 |
Тема 3. Взаимодействие с HTML
|
|
|
|
Подключение файлов
В данном разделе рассмотрм вопросы, связанные со способами и приемами взаимодействия языка php с HTML-кодом web-страницы.
Предположим, имеется несложный в верстке сайт, выполненный на чистом HTML с применением CSS. Такой структуры бывает достаточно, если предполагается сайт один раз разместить в сети Интернет и никаких действий больше с ним не совершать. Менять устаревшую информацию и/или видоизменять его структуру будет возможно, однако, если сайт планируется активно развивать, то использование статичных страниц не рационально с точки зрения затрачиваемого на обновление времени.
Поэтому задачей является из статичный HTML-сайт преобразовать с применением PHP и, в дальнейшем, MySQL в гибкий с точки зрения обновления сайт.
На рисунке 145 изображена главная страница разрабатываемого сайта.


Рисунок 145 – Главная страница сайта
Далее представлены листинги HTML и CSS-файлов index.html и style.css.
<!DOCTYPE html>
<html> <head> <meta charset="utf-8" />
<title>Мой сайт</title>
<link href="style.css" rel="stylesheet"> </head>
<body>
<div class="wrapper">
<header class="header">
<img src="logo.jpg">
<ul class="menu">
<li><a href="index.html">Главная</a></li>
<li><a href="news.html">Новости</a></li>
<li><a href="about.html">О нас</a></li>
<li><a href="response.html">Отзывы</a></li>
<li><a href="contacts.html">Контакты</a></li>
</ul>
</header>
<main class="content">
<h1>Главная страница</h1>
<!—Содержимое главной страницы-->
</main>
</div>
<footer class="footer">
<p class="copy">(c) copyright</p>
<footer>
</body> </html>
Стили в файле style.css:
*{ margin: 0;
padding: 0;}
/* Определяем теги HTML5 как блочные элементы для старых браузеров*/
|
|
|
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {display: block;}
body {
background: #aaaaaa;
color: #404040;
}
html {
height: 100%;
}
body {
width: 100%;height: 100%;
font: 18px Arial, sans-serif;
}
.wrapper {
width: 960px;
min-height: 100%;
margin: 0 auto;
height: 100%;
height: auto!important;
background: #FFF9EE;
}
/* Шапка
-----------------------------------------------------------------------------*/
.header {
height: 200px;
background: #FFB7B7;
}
.header img{
height:150px;
width: 960px;
}
.menu{
margin-top: 5px;
}
.menu li{
display: inline-block;
}
.menu li a{
display: block;
text-decoration: none;
color:#FFF9EE;
font-size: 24px;
padding: 0 20px;
}
/* Содержимое
-----------------------------------------------------------------------------*/
.content {
padding: 20px 20px 50px;
}
.content p{
padding-top: 10px;
text-indent: 1.5em;
text-align: justify;
}
/* Подвал
-----------------------------------------------------------------------------*/
.footer {
width: 960px;
margin: -50px auto 0;
height: 50px;
background: #5EDACA;
position: relative;
}
.copy{
padding: 20px 0 0 20px;
}
Кроме главной страницы у сайта еще имеются страницы:
«Новости» - news.html,
«О нас» - about.html,
«Отзывы» - response.html
«Контакты» - contacts.html.
На рисунке 146 показана изначальная файловая структура сайта:

Рисунок 146 – Файловая структура сайта
Вначале сделаем так, чтобы одинаковый код не дублировался на разных страницах. Давайте создадим отдельные файлы для шапки и подвала нашего сайта.
В папке C:\Server\data\htdocs создадим каталог mysite и скопируем в него файлы нашего сайта. Теперь сайт доступен по адресу http://localhost/mysite/
Изменим расширение html-файлов на.php, как показано на рисунке 147:

Рисунок 147 – Файловая структура сайта
Создадим файл header.php и поместим там следующее содержимое:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Мой сайт</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="wrapper">
<header class="header">
<img src="logo.jpg">
<ul class="menu">
<li><a href="index.php">Главная</a></li>
<li><a href="news.php">Новости</a></li>
<li><a href="about.php">О нас</a></li>
<li><a href="response.php">Отзывы</a></li>
<li><a href="contacts.php">Контакты</a></li>
|
|
|
</ul>
</header>
Теперь создадим файл footer.php:
</div>
<footer class="footer">
<p class="copy">(c) copyright</p>
<footer>
</body>
</html>
В файле index.php заменим этот код на следующий:
<?php
include 'header.php';
?>
<main class="content">
<h1>Главная страница</h1>
<!—Содержимое главной страницы-->
</main>
<?php
include 'footer.php';
?>
То же самое необходимо проделать и для оставшихся страниц сайта.
Мы будем использоватьфункцию include для того,чтобы подключать файлы там, где нам удобно. Таким образом, одинаковая для всех страниц информация находится в одном файле и ее удобно редактировать.
Обработка форм
На нашем тестовом сайте есть страница «Отзывы». Создадим форму для отправки отзывов на сервер.
В файле response.php после вызова header.php разместим следующий код:
<main class="content">
<h1>Отзывы</h1>
<form action= "response.php" method= "POST">
<ul>
<li><label for="name">Имя: </label></li>
<li><input type= "text" name= "name" id="name"></li>
<li><label for="email">E-mail:</label></li>
<li><input type= "text" name= "email" id="email"></li>
<li><label for="head">Тема:</label></li>
<li><input type= "text" name= "head" id="head"></li>
<li><label for="message">Сообщение:</label></li>
<li><textarea rows= "10" cols= "45" name= "message" id="message"></textarea></li>
<li><input type= "submit" value= "Оставить отзыв" id="send"></li>
</ul>
</form>
</main>
В файле style.css допишем следующие стили:
.content form{
padding-left: 20px;
}
.content #send{
background: #FFB7B7;
color: #FFF9EE;
font-size: 20px;
padding:5px;
border:none;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
.content form li{
list-style:none;
padding-top: 10px;
}
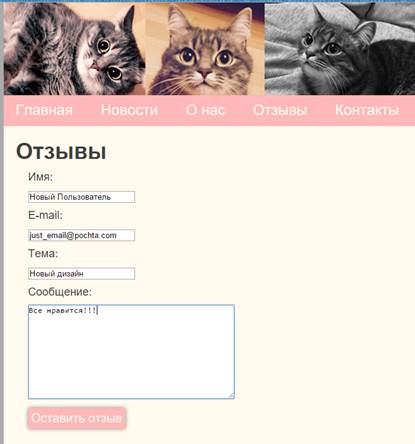
Результат представлен на рисунке 148:

Рисунок 148 – Форма для отправки отзывов
Форма для отправки данных готова, теперь эти данные следует принять и обработать. Остановимся подробнее на атрибутах тега <form>, записанного в виде:
<form action= "response.php" method= "POST">
Атрибут action содержит путь к файлу, в котором записан скрипт для обработки данных формы. В нашем случае это будет сам файл response.php. В атрибуте method указан способ отправки данных на сервер, а именно: метод POST.
Обратите внимание на то, что у каждого поля формы указан атрибут name. Это необходимо для того, чтобы обработчик мог извлечь полученные данные из полей формы.
|
|
|
В файле response.php перед вызовом footer.php напишем следующий код:
$name = htmlspecialchars($_POST["name"]);
$email = htmlspecialchars($_POST["email"]);
$head = htmlspecialchars($_POST["head"]);
$message = htmlspecialchars($_POST["message"]);
/* E-mail, на который отправится сообщение */
$admin_email = "test@test.ru";
/* Текст сообщения */
$email_text = "Новый отзыв:
Имя: $name
E-mail: $email
Сообщение: $message ";
/* Отправка сообщения*/
$from = "From: $name <$email> \r\n Reply-To: $email \r\n";
mail($admin_email, $head, $email_text, $from);
Здесь:
à htmlspecialchars() – функция, которая преобразовывает специальные символы html в сущности для того, чтобы пользователи не могли отправить на сервер какой-либо вредоносный код.
$_POST – глобальная переменная, в которой хранятся данные, отправленные методом POST.
mail() – функция отправки e-mail сообщений. Принимает аргументы: адрес электронной почты, на который будет отправлено письмо, тема письма; текст письма, данные отправителя письма.
Отправить сообщение, как показано на рисунке 149.

Рисунок 149 – Отправка сообщения
После нажатия кнопки «Оставить отзыв» страница обновилась, а письмо отправилось по назначению. Ранее мы настраивали сервер таким образом, чтобы письма сохранялись в папке C:\Server\bin\Sendmail\emails. Проверим, появилось ли там письмо. На рисунке 150 показано содержимое папки C:\Server\bin\Sendmail\emails.

Рисунок 150 – Папка emails
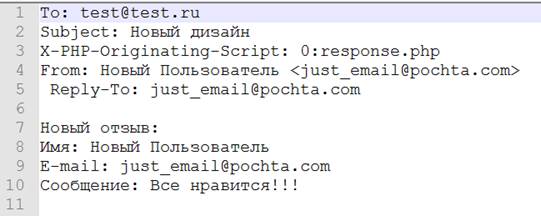
Как видно, письмо успешно сохранено в папке:

Рисунок 151 – Скриншот полученного письма
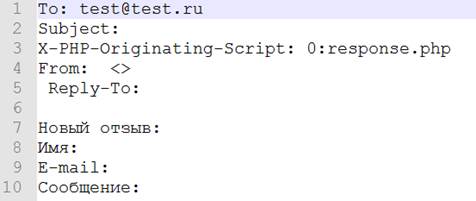
Однако, при отправке сообщения, пользователь не получает никакой ответной реакции на свои действия. Страница просто перезагружается, и пользователь не понимает, прошла отправка нормально, или нет. Кроме того, если форма осталась незаполненной, письмо все равно отправляется, как это видно на рисунке 152:

Рисунок 152 – Результат отправки незаполненной формы
Давайте добавим сообщение для пользователя, а так же код проверки на заполненность полей формы:
if(isset($_POST["send"])){
$name = htmlspecialchars($_POST["name"]);
$email = htmlspecialchars($_POST["email"]);
$head = htmlspecialchars($_POST["head"]);
$message = htmlspecialchars($_POST["message"]);
if(empty($name)) {echo "<p>Заполните поле Имя</p>";}
|
|
|
elseif(!preg_match("/([\w\-]+\@[\w\-]+\.[\w\-]+)/", $email)) {echo "<p>Поле E-mail заполнено не корректно!</p>";}
elseif(empty($message)) {echo "<p>Заполните поле Сообщение<p>";}
else{
/* E-mail, на который отправится сообщение */
$admin_email = "test@test.ru";
/* Текст сообщения */
$email_text = "Новый отзыв:
Имя: $name
E-mail: $email
Сообщение: $message ";
/* Отправка сообщения*/
$from = "From: $name <$email> \r\n Reply-To: $email \r\n";
mail($admin_email, $head, $email_text, $from);
echo "<p>Ваш отзыв успешно отправлен!</p>";
}
}
Здесь мы добавили несколько проверок. Во-первых в самом начале стоит проверка на то, была ли форма отправлена. $_POST["send"] – в этой переменной храниться значение атрибута value нашей кнопки «Оставить отзыв». Функция isset() проверяет, была ли установлена эта переменная, что возможно только в том случае, если форма была отправлена
Затем, с помощью функции empty() происходит проверка, не являются ли переменные пустыми. Функция preg_match() сравнивает значение пеменной $email с регулярным выражением «/([\w\-]+\@[\w\-]+\.[\w\-]+)/» для того, чтобы проверить, присутствуют ли в адресе электронной почты обязательные символы «@» и «.»
Если все проверки выполняются успешно, сообщение отправляется на электронную почту, а пользователь видит сообщение об успешной отправке отзыва.
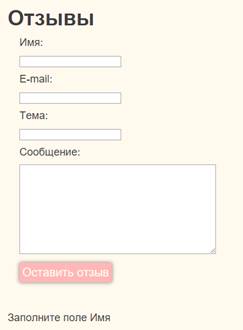
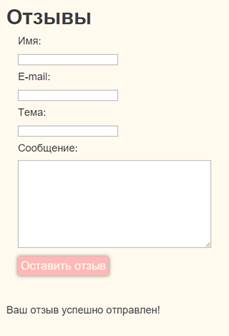
На рисунках 153-154 показаны результаты работы указанных в скрипте проверок.
 Рисунок 153 – Реакция на попытку оставить пустой отзыв
Рисунок 153 – Реакция на попытку оставить пустой отзыв
|  Рисунок154 – Реакция на успешную отправку отзыва
Рисунок154 – Реакция на успешную отправку отзыва
|
Тема 4. Работа с MySQL
|
|
|


