 |
Структура Сайта и навигация
|
|
|
|
Техническое задание на разработку сайта «»
Назначение и цели создания Сайта
Назначение Сайта
Техническая и информационная поддержка клиентов и партнеров компании «________________________»
Основные задачи сайта
2.2.1. Имиджевая:
Сайт является «лицом» компании «________________________» в сети интернет и должен:
1) идентифицировать «________________________» как компанию, осуществляющую комплексное обслуживание в сфере управленческого и IT-консалтинга и разработку IT-решений для предприятий крупного и среднего бизнеса.
2) поддерживать образ
o успешной и стабильной компании;
o прогрессивной и инновационной компании;
o компании, обладающей опытом разработки решений любого уровня сложности для самых различных отраслей (с 1993г.);
o компании, обеспечивающей индивидуальный подход к решению задач своих клиентов и партнеров.
2.2.2. Информационая:
Сайт должен предоставлять пользователям доступ к информации:
o о компании
o о направлениях деятельности компании (консалтинг, софт, тех.поддержка, обучение)
o об IT-решениях компании («Система Алеф», комплексные решения, специализированные решения)
o о новостях компании;
o о партнерской программе компании;
o о клиентах и партнерах компании.
2.2 Аудитория сайта:
- руководители IT-отделов
- топ-менеджмент
- IT-разработчики
- отраслевые специалисты
Требования к Сайту
Требования к стилистическому оформлению и дизайну Сайта
- Дизайн Сайта должен быть солидный, деловой, в спокойных тонах, отражающий опыт, профессионализм, компетенцию, рост, динамику, включая небольшие анимированные элементы.
- Основная цветовая гамма - сине-белая, на основе корпоративного цвета
|
|
|
Требования к шрифтовому оформлению Сайта
- Необходимо предусмотреть использование стандартных групп шрифтов браузеров (Arial/Helvetica, Tahoma, Verdana, Times New Roman, Courier) таким образом, чтобы замена шрифтов из соответствующей группы не приводила к визуальному искажению текста.
- Размер (кегль) шрифтов должен обеспечивать удобство восприятия текста при минимально допустимом размере экрана.
Требования к средствам просмотра Сайта
Сайт должен обеспечивать корректное отображение данных в следующих браузерах:
- Internet Explorer (версия 5.5 и выше);
- Opera (версия 7.0 и выше);
- Mozilla Firefox (версия 1.0 и выше)
Требования к контенту и наполнению Сайта
Первичная верстка контента (информационного содержимого) Сайта должна производиться силами Исполнителя (не более 100 страниц контента, формат A4).
Заказчик предоставляет все необходимые Исполнителю текстовые и графические материалы, а также комментарии, касающиеся их содержания, объема, оформления и размещения.
Требования к системе управления контентом Сайта
Система управления контентом Сайта должна обеспечить администратору сайта возможность выполнения следующих действий:
- добавление и удаление текстов
- редактирование текстов
- добавление и удаление стандартных разделов
Изменение дизайна и структуры Сайта, а также доработка существующего и создание нового функционала должны происходить в рамках процедур поддержки сайта Исполнителем либо в соответствии с отдельными договорами на указанные виды работ.
Требования к компоновке страниц Сайта
Компоновка страниц Сайта должна обеспечивать автоматическое масштабирование страниц в зависимости от ширины рабочего поля браузера пользователя
Минимальный размер (ширина) рабочего поля браузера, при котором необходимо обеспечить полноценное отображение страниц (без полосы горизонтальной прокрутки), составляет 1024 пиксела.
|
|
|
Пути реализации проекта (концепция)
Рабочее название концепции:
«Три источника, три составные части бизнеса»
4.1. Вводная информация:
Клиенты, обратившиеся в компанию проходят следующий путь:
1. получил консультацию è 2. приобрел IT-решение (софт) è 3. пользуешься постоянной поддержкой, стал постоянным клиентом и партнером.
Управленческий консалтинг может выступать в качестве самостоятельного комплекса работ независимо от других видов услуг.
4.2. Предложения по реализации концепции:
Предлагается представить информацию на сайте в соответствии с действующей бизнес-схемой компании «________________________» и реализовать проект в виде 3-х основных разделов (под-сайтов):
- УСЛУГИ
- РЕШЕНИЯ
- КЛИЕНТАМ И ПАРТНЕРАМ
На главной странице располагаются три прямоугольных блока, содержащие «визуалы» (графические изображения), соответствующие 3-м под-сайтам с краткими описаниями и переходами на соответствующие разделы.
Дизайн сайта оформляется в едином стиле в соответствии с корпоративной цветовой гаммой.
Каждый из под-сайтов может иметь индивидуальное оформление, включая определенный набор цветов из основной гаммы, собственный «визуал» (образ, пиктограмму), идентифицирующий каждый раздел.
Главная страница сайта будет являться точкой входа на каждый из под-сайтов. Кроме того, на главной странице будут присутствовать:
o логотип и слоган компании
o краткая информация о компании (опыт работы, основные достижения) + ссылка на раздел «О компании»
o горизонтальное меню, включающее в себя общие разделы «О копании» «Контакты», «Поддержка», «Обучение».
o форма поиска по сайту
o блок анонсов новостей (софт, услуги)
o иконки – карта сайта, e-mail
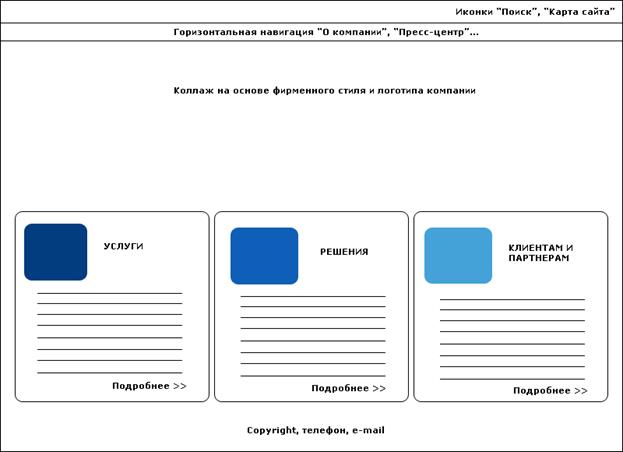
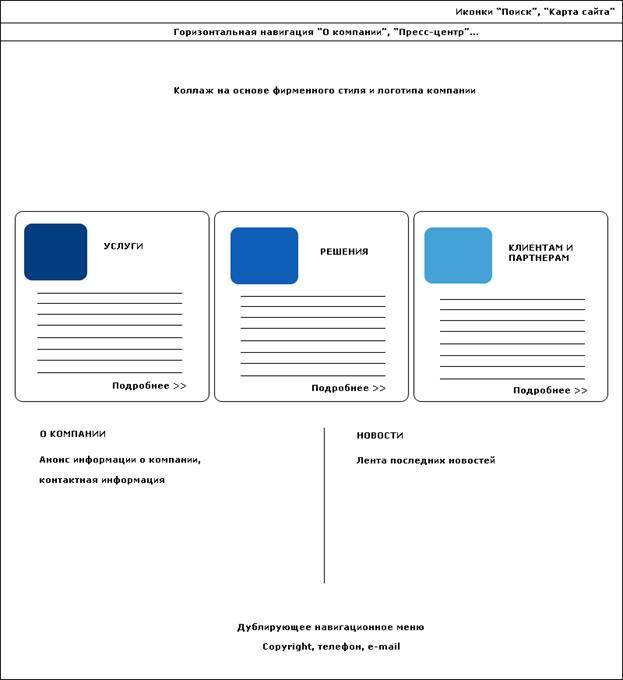
Главную страницу сайта можно условно представить в виде нижеследующей схемы:
Вариант 1 (имиджевый)

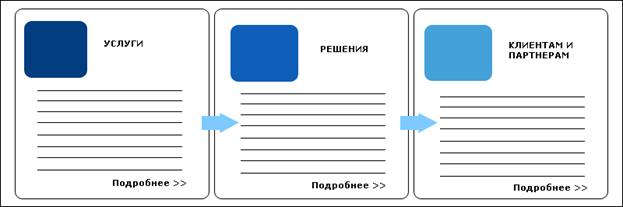
Как вариант, блоки каждого подраздела, могут в дизайне соединяться стрелочками:

Вариант 2 (информационный)

Внутренние страницы сайта так же будут иметь горизонтальную навигацию и 3 блока в шапке (с названием и соответствующим «визуалом), каждый из которых "становится активным" при входе в данный раздел.
|
|
|
Кроме того, на внутренних страницах будут присутствовать:
- горизонтальная навигация «О компании», «Пресс-центр» и т.п...
- вертикальная навигация для данного раздела, которая будет раскрываться при входе в соответствующий подраздел
- иконки – «на главную», «карта сайта», «e-mail», «версия для печати»
Разделы «О компании», «Решения», «Партнерам и клиентам» будут иметь собственные ленты новостей. Анонсы последних новостей разделов «О компании» и «Решения» будут отображаться на главной странице. Лента новостей раздела «О компании» может быть вынесена на верхний уровень в горизонтальное навигационное меню.
Примечание: Данный подход к реализации проекта в большей степени ориентирован на информационные задачи сайта (см. п. 2.2.2.)
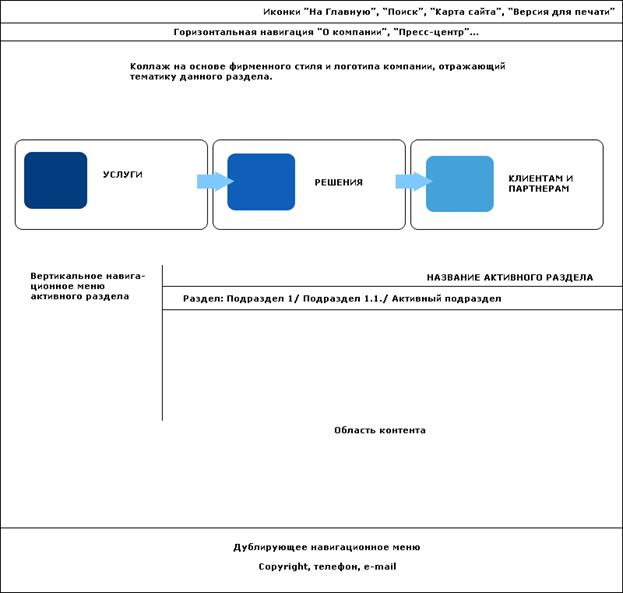
Внутреннюю страницу сайта можно условно представить в виде нижеследующей схемы:

Структура Сайта и навигация
Горизонтальное навигационное меню:
О компании
§ Дипломы и сертификаты
§ Вакансии
o Отправить резюме
2. Контакты
Новости
§ Календарь мероприятий
§ Подписка на рассылку
4. Пресс-центр
5. Вопросы-ответы
Навигационное меню «под-сайтов»:
Услуги
§ Управленческий консалтинг
§ IT-Консалтинг
§ Стоимость консалтинговых услуг
Решения
§ Новости
o Подписка на рассылку
§ «Система Алеф»
o Общее описание
o Функциональные характеристики
o Технические характеристики
o План развития
o Демо-версии
o Стоимость лицензий на Систему Алеф
- Лицензионная политика
§ Комплексные решения
o Торговое решение
o Корпоративные финансы и бухгалтерия
o Операционное планирование и бюджетирование
§ Заказные проекты
§ Стоимость решений
Клиентам и партнерам
§ Новости
o Подписка на рассылку
§ Наши клиенты
§ Истории успеха
§ Отзывы
§ Наши партнеры
§ Как стать нашим партнером
§ Обучение
o Сертификация
o Стоимость обучения
§ Поддержка
o Версии и обновления
o Форум
Навигационное меню «Иконки»:
|
|
|
- Карта сайта
- Поиск по сайту
|
|
|


