|
Лабораторная работа № 8. Применение в эффектов динамического HTML.
|
|
|
|
Задания.
При подготовке к лабораторной работе следует составить анкету для сбора информации по выбранной тематике, или заказа товаров по Internet.
1. Составить Web - страницу в виде HTML - формы, которая содержит:
- название анкеты или листа заказов;
- поля для ввода имени, фамилии, адреса, телефона абонента,
- поля для ввода и подтверждения пароля;
- группу радио кнопок для выбора варианта ответа (как минимум две);
- группу флажков для выбора вариантов ответа;
- возможность выбора варианта из меню (предусмотреть единственный и множественный выбор);
- поле для ввода пожеланий (замечаний) посетителей сайта;
- кнопки передачи данных на сервер и сброса информации из полей формы;
2. Определить параметры элементов формы в зависимости от их назначения;
3. Выполнить цветовое оформление страницы;
4. Выполнить проверку работы формы.
Примеры форм приведены в Лабораторной работе № 3.
Контрольные вопросы.
- Что такое форма?
- Какие элементы можно установить на форме?
- Как выполнить размещение на форме элемента типа Пароль?
- Как выполнить изменение списка значений в элементе Раскрывающееся меню?
- Как создать форму?
- В каком диалоговом окне задаются параметры формы?
Лабораторная работа № 8. Применение в эффектов динамического HTML.
Цель работы. Освоить на практике приемы размещения на Web - странице динамических объектов: бегущей строки, изменяющихся кнопок, анимации. Получить практические навыки создания интерактивных карт графических изображений.
Краткие теоретические сведения. В программе SharePoint Designer имеется несколько готовых компонентов, которые можно поместить на страницу и настроить нужным образом для воспроизведения динамических эффектов.
|
|
|
Анимированная кнопка содержит ссылку на другую страницу или файл, но при нажатии или наведении указателя мыши анимированная кнопка может менять цвет, отображать на себе рисунок.
Для создания анимированной кнопки следует:
Выбрать команду главного меню « Вставка » Þ «Меняющиеся кнопки», откроется окно диалога «Меняющиеся кнопки»

В списке «Кнопка» выбрать вид кнопки, в поле «Текст» ввести текст, который будет отображаться на кнопке, в поле «Ссылка» выбрать страницу, на которую будет организован переход.
Вкладка «Шрифт» позволяет дополнительно выбрать шрифт для текста кнопки, вкладка «Рисунок» позволяет изменить размер и цвет кнопки.
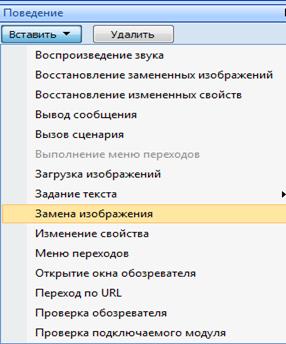
Динамический эффект, то есть изменение внешнего вида элемента страницы без ее перезагрузки, можно создать для любого элемента страницы, например части текста, картинки, кнопки и т. д. Для создания динамических эффектов применяется панель элементов « Поведение », для вызова которой следует выполнить команду «Формат» Þ «Поведение». Панель будет отображенав правой части экрана. Панель имеет кнопку « Вставить », при нажатии на которую будет раскрыт список действий, которые можно выполнить с элементом страницы.

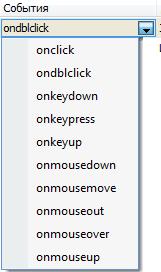
Ниже располагается список «События», при наступлении одного из событий будет выполнено действие с элементом страницы.
|
| событие | Действие пользователя при котором происходит событие |
| onclick | Один щелчок правой кнопкой мыши | |
| ondlclick | Двойной щелчок правой кнопкой мыши | |
| onkeydown | ||
| onkeypress | Нажатие клавиши на клавиатуре | |
| onkeyup | ||
| onmousedown | ||
| onmousemove | ||
| onmouseout | Навести курсор мыши | |
| onmouseover | Отвести курсор мыши | |
| onmouseup | ||
Для создания эффекта анимации нужно:
1) выделить элемент страницы, например фрагмент текста, к которому будут применены эффекты анимации;
|
|
|
2) на панели « Поведение » выбрать действие, которое будет выполняться, например изменение свойств, в окне диалога « Изменение свойств » задать параметры для изменения
3) выбрать событие при котором будет происходить это действие, например наведение курсора мыши.
4) Проверить, как выполняется динамический эффект, можно только при просмотре в программе – браузер.
Создание эффекта « Обмен изображения » следует
1. Разместить на странице графическое изображение;
2. Выделить графическое изображение и выбрать действие « Замена изображения »
3. В окне диалога « Замена изображения » с помощью кнопки « Обзор » выбрать новое графическое изображение;
4. Выбрать событие, например onMouseover – наведение курсора мыши
5. Снять выделение со изображения;
6. Сохранить страницу и просмотреть страницу в браузере
Можно применить действие « Замена изображения » еще раз, выбрав событие onMouseOut – снять наведение курсора мыши
Наглядность представления информации можно усилить за счет включения в материал карты ссылок (интерактивная карта – Image map). Карта ссылок или интерактивная карта – это изображение, в котором выделены активные участки, каждому из которых ставится в соответствие определенная ссылка. Изображение делят на отдельные фрагменты – slice («ломтики»), которые и исполняют роль ссылок. Активной областью, которая реагирует на положение мыши, может являться как весь фрагмент, так и его часть ( hotlight ). Редактор позволяет разделить графическое изображение на части, имеющие различные формы: прямоугольник, круг или многоугольник и включить эти фрагменты в гиперссылку. Фрагмент изображения, включенный в гиперссылку, называется горячей точкой (hotspot).
Создание и изменение карты ссылок графического изображения выполняется с помощью панели инструментов Pictures, вызывать на экран которую можно одним из следующих способов:
Ø Выполнить команду ВидÞ Панели инструментовÞ Рисунки),
Ø Выделить графическое изображение.
 Создание горячей точки:
Создание горячей точки:
2. Выделить графическое изображение, щелкнув на нем кнопкой мыши. Появится панель инструментов Pictures (Image).
3. На панели инструментов щелкнуть на одной из следующих кнопок для выделения области нужной формы:  (Rectangle Hotspot) – прямоугольник,
(Rectangle Hotspot) – прямоугольник,  (Circular Hotspot)- круг,
(Circular Hotspot)- круг,  (Polygonal Hotspot)- многоугольник.
(Polygonal Hotspot)- многоугольник.
|
|
|
4. Нажать кнопку мыши и, не отпуская ее, переместить указатель, чтобы нарисовать нужную фигуру, охватывающую часть изображения. Затем отпустить кнопку.
5. В появившемся диалоговом окне Create Hyperlink (Создание гиперссылки) в поле  задать имя файла, который будет загружен при щелчке мыши на этой горячей точке. То есть поместить в выделенную область изображения гиперссылку.
задать имя файла, который будет загружен при щелчке мыши на этой горячей точке. То есть поместить в выделенную область изображения гиперссылку.
Создание карты ссылок:
1. Выделить графическое изображение, щелкнув на нем кнопкой мыши. Появится панель инструментов Pictures (Image).
2. Повторить пункты 2-4 раздела «Создание горячей точки» столько раз, на сколько активных областей будет разделено графическое изображение.
Изменение URL‑ адреса горячей точки:
- Щелкнуть правой кнопкой мыши (то есть вызвать контекстное меню) в пределах горячей точки и выбрать команду Picture Hotspot Properties (Свойства горячей точки рисунка).
- В появившемся диалоговом окне Edit Hyperlink (Редактирование гиперссылки) в поле URL изменить адрес страницы.
Кнопка Highlight Hotspots (Выделить горячие точки)  панели инструментов Pictures (Рисунки) позволяет скрыть само графическое изображение и оставить на экране только геометрические фигуры карты ссылок.
панели инструментов Pictures (Рисунки) позволяет скрыть само графическое изображение и оставить на экране только геометрические фигуры карты ссылок.
Задания.
Создать сайт на произвольную тему, или использовать сайт, подготовленный при выполнении предыдущих заданий.
- Создать панель навигации с использованием меняющихся кнопок;
- Кнопкам панели навигации придать эффект изменения цвета.
- Придать эффекты анимации фрагменту текста;
- Придать эффекты анимации изображению;
- Создать эффект возникающий при загрузке страницы;
- Разместить на одной из страниц сайта интерактивную карту. Карта должна иметь горячие точки со ссылками:
a) на файл из Internet,
b) на файл, расположенный на этом же компьютере,
c) для отправки сообщения электронной почты.
- Проверить выполнение эффектов анимации и работу ссылок интерактивной карты при просмотре сайта.
Контрольные вопросы.
|
|
|
- Как создать эффекты анимации при загрузке страницы?
- Что такое карты ссылок или интерактивная карта?
- Что такое горячие точки изображения?
- Как выполнить создание горячей точки изображения?
- Как выполнить изменение назначенной ссылки горячей точки?
- Какой формы можно создавать активные области графического изображения?
|
|
|