы.
Рекомендации: Создайте HTML-документ с формой, содержащей нужное количество (например, 10) полей ввода, предназначенных для ввода чисел, и кнопку, отсылающую информацию на сервер (не забудьте дать имена элементам формы). После этого создайте HTML-документ с PHP-скриптом, который будет обрабатывать запрос из формы и выдавать результат. Возможно удобнее всего будет занести значения из форм в массив.
13. Создайте веб-приложение, реализующее функцию обратной связи для вашего портфеля.
Рекомендации: Создайте HTML-документ с формой, содержащей поля ввода: Имя, Адрес, Сообщение (многострочному полю ввода соотвествует тег textarea) и кнопку, отсылающую информацию на сервер (не забудьте дать имена элементам формы). После этого создайте HTML-документ с PHP-скриптом, который будет обрабатывать запрос из формы и отсылать сообщение по электронной почте через протокола SMTP средствами функции mail. Не забудьте удостовериться в том, что все поля заполнены! Желательно так же реализовать проверку адреса электронной почты на правильность (см. похожее задание выше). После отправки сообщения выведите на страницу соответствующее сообщение и ссылку на другую страницу сайта.
Подробнее о протоколе SMTP: http://ru.wikipedia.org/wiki/Smtp
Для написания этого приложения вам необходима следующая функция PHP:
mail(получатель, тема, сообщение, дополнительные заголовки) — функция реализующая отправку сообщения электронной почты.
Удобно каждый из параметров заранее определить в переменные.
В качестве параметра «получатель» (например, переменная $to) укажите ваш адрес электропочты.
Тему ($subject) укажите самостоятельно так, что бы вы смогли отличить это письмо из кучи прочих.
Сообщение ($message) получите из формы через POST.
Что бы понять от кого это письмо, в «дополнительные заголовки» занесите следующую информацию:
$mail_headers = "From: " // Здесь добавьте информацию из поля формы «Адрес». Должно получиться что-то вроде:
"From: myaddress@mydomain.com"
После определения всех параметров, просто вызовите функцию mail($to, $subject, $message, $mail_headers), указав в качестве параметров необходимые переменные.
14. Создайте веб-приложение, в котором страница с формой и обработчик формы находятся в одном файле. В качестве формы используйте регистрационную форму из нескольких полей (минимум 4) и флажка (checkbox) обозначающего согласие с правилами поведения или лицензионным соглашением. Если все поля заполнены и флажок установлен, то результатом работы скрипта должно быть сообщение об успешной регистрации нового пользователя.
Рекомендации: Идея состоит в том, что HTML-форма и её обработчик (php- скрипт) физически находятся в одном файле, но одновременно никогда не передаются браузеру. PHP-скрипт выбирает что именно передавать основываясь на каком-либо параметре. Чаще всего таким параметром служит значение одного из GET параметров. Будем считать так: если параметр GET получен и равен какому-то определённому значению (пусть в нашем случае сигналом будет GET- переменная status со значением finish), то нужно обработать форму. Если параметр GET не получен, то необходимо вывести форму. Далее необходимо вспомнить о том, что PHP — это вкрапления в HTML. Алгоритмические конструкции (в нашем случае это будет ветвление) могут прерываться HTML- кодом, например страница registration.php:
<html>
<head>
<tiltle>Страница, которая сама себя обрабатывает</title>
</head>
<body>
<? if ($_GET["status"]!="finish")
{
?>
<form method="POST" action="registration.php?status=finish"> Ваше имя:
<input type="text" name="user_name" />...
</form>
<? }
else { $user_name = $_POST["user_name"]....
?>
<h1>Регистрация прошла успешно</h1>
<?
} //Закрывающая скобка Else
?>
</body>
</html>
Обратите внимание на тег <form> и его атрибут action. Здесь мы самостоятельно определили GET-переменную. Просто повторили синтакисис, который создаёт форма с атрибутом method="GET". В этом веб-приложении мы использовали стразу два способа передачи информации от клиента серверу: и GET, и POST.
Для написания этого приложения вам может пригодиться следующая особенность языка PHP:
Что бы предотвратить вывод сообщения-ошибки об отсутствии требуемой переменной (так может случиться, если не передан параметр $_GET["status"], т.е. нужно вывести форму, а не запускать обработчик) используйте следующий синтаксис:
@$_GET["status"] Символ @ указывает интерпретатору на то, что нужно проигнорировать возможную ошибку.
|
|
|


