 |
Язык разметки гипертекста HTML (HyperText Markup Language)
|
|
|
|
Практическое занятие 3
Разработка HTML-документов
Цель занятия: изучить структуру веб-документов, основные теги,
научиться с помощью браузера просматривать
созданные веб-страницы.
Теоретическая часть
Для разработки веб-страниц необходим определенный инструментарий. Рассмотрим необходимый минимум.
1. Инструментарий. Для эффективной работы не обойтись без необходимых и привычных инструментов, в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц или даже небольшого сайта – так называется набор страниц, связанных между собой ссылками и единым оформлением, вам понадобятся следующие программы.
□ Текстовый редактор.
□ Браузер для просмотра результатов.
□ Валидатор – программа для проверки синтаксиса HTML и выявления ошибок в коде.
□ Графический редактор.
□ Справочник по тегам HTML.
Рассмотрим эти инструменты подробнее.
Текстовый редактор. HTML-документ можно создавать в любом текстовом редакторе, хоть в Блокноте, тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы поддерживала следующие возможности:
- подсветка синтаксиса – выделение тегов, текста, ключевых слов и параметров разными цветами. Это облегчает поиск нужного элемента, ускоряет работу разработчика и снижает возникновение ошибок;
- работа с вкладками. Сайт представляет собой набор файлов, которые приходится править по отдельности, для чего нужен редактор, умеющий одновременно работать сразу с несколькими документами. При этом файлы удобно открывать в отдельных вкладках, чтобы быстро переходить к нужному документу; проверка текущего документа на ошибки.
Ссылки на некоторые подобные редакторы приведены ниже.
|
|
|
PSPad http://www.pspad.com/ru/download.php
HtmlReader http://manticora.ru/download.htm
Notepad++ http://notepad-plus.sourceforge.net/ru/site.htm
EditPlus http://www.editplus.com
Браузер. Браузер – это программа, предназначенная для просмотра веб-страниц. На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется проверять правильность отображения сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные особенности, поэтому для проверки универсальности кода требуется просматривать и корректировать код с их учетом. На сегодняшний день наибольшей популярностью пользуются три браузера: Firefox, Internet Explorer и Opera.
Mozilla Firefox.Перспективный и развивающийся браузер, получивший признание во всем мире. Его особенность – простота и расширяемость, которая получается за счет специальных расширений, как они называются. Изначально Firefox имеет набор только самых необходимых функций, но, устанавливая желаемые расширения, в итоге можно нарастить браузер до системы, выполняющей все необходимые для вашей работы действия. Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Где скачать: http://www.mozilla.ru/products/firefox/
Microsoft Internet Explorer (IE). Один из старейших браузеров, который бесплатно поставляется вместе с операционной системой Windows. Это и определило его популярность. Версия IE 7 по удобству приблизилась к своим давним конкурентам, в частности, появились
вкладки. К сожалению, этот браузер хуже всех поддерживает спецификацию HTML, поэтому для корректного отображения в IE приходится порой отдельно отлаживать код специально под него.
Где скачать: http://www.microsoft.com/rus/windows/ie/default.mspx
Opera.Быстрый и удобный браузер, поддерживающий множество дополнительных возможностей, повышающих комфортность работы с сайтами.
Где скачать: http://ru.opera.com/download/
Safari.Разработанный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows.
|
|
|
Где скачать: http://www.apple.com/ru/safari/
Google Chrome.Самый свежий браузер, появившийся на рынке в конце 2008 года. Разработан компанией Google.
Где скачать: http://www.google.com/chrome?hl=ru
Валидатор. Валидация HTML-документа предназначена для выявления ошибок в синтаксисе веб-страницы и расхождений со спецификацией HTML. Соответственно, программа или система для такой проверки называется валидатором.
Как проверить HTML-файл на валидность. Если есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и ввести путь к проверяемому документу или сайту в специальной форме. После проверки будут показаны возможные ошибки или появится надпись, что документ
прошел валидацию успешно.
Tidy.Для проверки локального HTML-файла или при отсутствии подключения к Интернету, предназначена программа Tidy.
Некоторые редакторы, например, PSPad, уже содержат встроенный Tidy и валидацию документа можно провести без дополнительных средств.
Где скачать: http://tidy.sourceforge.net
Графический редактор. Графический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться
чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Скачать Paint.Net: http://www.getpaint.net/download.html
Справочник по тегам HTML. Запоминать все теги и их параметры наизусть на первых порах сложно, поэтому требуется периодически заглядывать в руководство, чтобы уточнить тот или иной вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки.
Справочники в Интернете. Описание тегов HTML (на английском языке)
http://www.w3.org/TR/html4/index/elements.html
На этом сайте вы также найдете один из лучших справочников по тегам в Рунете.
Язык разметки гипертекста HTML (HyperText Markup Language)
HTML (H yper T ext M arkup L anguage) – язык разметки гипертекста, используемый для создания документов, независимых от аппаратно-программной платформы. HTML – это не язык программирования, а описательный язык разметки.
|
|
|
HTML-документ состоит из текста, который представляет собой содержимое документа, и тегов, которые определяют структуру и внешний вид документа при его отображении браузером.
Структура HTML-документа проста:
<html>
<head>
<title> HTML-документ </title>
</head>
<body>
<i>Internet</i>
</body>
</html>
Текст всего документа заключается в теги <html>. Текст документа состоит из заголовка и тела, которые выделяются соответственно тегами <head> и <body>.
В заголовке указывают название HTML-документа и другие параметры, которые браузер будет использовать при отображении документа.
Тело – это та часть, в которую помещается собственно содержимое HTML-документа. Тело включает предназначенный для отображения текст и управляющую разметку документа – теги, используемые браузером.
3. Теги. Чтобы браузер при отображении документа понимал, что имеет дело не с простым текстом, а с элементом форматирования, применяются теги. Общий синтаксис написания тегов следующий.
Теги содержат указания о способе отображения текста. С помощью тегов, кроме того, создаются ссылки на файлы, содержащие дополнительные данные (графику, звук), и обозначаются точки привязки (гиперссылки или якоря), посредством которых данный документ связывается с другими документами. Как правило, теги состоят из начального и конечного элементов, между которыми размещаются текст и другие элементы документа. Имя конечного тега совпадает с именем начального, но перед именем конечного тега ставится косая черта / (<html>...</html>).
HTML-тег состоит из имени, за которым может следовать необязательный список атрибутов тега (табл. 1). Текст тега заключается в угловые скобки < >. В примере 1 показан типичный HTML-документ с тегами и текстом.
Пример 1. Теги в документе
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" >
<title> Lorem ipsum </title>
</head>
<body>
<p> Lorem ipsum dolor sit amet consectetuer cursus pede pellentesque vitae
|
|
|
pretium. Tristique mus at elit lobortis libero Sed vestibulum ut eleifend habitasse.
Quis Nam Mauris adipiscing Integer ligula dictum sed at enim urna. Et scelerisque
id et nibh dui tincidunt Curabitur faucibus elit massa. Tincidunt et gravida
Phasellus eget parturient faucibus tellus at justo sollicitudin. Mi nulla ut
adipiscing. </p>
</body>
</html>
Как видно из примера, теги бывают двух типов: одиночные и парные (контейнеры). Одиночный тег используется самостоятельно, а парный может включать внутри себя другие теги или текст. У тегов допустимы различные атрибуты, которые разделяются между собой пробелом. Впрочем, есть теги без всяких дополнительных атрибутов. Условно атрибуты можно подразделить на обязательные, они непременно должны присутствовать, и необязательные, их добавление зависит от цели применения тега. В данном примере используется одиночный тег <meta >, а парных тегов сразу несколько: <html>, <head>, <title>, <body> и <p>.
Таблица 1 – Некоторые HTML-теги
| Тег | Описание |
| <html>…</html> | Начало и конец всего документа |
| <head>…</head> | Начало и конец заголовка документа |
| <little>…</ little> | Заголовок документа |
| <body>…</ body> | Начало и конец тела документа |
| <i>…</i> | Отображение текста курсивом |
| <b>…</b> | Отображение текста жирным шрифтом |
| <hn>…</hn> n=1…6 | Заголовок уровня n |
| <font>…</font> | Установка шрифта, его цвета и размера |
| <table>…</table> | Таблица |
| <ol><li>…</li><li>…</li>…</ol> | Нумерованный список |
| <ul><li>…</li><li>…</li>…</ui> | Ненумерованный список |
| <marquee>…</marquee> | Бегущая строка |
| <img>…</img> | Вставка изображения |
| <a>…</a> | Гиперссылка |
| <form>…</form> | Форма |
| <p>…</p> | Оформление абзаца |
| <br> | Перевод строки |
| <hr>…</hr> | Горизонтальная линия |
Парные теги. Парные теги, называемые по-другому контейнеры, состоят из двух частей: открывающий и закрывающий тег.
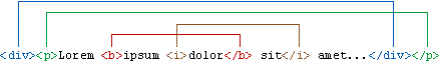
Открывающий тег обозначается, как и одиночный – <тег>, а в закрывающем используется слэш – </тег>. Допускается вкладывать в контейнер другие теги, однако следует соблюдать их порядок. На рис. 1 демонстрируется, как можно и нельзя добавлять один контейнер внутрь другого.

а)

б)
Рисунок 1 – Вложение тегов: а – правильное, б – неверное
Если связать открывающий и закрывающий тег между собой скобкой, как показано на рис. 1, то несколько скобок, обозначающих разные контейнеры, не должны пересекаться между собой (рис. 1а). Любое пересечение условных скобок (рис. 1б) говорит о том, что правильная последовательность тегов нарушена.
Не все контейнеры требуют обязательно закрывающего тега, иногда его можно и опустить. Тем не менее, закрывайте все требуемые теги, так вы приучитесь сводить к нулю возможные ошибки.
|
|
|
Правила применения тегов. Для тегов любого типа действуют определенные правила их использования. Причем, некоторые правила обязательны для выполнения, а другие являются рекомендациями, т.е. их можно выполнять, а можно и нет.
Атрибуты тегов и кавычки. Согласно спецификации HTML, все значения атрибутов тегов следует указывать в двойных ("пример") или одинарных кавычках ('пример'). Отсутствие кавычек не приведет к ошибкам, браузеры во многих случаях достаточно корректно обрабатывают код и без кавычек, за исключением текста, содержащего пробелы (пример 2).
Пример 2. Использование кавычек в атрибутах тегов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" >
<title> Кавычки в атрибуте alt </title>
</head>
<body>
<p><img src="images/arena.png" alt="Вид заголовка" width="400" height="101" ></p>
<p><img src="images/arena.png" alt= Вид заголовка width="400" height="101" ></p>
</body>
В данном примере строка 8 написана правильно, со всеми кавычками, а в строке 9 у атрибута alt кавычки отсутствуют. Из-за этого браузер в качестве значения alt возьмет только первое слово («Вид»), а слово «заголовка» будет воспринято как ошибочное значение. Поэтому всегда приучайтесь указывать атрибуты тегов в кавычках.
Теги можно писать как прописными, так и строчными символами. Любые теги, а также их атрибуты нечувствительны к регистру, поэтому форму записи вы вольны выбирать сами, как писать: <BR>, <Br> или <br>. В любом случае рекомендуется придерживаться выбранной формы записи на протяжении всех страниц сайта. Заметим также, что текст, полностью набранный прописными символами, читается хуже, чем текст со строчными символами или смешанный.
Переносы строк. Внутри тега между его атрибутами допустимо ставить перенос строк. В примере 3 показана одна и та же строка, но оформленная разными способами.
Пример 3. Переносы строк в коде тега
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" >
<title> Кавычки в атрибуте alt </title>
</head>
<body>
<p><img src="images/arena.png" alt="Вид заголовка в IE" width="400" height="101" ></p>
<p><img src="images/arena.png"
alt="Вид заголовка в браузере IE"
width="400"
height="101" ></p>
</body>
</html>
В данном примере первый тег <img> набран в одну строку, включая все его атрибуты, а второй тег <img> разбит на несколько строк.
Примечание – Хотя ошибки при переносе текста в подобном случае и не возникнет, рекомендуем писать теги в одну строку, иначе ухудшается восприятие кода и его становится сложнее править.
Неизвестные теги и атрибуты. Если какой-либо тег или его атрибут был написан неверно, то браузер проигнорирует подобный тег и будет отображать текст так, словно тега и не было. Следует избегать неизвестных тегов, поскольку код HTML не пройдет валидацию.
Порядок тегов. Существует определенная иерархия вложенности тегов. Например, тег <title> должен находиться внутри контейнера <head> и нигде иначе. Чтобы не возникло ошибки, следите за тем, чтобы теги располагались в коде правильно.
Если теги между собой равноценны в иерархии связи, то их последовательность не имеет значения. Так, можно поменять местами теги <title> и <meta >, на конечном результате это никак не скажется.
Закрывайте все теги. Существует три состояния закрывающего тега: обязателен, не требуется или не обязателен. Обязательный закрывающий тег должен присутствовать всегда, иначе это приведет к ошибке при отображении документа. Для некоторых тегов вроде <br> закрывающего тега нет в принципе. Необязательный закрывающий тег говорит о том, что разработчик может его как добавить, так и опустить, к ошибке это не приведет. Однако рекомендуем закрывать все подобные теги, включая необязательные, это дисциплинирует, создает более стройный и строгий код, который легко модифицировать.
4. Атрибуты тегов. Чтобы расширить возможности отдельных тегов и более гибко управлять содержимым контейнеров, применяются атрибуты тегов.
Атрибуты тега следуют за именем и отделяются друг от друга одним или несколькими знаками табуляции, пробелами или символами конца строки.
Конечные теги никогда не содержат атрибутов.
Для атрибутов тегов используются значения по умолчанию. Когда для тега не добавлен какой-либо допустимый атрибут, это означает, что браузер в этом случае будет подставлять значение, заданное по умолчанию. Если вы ожидали получить иной результат на веб-странице, проверьте, возможно, следует явно указать значения некоторых атрибутов.
Атрибуты без значений. Допустимо использовать некоторые атрибуты тегов, не присваивая им никакого значения, как показано в примере 4.
Пример 4. Атрибуты без значений
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<title> Добавление формы </title>
</head>
<body>
<form action="self.php" >
<p><input type="text" ></p>
<p><input type="submit" disabled ></p>
</form>
</body>
</html>
В данном примере используется атрибут disabled, у которого явно не задано значение. Подобная запись называется «сокращенный атрибут тега».
Порядок атрибутов в тегах. Порядок атрибутов в любом теге не имеет значения и на результат отображения элемента не влияет. Поэтому теги вида
<img src="/images/title.gif" width="438" height="118"> и
<img height="118" width="438" src="/images/title.gif">
по своему действию равны.
Формат атрибутов. Каждый атрибут тега относится к определенному типу (например: текст, число, путь к файлу и др.), который обязательно должен учитываться при написании атрибута. Так, в примере 3 упоминается тег <img>, он добавляет на веб-страницу рисунок, а его атрибут width задает ширину изображения в пикселах. Если поставить не число, а нечто другое, то значение будет проигнорировано и возникнет ошибка при валидации документа.
Элемент <!DOCTYPE>. Элемент <!DOCTYPE> предназначен для указания типа текущего документа – DTD (d ocument t ype d efinition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях, кроме того, имеется XHTML (E X tensible H yper T ext M arkup L anguage, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу, необходимо в первой строке кода задавать <!DOCTYPE >.
Существует несколько видов <!DOCTYPE>, они различаются в зависимости от версии HTML, на которую ориентированы. В табл. 2 приведены основные типы документов с их описанием.
Таблица 2 – Допустимые DTD
| DOCTYPE | Описание |
| HTML 4.01 | |
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> | Строгий синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> | Переходный синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> | В HTML-документе применяются фреймы |
| HTML 5 | |
| <!DOCTYPE html> | В этой версии HTML только один доктайп |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- strict.dtd"> | Строгий синтаксис XHTML |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd"> | Переходный синтаксис HTML. |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- frameset.dtd"> | Документ написан на XHTML и содержит фреймы |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> | Разработчики XHTML 1.1 предполагают, что он постепенно вытеснит HTML. Как видите, никакого деления на виды это определение не имеет, поскольку синтаксис один и подчиняется четким правилам. |
.
Разница между строгим и переходным описанием документа состоит в различном подходе к написанию кода документа.
Строгий HTML требует жесткого соблюдения спецификации HTML и не прощает ошибок.
Переходный HTML более «спокойно» относится к некоторым огрехам кода, поэтому этот тип в определенных случаях использовать предпочтительнее.
Например, в строгом HTML и XHTML непременно требуется наличие тега <title>, а в переходном HTML его можно опустить и не указывать. При этом помним, что браузер в любом случае покажет документ, независимо от того, соответствует он синтаксису или нет. Подобная проверка осуществляется при помощи валидатора и предназначена в первую очередь для разработчиков, чтобы отслеживать ошибки в документе.
В дальнейшем будем применять преимущественно строгий <!DOCTYPE>, кроме случаев, когда это оговаривается особо. Это позволит избегать типичных ошибок и приучит к написанию синтаксически правильного кода.
Часто можно встретить код HTML вообще без использования <!DOCTYPE>, веб-страница в подобном случае все равно будет показана. Тем не менее, может получиться, что один и тот же документ отображается в браузере по-разному при использовании <!DOCTYPE> и без него. Кроме того, браузеры могут по-своему показывать такие документы, в итоге страница «рассыплется», т.е. будет отображаться совсем не так, как это требуется разработчику.
Чтобы не произошло подобных ситуаций, всегда добавляйте <!DOCTYPE> в начало документа.
|
|
|


