 |
Лабораторная работа № 6. Создание страницы с фреймами
|
|
|
|
Задания.
- Создать Web-сайт на произвольную тему (Мой колледж, Туристическое агентство, Клуб любителей поэзии и др. )
- Создать домашнюю страницу сайта, содержащую внутри станицы ссылку для перехода к началу страницы (закладка);
- Создать 2-3 страницы, предусматривающие возврат к домашней странице;
- Создать 1 - 2 страницы без возможности возврата к домашней странице;
- Создать страницу, включающую графическое изображение с выделением активных областей - ссылок на другие страницы;
- Создать структуру Web - сайта, имеющую три уровня иерархии;
- Связать ссылками отдельные страницы, согласно разработанной структуре Web-узла;
- Просмотреть структуру гиперссылок и проверить работу гиперссылок Web‑ узла.
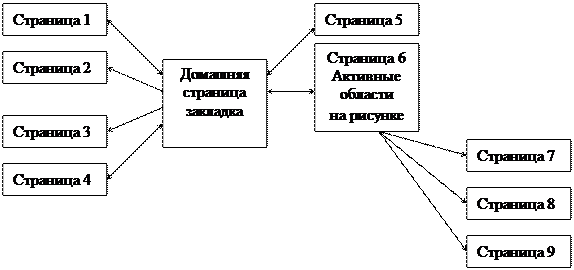
Примерная структура Web-узла:
 |
Контрольные вопросы.
- Что такое Web-узел?
- Как создать Web-узел?
- Какого вида бывают ссылки?
- Что такое закладка и как она создается?
- Как используется графическое изображение на Web - страницах?
- Что такое активные области графического изображения?
- Как отобразить структуру сайта?
Лабораторная работа № 6. Создание страницы с фреймами
Цель работы. Научиться создавать страницы с фреймами и без фреймов, создавать начальную страницу сайта, использовать общие фреймы.
Краткие теоретические сведения.
Фреймы позволяют разделить экран пользователя на несколько частей (две или больше), каждая из которых содержит отдельную, независимо просматриваемую страницу. SharePoint Designer позволяет создавать различные конфигурации фреймов, которые в этой программе называются рамками. Наиболее популярной является следующая раскладка фреймов: содержание сайта – слева, а основной фрейм – справа. Часто добавляют еще один фрейм, который располагают в верхней части экрана (для заголовка). Проще всего создать страницу с фреймами на основе одного из готовых шаблонов. Для этого следует:
|
|
|
1. Выполнить команду Файл Þ Создать Þ Страница. Откроется окно диалога « Создание »;
2. В левой части окна выбрать пункт « Страница рамок », в правой части появится список шаблонов рамок (фреймов);
3. Выбрать один из шаблонов, например « Объявление и оглавление » и нажать « ОК »
В рабочей области будет создана страница с фреймами, для каждого фрейма следует определить начальную страницу. Команда « Задать начальную страницу » позволяет загрузить в выбранный фрейм готовую страницу, для этого достаточно выбрать имя страницы. Команда « Создать страницу » открывает новую страницу, на которую следует поместить необходимые элементы.
Сохранение страниц проводится, как обычно, командой Файл Þ Сохранить как.
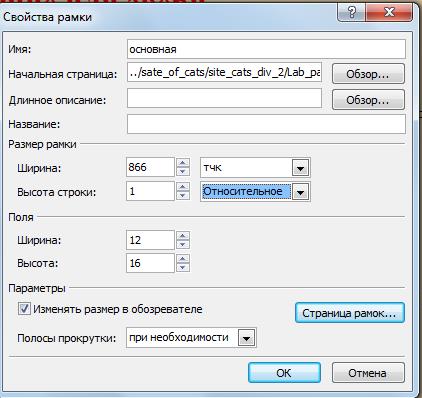
Из контекстного меню фрейма можно вызвать окно диалога «Свойства рамки » (фрейма)

В диалоговом окне «Свойства рамки » (фрейма) можно установить свойства текущего фрейма. Щелкнув по кнопке « Страница рамок » можно открыть окно диалога « Свойства страницы », вкладка « Рамки », на которой флажок « Показать рамки » снимает отображение границ между фреймами.
Создание гиперссылки во фрейме содержания:
1. Во фрейме содержания, который расположен слева, выделить фразу, которая будет ссылкой и из контекстного меню выбрать пункт Hyperlink (Гиперссылка).
2. В появившемся окне « Вставка гиперссылки » щелкнуть по кнопке « Выбор рамки », откроется окно диалога « Конечная рамка ». Список « Общие объекты » показывает в какую часть экрана будет загружена страница, на которую организован переход по ссылке;
3. Выбрать один из пунктов списка, например « Новое окно » и нажать «ОК»
4. В окне « Вставка гиперссылки » выбрать имя страницы, на которую следует перейти по ссылке.
|
|
|
Задания. Создать Web-сайт, содержащий фреймы. Для это:
1. Создать или использовать, созданные ранее при выполнении лабораторных работ, четыре страницы: Главная, Страница 1, Страница 2, Меню. На Главной странице поместить название сайта, рисунок, небольшой текст, бегущую строку, выполнить оформление страницы. На Странице 1 и Странице 2 поместить небольшой текст произвольного содержания. На странице Меню поместить в столбик в виде оглавления названия Страницы 1, Страницы 2, Главная страница.
2. Используя созданные страницы создать Web-сайт с фреймами.
3. Каждому фрейму дать имена.
4. Выполнить цветовое оформление фреймов.
5. В области оглавления поместить содержание документа. Каждый элемент сделать ссылкой на соответствующую страницу, которая должна отображаться в другом фрейме.
6. Создать фреймы на основе разных шаблонов.
7. Определить разные режимы отображения полос прокрутки.
8. Просмотреть в Internet Explorer созданный Web-сайт и проверить работу ссылок.
|
|
|


