 |
Определение структуры сайта и примерного содержания страниц
|
|
|
|
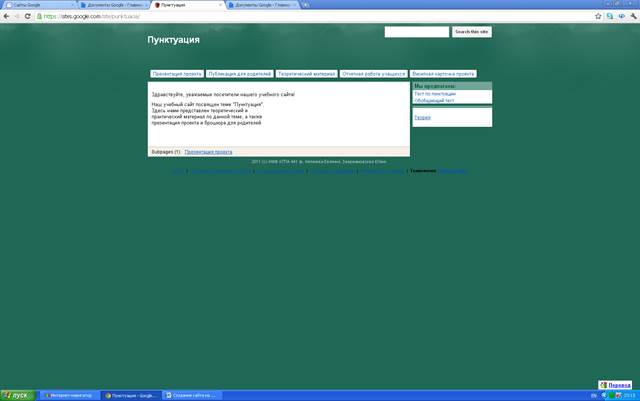
Познакомьтесь с примерами сайтов проектов.
- Языковое осознание участника сети. https://sites.google.com/site/setevojazyk/

- Богатство речи. https://sites.google.com/site/bogatstvoreci/

- Пунктуация. https://sites.google.com/site/punktuacia/

- Речевой этикет. https://sites.google.com/site/recevojetiket/

- Имя существительное. https://sites.google.com/site/imasusestvitelnoe/

- Весёлые числительные. https://sites.google.com/site/veseelyecislitelnye/

- Искусство речи. https://sites.google.com/site/iskusstvoreci/

- Им прилагательное как часть речи. https://sites.google.com/site/imaprilagatelnoekakcastreci/

Этап 2. Разработка логической структуры веб-сайта.
Сайт должен быть разработан таким образом, чтобы на его страницах были полностью отражены ход и результат работы над проектом, чтобы все разработанные Вами материалы нашли логическое место в его структуре.
Знакомство с требованиями к сайтам учебного назначения
На данном этапе работы над сайтом проанализируйте следующую информацию, которая позволит Вам более продуктивно работать над содержанием сайта.
1. Структура сайта
Основные моменты, на которые стоит обратить внимание:
§ любой сайт состоит из страниц;
§ связь между страницами осуществляется посредством гиперссылок;
§
 |
на страницах сайта обычно содержится текстовая, графическая информация, а также средства навигации.
Требования к сайтам
На данном этапе важно обратить внимание на то, что привлекательность сайта определяют следующие составляющие.
ü Содержание, или контент, является одной из самых важных составляющих. Если на сайте нет полезной информации, способной заинтересовать определенный круг людей, то можно ставить вопрос о необходимости существования сайта как такового.
ü Дизайн – вторая по важности составляющая хорошего сайта. От дизайна зависит, насколько привлекательны будут странички, т.е., в конечном счете, сколько людей дополнительно захотят прийти и посмотреть на Ваш сайт. Ведь если Вам очень понравился дизайн сайта, то Вы наверняка расскажете о нем своим друзьям.
|
|
|
Для того чтобы сделать хороший сайт, не обязательно даже использовать графику. Есть полезные сайты с минимумом графики (или даже без нее) и масса бесполезных, забитых мегабайтными картинками.
ü Для web-сайта, как, впрочем, и для других дизайнерских проектов, очень важным является стиль сайта, придающий ему собственное лицо и узнаваемость, и это – третья важная составляющая любого сайта.
ü Четвертая составляющая эффективного сайта – скорость загрузки страничек: ни один нормальный человек не будет ждать загрузки ваших страничек в течение часа. Отсюда следует вывод – странички нужно оптимизировать для получения наименьшего их размера (разумеется, в пределах разумного).
ü Ясная и логическая структура размещения информации на сайте – ничто так не утомляет при поиске нужной информации, как плохо структурированные сайты (т.е. сайты, где плохо продумана система страниц).
ü Отсутствие орфографических и пунктуационных ошибок – это является очень важным составляющим для любого документа. Для этой цели целесообразно набивать текст в редакторе с проверкой орфографии и внимательно перечитывать то, что написано, перед размещением на сайте.
ü Очень важное требование к сайту – удобная и понятная навигация, т.е. способы перемещения по сайту.
2.3. Требования к главной (домашней) странице сайта
Обычно создание данной страницы вызывает наибольшие сложности, во-первых, потому что она первая, во-вторых, потому, что зачастую бывает трудно спланировать, какая информация будет располагаться на ней.
Следует подчеркнуть, что домашняя страница – это та страница, которая загружается первой при загрузке сайта. Другое ее название – главная страница. Можно сказать о том, что эта страница в какой-то мере подобна введению в книге, поэтому:
|
|
|
ü Домашняя страница должна создать у читателя первое впечатление о назначении web-узла, его содержании и разметке.
ü На ней должен быть размещен текст, представляющий читателю цели сайта, его аудиторию и поясняющий правила перемещения по вашему web-узлу.
ü На домашней странице желательно дать краткое представление об организации (школе), которую Вы представляете, сообщить необходимые электронные адреса, представить дату последнего обновления сайта.
ü На домашней странице могут быть размещены ссылки на похожие по тематике сайты.
Определение структуры сайта и примерного содержания страниц
Планирование структуры сайта проекта
Обратите внимание на то, что в данном модуле создается web-сайт проекта, поэтому сайт должен содержать материалы, которые помогают понять суть проекта, этапы его реализации, организацию деятельности учащихся, результаты проектной деятельности. Поэтому сайт может включать следующие страницы и следующую информацию:
| Страница | Информация |
| Главная | Цель и назначение сайта Основная информация, представленная на сайте На кого ориентированы материалы сайта Правила навигации по сайту Сведения о разработчике сайта |
| Проект | Название проекта Предмет (предметы), класс Основополагающий вопрос Вопросы учебной темы (проблемные) Вопросы для исследований и задания учащихся |
| Материалы для преподавателя (учителя) | Дидактические материалы Методические материалы (организация проектной деятельности учащихся) |
| Разработки учащихся | Презентации (тема исследования + вариант оформления результата исследования) Публикации (тема исследования + вариант оформления результата исследования) Разработки в среде MS Excel (исследование) |
 3-й этап. 3.1. Разработка веб-сайта средствами Google.ru – Сайты (или ещё – все сервисы – Сайты Google).
3-й этап. 3.1. Разработка веб-сайта средствами Google.ru – Сайты (или ещё – все сервисы – Сайты Google).



 3.2 Нажмите на кнопку «Создать». В появившемсяокне создания сайта выберите способ создания сайта «Пустой шаблон» или «Предложенный шаблон».
3.2 Нажмите на кнопку «Создать». В появившемсяокне создания сайта выберите способ создания сайта «Пустой шаблон» или «Предложенный шаблон».
|
|
|


 В строке «Укажите название сайта» – напечатайте название вашего сайта
В строке «Укажите название сайта» – напечатайте название вашего сайта


 Изучите ссылки: Выбрать тему и Другие возможности и сделайте соответсвующий выбор при необходимости.
Изучите ссылки: Выбрать тему и Другие возможности и сделайте соответсвующий выбор при необходимости.
 Ввывиде указанный код и нажмите на кнопку «Соэдать» (в верхней части экрана над шаблонами красная кнопка)
Ввывиде указанный код и нажмите на кнопку «Соэдать» (в верхней части экрана над шаблонами красная кнопка)

 3.3. Далее используя кнопки «Изменить страницу», «Создать страницу» создайте, отредактируйте и отформатируйте нужные вам страницы.
3.3. Далее используя кнопки «Изменить страницу», «Создать страницу» создайте, отредактируйте и отформатируйте нужные вам страницы.


 3.4. С помощью ниспадающего меню Еще – отредактируйте ваш сайт.
3.4. С помощью ниспадающего меню Еще – отредактируйте ваш сайт. 
 Обратите внимание на пункты: Управление сайтом – Макет сайта и Настройки страницы
Обратите внимание на пункты: Управление сайтом – Макет сайта и Настройки страницы

|
|
|


