 |
Поэтапное рассмотрение разработки сайта
|
|
|
|
Для начала работы в программе необходима обязательная регистрация. Регистрация представлена в двух видах:
1) регистрация участника как администратора сайта;
2) регистрация участника как пользователя сайта;
В данном случае в качестве администратора сайта выступает учитель, в качестве участника (пользователя) – ученик.
Учителю дается возможность создания сайтов, ученикам – возможность входа на все сайты, созданные в системе Ucoz. Для создания проекта необходимо зарегистрироваться как администратор и как пользователь. Главное окно программы после регистрации как администратора и входа выглядит следующим образом:

Рисунок 1. Главное окно программы Ucoz
Для создания сайта нажмем на кнопку «Создание сайта», в поле адрес сайта вписываем доменное имя, и ставим галочку о согласии с правилами хостинга.

Рисунок 2. Окно «Управление сайтами»
После создания сайта переходим к выбору дизайна сайта из предложенных:

Рисунок 3. Выбор дизайна сайта
После выбора дизайна переходим в раздел «модули», то есть элементов сайта, которые нам необходимо использовать.

Рисунок 4. Выбор необходимых модулей
Нам необходимы модули «Редактор страниц», «Форум» и «Почтовые формы».
Далее переходим в панель управления – главное окно, в котором доступно полное управление элементами сайта.

Рисунок 5. Панель управления сайтом
Управление сайтом так же возможно в визуальной форме. Для этого необходимо перейти на сайт и авторизоваться в нем.
В верхней части окна появится панель меню:

Рисунок 6. Визуальный редактор сайта
Нажав на пункт меню конструктор, можно приступиить к редактированию различных разделов и модулей сайта.
|
|
|


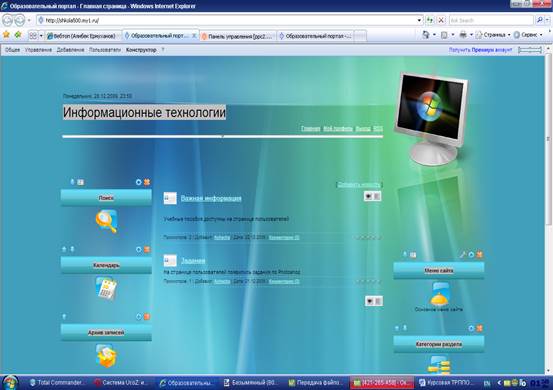
Рисунок 7.Сайт в режиме конструктора.
Нам нужен модуль «Меню сайта», где нам необходимо создать ссылки на необходимые разделы сайта.
Для реализации проекта нам нужны разделы:
«Главная страница»
«Страница пользователей»
«Правила и форма сдачи работ»
«Форум»
«Обратная связь»
«Тесты»
Для их отображения на сайте необходимо в разделе «Меню сайта» выбрать пункт «Управление меню»


Составляем меню:

Рисунок 8.Составление главного меню.
Так как активирован модуль «Почтовые формы», доступ к страницам сайта возможен только зарегистрированным на сайте пользователям. Подпункт меню «Страница пользователей» и «Тесты» доступен только пользователям, зашедшим на сайт. Все подпункты меню представляют собой гиперссылки на соответствующие страницы.
Для создания страниц выберем пункт в главном меню «Добавление», «Редактор страниц»

Редактор страниц выглядит следующим образом:

Рисунок 8. Редактор страниц.
Создадим страницу «Страница пользователей».
Содержание страницы:
· Журнал 9 класса
· Теоретический материал по изучению Photoshop;
· Теоретический материал по изучению CorelDraw;
· Задания по Photoshop;
· Задания по CorelDraw;
«Страница пользователей»:
Каждый пункт представляет собой ссылку на соответствующую страницу.
Теоретический материал представлении в виде электронных учебных пособий, доступ к которым осуществляется посредством скачивания файла с сайта. Для добавления файла на сервер сайта следует в пункте меню на панели управления выбрать «Добавление», «Каталог файлов».

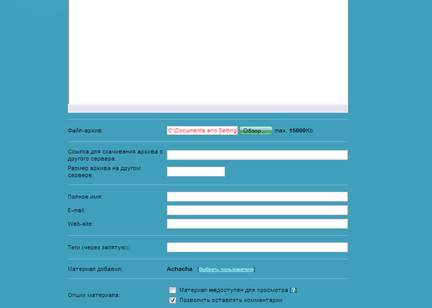
Загрузка файла осуществляется в окне:


Рисунок 9.Загрузка файла.
После появления сообщения «Файл успешно сохранен», необходимо скопировать ссылку на файл. Далее на созданной странице «Теоретический материал по Photoshop»

Рисунок 11.Редактор страницы «Теоретический материал по Photoshop»
|
|
|
Организовать ссылку на файл со строки «Учебник по Photoshop».
Для работы с HTML кодом используется пункт в панели меню «HTML»:

Код, осуществляющий ссылку файла учебника:

Задания по Photoshop и CorelDraw также представлены в виде прикрепленных файлов, в виде документов программы Microsoft Word.
Пример задания по Corel Draw смотрите в Приложении А.
В системе uCoz существует встроенный редактор тестов. Тесты в проекте используются для итоговой проверки знаний учащихся после сдачи ими в указанные сроки самостоятельных работ.
Для создания теста в панели управления необходимо активировать этот модуль:

Рисунок 12.Активирование модуля «Тесты»
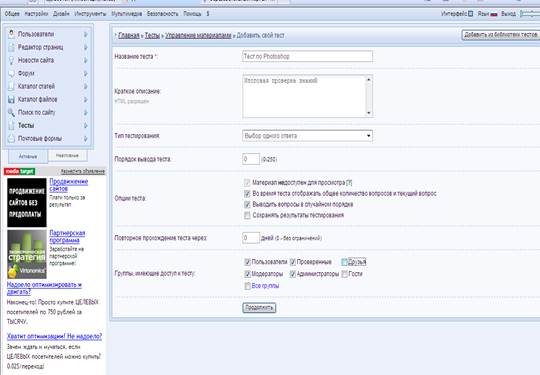
Добавляем тест:

Страница настройки теста:

Рисунок 13.Редактор теста
В редакторе теста доступно два вида вопросов: выбор одного из многих или выбор нескольких из многих.
Далее нажимаем «продолжить».
Окно создания вопросов:

После создания вопросов проводятся критерии оценивания результатов теста.
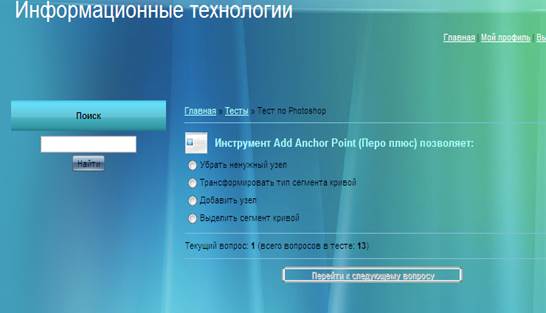
На сайте тест выглядит следующим образом:

Рисунок 14.Страница теста на сайте
После нажатия на кнопку «Начать тест» запускается программа тестирования:

Рисунок 15. Программа тестирования
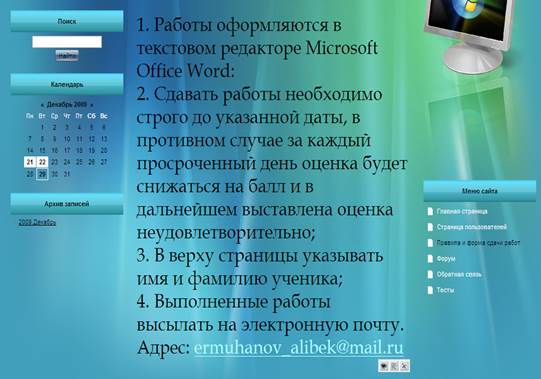
Сдача самостоятельных работ осуществляется в соответствии с правилами и формой сдачи, описанных на отдельной странице сайта:

Рисунок 16. Страница «Правила и форма сдачи работ»
Общий вид главной страницы созданного сайта:

Рисунок 17. Главная страница сайта
|
|
|


