|
Задание. Списки. Списки Маркированный список создается с помощью тега <UL>. Изображения
|
|
|
|
Задание
Дополните Вашу программу фрагментом:
| < HR> < H2> Существуют несколько основных способов представления цветов в вебе. < /H2> < P> В виде #123ABC. Представление в виде трёх пар шестнадцатеричных цифр, где каждая пара отвечает за свой цвет: < BR> две первые цифры — красный, < BR> две в середине — зелёный, < BR> две последние цифры — синий. < P> Представление ключевыми словами, например green, black. Во избежание случаев, когда указанное ключевое слово «не понимается» браузером следует использовать лишь небольшой набор основных цветов, используемых во всех браузерах. |
Измените для некоторых фрагментов текста по своему усмотрению цвет, размер, гарнитуру шрифта, добавьте горизонтальную линейку.
Списки
| Маркированный список создается с помощью тега < UL>. Каждому элементу списка должен предшествовать тег представления элемента списка < LI>. Закрывающий тег < /UL> обязателен. | Пример:
Вид маркера списка задается с помощью атрибута type тега < UL>, который может принимать значения: disc (круг), circle (окружность) и square (квадрат). < ul type=" circle" > ... < /ul> | ||
| Нумерованный список создается при помощи тега < OL>. Каждому элементу списка должен предшествовать тег представления элемента списка < LI>. Закрывающий тег < /OL> обязателен. | Пример:
| ||
| Определяемый список создается при помощи тега < DL>, задающего для строк текста отступы без каких-либо номеров или меток. Он содержит элементы двух типов: определяемые термины (тег < DT> ) и определения (тег < DD> ). Обычно определяемые термины и определения чередуются. Определения отображаются на экране с отступом от левого края. Закрывающий тег < /DL> обязателен. | Пример:
| ||
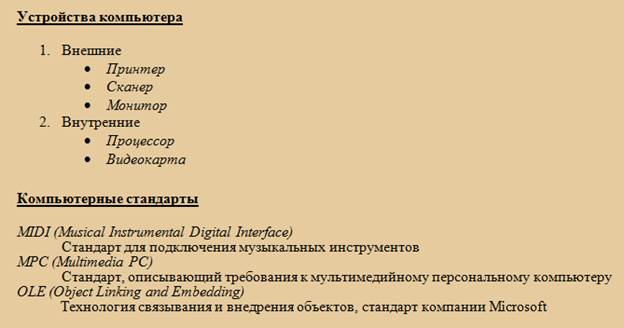
| Многоуровневый список | Пример:
|
Задание
|
|
|
Создайте новый документ по образцу, включая элементы форматирования и списки.

Изображения
Для размещения на веб-странице изображений используется тег < IMG>. Допустимые форматы изображений: GIF, JPEG PNG.
Закрывающий тег не требуется.
< IMG src=" D: /images/1.jpg" alt=" Схема" height=" 200"
hspace=" 10" vspace=" 15" align=" right" border=" 2" >
Атрибуты тега < IMG>
| src | Задает адрес графического файла, который будет отображаться на веб-странице. В качестве значения принимается полный или относительный путь к файлу. | ||||||||||
| alt | Альтернативный текст для изображения. Если браузер не находит картинки в указанном месте или пользователь отключил отображение картинок, то вместо изображения на странице будет показан альтернативный текст. Некоторые браузеры, в частности, Internet Explorer отображают альтернативный текст в виде всплывающей подсказки. Не все браузеры отображают альтернативный текст в виде всплывающей подсказки, поэтому для ее создания используйте атрибут title. | ||||||||||
| height и width | Высота и ширина изображения соответственно. Высота и ширина задаются в пикселях или процентах. < img src="... " > В примере изображению задана ширина 100px. Обратите внимание, что в атрибуте width после цифры нет px. < img src="... " > Высоту в процентах обычно не задают. Если установлена процентная запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится тег img. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Если задать только один из размеров, ширину или высоту, то вторую размерность браузер вычислит самостоятельно исходя из пропорций изображения. Если же задать и ширину, и высоту для картинки, то браузер может нарушить пропорции исходного изображения. Если атрибуты не заданы, картинка рисуется в естественных размерах. | ||||||||||
| hspace и vspace | Величина горизонтального и вертикального отступа от изображения до окружающей информации. Задается в пикселях. | ||||||||||
| align | Задает способ выравнивания изображения и обтекания его текстом.
Возможные значения:
| ||||||||||
| border | Задает рамку вокруг изображения толщиной в n пикселей. |
Использование изображения в качестве фона страницы.
|
|
|
< BODY background=" images/fon.jpg" >
Если рисунок по размеру меньше окна браузера, то картинка повторяется по горизонтали вправо и вниз, выстраиваясь, как мозаика.
|
|
|