 |
Лабораторная работа 7. Многомерные массивы
|
|
|
|
Министерство образования и науки Республики Казахстан
Актюбинский государственный университет им. К. Жубанова
Методические указания
К практическим занятиям
По дисциплине
«Публикация баз данных в Интернет»
Для студентов специальности
«Вычислительная техника и программное обеспечение»
Дневной формы обучения
Лабораторная работа №1. Установка Apache.
Цель: приобрести навыки установки сервера Apache.
Задание № 1: Установить Apache на ПК

В лабораторной работе №1 необходимо установить Apache на компьютер.
Контрольные вопросы.
1. Что такое Apache?
2. Для чего необходим Apache?
3. Как устанавливается Apache?
Лабораторная работа №2. Обработка данных форм
Цель: изучить особенности языка PHP по передачи на сервер данных введенных пользователем; Изучить специфику передачи данных методами POST и GET; Научиться динамически формировать странички с использованием данных форм
Практическая часть
1. Создать html-файл lab11.htm который будет содержать форму с двумя полями для ввода чисел и переключатель, который будет определять, какое действие надо выполнить с числами (сложить или перемножить):

<form method="post" action="lab11_1.php">
а:<input type="text" name="a" size="3">
+<input type="radio" name="diya" value="plus">или *<input type="radio" name="diya" value="umnozh">
b:<input type="text" name="b" size="3"><br>
<input type="submit">
</form>
2. Сохраните файл на своем сервере и проверьте его работоспособность.
3. Создать php-файл lab11_1.php который будет обрабатывать информацию введенную форме. В зависимости от выбранного положения переключателя выполнить соответствующее действие. Добавить в документ ссылку для возврата на предыдущую страницу
<?
if ($_POST['diya']=='plus')
{
$c=$_POST['a']+$_POST['b'];
echo "сумма чисел = $c";
} else {
$c=$_POST['a']*$_POST['b'];
echo "произведение чисел = $c";
}
echo "<br><a href='/lab11.htm'> Перейти на предыдущую страницу</a>";
?>
|
|
|
4. Создать новый файл, в который включить форму, содержащую следующие данные:

5. Создать php-файл по обработке данной страницы, результат вывести в формате: Уважаемый(ая) Иванов Сергей. Мы рады приветствовать вас на наших курсах. Надеемся на дальнейшее (продолжение) сотрудничество.
6. Создать форму для указания форматирования таблицы:
§ поле для подписи таблицы;
§ выпадающий список для выбора цвета фона таблицы;
§ флажок для указания необходимости формировать границу для таблицы;
§ два поля для указания количества строк и столбцов;
§ переключатели для указания чем заполнять ячейки таблицы (номерами строк и столбцов или нулями или оставить пустыми или звездочками);
7. Создать php-файл который будет формировать страничку на основании данных формы.
8. Изучить документацию по загрузки файлов на сервер.
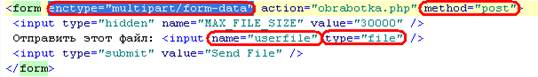
Пример структуры html-файла с формой

Пример фрагмент файла obrabotka.php

9. Добавить в форму из задания 6 поле для указания картинки, которую необходимо установить в качестве фона документа.
10. Добавить в обработку загрузку картинки и установку ее в качестве основной для фона документа.
Задание № 2. РАБОТА С ФОРМАМИ
1. Написать программу-вычислитель, которая позволяет пользователю передать два числа и указать операцию, выполняемую над ними.
2. Составить программу, благодаря которой пользователь может выбрать цвет и размер шрифта из предложенного списка.
3. Написать программу, обрабатывающую ввод анкетных данных клиента и реагирующую соответствующим образом. Например, программа может выводить строку «Здравствуйте, Иванов Петр Федорович! Спасибо за заказ! Мы рады приветствовать в вашем лице клиента нашей фирмы» или «Здравствуйте, Симонова Инна Леонидовна! Спасибо за заказ! Так как сумма вашего заказа превысила 5000 рублей, Вы получаете 10 %-ную скидку». Анкетные данные: ФИО, возраст, сумма заказа.
|
|
|
4. Программа-загадка. Пользователь должен отгадать число, загаданное программой. Если введенное пользователем число не равно загаданному, то ему сообщается об этом и программа советует выбрать другое число, большее или меньшее предыдущего. Если пользователь отгадал число, то выводится строка приветствия.
5. Составить программу, благодаря которой пользователь может выбрать цвет фона из предложенного списка.
6. Создать форму для приема сообщения посетителя и выводить его сообщение на другой странице.
7. Создать форму со списком товаров на продажу и выводить информацию о заказе посетителя на другой странице.
8. Составить программу, благодаря которой пользователь может выбрать язык (русский или английский, например), на котором отображается содержимое страницы.
9. Создать форму со списком предоставляемых услуг вашей туристической фирмой. После выбора пользователем какой-нибудь услуги выводится более полная информация о ней.
10. Составить программу, благодаря которой пользователь может выбрать цвет шрифта из предложенного списка.
11. Составить программу, благодаря которой пользователь может выбрать фоновую картинку из предложенного списка.
12. Составить программу, благодаря которой пользователь может выбрать стиль оформления списков из предложенного набора.
13. Составить программу, благодаря которой пользователь может выбрать размер шрифта текста из предложенного списка.
14. Написать программу-вычислитель в заданной системе счисления (меньше 10), которая позволяет пользователю передать два числа, основание системы счисления и указать операцию, выполняемую над ними.
15. Написать программу отсчета дней до дня рождения. Посетитель вводит день, месяц и год рождения, в результате выводится сообщение о том, сколько дней осталось до дня его рождения.
16. Написать программу подсчета количества дней между двумя датами, указанными пользователем.
17. Написать программу для заполнения анкеты-резюме при приеме на работу.
18. Составить программу, благодаря которой пользователь может выбрать шрифт из предложенного списка.
|
|
|
19. Составить программу, благодаря которой пользователь может выбрать оформление таблицы из предложенного списка.
20. Создать форму со списком товаров на продажу и выводить информацию о заказе посетителя в текстовый файл.
21. Написать программу отсчета дней до праздника. Посетитель вводит дату праздника, в результате выводится сообщение о том, сколько дней осталось до этой даты.
22. Составить программу, благодаря которой пользователь может выбрать оформление ссылок из предложенного набора.
23. Написать программу-вычислитель в шестнадцатеричной системе счисления, которая позволяет пользователю передать два числа и указать операцию, выполняемую над ними.
Лабораторная работа №3
Ввод-вывод. Управляющие конструкции. Условный оператор. Оператор выбора.
Цель: приобрести практические навыки по созданию форм с применением условного оператора, оператора выбора языка программирования РНР.
Задание № 1
1. Создайте php-скрипт lab2-1.php, в котором должны быть:
переменная $breakfast со значением «gamburger» и
динамическая переменная $$breakfast со значением «and tea».
Объясните, что и почему будет выведено на экран в случаях (а), (б), (в):
(а) print "$breakfast $gamburger";
(б) print "$breakfast"; print "$$breakfast";
(в) print $breakfast; print $$breakfast;
2. В этом же скрипте lab2-1.php создайте переменную $breakfast2 являющуюся ссылкой на переменную $breakfast и переменные $color1, $color2 для двух значений цвета (на ваш выбор).
Отобразите на экране значение переменной $breakfast2 цветом $color1 до, а затем цветом $color2 после присвоения переменной $breakfast значения «pizza». Объясните результат.
Задание № 2
1. В скрипте lab2-2.php создайте константу NUM_E со значением 2.71828 (число е).
2. Выведите на экран значение этой константы в виде строки «Число e равно …».
3. Присвойте переменной $num_e1 значение константы и отобразите тип переменной $num_e1.
4. Последовательно измените тип переменной $num_e1 на строковый, целый и булевский; отобразите тип и получившееся значение переменной $num_e1.
|
|
|
Задание № 3
Пусть в скрипте lab2-3.php переменная $lang может принимать значения «ru», «en», «fr» или «de». Используя операторы if-else-elseif обеспечьте вывод на экран полного названия языка (русский, английский, …) в зависимости от того, что задано в строке вызова скрипта:
z02-1.php?lang=ru [или =en или =fr или =de]
Обязательно предусмотрите случай неверного задания значения параметра lang - тогда должна выводиться надпись «Язык неизвестен».
Задание № 4
Сделайте тоже самое, что в задании № 3, но используя оператор switch (скрипт lab2-4.php).
Задание № 5
Пусть в скрипте lab2-5.php переменная $lang может принимать 2 значения «ru» или «en». Используя оператор? обеспечьте вывод на экран фразы «Привет» или «Hello» в зависимости от того, что задано в строке вызова скрипта:
z02-3.php?lang=ru [или =en]
Лабораторная работа №4. Операторы цикла
Цель: приобрести практические навыки по созданию форм с применением циклических операторов выбора языка программирования РНР.
Во всех скриптах, в заголовке окна браузера должны быть ваши фамилия и имя!
Задание № 1
В скрипте lab3-1.php, используя вложенные циклы for, отобразите на экране таблицу 10×10, в ячейках которой идут числа от 1 до 100.

При этом красным цветом выделены «треугольные» числа, т.е. числа вида n(n+1)/2 (где n=1,2,… 14). Все другие числа черного цвета.
Массивы не использовать!
Ширина рамки таблицы равна 1, отступ содержимого ячеек от границы равен 5.
Обязательно используйте служебные символы табуляции и новой строки для создания читабельного html-файла.
Лабораторная работа №5. Функции
Цель: приобрести навыки работы с функциями, применение функций для работы с датой и временем.
Задание № 1
В скрипте lab3-2.php создайте 4 функции с именами Ru(), En(), Fr(), De(). Каждая функция выводит на экран приветствие на соответствующем языке:
Ru() - «Здравствуйте!»,
En() - «Hello!»,
Fr() - «Bonjour!» и
De() - «Guten Tag!».
Эти функции имеют аргумент $color, который определяет цвет выводимого текста. Используя функцию-переменную $lang(), отобразить на экране одно из приветствий, причем какое приветствие будет выведено и каким цветом - задать как параметры в строке вызова скрипта:
z04-1.php?lang=Ru&color= [назв-е цвета]
En/Fr/De
Задание № 2
В скрипте lab3-3.php используя аргументы $day и $color функции WeekDay(), а также глобальную переменную $size отобразите названия дней недели уменьшающимся размером (начиная с 7) и разными цветами:
| понедельник вторник среда четверг пятница суббота воскресенье |
Задание № 3
В скрипте lab7-4.php создайте функцию finance($income, $month), аргументы которой — доход за месяц и номер месяца (1-12).
В этой функции должны вычисляться:
• название месяца по-русски;
• размер подоходного налога (13% от дохода) за указанный месяц;
• сумма, подлежащая выдаче на руки (87% от дохода) за указанный месяц.
|
|
|
Кроме того, при последовательном вызове функции finance() для разных месяцев в переменной $summa должна сохраняться общая сумма дохода за эти месяцы.
В строке вызова скрипта задаются значения переменных, например, таких: $7, $8, $9 — доход за июль, август и сентябрь соответственно:
z04-3.php?7=...&8=...&9=...
например, z04-3.php?7=100&8=200&9=300
То есть, количество месяцев, для которых будет задаваться доход, заранее неизвестно (их может быть и 2, и 3, и все 12)
После вызова функции finance() для этих трех месяцев должен получиться список такого вида:
| 1) Подоходный налог за июль: 13 p. Сумма к выдаче за июль: 87 p. 2) Подоходный налог за август: 26 p. Сумма к выдаче за август: 174 p. 3) Подоходный налог за сентябрь: 39 p. Сумма к выдаче за сентябрь: 261 p. Общая сумма дохода за 3 месяца: 600 p. |
Причем, нумерация как "1), 2),..." должна формироваться исходя из предположения, что заранее количество элементов списка неизвестно.
Лабораторная работа № 6. Массивы
Цель: приобрести навыки работы с одномерными массивами, а также функций для работы с массивами.
Во всех скриптах, в заголовке окна браузера должны быть ваши фамилия и имя!
Задание № 1
В скрипте lab5-1.php
1. Создайте массив $treug[] «треугольных» чисел, т.е. чисел вида n(n+1)/2 (где n=1,2,… 10) и выведите значения этого массива на экран в строку (через 2 пробела).
2. Создайте массив $kvd[] квадратов натуральных чисел от 1 до 10, выведите значения этого массива на экран в строку.
3. Объедините эти 2 массива в массив $rez[], выведите результат на экран.
4. Отсортируйте массив $rez[], выведите результат на экран.
5. Удалите в массиве $rez[] первый элемент, выведите результат на экран.
6. С помощью функции array_unique() удалите из массива $rez[] повторяющиеся элементы, результат занесите в массив $rez1[] и выведите его на экран.
Задание № 2
В скрипте lab5-2.php
1. Создайте массив $treug[] «треугольных» чисел (для n от 1 до 30)
и массив квадратов $kvd[] (для n от 1 до 30).
2. Используя вложенные циклы while отобразите на экране таблицу Пифагора 30×30 (размер чисел в ячейках равен 8 пунктов). В этой таблице фон у ячеек с квадратами чисел должен быть синим, а у ячеек с «треугольными» числами - зеленым. У ячеек, в которых стоят числа, одновременно являющиеся и квадратами и «треугольными» (здесь это числа 1 и 36) фон должен быть красным. У остальных ячеек фон белый. Для проверки правильности закрашивания ячеек, под таблицей выведите «треугольные» числа в строку. В результате должно получиться так:

Задание № 3
В скрипте lab5-3.php
1. Создайте ассоциативный массив $cust[]
с ключами cnum, cname, city и snum
и значениями: 2001, Hoffman, London, и 1001.
Выведите этот массив (вместе с именами ключей) на экран.
2. Добавьте в массив ключ rating со значением 100.
Выведите этот массив (вместе с именами ключей) на экран.
Где именно стоит добавленное значение?
3. Отсортируйте этот массив по значениям. Выведите результат на экран.
4. Отсортируйте этот массив по ключам. Выведите результат на экран.
5. Выполните сортировку массива с помощью функции sort().
Выведите результат на экран и объясните что получилось.
Задание № 4
В скрипте lab5-4.php
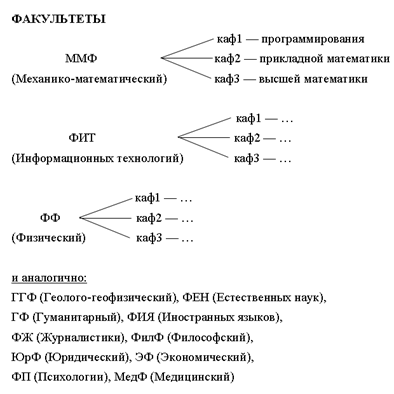
1. Создайте двумерный ассоциативный массив $depart[] в котором на первом уровне содержатся ключи: ММФ, ФИТ, ФФ, ГГФ,... МедФ являющиеся сокращенными названиями факультетов НГУ:

Эти ключи на втором уровне связаны с ассоциативными массивами, в которых ключами являются каф1, каф2, каф3, а значениями ключей — названия кафедр (без слова "кафедра"), эти названия находятся в файле spisok.txt. Причем названия заносить в массивы точно как в файле spisok.txt.
2. С помощью сортировки массивов выведите на экран в алфавитном порядке названия факультетов, а под названием каждого факультета — список его кафедр тоже в алфавитном порядке (как маркированный список), причем перед названием кафедры должно быть слово «кафедра»:

Лабораторная работа 7. Многомерные массивы
Цель: приобрести навыки работы с многомерными массивами, а также функций для работы с массивами.
Практическая часть
1. У вас уже есть домен help.ua или help.ru, на котором расположена справочная информация по HTML и CSS. Так вот, необходимо на Денвере создать новый домен php.ua (для 451 группы) и php.ru (для 452 группы). На этом домене разместить содержимое архива php.rar (не сам архив!!!).
2. Создать файл lab12_1.html в котором создать поле ввода для указания числа цифр в одномерном массиве.
3. Создать файл lab12_1.php в котором, используя функцию rand(min,max) заполнить массив двузначными случайными числами. Вывести массив на экран в строку с пробелами между словами. Для выполнения задания предпочтительней использовать программу RapidPHP. Алгоритм выполенния: а) объявить массив; б) в цикле for, в котором количество операций берется из поля ввода в файле lab12_1.html заполнить массив случайными числами; в) вывести заголовок «Массив на … элементов заполненный случайными числами»; г) в цикле вывести элементы массива.

4. Использую функцию sort() отсортировать массив по возрастанию и вывести результат на экран. Справку по функции можно узнать с вамисозданного сайта php.ua(.ru).

5. Вывести на экран также отсортированный массив.

6. Используя функцию array_revers() перевернуть элементы массива в обратном порядке и результат вывести на экран.

7. Удалить последний элемент из массива (функция array_pop()), вывести на экран.
8. Подсчитать сумму элементов в массиве array_sum() и количество элементов в массиве count(). Найти и вывести на экран среднее арифметическое для элементов массива.
9. Добавить в массив значение “100” с ключем “maximum”.
10. Используя цикл foreach вывести на экран все элементы массива.
11. Используя функцию in_array определить есть ли в массиве число 50.
12. Используя функцию array_unique удалить из массива повторяющиеся значения.
13. *Создать три поля ввода (или три выпадающих списка) для выбора интенсивности каждой составляющей цвета (красный, зеленый, синий цвета). Динамически сформировать страничку с выбранным фоном документа.
14. *Создать поле ввода для ввода порядкового номера месяца (в цикле) и выпадающий список для выбора дня месяца (тоже с использованием циклов) и выпадающий список для указания дня недели, с которого начинается месяц. Вывести календарь на указанный месяц, с учетом количества дней в месяце и с учетом того с какого дня недели начинается месяц. Подсветите цветом выходные дни и день указанный в выпадающем списке.
Лабораторная работа № 8.
Во всех скриптах, в заголовке окна браузера должны быть ваши фамилия и имя!
Задание № 1
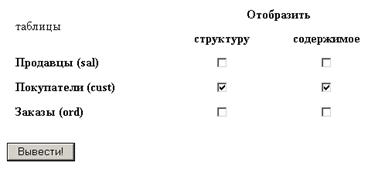
Создайте файл z10-1.htm с HTML-формой, позволяющей выбрать
а) структуру (группа флажков "structure") и/или
б) содержимое (группа флажков "content")
любой таблицы базы данных sample:

Примечание. Если вы работаете с MySQL на своем компьютере, то сперва создайте базу данных sample, а в ней - таблицы, как в файле sample.sql
При нажатии кнопки «Вывести» должен вызываться скрипт z10-2.php (для передачи названий таблиц используйте метод GET):

Скрипт z10-2.php должен быть составным, т.е. иметь вид:

Именно таким образом и происходит отделение оформления страниц сайта от обращения к СУБД и от собственно наполнения (контента) каждой страницы.
Особенно важно, чтобы для инициализации обращения к базе данных был один единственный inc-файл! Тогда, чтобы заменить логин и пароль доступа к БД (например, при смене провайдера сайта), достаточно исправить всего один файл.
В файле z10-3.inc содержится раздел <style>, в котором заданы CSS-стили для:
- th - шрифт Arial, размер шрифта 10 пунктов,
- td - шрифт Courier New, размер шрифта 12 пунктов,
- h4 - цвет заголовка синий, размер шрифта 14 пунктов.
и команды </head> <body>
В файле z10-4.inc содержатся php-команды для подключение к базе данных sample.
В файле z10-5.inc содержатся функции vid_structure() и vid_content() для отображения структуры и содержимого таблицы, выбранной в HTML-форме (имя таблицы является аргументом функций).
Перед вызовом функций обязательно проверять, заданы ли значения для переменных $structure и $content.
Функция vid_structure() отображает структуру выбранной таблицы.
Функция vid_content() отображает содержимое выбранной таблицы, причем в первой строке таблицы, в каждой ячейке <th> сперва указаны русские названия для столбцов таблицы, а через <br> — собственно имена столбцов. Для этого в функции создайте ассоциативный массив $rus_name[], в котором ключами будут имена столбцов, а значениями ключей — русские названия этих столбцов. Массив единый для всех 3 таблиц:
snum - номер продавца,
sname - имя продавца,
city - город,
comm - комиссионные,
cnum - номер покупателя,
cname - имя покупателя,
rating - рейтинг покупателя,
onum - номер заказа,
amt - сумма заказа,
odate - дата заказа
В заголовках <h4> («Структура таблицы …» и «Содержимое таблицы …») должно подставляться название выбранной таблицы.
В конце файла z10-5.inc поставьте гиперссылку на z10-1.htm («Возврат к выбору таблицы»).
В файле z10-6.inc содержится php-команда для отключения от базы данных.
Задание № 2
Создайте скрипт lab10-2.php, в котором в СУБД MySQL в базе данных study с помощью функций РНР создайте таблицу notebook_NNN (где NNN — первые 3-4 латинских буквы вашей фамилии, напр. notebook_kov) со следующими полями:
id — целое, непустое, автоинкремент, первичный ключ,
name — строка переменной длины, но не более 50 символов,
city — строка переменной длины, но не более 50 символов,
address — строка переменной длины, но не более 50 символов,
birthday — значение даты (DATE), т.е. год, месяц и число,
mail — строка переменной длины без ограничения количества символов.
После создания таблицы на экране должно появиться сообщение: «Таблица notebook_NNN создана».
Предусмотрите, чтобы в случае ошибки был вывод предупреждения:
«Нельзя создать таблицу notebook_NNN».
Обязательно сделайте отдельный inc-файл для подключения к базе данных (т.е. где задаются логин и пароль).
Совет. Перед командами создания таблицы добавьте две РНР-команды, в первой из которых содержится SQL-запрос, уничтожающий таблицу, если она уже есть:
"DROP TABLE IF EXISTS notebook_NNN"
— для того, чтобы при повторном выполнении скрипта lab10-2.php не появлялось сообщения об ошибке.
Задание № 3
Создайте скрипт lab10-3.php с HTML-формой для заполнения таблицы notebook_NNN:

Полями, обязательными для заполнения являются name и mail, т.е. только когда они не пустые, информация заносится в таблицу notebook_NNN.
Задание № 4
Создайте скрипт lab10-4.php для вывода всех записей таблицы notebook_NNN.
В форме для заполнения таблицы (lab10-3.php) введите дату с нарушением формата (или вообще не число) и посмотрите, что будет занесено в таблицу.
Задание № 5
Создайте скрипт lab10-5.php, в котором:
1. Должна быть HTML-форма, выводящая все записи таблицы notebook_NNN, причем рядом с каждой строкой таблицы стоит радиокнопка для выбора той строки, в которой нужно что-то изменить:

Имя этой группы радиокнопок — id, а передаваемое значение — соответствующее значение поля id таблицы notebook_NNN (оно равно $a_row[0]).
2. Если значение переменной $id задано, вывести соответствующую строку таблицы в виде выпадающего списка, а рядом текстовое поле для ввода нового значения:

Под выпадающим списком стоит кнопка «Заменить»:

Имя элемента select в форме — field_name, имя текстового поля - field_value.
В атрибуте VALUE элементов OPTION (выпадающего списка) значения укажите явно ('name', 'city' и т.д.).
А на экране должны отображаться значения ассоциативного массива
$a_row['name']... $a_row['mail'].
Совет. В этой же форме добавьте еще скрытое поле
<input type=hidden name=id value=$id>
чтобы не «потерять» значение пременной $id.
3. Если заданы значения переменных $id и $field_name, обновите в таблице notebook_brNN значение поля $field_name на $field_value где id='$id'.
Здесь же вставьте ссылку на файл lab10-4.php, чтобы увидеть результат (возможно придется дополнительно нажать кнопку «Обновить» браузера).
Лабораторная работа № 9.
Во всех скриптах, в заголовке окна браузера должны быть ваши фамилия и имя!
Задание № 1
Создайте скрипт z11-1.php, являющийся модификацией скрипта lab10-5.php:
В столбце Изменить стоит не радиокнопка, а гиперссылка на скрипт в таком виде:
z11-2.php?id=***
где вместо *** подставлено соответствующее значение поля id:
Ввести новые данные
| id | name | city | address | birthday | ||
| Иванов Иван | Новосибирск | Кирова, 86 | 1983-01-02 | a@mail.ru | Изменить | |
| Петров Петр | Новосибирск | Кирова, 86 | 1983-02-03 | b@mail.ru | Изменить |
А перед таблицей стоит гиперссылка "Ввести новые данные" на скрипт в таком виде:
z11-2.php
что означает, что значение переменной $id в этом случае не задано.
Задание № 2
Создайте скрипт z11-2.php, являющийся модификацией скрипта lab10-3.php:
1. Поля для ввода данных сделайте как <textarea>. Причем, если этот скрипт вызывается без значения id, то поля для ввода остаются пустыми. Если же скрипт вызывается для изменения данных (значение переменной $id чему-то равно), то в элементах <textarea> выводятся соответствующие значения.
2. Реализуйте проверку введенных в HTML-форму данных:
- в поле name должны быть только буквы и пробел;
- в поле city должны быть только буквы, знак "минус" и пробел;
- в поле address — только буквы, цифры, пробел, знаки "точка", "запятая", "минус", "/";
- в поле birthday — запись даты в формате ГГГГ-ММ-ЧЧ.
Если какие-то данные заданы неверно, то снова отображается HTML-форма с уже введенными значениями, но рядом с названием поля с ошибочными данными выводится предупреждение о неверности данных и подсказка как правильно.
И обязательно сделайте удаление всех HTML-тегов из того, что передано формой для этих 4-х полей до записи данных в таблицу.
3. Для поля mail сделайте не просто проверку, что это действительно e-mail адрес. В таблицу должен записываться HTML-тег
<a href="mailto:***">***</a>
где вместо *** подставляется значение поля mail.
Причем запись элементов тега должна быть только один раз! Т.е. при сохранении в поле mail данных из HTML-формы следует проверять что это: просто e-mail адрес (тогда он переделывается в гиперссылку) или уже готовая гиперссылка. Чтобы не получилось так, что в уже вставленный тег гиперссылки по второму разу будут вставляться элементы тега. Разумеется, что когда данные редактируются, в соответствующем поле формы отображается сам HTML-тег "как он есть".
Задание № 3
Создайте скрипт z11-3.php, являющийся модификацией скрипта lab10-4.php, в котором:
1. При отображении поля birthday на экране (но не в таблице!) должна быть дата в привычном формате ДД.ММ.ГГГГ — средствами РНР.
2. Под таблицей должна стоять текущая дата в формате
Сегодня понедельник 1 октября 112 года — средствами РНР.
Задание № 4
Создайте скрипт z11-4.php «Мини фотогалерея».
На сервере, в папке photo находится файл info.txt, содержащий такие строки:
ar1 Ariston MB 1167 NF
ar8 Ariston AV 102
ar15 Ariston MB 212
el3 Electrolux ENB 3269
sa5 Samsung RT-29 BVMS
sa20 Samsung RL-17
Каждая строка — это код графического файла в формате «точно 2 буквы и 1 или 2 цифры», а далее некое описание.
В этой же папке photo находятся и пары файлов вида ar1.jpg, ar1-b.jpg, т.е. маленькая и большая картинки.
Но не для всех кодов есть файлы!
Необходимо:
1. Прочитать содержимое файла info.txt в массив info[] построчно.
2. Перебирая элементы массива info[], из каждого элемента выделить код файла и описание.
Одновременно надо проверять, есть ли на сервере в папке photo для данного кода соответствующий файл (с расширением *.jpg).
Также, одновременно надо формировать ассоциативные массивы:
model[], в котором ключами являются коды файлов, а значениями — описание модели;
ris[], в котором ключами являются коды файлов, а значениями — либо имя файла с фото, либо строка "null", если соответствующего файла нет.
3. Аналогично файлу lab5-4.htm, вывести на экран содержимое массивов ris[] и model[] в виде блоков, где слева находится маленькая картинка (или текст «Изображения нет»), а справа — описание.
При этом маленькая картинка является гиперссылкой, т.е. при щелчке мышкой по картинке должно открываться вспомогательное окошко с большой картинкой — сделать средствами JavaScript.
|
|
|


