 |
Работа с изображениями в Nvu
|
|
|
|
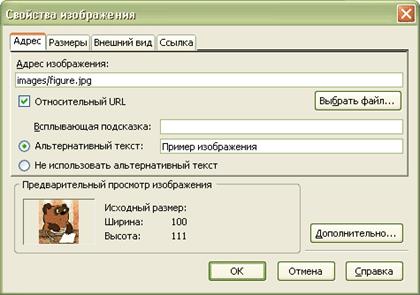
Для добавления нового изображения в Nvu нажмите на кнопку  или выберите пункт меню Вставка > Изображение... После этого откроется диалоговое окно, где следует указать адрес изображения и альтернативный текст (рис.9.3).
или выберите пункт меню Вставка > Изображение... После этого откроется диалоговое окно, где следует указать адрес изображения и альтернативный текст (рис.9.3).

Рис. 9.3. Окно свойств изображения
Замечание
Некоторые браузеры никак не отображают альтернативный текст, кроме случая отключения показа изображений. Если вы хотите обязательно сделать всплывающую подсказку, используйте параметр title тега <IMG>. В Nvu можно добавить эту возможность, заполнив текстом поле?Всплывающая подсказка? (рис. 9.3).
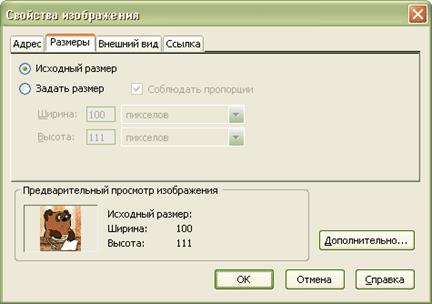
С помощью вкладки?Размеры? (рис. 9.4) можно задать новые размеры изображения в пикселах, причем как в большую, так и меньшую сторону. По умолчанию флажок?Соблюдать пропорции? включен, поэтому при вводе ширины или высоты второй параметр будет высчитываться автоматически.

Рис. 9.4. Изменение размеров изображения в Nvu
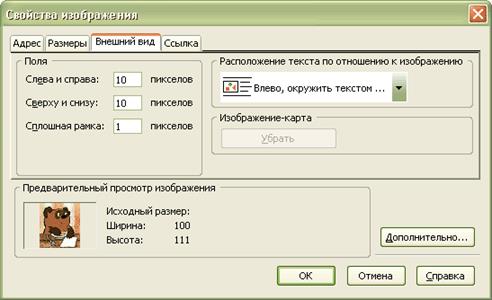
Остальные параметры, определяющие вид изображения, меняются на вкладке?Внешний вид? (рис. 9.5). Сюда входят?Поля слева и справа? (параметр hspace),?Поля сверху и снизу? (vspace),?Сплошная рамка? (border) и?Расположение текста относительно изображения? (align).

Рис. 9.5. Добавление отступов, рамки и выравнивания к изображению
Изображение в качестве ссылки
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <A> и </A>, как показано в примере 9.7.
Пример 9.7. Создание рисунка-ссылки
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=Windows-1251" http-equiv="content-type">
</head>
<body>
<a href="sample.html"><img src="images/figure.jpg" border="0" height="111" width="100"></a>
</body>
</html>
|
|
|
Когда изображение становится ссылкой, вокруг него автоматически добавляется рамка толщиной один пиксел. Чтобы убрать рамку, добавьте параметр border="0" к тегу <IMG>.
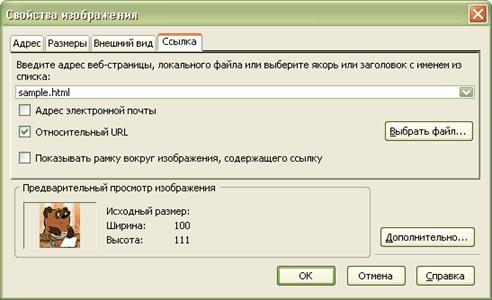
В Nvu создание ссылки для изображения делается с помощью вкладки?Ссылка? в параметрах добавления и свойств изображения, как показано на рис. 9.6.

Рис. 9.6. Создание ссылки на изображении в Nvu
Шаг 10. Списки
Списком называется взаимосвязанный набор отдельных фраз или предложений, которые начинаются с маркера или цифры. Списки предоставляют возможность упорядочить и систематизировать разные данные и представить их в наглядном и удобном для пользователя виде.
Любой список представляет собой контейнер <UL>, который устанавливает маркированный список, или <OL>, определяющий список нумерованный. Каждый элемент списка должен начинаться с тега <LI>.
Маркированный список
Маркированный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. В этом смысле все пункты списка идентичны по своему оформлению. Для установки маркированного списка используются теги <UL> и <LI> (пример 10.1).
Пример 10.1. Создание маркированного списка
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=Windows-1251" http-equiv="content-type">
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</li>
<li>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</li>
<li>Duis te feugifacilisi.</li>
<li>Duis autem dolor in hendrerit in vulputate velit esse molestie consequat.</li>
</ul>
</body>
</html>
Результат выполнения примера показан ниже.
· Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
· Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
· Duis te feugifacilisi.
· Duis autem dolor in hendrerit in vulputate velit esse molestie consequat.
|
|
|
Обратите внимание на отступы сверху, снизу и слева от списка. Такие отступы добавляются автоматически.
Маркеры могут принимать один из трех видов: круг (по умолчанию), окружность и квадрат. Для выбора стиля маркера используется параметр type тега <UL>. Допустимые значения приведены в табл. 10.1
| Табл. 10.1. Стили маркеров списка | ||
| Тип списка | Код HTML | Пример |
| Маркированный список с маркерами в виде круга | <ul type="disc"> <li>...</li> </ul> | · Чебурашка · Крокодил Гена · Шапокляк |
| Маркированный список с маркерами в виде окружности | <ul type="circle"> <li>...</li> </ul> | o Чебурашка o Крокодил Гена o Шапокляк |
| Маркированный список с квадратными маркерами | <ul type="square"> <li>...</li> </ul> | § Чебурашка § Крокодил Гена § Шапокляк |
Для создания нового маркированного списка в Nvu, предназначена кнопка  на панели инструментов. Предварительно требуется выделить текст, который вы желаете сделать списком, после чего нажать указанную кнопку. Можно также воспользоваться меню Формат > Список > Маркированный. Не обязательно делать списком существующий текст. Можно нажать на кнопку маркированного списка (
на панели инструментов. Предварительно требуется выделить текст, который вы желаете сделать списком, после чего нажать указанную кнопку. Можно также воспользоваться меню Формат > Список > Маркированный. Не обязательно делать списком существующий текст. Можно нажать на кнопку маркированного списка ( ) и вводить желаемый текст. Нажатие на клавишу <Enter> создаст новый элемент списка, еще одно нажатие на <Enter> отменяет работу со списком и позволяет вводить обычный форматированный текст.
) и вводить желаемый текст. Нажатие на клавишу <Enter> создаст новый элемент списка, еще одно нажатие на <Enter> отменяет работу со списком и позволяет вводить обычный форматированный текст.
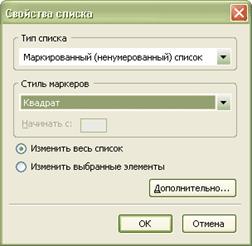
Для изменения стиля маркеров выберите пункт меню Формат > Список > Свойство списка... и в открывшемся окне укажите желаемый стиль (рис. 10.1).

Рис. 10.1. Панель для изменения стиля маркера
Нумерованный список
Нумерованные списки представляют собой набор элементов с их порядковыми номерами. Вид и тип нумерации зависит от параметров тега <OL>, который и применяется для создания списка. В качестве нумерующих элементов могут выступать следующие значения:
· арабские цифры (1, 2, 3,...);
· прописные латинские буквы (A, B, C,...);
· строчные латинские буквы (a, b, c,...);
· римские цифры в верхнем регистре (I, II, III,...);
· римские цифры в нижнем регистре (i, ii, iii,...).
Для указания типа нумерованного списка применяется параметр type тега <OL>. Его возможные значения приведены в табл. 10.2
| Табл. 10.2. Типы нумерованного списка | ||
| Тип списка | Код HTML | Пример |
| Нумерованный список с арабскими цифрами | <ol type="1"> <li>...</li> </ol> | 1. Чебурашка 2. Крокодил Гена 3. Шапокляк |
| Нумерованный список с прописными буквами латинского алфавита | <ol type="A"> <li>...</li> </ol> | A. Чебурашка B. Крокодил Гена C. Шапокляк |
| Нумерованный список со строчными буквами латинского алфавита | <ol type="a"> <li>...</li> </ol> | a. Чебурашка b. Крокодил Гена c. Шапокляк |
| Нумерованный список с римскими цифрами в верхнем регистре | <ol type="I"> <li>...</li> </ol> | I. Чебурашка II. Крокодил Гена III. Шапокляк |
| Нумерованный список с римскими цифрами в нижнем регистре | <ol type="i"> <li>...</li> </ol> | i. Чебурашка ii. Крокодил Гена iii. Шапокляк |
В примере 10.2 показано создание списка с использованием римских цифр в верхнем регистре.
|
|
|
Пример 10.2. Создание нумерованного списка
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=Windows-1251" http-equiv="content-type">
</head>
<body>
<ol type="I">
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</li>
<li>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</li>
<li>Duis te feugifacilisi.</li>
<li>Duis autem dolor in hendrerit in vulputate velit esse molestie consequat.</li>
</ol>
</body>
</html>
Результат примера показан ниже.
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
- Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
- Duis te feugifacilisi.
- Duis autem dolor in hendrerit in vulputate velit esse molestie consequat.
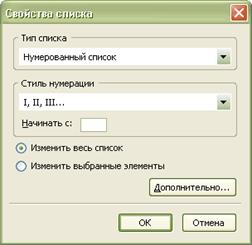
Создание нумерованного списка в Nvu напоминает создание списка маркированного. Но для этого вида списка используется кнопка  на панели инструментов. Для изменения стиля нумерации выберите пункт меню Формат > Список > Свойство списка... и укажите желаемые параметры в открывшемся окне (рис. 10.2).
на панели инструментов. Для изменения стиля нумерации выберите пункт меню Формат > Список > Свойство списка... и укажите желаемые параметры в открывшемся окне (рис. 10.2).

Рис. 10.2. Панель для изменения свойств нумерованного списка
Список определений
Список определений состоит из двух элементов? термина и его определения. Сам список задается с помощью контейнера <DL>, термин? тегом <DT>, а его определение? с помощью тега <DD>. Вложение тегов для создания списка определений продемонстрировано в примере 10.3.
|
|
|
Пример 10.3. Общая структура списка определений
<dl>
<dt>Термин 1</dt>
<dd>Определение 1</dd>
<dt>Термин 2</dt>
<dd>Определение 2</dd>
</dl>
Список определений хорошо подходит для расшифровки терминов, создания глоссария, словаря, справочника и т.д. В примере 10.4 показано одно из возможных использований этого вида списка.
Пример 10.4. Создание списка определений
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=Windows-1251" http-equiv="content-type">
</head>
<body>
<dl>
<dt>Тег</dt>
<dd>Тег - это специальный символ разметки, который применяется для вставки различных элементов на веб-страницу таких как: рисунки, таблицы, ссылки и др. и для изменения их вида.</dd>
<dt>HTML-документ</dt>
<dd>Обычный текстовый файл, который может содержать в себе текст, теги и стили. Изображения и другие объекты хранятся отдельно. Содержимое такого файла обычно называется HTML-код.</dd>
<dt>Сайт</dt>
<dd>Cайт - это набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.</dd>
</dl>
</body>
</html>
Список определений, как и другие списки, характеризуется наличием отступов сверху и снизу.
Создать список определений в Nvu достаточно просто. Для этого имеется две похожих кнопки на панели инструментов.
 — устанавливает термин (тег <DT>).
— устанавливает термин (тег <DT>).
 — устанавливает описание термина (тег <DD>).
— устанавливает описание термина (тег <DD>).
Контейнер <DL> формируется автоматически, и заботиться об этом теге нет необходимости.
Если списка и текста для него еще нет, нажмите на кнопку  , а затем набирайте текст первого термина. После нажатия на клавишу <Enter> редактор сам установит, что следующая строка должна быть определением. Еще одно нажатие на <Enter> добавляет очередной термин. Таким образом, использование перевода строки по очереди позволяет вводить термин и его определение. Когда требуется прекратить редактирование списка и начать ввод обычного текст, нажмите на <Enter> дважды.
, а затем набирайте текст первого термина. После нажатия на клавишу <Enter> редактор сам установит, что следующая строка должна быть определением. Еще одно нажатие на <Enter> добавляет очередной термин. Таким образом, использование перевода строки по очереди позволяет вводить термин и его определение. Когда требуется прекратить редактирование списка и начать ввод обычного текст, нажмите на <Enter> дважды.
Для превращения в список определений уже существующий текст рекомендуется проделать следующее. Выделите желаемый текст и нажмите на кнопку  , после чего все абзацы превращаются в определения. Теперь ставите курсор на ту строку, которая должна быть термином и нажимаете на кнопку
, после чего все абзацы превращаются в определения. Теперь ставите курсор на ту строку, которая должна быть термином и нажимаете на кнопку  . Можно сделать и наоборот, вначале установить весь текст как термины, а затем для отдельных строк указать что они являются определениями.
. Можно сделать и наоборот, вначале установить весь текст как термины, а затем для отдельных строк указать что они являются определениями.
Шаг 11. Таблицы
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
|
|
|
Создание таблиц
Для добавления таблицы на веб-страницу используется тег <TABLE>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <TR> и <TD> соответственно. Таблица должна содержать хотя бы одну ячейку (пример 11.1). Допускается вместо тега <TD> использовать тег <TH>. Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру. В остальном, разницы между ячейками, созданными через теги <TD> и <TH>, нет.
Пример 11.1. Создание таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<body>
<table border="1" width="100%" cellpadding="5">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>
Вид таблицы, полученной в данном примере, показан ниже.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Ячейки формируются по строкам, вначале указывается первая строка, затем вторая и т.д.
Параметры таблиц
Тот факт, что таблицы применяются достаточно часто и не только для отображения табличных данных обязан не только их гибкости и универсальности, но и обилию параметров тегов <TABLE>, <TR> и <TD>. Далее перечислены параметры тега <TABLE>.
ALIGN
Задает выравнивание таблицы по краю окна браузера. Допустимые значения: left? выравнивание таблицы по левому краю, center? по центру и right? по правому краю.
BGCOLOR
Устанавливает цвет фона таблицы.
BORDER
Устанавливает толщину рамки в пикселах. По умолчанию рамка изображается трехмерной, но если используется параметр bordercolor тега <TABLE>, то вид рамки меняется. Когда в теге <TABLE> используется параметр border без аргументов (<table border>), то браузер отображает рамку толщиной один пиксел.
BORDERCOLOR
Устанавливает цвет рамки таблицы. Рамка обычно рисуется как трехмерная, добавление параметров bordercolor и border к тегу <TABLE> создают однотонную линию.
CELLPADDING
Определяет расстояние между границей ячейки и ее содержимым. Этот параметр добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без параметра cellpadding текст в таблице?налипает? на рамку, снижая тем самым его восприятие. Добавление же cellpadding позволяет улучшить читабельность текста. При отсутствии границ особого значения этот параметр не имеет, но может помочь, когда требуется установить пустой промежуток между ячейками.
CELLSPACING
Задает расстояние между внешними границами ячеек. Если установлен параметр border, толщина границы принимается в расчет и входит в общее значение.
HEIGHT
Устанавливает высоту таблицы. В спецификации HTML 4 этого параметра нет, однако браузеры в большинстве случаев понимают его, если он установлен у тега <TABLE>. Если высота таблицы не указана, то берется суммарное значение параметра height у тега <TD>, в противном случае высота вычисляется на основе содержимого таблицы.
WIDTH
Задает ширину таблицы. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться?втиснуться? в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, параметр width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого. Как и в случае с высотой, если ширина явно не указана, то она будет вычисляться на основе содержимого таблицы.
Параметры ячеек
Каждая ячейка таблицы, задаваемая через тег <TD>, в свою очередь тоже имеет свои параметры, часть из которых совпадает с параметрами тега <TABLE>.
ALIGN
Задает выравнивание содержимого ячейки по горизонтали. Возможные значения: left? выравнивание по левому краю, center? по центру и right? по правому краю.
BGCOLOR
Устанавливает цвет фона ячейки. Используя этот параметр совместно с атрибутом bgcolor тега <TABLE> можно получить разнообразные эффекты в таблице.
BORDERCOLOR
Устанавливает цвет рамки вокруг ячейки. Рамка показывается, когда установлен параметр border с ненулевым значением у тега <TABLE>.
COLSPAN
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот параметр имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной ниже, где используется горизонтальное объединение ячеек.
| Ячейка 1 | |
| Ячейка 2 | Ячейка 3 |
В данной таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью параметра colspan.
HEIGHT
Браузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого. Однако при использовании параметра height высота ячеек будет изменена. Здесь возможны два варианта. Если значение height меньше, чем содержимое ячейки, то этот параметр будет проигнорирован. В случае, когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое пространство по вертикали.
NOWRAP
Добавление параметра nowrap к тегу <TD> заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой. Неправильное использование этого атрибута может привести к тому, что таблица будет слишком широкой и не поместится целиком на веб-страницу. Как следствие, появится горизонтальная полоса прокрутки. В любом случае, пользоваться подобной таблицей будет неудобно, из-за чего применение параметра nowrap осуждается в спецификации HTML 4.
ROWSPAN
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот параметр имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной ниже, где применяется вертикальное объединение ячеек.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 |
В данной таблице содержатся две строки и две колонки, левые вертикальные ячейки объединены с помощью параметра rowspan.
VALIGN
Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию контент ячейки располагается по ее вертикали в центре. Возможные значения: top? выравнивание по верхнему краю строки, middle? выравнивание по середине, bottom? выравнивание по нижнему краю, baseline? выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
WIDTH
Задает ширину ячейки. Суммарное значение ширины всех ячеек может превышать общую ширину таблицы только в том случае, если содержимое ячейки превышает указанную ширину.
Особенности таблиц
У каждого параметра таблицы есть свое значение установленное по умолчанию. Это означает, что если какой-то атрибут пропущен, то неявно он все равно присутствует, причем с некоторым значением. Из-за чего вид таблицы может оказаться совсем другим, нежели предполагал разработчик. Чтобы понимать, что можно ожидать от таблиц, следует знать их явные и неявные особенности, которые перечислены далее.
· Одну таблицу допускается помещать внутрь ячейки другой таблицы. Это требуется для представления сложных данных или в том случае, когда одна таблица выступает в роли модульной сетки, а вторая, внутри нее, уже как обычная таблица.
· Размеры таблицы изначально не установлены и вычисляются на основе содержимого ячеек. Например, общая ширина определяется автоматически исходя из суммарной ширины содержимого ячеек плюс ширина границ между ячейками, поля вокруг содержимого, устанавливаемые через параметр cellpadding и расстояние между ячейками, которые определяются значением cellspacing.
· Если для таблицы задана ее ширина в процентах или пикселах, то содержимое таблицы подстраивается под указанные размеры. Так, браузер автоматически добавляет переносы строк в текст, чтобы он полностью поместился в ячейку, и при этом ширина таблицы осталась без изменений. Бывает, что ширину содержимого ячейки невозможно изменить, как это, например, происходит при добавлении рисунков в ячейку. В этом случае ширина таблицы увеличивается, несмотря на указанные размеры.
· Рамка таблицы, в случае добавления параметра border к тегу <TABLE>, изначально отображается как трехмерная. Присоединение параметра bordercolor превращает рамку в однотонную, ликвидируя тем самым эффект трехмерности.
· Пока таблица не загрузится полностью, ее содержимое не начнет отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
|
|
|


