|
Упражнение 5. Графика в документах HTML
|
|
|
|
Упражнение 4. Ссылки в документах HTML
Ссылка создается тэгом <A> ссылка </A>.
| Атрибуты тэга <A>: | |
| href="URL" | URL-адрес объекта ссылки. |
| name="имя ссылки" | Имя ссылки в документе. Используется для организации ссылок внутри одного и того же документа HTML. |
| target | Имя окна, в которое должен быть загружен документ. Может принимать значения: · _blank – документ будет загружен в новое окно браузера; · _parent – документ будет загружен в окно, которое является родительским по отношению к текущему; · _self – документ будет загружен в то же самое окно, где расположена ссылка; · _top – при использовании фреймов, документ займет все окно браузера. |
| title | Название, которое появится внизу браузера при наведении мышью на ссылку. |
· Внутренние ссылки
Допустим, ваш сайт имеет следующую структуру каталогов:
Folder1 (Папка1) / file.htmFolder2 (Папка2) / file.htm… index.htmЧтобы задать ссылку на документ file.htm, находящийся в папке Folder1, из документа index.htm, следует указать:
<a href="folder1/file.htm"> ссылка на folder1/file.htm </a>
Чтобы задать ссылку на документ file.htm, находящийся в папке Folder2, из документа index.htm и сделать так, чтобы он открылся в новом окне браузера, следует указать:
<a href="folder2/file.htm" target="_blank"> ссылка на folder2/file.htm </a>
Чтобы задать ссылку из документа file.htm, находящегося в папке Folder1, на документ index.htm, следует указать:
<a href="../index.htm"> ссылка на index.htm </a>
В этом случае команда../ указывает серверу перейти вниз – в родительский, относительно текущего, каталог. Соответственно, команда../../ укажет серверу совершить два перехода вверх.
Чтобы задать ссылку на документ file.htm, находящийся в папке Folder2, из документа file.htm, находящегося в папке Folder1, следует указать:
|
|
|
<a href="../folder2/file.htm"> ссылка на folder2/file.htm из folder1/file.htm </a>
· Ссылки в пределах одного документа
В случае если у вас имеется большой по объему документ, то для навигации по нему бывает удобно указать ссылки внутри этого документа. Например, ваш документ содержит три главы с оглавлением вначале.
<!-- оглавление -->
<a href="#chapter1"> Первая глава </a>
<a href="#chapter2"> Вторая глава </a>
<a href="#chapter3"> Третья глава </a>
<!-- текст -->
<p> <a name="chapter1"> Первая глава </a>
...
Содержимое первой главы
...
<p> <a name="chapter2"> Вторая глава </a>
...
Содержимое второй главы
...
<p> <a name="chapter3"> Третья глава </a>
...
Содержимое третьей главы
...
В этом случае, тэгом name мы задаем имя для каждой главы (chapter1, chapter2, chapter3) и ссылаемся на эти имена в начале документа. Когда посетитель щелкает мышью на ссылку, браузер автоматически прокручивает страницу на то место, где расположено соответстующее этой ссылке имя.
· Внешние ссылки
Для задания внешней ссылки, атрибуту href задается протокол, путь и, если неоходимо, порт требуемого ресурса в следующем виде:
<a href="протокол://путь/:порт">
| Значения параметра атрибута href | |
| href="http://..." | Ссылка на объект, который будет передаваться с использованием протокола HTTP. Может быть любым произвольным объектом. |
| href="ftp://..." | Ссылка на FTP-сервер. |
| href="mailto:..." | Ссылка на адрес электронной почты. При выборе этой ссылки, загружается почтовая программа. |
| href="news:..." | Ссылка на электронную конференцию. |
| href="nntp://..." | Ссылка на сервер электронной конференции. |
| href="telnet://..." | Активизация сеанса удаленного доступа к узлу сети Internet с использованием протокола TELNET. |
Примеры ссылок:
<a href="mailto:[email protected]"> написать преподавателю письмо </a>
<a href="http://www.microsoft.com/" target="_blank"> открыть главную страницу Microsoft в новом окне </a>
|
|
|
где последний символ "/" в адресе www.microsoft.com/ указывает серверу, что надо зайти в корневой каталог сервера www.microsoft.com и загрузить начальную страничку.
Упражнение 5. Графика в документах HTML
· Рисунок в качестве фона
Сделать фон страницы можно с помощью атрибута background тэга <body>, например:
<body background="c:/winnt/Сиреневый пух.bmp">
· Вставка графических изображений
Для вставки графического изображения применяется тэг <IMG>
| Атрибуты тэга <IMG>: | |
| src="URL" | URL-адрес файла изображения. |
| alt="text" | Текст, который будет отображаться вместо изображения, при невозможности его вывода. |
| align | Выравнивание изображения. Может принимать значения:
|
| height | Высота картинки в пикселях. |
| width | Ширина картинки в пикселях. |
| border | Ширина рамки вокруг картинки в пикселях (только NN). |
| hspace | Ширина свободного пространства в пикселах, которое должно отделять изображение от текста по горизонтали. |
| vspace | Ширина свободного пространства в пикселах, которое должно отделять изображение от текста по вертикали. |
| usemap | URL-адрес файла карты изображения. |
· Графическое изображение – ссылка
Если вставить картинку между тэгами <A></A>, то получится ссылка в виде картинки. В этом случае браузер обведет картинку рамкой, убрать которую можно, указав значение атрибута border="0" тэга <IMG>.
Картинка-ссылка с рамкой:
<a href=http://www.sgu.ru/ target="_blank"> <IMG src= "http://www.sgu.ru/img/ssu_title.gif" align="absmiddle"> </a> www.sgu.ru
Картинка-ссылка без рамки:
<a href="c:/winnt/На рыбалку.bmp"> <IMG src="c:/winnt/На рыбалку.bmp" border="0" align="absmiddle"> </a> Рисунок На рыбалку
|
|
|
· Создание карты изображений
Карты изображений (image maps) очень удобны для создания различного рода графических меню. Попробуем создать простейшее изображение, содержащее карту.
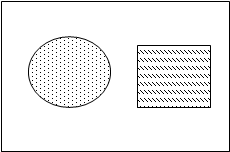
 Для этого нарисуем в стандартной программе Paint, например, что-нибудь типа этого:
Для этого нарисуем в стандартной программе Paint, например, что-нибудь типа этого:
и сохраним в файле map.bmp в текущей папке.
На этом изображении имеются три области: прямоугольник, круг и то, что осталось, каждая из которых имеет свой цвет. Опишем карту путем задания координат этих областей.
Карта задается тэгами <map> </map>, внутри которых тэгами <area> задаются чувствительные области карты.
| Атрибуты тэга <area>: | |
| shape | Задает форму чувствительной области. Может принимать значения:
|
| href | URL объекта, который должен быть загружен после щелчка левой клавишей мыши по чувствительной области. |
| nohref | Задание областей, нечувствительных к нажатию мышью. |
Итак, для нашего случая:
<MAP NAME="mymap">
<area shape="circ" coords="75,105,53" href="circle.html">
<area shape="rect" coords="164,52,273,151" href="rectangle.html">
<area shape="rect" coords="0,0,297,224" nohref>
</MAP>
Следует обратить внимание, что последним тэгом <AREA> мы описываем все изображение как нечувствительное к щелчкам мыши. В случае перекрывающихся областей браузер использует первое встреченное им в карте описание. Следовательно, в нашем случае браузер исключит из нечувствительной области заданный вначале круг и прямоугольник.
Затем вставим с помощью тэга <img> карту изображения в документ.
<img src="map.bmp" border="0" usemap="#mymap">
Карту изображения можно задать в отдельном файле. В этом случае следует указать этот файл в параметре атрибута usemap. Например, если карта изображения задана в файле imgmap.html:
|
|
|
<img src="map.bmp" border="0" usemap="imgmap.html#mymap">
|
|
|