 |
§18. Web-дизайн сайта
|
|
|
|
Для выбора и обоснования графической и композиционной структуры сайта важными являются вопросы композиции, цветового решения, приемов привлечения внимания.
При разработке дизайна сайта, важно использовать основные принципы композиции. Композиция - это целенаправленное построение целого, где расположение и взаимосвязь частей обусловливается содержанием, назначением и гармонией целого. Слово " композиция" происходит от латинского " сompositio" что значит - создание, составление, связь, сопоставление.
Композиция отсутствует, если предметы расположены хаотично. Отсутствует она и там, где содержание однородно, элементарно. Наличие композиции необходимо и произведению искусства, и веб-странице, и информационному сообщению.
Композиция обеспечивает логическое расположение частей, из которых складывается целое, предоставляет ясность и стройность форме и делает содержание доходчивым содержание. Логика построения и красота, гармония в соотношениях частей целого присуща не только произведениям человека. Признаки композиции мы обнаруживаем и в природных формах, в строении растений животных организмов, в строении вселенной.
Задачей композиционного построения является распределение материала веб-страницы таким образом и в такой последовательности, в такой взаимосвязи частей веб-страницы и всех элементов ее художественной формы, которая наилучшим образом может выявить содержание и назначение веб-страницы и создать выразительную и гармоничную художественную форму.
Гармонизируя форму, композиционное построение обогащает содержание и повышает ценность веб-страницы в целом.
Основными принципами композиционного построения являются: целесообразность; единство сложного; доминанта (главное), соподчинение частей в целом; динамизм (движение); равновесие (уравновешенность частей целого); гармония (единство элементов формы между собой и единство формы и содержания в композиции) [3].
|
|
|
Подробно принципы композиции представлены в [4], [5], [7], [11] и их необходимо учитывать в дизайне веб-страниц.
Композиция и оформление элементов сайта – то, что в основном определяет его внешний облик. Несмотря на огромное внешнее разнообразие сайтов в сети, подавляющее большинство из них имеют сходные структуру и функциональность.
Дизайн сайта состоит из двух составляющих: внешней (интерфейс) и внутренней (структура, навигация по сайту, контент). Причем, даже, если на сайте не будет большого количества изображений и текста, но сайт будет содержать уникальную информацию или интересное графическое содержимое, пользователи выберут его. Это говорит о том, что внутренняя составляющая дизайна сайта важнее внешней составляющей.
Попадая на сайт, первое, что видит пользователь — это дизайн сайта и в первый момент именно он определяет, останется ли посетитель на сайте или уйдет на другой. Важным моментом является возможность сразу увидеть, где можно получить интересующую информацию.
Важным моментом является юзабилити (удобство использования) сайта, которое, например, заключается в удобном для пользователя расположении элементов интерфейса (меню, поля поиска, поля со списками). В горизонтальном меню пункты должны быть достаточно отделены друг от друга и внятно читаться. Важно гармоничное расположение элементов сайта: фоновый рисунок, логотип, кнопки, изображения, фото, коллажи). Также имеет большое значение правильно подобранный фон сайта.
Гармоничную целостность композиции страницы сайта создают такие качества, как пропорциональность, масштабность, композиционное равновесие, цветовое и тональное единство. Еще одно важное качество композиции – единство стиля и формы. Единство стиля определяется не только пропорциями, ритмом, контрастом, но и умением передать назначение сайта и его соответствие времени (современность).
|
|
|
Идентификацию сайта кафедры информатики можно организовать такими элементами интерфейса как заголовок, логотип, тематический коллаж, фон. Например, это можно сделать с помощью фона с повторяющимися изображениями по тематике сайта. Использование такой композиции, использующей ритмичность показано на рис. 4.

Рис. 4 Композиция для фона сайта кафедры информатики
К удобству для пользователя также относятся правильно выбранные цвета интерфейса, комфортный для глаз фон сайта. В [1] предлагаются цветовые решения для сайтов разного назначения (рис. 5). «От тщательности подбора цветовой гаммы зависит:
• восприятие сайта в целом (удобный, удачный, смелый, нелепый, неумелый, некрасивый);
• психологическое и физиологическое состояние гостя, включая его настроение;
• читабельность информации;
• форма объектов и видимость мелких деталей».
К цветовому решению предъявляются следующие дизайнерские требования: во-первых, передавать назначение сайта, соответствовать его целям и выражать его индивидуальность; во-вторых, цветовая гамма должна привлекать внимание. Оптимальным считается использование трех цветов и их полутонов (например, красный, черный, белый)
[1].
| Тематика сайта | Символ | Палитра |
| Медицина | Неоновое освещение и кафель | Розовый, голубой, белый |
| Фитотерапия | Лютик | Светло-зеленый, желтый, белый |
| Садоводство | Гладиолус | Светло-красный, изумрудный, белый |
| Овощеводство | Баклажан | Фиолетовый, зеленый, голубоватый |
| Игры, развлечения | Рулетка | Черное, красное, зеленое |
| Игрушки | Конструктор ЛЕГО | Оранжевый, оттенки красного, светложелтый |
| Бизнес | Офисная мебель | Светло-коричневый, черный, белый |
| Строительство | Бетон | Серый, темно-синий, свинцовый |
| Активный отдых, туризм | Солнце на листве | Желто-зеленый, светло-оранжевый |
Рис. 5 Цветовое решение для сайтов
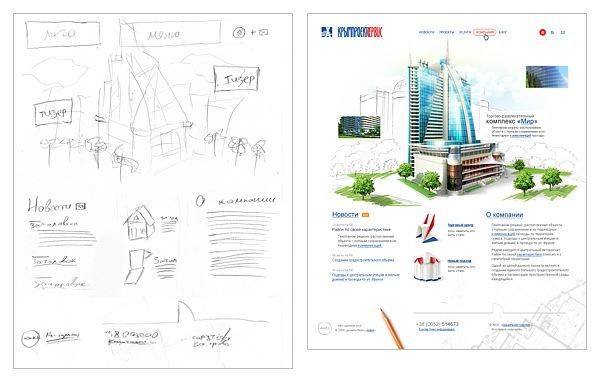
Выбрать удачную композицию, помогает прорисовка эскизов страницы (рис. 6).
|
|
|

Рис. 6 Пример наброска страницы сайта и результата
Следуя правилу идти «от общего к частному» в графическом оформлении страницы сайта, сначала прорабатывается общая композиция, самые большие блоки, самые крупные цветовые пятна, а потом дорабатываются, уточняются детали (рис. 8 ).

Рис. 8 Макет страницы сайта «от общего к частному»
К элементам классического шаблона сайта относятся шапка
(чаще всего на ней размещаются логотип и название сайта), меню (включает в себя несколько активных пунктов для перехода между страницами сайта), левая и правая колонки, информационный блок для центральной части страницы
(контент), подвал (часто повторяют меню сайта) (рис. 9).
| Шапка | ||||||
| Меню | ||||||
| Информационное наполнение (контент) |
| ||||
| Подвал |
Рис. 9 Элементы классического шаблона сайта
Классический вариант шаблона вполне может подходить для сайта кафедры.
Один из способов создания шаблона сайта – использование модульной сетки. (рис. 12). Модульная сетка позволяет соблюдать пропорционирование (использование пропорций для организации элементов формы в целостную структуру, то есть применение определенного метода количественного согласования частей и целого).

Рис. 10 Пример с использованием модульной сетки
Построение макетов по сетке состоит из следующих шагов:
1. Выбор сетки.
2. Определение, сколько колонок будет в макете.
3. Разметка основных блоков. Размещение по сетке. Проверка отступов.
4. Расстановка приблизительного контента (данные, иллюстрации).
Как создать в Adobe Photoshop макет страницы сайта, интересные кнопки, иконки, представлено в [13]. При создании сайта кафедры информатики предложенные здесь приемы можно использовать для привлечения внимания пользователей. В этом же источнике подробно описано создание макета страницы сайта в стиле Apple (рис. 11).

Рис. 11 Макет страницы сайта в стиле Apple
|
|
|
Рассмотрим некоторые популярные стили дизайна сайтов, которые сейчас используются во всех сферах, включая образование. С развитием различных устройств (ноутбуки, планшеты, смартфоны) получил распространение адаптивный дизайн, который «автоматически подстраивается под любое разрешение и обеспечивает максимальное восприятие любой информации пользователем, не теряя при этом своей функциональности»[ 2].
Существует большое разнообразие стилей оформления сайтов. Широко распространен стиль «Минимализм», показанный на рис. 12 [14], «Плоский» дизайн (использование плоских изображений без каких-либо эффектов) (рис. 13)[15], «почти Плоский» (рис. 14) [16], «Metro» дизайн (рис. 15) [17]. Другие стили представлены в [12]. Развитие и появление новых стилей происходит постоянно.

Рис. 12 Стиль дизайна – «Минимализм»

Рис. 13 Стиль дизайна – «Плоский»

Рис. 14 Стиль дизайна – «почти Плоский»

Рис. 15 Стиль дизайна – «Metro»
|
|
|


