 |
Страница регистрации: (regist.php)
|
|
|
|
КУРСОВАЯ РАБОТА
по курсу НИТ
Тема: «Разработка Web-сайта с использованием технологии
PHP и MySQL»
Работу выполнил (а):
студент (ка) гр. 997
"___" декабря 2011 г. _______________ (Н.А. Платонов)
Работу проверила
ст.преподаватель
"___"_________ 2011 г. _______________ (Р.Г.Рубцова)
Казань, 2011
Содержание
Введение. 1
Определение структуры базы данных. 1
Физическое проектирование базы данных. 2
Средства реализации. 2
Общая структура системы.. 3
Список литературы.. 5
Введение
В настоящее время Internet представляет собой один из самых активно развивающихся источников информации. Создание сайта в Internet обеспечивает новые возможности по расширению, информационной поддержке или рекламе бизнеса.
Профессионально разработанный сайт обеспечивает: удобный и эффективный интерфейс пользователя, удобный просмотр интересующей информации, возможности поиска, возможность оставить отзыв(комментарий), возможность регистрации пользователя на сайте для его удобства и дополнительной безопасности.
Определение структуры базы данных
На основе логического проектирования базы данных, анализа функциональных возможностей сайта была спроектирована ER-диаграмма (рис. 1.):
 | |||
 | |||
Рис. 1. ER-диаграмма
Физическое проектирование базы данных.
База данных "bd" состоит из 2 таблиц:
img – таблица, содержащая данные о изображениях,
users – таблица, содержащая данные о зарегистрированных пользователях,
Структура таблицы «users»:

Описание полей таблицы Photo:
|
|
|
id - уникальный идентификатор пользователя
login – Логин пользователя
password -пароль
mail -e-mail адрес пользователя
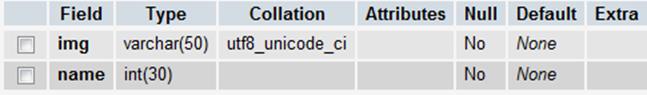
Структура таблицы «img»:

Описание полей таблицы Photo:
img – URL-пути к изображениям, используемым на сайте,
name – названия фотографий.
Средства реализации
При разработке использовался следующий набор современных программных средств:
1. CSS – (каскадные таблицы стилей).
2. PHP — язык, специально нацеленный на работу в Internet, с универсальным и ясным синтаксисом.
3. HTML – стандартный язык разметки документов в сети Internet
4. Javascript – объектно-ориентированный скриптовый язык программирования.
Общая структура системы
В разработанной системе участвуют следующие группы пользователей:
1) Гость.
2) Зарегистрированный пользователь.
3) Администратор сайта.

Рис. 2. Схема сайта.
Гость, посетивший сайт фотографий, попадает на главную страницу (рис. 3), пройти регистрацию или авторизацию ранее зарегистрированным пользователям.
Посетитель ….
Дизайн сайта описан в файле «index.php» и зависит от css-файла («styles.css»).
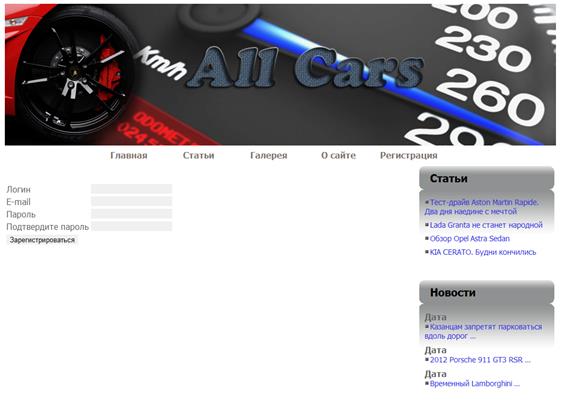
Главная страница сайта: (index.php)

Рис. 3. Главная страница сайа
Страница регистрации: (regist.php)

Рис. 4. Страница регистрации
Страница gallery.php

Рис 5. Галерея
Страница stati.html

Рис 6. Статьи
Листинг “index.php” - главная страница сайта
<?php
session_start();
?>
<html >
<head>
<title>All Cars</title>
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8" />
<link href="styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="main">
<div id="header" border=0>
<div id="buttons" border=0>
<ul><tr>
</tr>
<tr>
</tr>
<li class="first"><a href="index.php" title="">Главная</a></li>
<li><a href="stati.html" title="">Статьи</a></li>
<li><a href="gallery.html" title="">Галерея</a></li>
|
|
|
<li><a href="#" title="">О сайте</a></li>
<li><a href="Regist.php" title="">Регистрация</a></li>
</ul></div>
</div>
<div id="content">
<div id="right">
<div id="sidebar">
<ul>
<li> <h2>Вход</h2>
<?php
if (empty($_SESSION['login']) or empty($_SESSION['id']))
{print <<<h
<ul>
<form action="testreg.php" method="post">
<p>
<li><label>Ваш логин:<br></label></li>
<li><input name="login" type="text" size="15" maxlength="15" style="background:#f0f0f0;></li>
</p>
<p>
<li><label>Ваш пароль:<br></label></li>
<li><input name="password" type="password" size="15" maxlength="15" style="background:#f0f0f0;></li>
</p>
<p>
<li><input type="submit" name="submit" value="Войти"></li>
<br>
</ul>
h;
}
else
{
echo "Вы вошли на сайт, как ".$_SESSION['login']."<br />";
echo "<a href='exit.php'>Выход</a>";
}
?>
</li>
<li> <h2>Статьи</h2>
<ul>
<li><a href="#">Тест-драйв Aston Martin Rapide. Два дня наедине с мечтой</a> </li>
<li><a href="#">Lada Granta не станет народной</a> </li>
<li><a href="#">Обзор Opel Astra Sedan</a> </li>
<li><a href="#">KIA CERATO. Будни кончились</a> </li>
</ul>
</li>
<li>
<h2>Новости</h2>
<ul>
<li>
<h3>Дата</h3>
<p><a href="index.php#yak">Казанцам запретят парковаться вдоль дорог …</a></p>
</li>
<li>
<h3>Дата</h3>
<p><a href="index.php#yak1">2012 Porsche 911 GT3 RSR …</a></p>
</li>
<li>
<h3>Дата</h3>
<p><a href="index.php#yak2">Временный Lamborghini …</a></p>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div id="left">
<div>
<p><br /><a name="yak1" id="yak1"></a>
<p><b>2012 Porsche 911 GT3 RSR</b> </p><img src="images/porsche.jpg" width="250" height="180" alt="Probka" class="leftimg" /><p>Новость </div>
<div class="small">
<p class="date">Размещено 7.11.2011 by Admin</p>
<p class="file"> <a href="#">Комментарии</a></p>
</div><br />
</div>
</div>
</div>
<div id="metamorph2"><div id="footer">
</body>
</html>
Листинг Registr.php -регистрация
<html >
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Регистрация на All Cars</title>
<link href="styles.css" rel="stylesheet" type="text/css" />
|
|
|
</head>
<body>
<div id="main">
<div id="header" border=0>
<div id="buttons" border=0>
<ul><tr>
</tr>
<tr>
</tr>
<li class="first"><a href="index.php" title="">Главная</a></li>
<li><a href="stati.html" title="">Статьи</a></li>
<li><a href="gallery.html" title="">Галерея</a></li>
<li><a href="#" title="">О сайте</a></li>
<li><a href="Regist.php" title="">Регистрация</a></li>
</ul></div>
</div>
<!-- header ends -->
<!-- content begins -->
<div id="content">
<div id="right">
<div id="sidebar">
<ul>
<li>
<h2>Статьи</h2>
<ul>
<li><a href="#">Тест-драйв Aston Martin Rapide. Два дня наедине с мечтой</a> </li>
<li><a href="#">Lada Granta не станет народной</a> </li>
<li><a href="#">Обзор Opel Astra Sedan</a> </li>
<li><a href="#">KIA CERATO. Будни кончились</a> </li>
</ul>
</li>
<li>
<h2>Новости</h2>
<ul>
<li>
<h3>Дата</h3>
<p><a href="index.php#yak">Казанцам запретят парковаться вдоль дорог …</a></p>
</li>
<li>
<h3>Дата</h3>
<p><a href="index.php#yak1">2012 Porsche 911 GT3 RSR …</a></p>
</li>
<li>
<h3>Дата</h3>
<p><a href="index.php#yak2">Временный Lamborghini …</a></p>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<br>
</br>
<br>
</br>
<table>
<form action="save_user.php" method="post">
<td>Логин</td> <td><input name="login" type="text" size=20 maxlength=15 style="background:#f0f0f0;"></td>
<tr>
<td>E-mail</td> <td><input name="mail" type="text" size=20 maxlength=40 style="background:#f0f0f0;"></td> </tr>
<tr>
<td>Пароль</td> <td><input name="password" type="password" size=20 maxlength=30 style="background:#f0f0f0;"> </td> </tr>
<tr>
<td>Подтвердите пароль</td> <td><input name="password" type="password" size=20 maxlength=30 style="background:#f0f0f0;"> </td> </tr>
<tr>
</tr>
<tr><td>
<input type="submit" name="submit" value="Зарегистрироваться"></td> </tr>
</form>
</body>
</html>
Листинг img.php
<?
$q= mysql_fetch_array($result);
if(!empty($q['img'])) { echo "<img src='$q else {echo "error"; }?> Листинг bd.php <?php $db = mysql_connect ("localhost","root"); mysql_select_db ("bd",$db); ?> Список литературы 1. Котеров Д.В., Костарев А.Ф. PHP 5 В Подлиннике. – СПб.: Изд-во «БХВ-Петербург», 2006. - 1120 с. 2. www.htmlbook.ru 3. Прохоренок Н.А. - HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера - 2010


