 |
5) Инструмент Polar Grid (Полярная сетка).
|
|
|
|
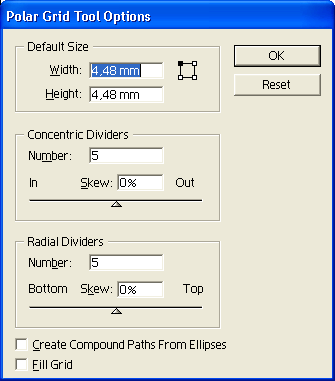
Параметры инструмента Полярная сетка:

В группе Default Size (Размер по умолчанию) можно определить размер прямоугольника, в который вписана сетка: поля Width (Ширина) и Height (Высота). Здесь же представлен прямоугольник с четырьмя маркерами, выбор одного из маркеров определяет начальную точку.
В группе Concentric Dividers (Концентрические деления) и Radial Dividers (Радиальные деления) можно определить количество окружностей и радиальных линеек внутри общей рамки сетки (линия рамочной окружности не входит в это число). Поля Number (Число) ограничены диапазоном от 0 до 999 делений.
Ползунки под полями Number (Число) предназначены для формирования логарифмических сеток, значение Skew (Неравномерность) может быть в диапазоне от —500 до 500. Для концентрических делений сдвиги осуществляются внутрь ( In ) или наружу ( Out ). Для радиальных линий сдвиги осуществляются вверх (Тор) или вниз ( Bottom ).
Флажок Create Compound Paths From Ellipses (Создать составной контур из эллипсов) обеспечивает составной контур (флажок установлен) или отдельные эллипсы (флажок снят). Информацию о составных контурах см. в главе 6.
Установка флажка Fill Grid (Заливка сетки) позволяет использовать текущий цвет переднего плана для заливки площади сетки.
Дополнительные возможности линейных инструментов:
· Клавиша Shift позволяет создать симметричный объект.
· Удерживание клавиши Alt обеспечивает создание объекта из центральной точки.
· Удерживание клавиш Shift и Alt позволяет создавать симметричный объект из центральной точки,
· Клавиша Пробел позволяет перемещать объект в процессе создания.
· Клавиша ~ позволяет создавать множественные объекты.
· Клавиши F, V, X и С позволяют создавать логарифмическую сетку. Каждое нажатие увеличивает или уменьшает логарифмическую шкалу на 10 %.
|
|
|
 «Дорожные знаки»
«Дорожные знаки»
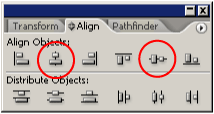
Итак. Нам понадобятся инструменты, с помощью которых можно изобразить примитивы (линии, круги, звезды и т. п. ). Так же нам понадобятся палитры Align и Stroke. Если у вас они не отображаются, то включите их с помощью пункта меню Window или комбинацией клавиш Shift+F7 и Ctrl+F10 соответственно.
 Если вы уже сталкивались с использованием Слоев (Layers) в таких программах как Adobe Photoshop, то при создании работы можете использовать их. Палитру Layers, как и предыдущие палитры можно включить через пункт меню Window или нажав клавишу F7. Если же вы не работали со cлоями – ничего страшного. Слои, безусловно, вещь удобная, но можно обойтись и без них.
Если вы уже сталкивались с использованием Слоев (Layers) в таких программах как Adobe Photoshop, то при создании работы можете использовать их. Палитру Layers, как и предыдущие палитры можно включить через пункт меню Window или нажав клавишу F7. Если же вы не работали со cлоями – ничего страшного. Слои, безусловно, вещь удобная, но можно обойтись и без них.
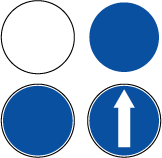
Наконец, когда все готово, можно начинать. С помощью инструмента Ellipse (L) рисуем круг. Для того чтобы у вас получился именно круг, а не овал – во время построения зажмите клавишу Shift. Затем устанавливаем черную обводку и белую заливку. Если вдруг вам захотелось изменить толщину обводки это можно сделать, используя палитру Stroke.
Точно так же рисуем второй круг, чуть меньшего размера, но назначаем ему отсутствие обводки и заливку другого цвета.
Теперь нам нужно вложить один круг в другой. Для этого оба их выделите Стрелкой Selection. А затем в палитре Align щелкните по пиктограмме Horizontal Align Center и Vertical Align Center.

Нарисовать стрелку можно двумя способами. Примитивами Line Segment и Polygon или используя фильтр Add Arrowheads (Filter / Stylize / Add Arrowheads).
Чтобы выровнять стрелку по центру меньшего круга воспользуемся уже известными пиктограммами палитры Align.
Вам будет намного удобнее в дальнейшем работать со знаком, если вы сгруппируете все его составные элементы. Для этого выделите все объекты из которых состоит знак и выполните группировку (Object / Group или Ctrl+G). Если вам потребуется разгруппировать объекты – выполните Object / Ungroup или нажмите Shift+Ctrl+G.
|
|
|
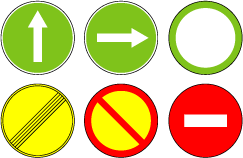
Знак готов. Как видите - ничего сложного. Аналогично делаем остальные.

Когда все знаки нарисованы нужно подумать о том, как сделать их более интересными. Можно, например, изменить размер каждого из знаков, поиграть с расположением и цветом, сделать какой-нибудь фон – в общем, нужно пофантазировать.

Чтобы изменить размер знака или его положение выделите его с помощью Стрелки Selection, и произведите нужные изменения. Чтобы не нарушить пропорции объектов при увеличении или уменьшении используйте клавишу Shift. А чтобы параллельно увеличению размера знака увеличивалась и толщина его обводки примените команду Object / Path / Outline Stroke.
Теперь фон. Если вы используете слои – сейчас самое время создать второй. С фоном никаких проблем быть не должно, т. к. он может состоять из уже известных нам примитивов.

Единственное на чем еще нужно остановиться, это на уровнях расположения объектов. Как вы уже наверное заметили, в Illustrator’е каждый последующий созданный объект перекрывает предыдущий, т. е. как бы находится уровнем выше. Изменить этот уровень можно выделив объект и открыв меню Object / Arrange.
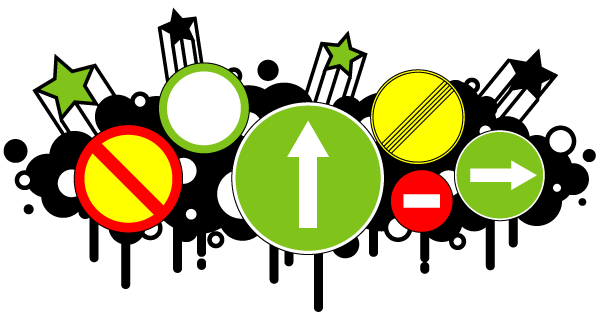
В результате всех описанных выше не хитрых манипуляций у меня получилось следующее:

|
|
|


